CSS浏览器兼容性问题研究
2012-01-19宋玉伟李隐峰
宋玉伟,李隐峰,齐 鹏
(西安电子科技大学电子工程学院,陕西西安 710071)
CSS浏览器兼容性问题研究
宋玉伟,李隐峰,齐 鹏
(西安电子科技大学电子工程学院,陕西西安 710071)
针对层叠样式表浏览器兼容问题,文中分别从浏览器、兼容问题解决技巧和CSS调试3个方面入手。首先介绍常用浏览器;接着列出常见CSS浏览器兼容问题,并给出了解决方法;最后介绍两种界面设计者常用的检验工具:IETester和 Firefug。
CSS;浏览器;兼容性;IETester;Firefug
因浏览器开发者对CSS国际通用标准W3C(World Wide Web Consortium)理解不同,而导致同一网页在不同的浏览器中呈现不同的效果,即所谓的浏览器兼容问题。若界面设计者能够周全地考虑兼容问题,不仅能体现其技术水平,也是对其网站用户负责的一种态度[1]。
1 常用浏览器介绍
浏览器是万维网(Web)服务的客户端浏览程序,可向万维网服务器发送各种请求,并对从服务器发来的超文本信息和各种多媒体数据格式进行解释、显示和播放。
几种常用浏览器:
(1)IE(Internet Explorer)浏览器。介绍是由Microsoft公司开发,因其捆绑在Windows系统中,并且是免费推出,所以占据着绝大部分的市场份额。目前,IE浏览器使用较多的版本是IE6.0、IE7.0、IE8.0以及IE9.0。以IE为内核的常见浏览器:世界之窗(The World);傲游浏览器(Maxthon);腾讯 TT(Tencent Traveler);360安全浏览器;搜狗浏览器(Sougou Explorer)等。
(2)Mozilla Firefox(火狐)浏览器。Firefox是由Mozilla公司开发的一个开源浏览器,它能够跨多个操作系统,此外还具有体积小、速度快等优点。这款免费的开源浏览器也占据着很大的市场份额。
2 CSS浏览器兼容性问题分析与解决
(1)各浏览器的内外补丁默认值不同。在网页中随便写几个标签,如果对其不加任何样式控制,在各种浏览器下显示的效果就会有较大差别。这是因为各浏览器padding和margin默认值不同。这是最常见的浏览器兼容性问题,解决方法就是在 CSS(Cascading Style Sheet,CSS)文件开头用通配符*设置各个标签的内外补丁为 0,即*{margin:0;padding:0;}[2]。
(2)margin加倍的问题。块属性标签被设置float后,如果又有横向的margin,在IE6.0中显示的margin值将是设置值的2倍。这是IE6.0的一个常见bug,是float布局中最常见的兼容性问题。解决方法是在div标签样式控制中加入display:inline;将其转化为行内属性[3]。
例如:<div id=“test1”>相应的CSS代码为:#test1{float:left;margin:10 px 0 0 10 px;}。在不同的浏览器下显示如图1和图2所示;当样式表中加入display:inline;后,IE6显示效果如图2所示。

(3)无法定义较小高度的容器。在IE6.0、IE7.0及遨游浏览器中,定义较小高度的标签,这个标签的高度不受控制,超出设置的高度。出现这个问题的原因是IE8.0之前的浏览器都会给标签一个最小默认的行高的高度。即使标签是空的,高度还是会达到默认的行高。解决方法是给超出高度的标签设置overflow:hidden;或者设置line-height小于设置的高度。
(4)图片默认有间距。将几个img标签放在一起时,由于img标签属于行内属性的标签,只要不超过容器宽度,img标签都会在一行中显示。但在某些浏览器下图片之间会存在空隙,即使加了通配符*{margin:0;padding:0;}也不起作用。要去掉这个间距应使用float属性为img布局,虽然使用负margin也能够解决,但由于负margin本身就很容易引起浏览器兼容性问题,所以不建议使用。
(5)标签最小高度min-height不兼容。当一个标签的内容高度小于一个值(如500 px)时,这个标签的高度为500 px。而当内容高度 >500 px时,容器高度等于内容的高度,而不出现滚动条。这时需要用到min-height:500 px;,但它在IE6.0浏览器中不能被识别。解决方法是{min-height:500 px;height:auto!important;height:100 px;overflow:visible;}
(6)div的居中问题。如果要让一个具有一定宽度的div(<div id=“container”>…</div>)在IE浏览器中水平居中显示,只需用 body{text-align:center;}#container{width:800 px;},但这在Firefox浏览器下却不能实现。解决方法是将 CSS代码改为body{text-align:center;}#container{width:800 px;margin:0 auto;text-align:left;}。
(7)ul和ol标签的padding与margin问题。ul和ol标签在Firefox浏览器中默认是有padding值的,而在IE浏览器中只有margin默认有值。这样只要先定义ul(或ol){margin:0;padding:0;}即可。
(8)利用CSS Hack。根据不同的浏览器对CSS的支持及解析结果不同样,CSS中的优先级不同,可以对不同的浏览器写不同的CSS,这就是CSS Hack的工作原理[4-5]。
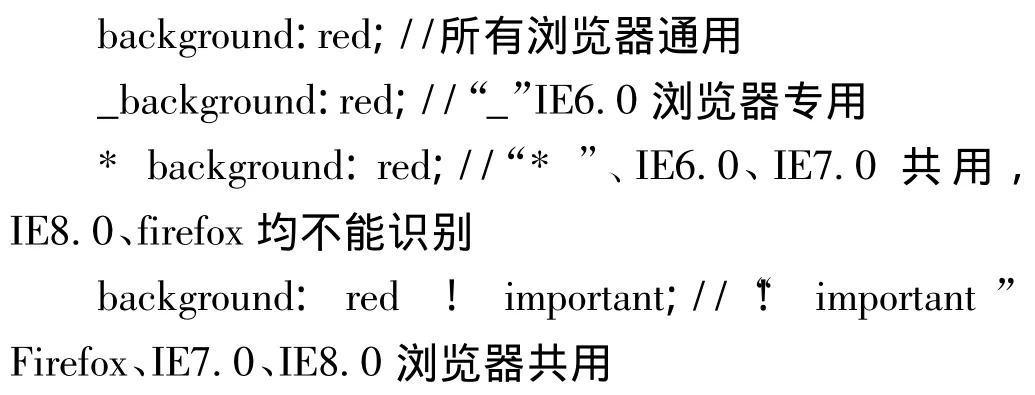
首先需要了解以下规则:

其次,还需了解CSS代码的优先级,!important的优先级最高,行内样式次之,ID选择器再次之,类选择器更次之,标签选择器最低。对于优先级相同的按后出现优先原则。
目前比较全的CSS Hack浏览器兼容性如表2所示[6]。

表1 浏览器CSS选择器兼容性一览表

续表1
3 IETester与Firebug
仅方便了网页的调试,其编辑、挪动区块位置、可视化标尺能够为CSS学习者提供有效的帮助。
(1)IETester。针对IE浏览器的不同版本,界面设计者均需查看网页的显示效果,若在自己的机器上安装各种版本的浏览器,较为复杂。IETester是免费软件,是IE浏览器兼容性测试工具,它同时包括了 IE 5.5、IE6.0、IE7.0、IE8.0、IE9.0 的所有内核,可在 IETester中查看不同IE版本的页面显示效果,以保证测试的页面可在各版本IE浏览器中正确显示。
(2)Firebug。Firebug是Firefox浏览器的一个插件,集网站语言查看与编辑、控制台、网络状况监视器于一体,是开发调试 JavaScript、CSS、HTML等网站语言的助手工具。

图3 Firebug界面:CSS查看器
这里介绍的Firebug的CSS调试器,查看器能够列出页面调用的每一个CSS样式表:定义位置、详细CSS代码及其从属继承关系。用户可在该查看器中直接添加、修改、删除CSS样式表属性,当前页面即可直接显示编辑后的页面效果。Firebug的CSS查看器的功能不
4 结束语
集中介绍了常用浏览器、CSS兼容性问题、解决方法和两种CSS调试工具,并且举例说明网页设计中经常遇到的CSS样式表在不同浏览器下的兼容性问题及其解决方法,并总结了浏览器兼容性。
[1]张志洁,李书明,赵玲.CSS技术在网页设计中的应用探析[J].网络通讯与安全,2007(10):30-36.
[2]RACHEL A.CSS精粹[M].丁卫颖,李奕,吴戈,译.北京:人民邮电出版社,2007.
[3]巩恩伟.CSS在浏览器中的兼容性及使用技巧[J].电脑知识与技术,2009,5(6):1413 -1414.
[4]黎亚红,罗藤.CSS在不同浏览器中的兼容性问题浅析[J].岳阳职业技术学院院报,2008,23(3):84 -86.
[5]CBRISTOPBER S.CSS Cookbook[M].陈寒林,译.北京:电子工业出版社,2007.
[6]Bingo.浏览器/CSS选择器兼容性总结[EB/OL].(2010-10 -04)[2012 -01 -05]http://blog.bingo929.com/css- browser- support.html.
Study on Browsers Compatibility of Cascading Style Sheets
SONG Yuwei,LI Yinfeng,QI Peng
(School of Electronic Engineering,Xidian University,Xi'an 710071,China)
This paper approaches the browsers compatibility problems of CSS from three aspects:browser,solution to compatibility problem and CSS debugging.First it introduces commonly used browsers,and then it enumerates some CSS browser compatibility problems and gives the solution.Finally it presents two common inspection tools for CSS:IETester and firefug.
CSS;browser;compatibility;IETester;firefug
TP393.092
A
1007-7820(2012)08-147-03
2012-02-21
宋玉伟(1986—),女,硕士研究生。研究方向:网络信息处理,Web信息系统,数据库系统。李隐峰(1974—),男,副教授,硕士生导师。研究方向:Web信息系统,网络安全,计算机网络教学与应用。
