面向色障人群的网页色彩设计研究
2012-10-13俞璋凌汪阜艳
俞璋凌,汪阜艳
(安徽艺术职业学院,安徽 合肥230001)
色彩作为一种最普遍的审美形式,存在于五彩绚丽的大千世界,存在于我们日常生活的方方面面,色彩使宇宙万物充满情感显得生机勃勃.然而,有些人天生就患有不能正确辨认部分或全部色彩的疾病,通常称为色盲.“色盲”并不表示色盲患者看不到颜色,或所看到的事物都是黑白的,国外对其更为确切的称呼为色觉障碍,他们占世界人口的8%[1],可以说是一个相当庞大的群体(以下称之为“色障人群”).
网页已经成为所有人生活中必不可少的工具,对于网页色彩的研究具有重要的研究意义和实用价值[2].目前对于色障人群的研究主要集中在医学领域,虽然国内外在研究色障人群可见色彩方面已有一定基础,通过计算机的辅助,可以模拟色盲人群所见的色彩,但功能较为简单,还未达到普及阶段[3].本文利用色彩理论中有利于色障人群视觉色彩的知识,为网页设计师在设计过程中提供一些有关色彩选择和运用的方法.
1 色障人群可用色彩分析
1.1 色彩定义新发现
美国光学学会(Optical Society of America)的色度学委员会把颜色定义为:颜色是除了空间的和时间的不均匀性以外的光的一种特性,即光的辐射能刺激视网膜而引起观察者通过视觉而获得的景象[1,4].根据这一定义可以得出,色彩不仅仅属于光学、物理学、美学等领域的研究范畴,它还受外表状态、物体环境、人的经历、记忆、视觉灵敏度等因素影响[1].所以说,对于色彩的研究渐渐会向更深层次、更边缘性的领域扩展,也正是因为这一点,它给设计师提供了更加丰富的灵感,同时也为色障人群打开了另一片广阔的视界,从而使得他们有可能不再为灰暗的世界而郁郁寡欢.
1.2 色障分类及辨色特点
色觉障碍有多种类型,最常见的是红绿色盲.根据三原色学说,光谱内任何颜色都可由红、绿、蓝三色组成.如果能辨认三原色的就为正常人,三种原色均不能辨认则称全色盲;辨认任何一种颜色的能力降低者称色弱,在物体颜色深且鲜明时,则能够分辨,若颜色浅而不饱和时,则分辨困难,主要有红色弱和绿色弱;如有一种原色不能辨认都称二色视,主要为红色盲与绿色盲.正常色觉与色觉障碍光谱见文献[3](图1,彩色效果见插页).
全色盲:是色觉障碍中最严重的一种,但较为罕见,七彩世界在患者眼中就像观看黑白电视一样,仅有明暗之分,而无颜色差别.
红色盲:又称第一色盲或甲型色盲,患者不能分辨红色,对红色与深绿色、蓝色与紫红色以及紫色不能分辨,常把绿色视为黄色,紫色看成蓝色,将绿色和蓝色相混为白色.
绿色盲:又称第二色盲或乙型色盲,患者不能分辨淡绿色与深红色、紫色与青蓝色、紫红色与灰色,把绿色视为灰色或暗黑色.
蓝黄色盲:又称第三色盲,患者蓝黄色混淆不清,对红、绿色可辨,较少见.
2 面向色障人群具体可行的配色方法
网页设计时对于色彩的选用,可以利用仪器、科学技术或人们的关爱来弥补视觉所带来的缺陷,比如说在页面中使用通用色彩设计,配色时选用色彩分明的色块,尽量不要选用混合色,以防色障人士对其认知吃力;提供相关改善的选项;利用图案、肌理等构成要素来装饰、丰富整个页面等.
2.1 面向色障人群提出的色彩方案
通过上文色彩定义可知,色彩是人的一种认知过程,人生来其实并不了解自然界中颜色该称为何种色彩,它是人在成长过程中,由别人告知、传授经验,再通过自己识别、记忆,最后形成了对于色彩的认知.由于色障人群从小就没有正常辨别色彩的能力,通常自己难以发现具有色觉障碍,只有经过色觉检查或者在辨色过程中与正常人发生冲突时,才会发现自己是色障患者(图2,彩色效果见插页).
正是因为如此,除了全色盲患者容易被发现异常,色障人群中绝大多数的红色盲(弱)和绿色盲(弱)患者,他们只是对光谱中的某些颜色辨认不清.因此,网页设计师可以从中获得灵感,在选择网页色彩时,设计师要做到因人而异,对于色障人群中不同的色障患者,提出不同的色彩方案与之相适应.
现在国际上设计界正掀起一股浪潮,人们越来越关心特殊人群.“通用色彩设计”(Color Universal Design–CUD)的系统,正是一个面向所有用户(包括色障人群)的设计系统,其选择色彩的方案并非只从美观的角度考虑,而是基于最容易被任何色障人士辨认到的色彩,提倡照顾色障人群的需要,体现人性化原则.如果遵守CUD的设计原则,设计时便需要工具来帮助设计师模拟色盲人士的视觉,通过实验找出各种不能被色盲人士分辨出来的色彩.
目前,国外在色盲人群的色彩视界研究方面己经有了一定的基础,例如通过计算机的辅助,可以模拟色盲人群所见的色彩,如图2(彩色效果见插页)所示的Vischeck色彩设计软件的插件就可以实现将位图的色彩转换成为色障人群可见的色彩,以检验配色方案是否便于色障人群的使用.
2.2 色彩的肌理表现
色彩与物体的材料性质、形象表面纹理关系很密切,影响色彩感觉的是其表层触觉质感及视觉感受.肌理指客观存在的物质表面形式,是单位形象的群化而产生的某种质感.因此肌理的变化可以引起人们诸多直接的感受和形态的意味,通过肌理美感的视觉表现,不仅为网页本身增强丰富的情感和情趣,对于严重的色障人群,还可以使得单调的网页界面显得更加丰富,增添一丝生气[5].
1)对比双方的色彩,如采用不同肌理的材料,则对比效果更具情趣性.
2)同类色或同种色相配,可选用异质的肌理材料变化来弥补单调感.
2.3 色彩的易见度
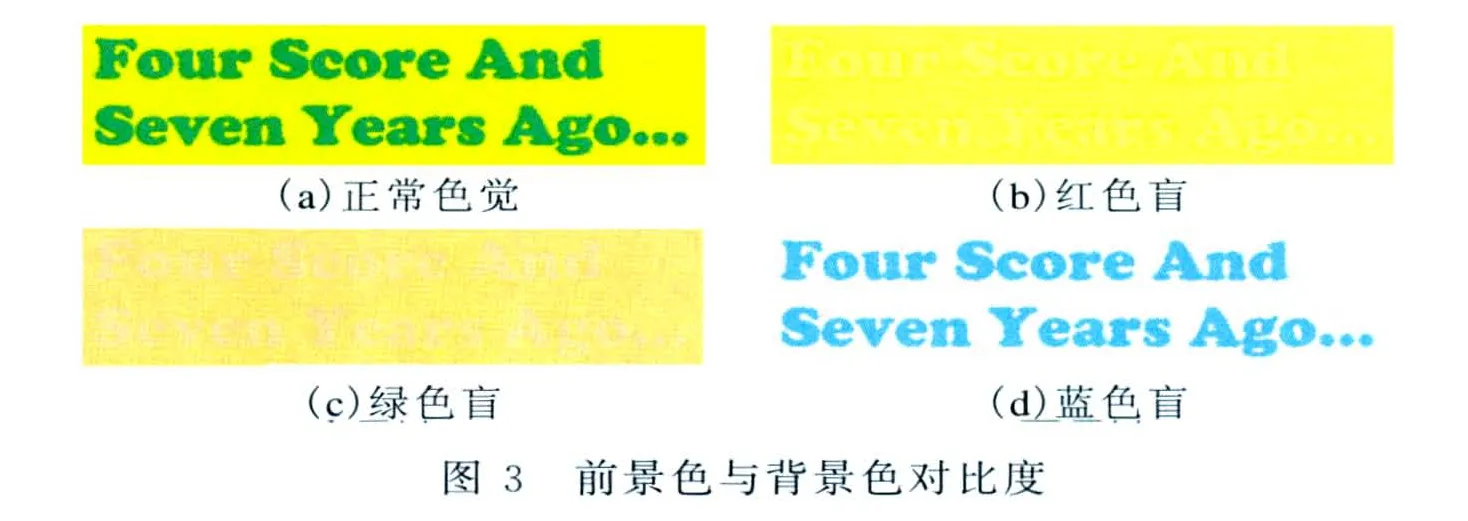
色彩在视觉中容易辨认的程度称之为色彩的易见度.光对人眼产生刺激而产生色彩的感觉,光的刺激强度也称为色彩的强度,一般而言,纯度高、明度对比强烈则易见度高.因此在网页配色时需要考虑的一个重要因素就是:要在前景色和背景色之间产生强烈对比,这样可以便于用户阅读信息[6].对于色障人群来说,这一点尤为重要.
图3(彩色效果见插页)的前景色与背景色对比度,这种情况下蓝色盲患者是幸运的,他们看到的颜色比色觉正常的人所看到的颜色更鲜明.也许您也可以看到,虽然使用灰度调色板显示时图像看起来还不错,但对于许多患有色觉障碍的用户来说,这种颜色组合明显不安全.
2.4 提供相关改善的选项
如今,网页为了满足不同人群的需求,出现了很多人性化的设计,插页图4为YAHOO网页界面设计中为不同用户需求提供的改善选项:现在人们常用的显示器分辨率是1024×768,然而还有小部分用户仍在使用800×600分辨率的显示器,为了不给他们在阅读时造成不便,在网页上设置了“窄版观看”的选项.为了丰富界面的变化,或者为了缓解视觉疲劳,或者是不同人群对于色彩的喜好,页面上也设置了改变界面色彩的按钮,这些小小的变化必将给浏览者带来惊喜(图4,彩色效果见插页).
同样,通过这种方法,在界面上也可为色障人群提供相关改善的选项.设计师如果觉得使用通用色彩无法表达网站的含义,或者说实在觉得不美观,但色彩选择却又给色障人群带来不便,可以尝试在页面的适当位置为不同的色障人群设置方便的选项,比如分为全色盲、红色盲、绿色盲、蓝色盲等选项,这样设计师就可以调配出更适合色障人群阅读的网页界面.
3 结束语
本文研究了面向色障人群的网页色彩研究方法,给网页设计师的配色方案提供了一套思路.网页色彩的表现手法是多种多样的,设计师在设计时,多观察、多留心,多替被遗忘的色障人群考虑一下感受,想必设计出的网页界面有助于更好地满足视觉障碍者阅读的需求,而且也会更加得到大众的认同.




[1]王亚林.21世纪高等院校艺术设计精品规划教材-色彩[M].天津:天津大学出版社,2010.
[2]梁景红.设计师谈网页设计思维[M].北京:电子工业出版社,2006.
[3]王 宁,余隋怀,苟秉宸,等.面向色盲人群的计算机辅助色彩设计技术研究[J].科学技术与工程,2007,7(12):2 880-2 884.
[4]苏 娜,张 凯.炫数码色构网页[M].北京:中国宇航出版社,2005.
[5]马 月.网站界面设计[M].北京:北京理工大学出版社,2006.
[6]朱长利,刘宇平,邹 红.多媒体课堂网页设计师必修[M].北京:电子工业出版社,2006.
