Flash全交互智能化物理课件的设计与实现
2012-11-18蒋明灿杨秀德高钦翔
吴 波,蒋明灿,杨秀德,高钦翔
(1.遵义师范学院物理与机械工程学院,贵州 遵义 563002;2.遵义市第四中学,贵州遵义 563000)
多媒体课件作为计算机辅助教学的主要载体给各学科的教学工作带来了极大的便利,但是,传统的线性和交互型课件由于演示性强、交互性弱、探究性差已经远远不能满足辅助教学的要求。随着国家新一轮课程标准的颁布,教学中更加注重培养学生的科学素养和创新精神,强调必须改变传统的灌输式教学方式为培养学生自主学习能力的探究模式,这必然对信息技术和学科的整合提出更高的要求。因此,全交互、智能化和探究型多媒体课件将是新一轮课改的一个重要的努力方向[1]。
1 全交互智能化课件的含义和特点
全交互智能化课件是指使用者完全通过键盘、鼠标、触摸屏、光笔甚至声音等方式,对学习内容、学习步骤、学习速度自行选择,并可根据交互事件的响应能得到即时的反馈信息的新型课件。具体来说其主要有三个方面的特点[2]:
(1)全交互。即课件场景中对象能在用户鼠标、键盘操作下作出响应,能实现对操作对象的移动、关联、组合等动作,并可以通过鼠标、键盘事件响应实现模拟实验等。
(2)智能化。即课件能科学地体现知识的内在机理,对用户的操作进行跟踪和反馈,并在合适的位置给予相应的提示和评价。
(3)探究性。即课件能完全通过人机交互来模拟知识探索的全过程。学习者按照不同的途径、条件、步骤和方法,观察到相应的实验现象,并在此基础上对这些知识进行探究,达到解决问题和获取结论的目的。
2 全交互智能化课件的设计与实现方法
2.1 开发平台的选择
全交互智能化课件对开发平台提出了很高的要求,既要能模拟物理实验的真实环境,又要体现全交互、智能化和探究性。传统的课件开发工具如Powerpoint、Authorware 很难达到这样的要求,Macromedia公司开发的Flash是一个很好的选择。首先Flash有丰富的图形处理功能,便于制作各种实验物品和实验仪器;其次随着其新版本的陆续推出,Flash更加注重脚本语言的发展,目前的ActionScript2.0和ActionScript3.0已是一种类似于Java的面向对象编程语言,这为课件实现交互性、智能化和探究性提供了可能;另外,Flash是一种基于Web的开发平台,丰富的数据接口和友好的运行环境也为其广泛推广提供了可能。基于这些优点,Flash作为目前大红大紫的网页动画设计工具,用于开发当前的全交互、智能化多媒体课件独具潜力。
下面,我们将通过自制“弹簧振子”课件的实例,详细介绍利用Flash平台的ActionScript 2.0脚本语言,实现全交互智能型物理课件设计和开发的过程与方法。
2.2 设计思路和步骤
(1)打开Flash软件,新建Flash文档,保存为“弹簧振子.fla”文件。设计实验演示初始场景:在舞台上方设置课件标题为“弹簧振子”,使用绘图工具绘制小球、弹簧等图片素材。
(2)鼠标交互控制:分别将小球和弹簧图片转为小球和弹簧影片剪辑,创建“弹簧振子”运动动画。通过Flash脚本语言编程,实现鼠标对小球的拖放和相应弹簧的拉伸和压缩,要求鼠标释放后,小球会在鼠标释放处获取弹簧和小球的位置参数,自动使得小球在此弹簧回复力的作用下作简谐振动,观察到无阻尼运动的模拟简谐振动现象。
(3)键盘交互控制:新建两个输入文本,用于输入小球质量和弹簧系数的值,演示中使用者可根据需要改变文本框输入值,程序将同步响应这个输入操作,实现输入值与“弹簧振子”动画的动态交互。
(4)屏幕输出交互:对小球所受到的回复力、位移、速度、加速度以及动能与势能等物理量通过文本框、图形等形式进行动态显示,以帮助使用者实时了解这些物理量的变化关系。具体在此课件设计中,分别用四个长度、方向不断变化的箭头来模拟小球所受到的回复力、位移、速度、加速度,箭头的长度反映了该物理量的大小,箭头的指向代表了该物理量的方向;动能和势能的转化用两个长度不断变化的矩形表现,矩形的长度分别代表了两者能量的大小。
(5)全局控制:设置“停止”、“继续”和“返回”三个控制按钮,实现控制课件动画的演示运行和返回初始状态。
(6)辅助设计:在演示场景舞台左下角处给使用者提供课件演示的“操作说明”。
(7)输出和平台转移:测试和发布影片,并保存为“弹簧振子.swf”影片文件,也可以输出为“.exe”可执行文件,用于各种教学环境之中。
2.3 演示场景界面设计
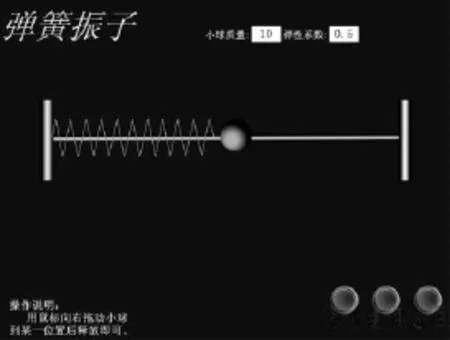
按照设计思路要求进行制作,本课件实验演示场景设计界面如图1所示。

图1 课件实验演示场景界面
3.3 全交互实现方法
“弹簧振子”课件全交互设计主要是通过鼠标和键盘两种交互操作方式,完全利用Flash Action-Script2.0脚本语言编程来实现。
3.3.1 鼠标交互
(1)拖拽交互
在网上经常看到Flash影片中有的对象可以被鼠标进行拖动。例如类似七巧板的拼图游戏,控制音量的滑杆等,所使用的就是Flash中的拖拽动作。上述设计思路(2)也是利用Flash影片剪辑实例的拖拽命令来实现的。

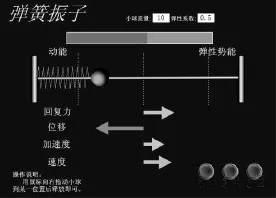
图2 鼠标拖动小球释放后的实验演示现象
操作步骤:
1)打开“弹簧振子.fla”Flash文档,在演示场景舞台上绘制一个小球,选中小球并按F8,将此转换为影片剪辑,命名为xq,确定后将会在舞台上创建一个小球的实例。
2)选中此实例,并按F9打开动作面板,输入如下脚本:
on(press){
startDrag("",true,-220,-8,275,-8);//当鼠标按下之后,小球在水平方向处于被拖拽状态
_root.xingbian1.play();
_root.xingbian2.gotoAndStop(1);
}
on(release){
stopDrag();
//当鼠标释放之后,将停止小球拖拽动作
_root.xingbian1.gotoAndStop(1);
_root.xingbian2.play();
}
上述代码中xingbian1和xingbian2是鼠标“按下”和“释放”xq影片剪辑实例事件后,响应小球和弹簧同步运动动画的两个代码影片实例,其程序代码见后面描述。
(2)按钮交互
按钮交互是实现课件交互最常用的一中交互操作方式。按钮是Flash动画的基本元件之一,通过对它的设置可以实现场景的播放、停止、快进、快退、暂停、跟随[3]等操作。上述设计思路(5)就是利用Flash按钮实例的命令来实现对“弹簧振子”动画进行人机交互的。具体操作步骤是:
1)在演示场景舞台上创建“停止”、“继续”和“返回”三个按钮元件,分别命名为tz、jx和fh。
2)依次选中这三个按钮实例,并按F9打开动作面板,分别输入如下脚本:
停止按钮:
on(release){
_root.xingbian1.gotoAndStop(1)
_root.xingbian2.stop();//演示停止
}
继续按钮:
on(release){
_root.xingbian1.gotoAndStop(1)
_root.xingbian2.play();//演示继续
}
返回按钮:
on(release){
_root.xingbian1.gotoAndStop(1);
_root.xingbian2.gotoAndStop(1);
_root.gotoAndStop(1);
//返回初始状态
_root.huang._width=269;_root.xq._x=37;
//小球和弹簧返回初始位置
_root.biao1._visible =0;_root.biao2._visible =0;_root.biao3._visible=0;
_root.wll._visible=false;_root.ljt0._visible=false;_root.ljt._visible=false;
_root.wjt0._visible=false;_root.wjt._visible=false;_root.sjt0._visible=false;
_root.sjt._visible=false;_root.ajt0._visible=false;_root.ajt._visible=false;
_root.dn._visible=false;_root.jxn._visible=false;
//模拟回复力、位移、速度、加速度箭头和能量矩形与坐标参考线设置为不可见
}
3.3.2 键盘交互
以上影片拖拽和按钮交互都是通过利用鼠标点击或释放等来实现对课件的交互。此外,键盘交互也是常用方式。课件使用者通过键盘输入指定信息后,对相应事件作出响应,从而达到实现课件交互的目的。上述设计思路(3)和(4)就是利用键盘输入命令和在课件制作中采用“三帧法”[4]来实现的。
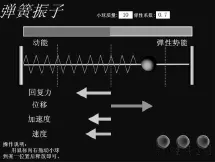
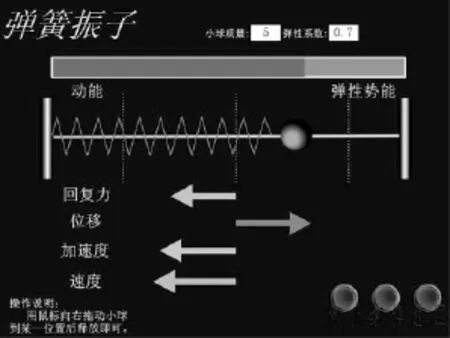
本课件的键盘交互主要是使用者可根据具体需要,改变小球质量和弹簧弹性系数两个文本框输入值,实现“弹簧振子”动画的同步响应与动态交互。其交互效果如图2~图4所示。

图3 改变弹簧弹性系数后的实验演示现象

图4 改变小球质量后的实验演示现象

图5 弹簧弹性系数和小球质量同时改变后的实验演示现象
操作步骤:
1)在演示场景舞台上创建两个代码影片剪辑元件,分别命名为xingbian1和xingbian2。xingbian1影片剪辑的作用是用来记录鼠标释放小球时的状态(包括位移、回复力和加速度等),xingbian2影片剪辑的作用是用来实现鼠标释放小球后的运动动画。
2)分别进入两个影片剪辑的图层中,在时间轴上都添加为三帧关键帧,在每帧关键帧上依次按下F9打开动作面板输入脚本,在两个影片剪辑的三帧关键帧中分别输入如下脚本:
Xinbian1影片剪辑:
第一帧:stop();i=0;
第 二 帧 :i=_root.xq._x;x0=37;w=269;_root.huang._width=w+i-x0;A=i-x0;
第三帧:gotoAndPlay(2);//同步循环第二帧
xinbian2影片剪辑:
第一帧:stop();A=0;t=0;
第二帧:k=_root.k;//弹性系数 m=_root.m;//小球质量 t=t+0.5;//时间变量
T=Math.PI*2*Math.sqrt(m/k);//周期 A=_root.xingbian1.A;//振幅
x=_root.xq._x;//小球位置 x10=Math.abs(x-37);
w=Math.sqrt(k/m);//角频率
if(A>225 or A<-225){
_root.xq._x=37+A;_root.huang._width=269+A;
_root.ljt0._visible=false;_root.ljt._visible=false;
_root.wjt0._visible=false;_root.wjt._visible=false;
_root.sjt0._visible=false;_root.sjt._visible=false;
_root.ajt0._visible=false;_root.ajt._visible=false;
_root.dn._visible=false;_root.jxn._visible=false;
_root.biao1._visible=false;_root.biao2._visible=false;_root.biao3._visible=false;
//发生泛性形变,即小球拉伸或压缩到超出弹簧发生弹性形变范围
}else{
_root.xq._x=37+A*Math.cos(Math.sqrt(k/m)*t);
_root.huang._width=269+A*Math.cos(Math.sqrt(k/m)*t);
_root.ljt0._visible=true;_root.ljt._visible=true;
_root.wjt0._visible=true;_root.wjt._visible=true;
_root.sjt0._visible=true;_root.sjt._visible=true;
_root.ajt0._visible=true;_root.ajt._visible=true;
_root.dn._visible=true;_root.jxn._visible=true;
_root.biao1._visible=true;_root.biao2._visible=true;_root.biao3._visible=true;
//发生弹性形变,即小球作简谐振动
if(x>=37){
_root.ljt0._rotation=180;_root.ljt._rotation=180;_root.ljt0._x=37;
_root.ljt0._width=k*x10;_root.ljt._x=_root.ljt0._x-_root.ljt0._width;
}else{
_root.ljt0._rotation=0;_root.ljt._rotation=0;_root.ljt0._x=37;
_root.ljt0._width=k*x10;_root.ljt._x=_root.ljt0._x+_root.ljt0._width;
} //模拟“力”
if(x>=37){
_root.wjt0._rotation=0;_root.wjt._rotation=0;_root.wjt0._x=37;
_root.wjt0._width=x10;_root.wjt._x=_root.wjt0._x+_root.wjt0._width;
}else{
_root.wjt0._rotation=180;_root.wjt._rotation=180;_root.wjt0._x=37;
_root.wjt0._width=x10;_root.wjt._x=_root.wjt0._x-_root.wjt0._width;
}//模拟“位移”
a=(k*x10)/m;
if(x>=37){
_root.ajt0._rotation=180;_root.ajt._rotation=180;_root.ajt0._x=37;
_root.ajt0._width=a;_root.ajt._x=_root.ajt0._x-_root.ajt0._width;
}else{
_root.ajt0._rotation=0;_root.ajt._rotation=0;_root.ajt0._x=37;
_root.ajt0._width=a;_root.ajt._x=_root.ajt0._x+_root.ajt0._width;
}//模拟“加速度”
v=-A*w*Math.sin(w*t);v10=Math.abs(v);
if(v>=0){
_root.sjt0._rotation=0;_root.sjt._rotation=0;_root.sjt0._x=37;
_root.sjt0._width=v10;_root.sjt._x=_root.sjt0._x+_root.sjt0._width;
}else{
_root.sjt0._rotation=180;_root.sjt._rotation=180;_root.sjt0._x=37 ;
_root.sjt0._width=v10;_root.sjt._x=_root.sjt0._x-_root.sjt0._width;
}//模拟“速度”
_root.jxn._width=m* (-A)*(-A)*w*w/2;_root.jxn._x=37-_root.jxn._width;
_root.dn._width=m*v*v/2;_root.dn._x=_root.jxn._x;
_root.biao2._x=37;_root.biao1._x=37-Math.abs(A);
_root.biao3._x=37+Math.abs(A);
_root.biao1._y =_root.biao2._y;_root.biao3._y =_root.biao2._y;
}//模拟“动能”、“势能”和“机械能”
第三帧:gotoAndPlay(2);//同步循环第二帧
当然,除鼠标和键盘交互外,实现课件交互的方式还有其它,如触摸屏交互、声音交互等。顺便提及,以上鼠标和键盘交互的实现ActionScript2.0脚本都是编写在对象本身上面,注意的是ActionScript2.0脚本也可编写在时间轴的关键帧上,只不过这两种编写方法都要遵循一定的规则。第一种AS的编写方法:把脚本写在对象本身,书写规则是:on(事件){statements;//要执行的脚本程序};第二种按钮AS的编写方法:把脚本程序写在时间轴上,遵循的规则为:实例名.事件=function(){statements;//要执行的脚本程序}[5]。此外,按钮和影片剪辑有八种事件,我们经常用的是“按”(press)事件和“释放”(release)事件。它们的区别在于“按”事件是当鼠标左键按下执行,而“释放”事件是在鼠标左键按下后再释放时执行,这些在课件制作中可根据实际需要作出选择。
4 结束语
全交互智能化课件由于同时具有交互性、智能化和探究性的特点,改变了学习者传统的学习方式,有利于学习者对知识的自我建构,符合新课程标准对课件的设计理念,在传统课件的基础上向前迈出了一大步,为计算机辅助教学的发展提供了新的思路。在新一轮课程改革背景下,利用全交互智能化课件开展探究式物理教学将是培养学生科学素养和创新精神的有效途径。但是,由于全交互智能化课件需要完全利用计算机语言编程实现,制作难度较大,加上人们普遍还没有从传统课件的固有模式中解放出来,导致目前真正能达到全交互智能化要求的课件还很少,我们对它的认识也还远远没有达到应有的深度。以上我们以Flash软件为平台,利用其自身ActionScript2.0脚本语言,设计和实现了全交互智能化物理课件,也只是作了一些尝试和探讨。对于全交互智能化课件的研究还需继续深入下去,尤其是制作者应在课件的交互性、智能化和探究性上多花工夫,多开发出一批高水平的产品[6]。全交互智能化课件必将在今后的教学活动中大显身手,对我国教育教学事业的发展产生积极深远的影响。
[1]何克抗.信息技术与课程深层次整合的理论与方法[J].电化教育研究,2005,(1):7-15.
[2]任建华,冉鸣.全交互智能化化学课件及实现方法浅析[J].化学教学,2006,(9):47-49.
[3]庄文杰,李莎.基于Flash的课件交互功能的设计[J].软件导刊(教育技术),2009,(4):81-82.
[4]吴波,杨秀德.利用Flash的Action Script实现三帧交互型物理课件的方法[J].遵义师范学院学报,2008,(5):77-79.
[5]章精设.Flash ActionScript2.0 编程范例导航[M].北京:清华大学出版社,2006.25-52.
[6]曾令院.也谈 Flash 制作交互性课件[J].硅谷,2010,(2):40-40.
