HTML5网页设计探析
2012-12-27宋昭寿胡忠旭漆丽娟
宋昭寿,胡忠旭,漆丽娟
(昭通师范高等专科学校计科系,云南 昭通 657000)
HTML5网页设计探析
宋昭寿,胡忠旭,漆丽娟
(昭通师范高等专科学校计科系,云南 昭通 657000)
HTML5是Web 应用发展的方向,它更注重网页的表现和应用.通过对HTML5新特性、属性的分析,对比此前的网页设计技术HTML4.01、XHTML1.0和CSS; 并用实例说明HTML5在简洁化、语义化标签、离线存储、WebSocket协议、Web forms2.0等方面给网页设计带来的影响.
HTML5; CSS; Web Forms2.0; 网页设计
引言
2000年底,国际W3C组织公布发行了 XHTML 1.0 版本,到现在已经有10 年了.这10 年里,Web飞速发展,XHTML 1.0已经跟不上时代的发展了,于是 HTML 5孕育而生.W3C 在 2008 年1月发布了第一份 HTML 5 工作草案[1].和以前的版本不同,HTML 5 并非仅仅用来显示Web 内容,它将把Web带入一个成熟的应用平台,在这个平台上,视频,音频,图形,动画,以及人与Web应用的交互都被标准化.目前Firefox、Google Chrome、Opera、Internet Explorer 9等主流浏览器已开始支持HTML5技术.随着愈来愈多的浏览器对HTML5的支持,网络应用将进入HTML5时代.
本文就HTML5给网页设计带来的各个方面的影响进行分析,对比新老技术中实现方案的不同,并就HTML5当前面临的问题做说明.
1 文档类型定义更简洁
HTML4,XHTML中对
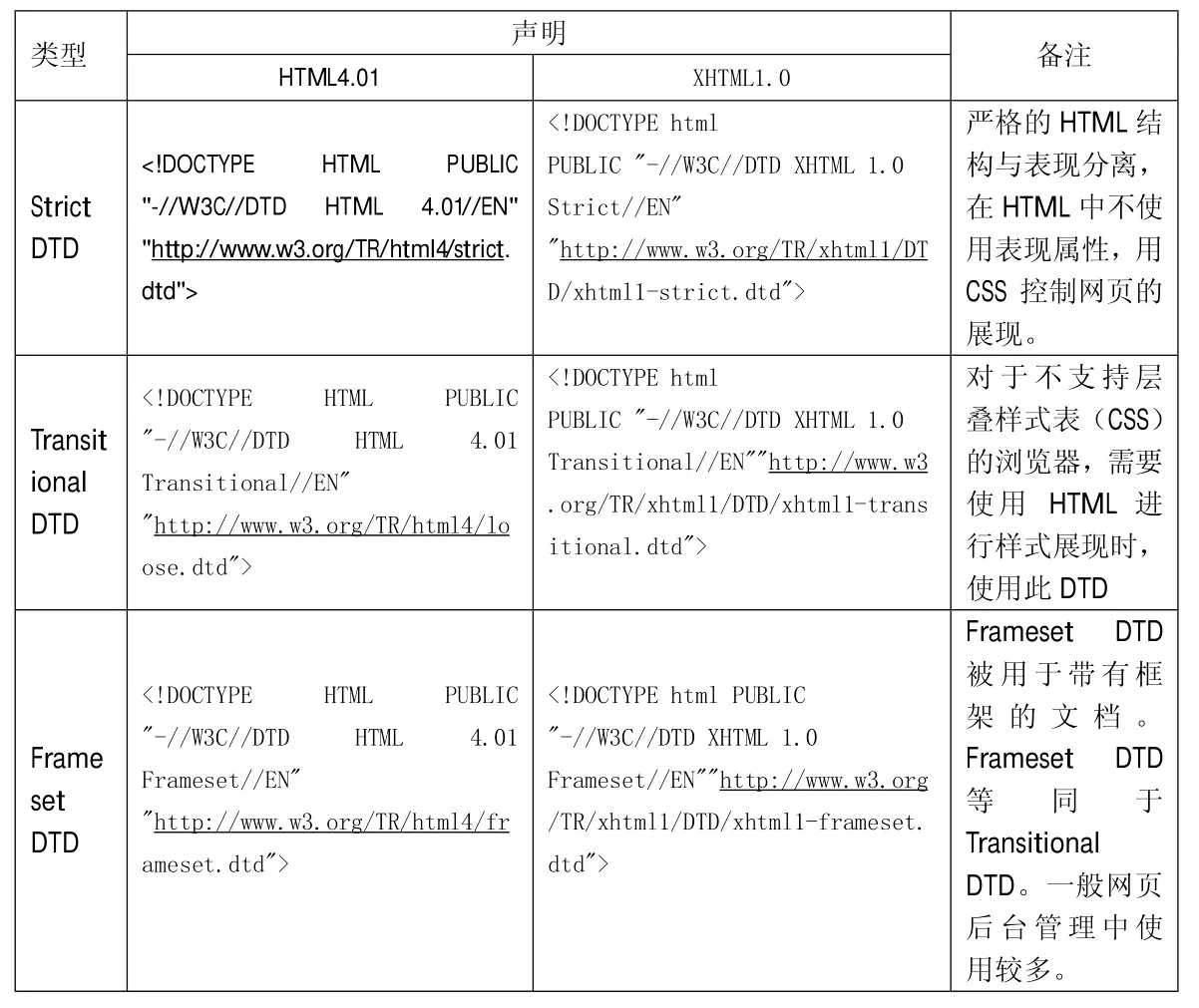
HTML4.01、XHTML1.0采用的三种类型定义格式如下[3-4]:

在HTML5中,这就变得很简单了,只需要采用一种方式进行声明,即:[3]
2 网页结构标记语义化,网页布局更简洁
HTML5中增加了语义化标签如:header, nav,section, article, aside, footer;与之前的HTML版本比较,在HTML5中可以更方便、快捷的实现网页布局.
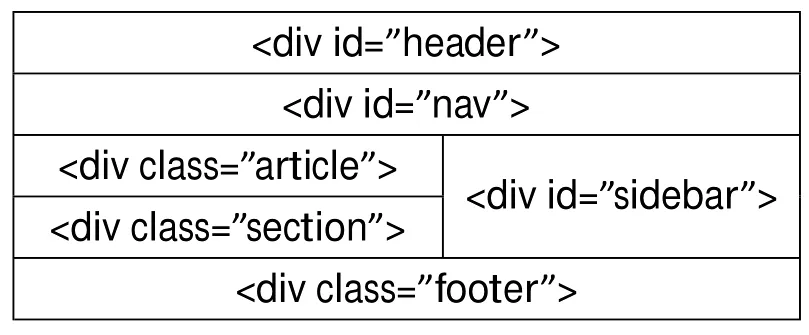
在之前版本中的页面结构,一般使用div元素加上描述id或class来标记,一个基本的页面机构如下图所示:

图1 HTML4、XHTML页面结构
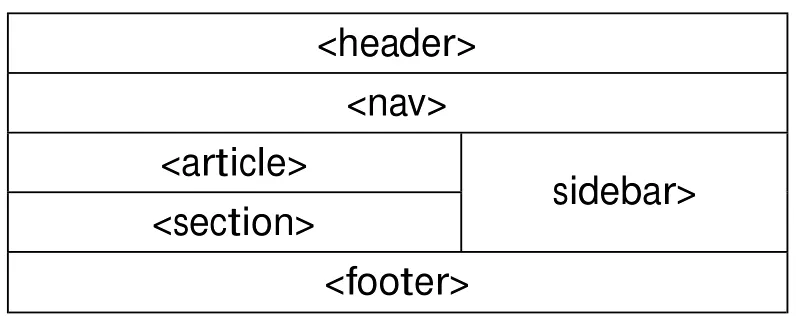
在HTML5中,提供了语义化的Tag,对于图1的页面结构,可以通过相关的标记轻松实现而且这种标签将有利于搜索引擎的索引整理、小屏幕设备和视障人士使用.

图2 HTML5页面结构
HTML5中增加的新标签有:section,video,progress,nav,meter,time,aside,canvas,command,datalist,details,embed,figcaption,figure,footer,header,hgroup,keygen,mark,output,rp,rt,ruby,source,summary,wbr;同时不再支持这些标签:acronym,applet,basefont,big,center,dir,font ,frame,frameset,isindex,noframes,strike,tt.
3 不依赖于Flash、Silverlight的动画图形显示
在HTML5中的新对象Canvas给浏览器带来直接在上面绘制矢量图的能力,意味着可以脱离Flash(Adobe公司)和Silverlight(微软公司),直接在浏览器中显示图形或动画.需要配合Javascript 使用.多媒体对象将不再全部绑定在Object或Embed Tag中,而是视频有视频标签
4 WebSocket协议,更好的节省服务器资源和带宽并实时通讯
现在,很多网站为了实现即时通讯,所用的技术都是轮询[7].轮询是在特定的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客户端的浏览器.这种模式带来的缺点是,浏览器需要不断的向服务器发出请求,服务器返回数据,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽和服务器资源.
在 WebSocket[5]API 中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道.两者之间就可以通过WebSocket通道进行数据的相互传送.服务器与客户端之间交换的标头信息很小,大概只有2字节.而且服务器可以主动传送数据给客户端.
5 离线存储与本地数据库
在HTML5中可以很方便的实现离线存储,在用户没有与因特网连接时,照样可以访问站点或应用,在用户与因特网连接时,自动更新缓存数据.
实现这样的功能,可以采取如下步骤进行:
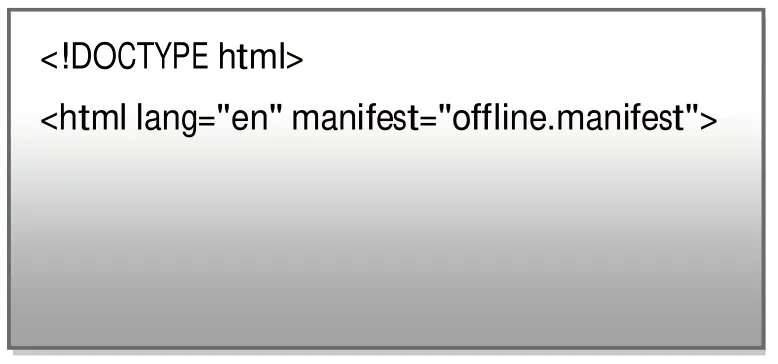
(1)定义一个manifest缓存清单,假设为“offlinetest.manifest”,列出一些需要缓存的资源清单;并在HTML文档中指定manifest属性为所定义的manifest清单文件,如:

图3 :HTML5文档中manifest属性关联

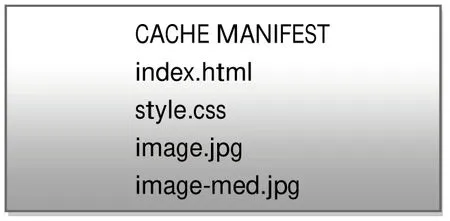
图4 : offlinetest.manifest文档结构
(2)确保WEB服务器支持“ .manifest”的MIME 类型;可以在.htaccess 文件中添加代码:AddType text/cache-manifest .manifest,亦可通过修改WEB服务器配置文件http.conf来实现MIME支持,否则服务器不会提供.mainfest类型文件的访问.
这个功能将内嵌一个本地的SQL数据库(Web SQL Database),以加速交互式搜索、缓存以及索引功能.同时,那些离线Web程序也将因此获益.
6 为WEB表单设计带来的便利
HTML5中的form组件,又有web forms2.0[6]之称,是对HTML4中的form标记的扩展,增加了form相关的部分form元素和属性:内置表单验证,输入框占位符,外部表单关联等,避免了采用HTML4中的冗余的代码验证和样式控制,为网页开发带来很多的便利.具体举例如下:
6.1 内置表单验证,使表单验证不再复杂
6.2 输入框占位符,轻松实现良好的人机交互界面
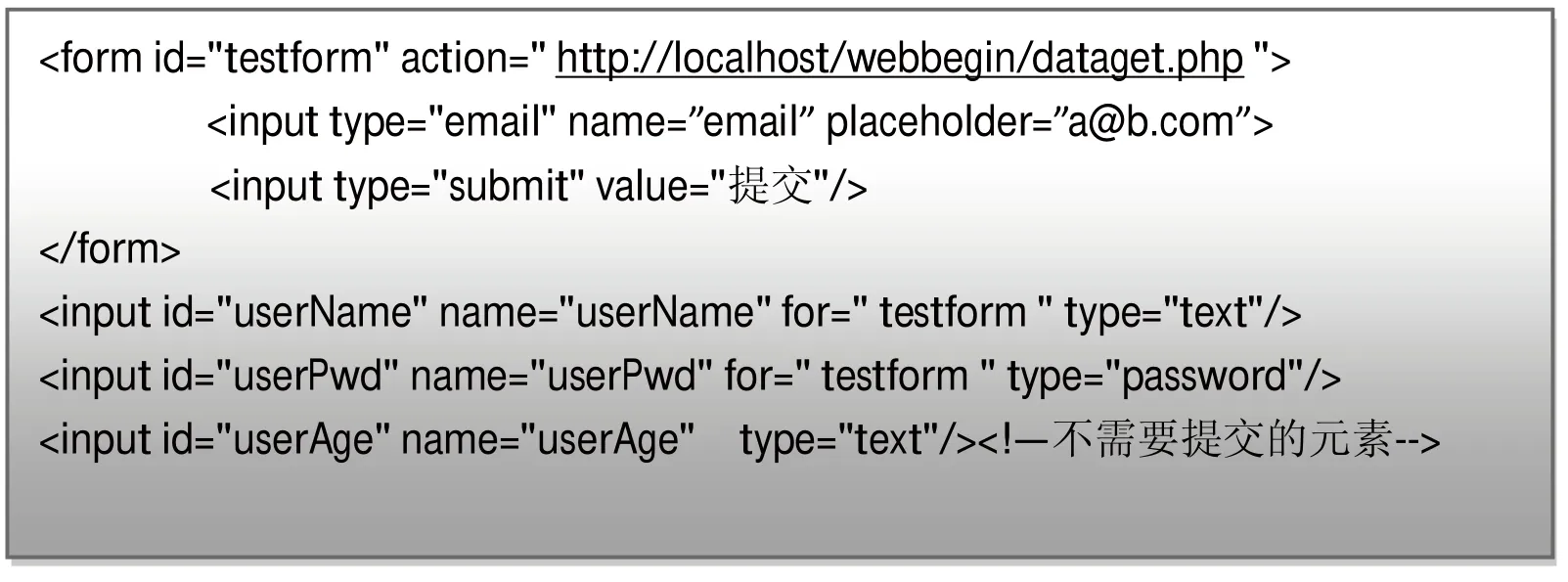
占位符就是出现在输入框的提示文本,当你点击输入栏,它就自动消失.在此前,需要用JavaScript和jQuery做输入框占位符,而在HTML5中,可以非常容易的显示一个占位符.只需给输入框加上placeholder属性,在属性值中输入你需要给用户的提示即可.
6.3 表单元素外部连接应用,使得表单结构更自由
通过元素的for属性,可以将这些表单元素分布在HTML中的各个位置,不一定只包含在form中.,通过这种方式,即给input元素添加 for属性可以指定其关联表单的id,输入元素可以不像HTML4.01,、XHTML1.0那样,必须将input元素包含在form表单中.

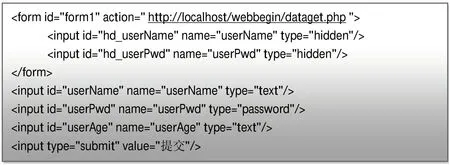
HTML4.01,、XHTML1.0中,如果不提交某个表单中的元素,只能让后台程序员不接受此参数或者使用js把所有需要在此表单中提交的内容放入到hidden隐藏区域中,然后提交.

7 HTML5的其他特性和不足
7.1 HTML5规范说明详细,消除误解
关于HTML5规范的说明达到900多页,W3C提供了详细的说明,力求消除各种歧义和误解,最终的说明甚至还会增加;HTML5标准工作组试图提供完备的Web解决规范,希望在2022年以前实现浏览器器互通.
7.2 HTML5提供精确定位的错误恢复机制
HTML5具备强大的错误处理机制,提倡重大错误的平缓恢复,页面中有错误不会导致整个页面不工作,只是以标准方式显示“broken”标记,让用户的获得很好的使用体验和明确的判断.
7.3 HTML5与CSS3
与HTML5一起发展的规范还有CSS3,与CSS3协同工作将使HTML5具有更强大的生命力.通过CSS3规则应用,可以轻松实现圆角、阴影(shadows)、渐变(gradients)等效果.目前,为了解决不同浏览器之间命名空间冲突,需要在CSS selecter 声明部分加上各自浏览器的前缀:-webkit(为Chrome/Safari)、-moz(为Firefox)、-ms(为IE)、-o(为Opera).
7.4 HTML5面临的困难
HTML5正在加紧发展,很多的组织、开发人员都在关注HTML5给WEB带来的更好的体验,但它仍是开发中的标准,自身已面临一些困难:HTML5标准统一及何时推出的问题;浏览器支持问题;WEB应用相关支持包括网络保障、应用人群数量少等.这些困难将会给HTML5的发展带来一定的阻力.
结束语
HTML5总结了之前HTML的优缺点,顺应了WEB应用发展的需要,强化网页的表现和应用,使得WEB应用变得愈来愈丰富,它网页设计带来了新的技术理念——简洁、实用.WEB 应用是互联网发展的必然趋势之一,网页开发、设计人员在面对HTML5技术的时候,既要了解当前技术可实现的效果,又要在实际的工作中不断摸索和总结,紧跟网络应用发展,不断尝试.未来几年,HTML5将是Web应用领域的主流技术之一.对于网页开发、设计人员是一次机遇,也是一次挑战.
[1] 龙奇.新一代网络技术标准HTML5的研究.科技信息 [J].2011,(10): 245.
[2] (美)鲍尔斯 著 刘申,朱瑜敏,鲁奇 译.精通CSS与HTML设计模式[M].北京:人民邮电出版社,2008:41.
[3] HTML5 differences from HTML4.W3C Working Draft 25 May 2011.http://www.w3.org/TR/html5-diff/.
[4] HTML 标签.http://www.w3school.com.cn/tags/tag_doctype.asp.
[5] The Web Socket API.Editor's Draft 21 February 2012.http://dev.w3.org/html5/websockets/.
[6] Web Forms 2.0 Working Draft — 5 January 2009.
[7] (荷)柳伯斯,(美)阿伯斯,(美)萨姆.李杰,柳靖,刘淼译.HTML5高级程序设计.[M] 北京:人民邮电出版社,2011:1140.
Research on HTML5 Web Design
SONG Zhao-shou,HU Zhong-xu,QI Li-juan
(Zhaotong Teachers’College ,Department of Computer Science, Zhaotong 657000, China)
HTML5 is the direction of Web Applicat ion ,it pay more attention to the performance and applicat ion for the web page.The paper analysis the new features and attributes of the HTML5, compared the web design technology between HTML5 and HTML4.01、XHTML1.0 、CSS.Use examples shows the impact s with HTML5, such as concise and semantic tags, off line_stroge, protocol of Web Socket,Web forms 2.0 and so on.
HTML5; CSS; Web Forms2.0; Web design
TP31
A
1008-9128(2012)02-0053-04
2011-12-15
云南省教育厅项目(2011C042)
宋昭寿(1958—),男,云南镇雄人,高级讲师.研究方向:计算机教育研究.
[责任编辑 自正发]