优化制作流程,提高专题学习网站制作效率
2011-10-20许雪松
许雪松
(海安县实验小学,江苏南通 226600)
优化制作流程,提高专题学习网站制作效率
许雪松
(海安县实验小学,江苏南通 226600)
文章参照“内容、结构、表示、行为”分开的网页制作标准,探寻双线程的专题学习网站开发模式,力求为开展学科与信息技术整合提供高效率的资源平台。
专题学习网站;优化流程;网站制作效率;学科与信息技术整合
随着学科与信息技术整合研究的不断深入,专题学习网站(主题学习网站)在其中扮演的角色越来越重要,它在营造新型教学环境、实现新的教与学方式、变革传统教学结构等方面具有特殊的优势。本文中的专题学习网站特指根据某一特定学习主题专门制作的资源网站,它实现的主要功能包括多类资源的呈现、教学中的实时评价、学习参与者的交流等。传统的制作流程具有制作难度大、制作周期长等缺点,某种程度上制约了学科与信息技术整合的发展,因此,优化专题学习网站制作流程,提高制作效率显得尤为重要。
一、两种专题学习网站流程对比
传统的制作专题学习网站的主要流程是:教师备课—网站规划—网站制作—教师试讲—修改网站—完成制作。由于专题学习网站制作涉及视频、图像等多种媒体的加工,技术性较强,所以一般专题学习网站都由信息技术教师制作,备课教师提供素材。一堂成熟的课往往需要多次打磨,如果教案有了改动,那么量身定做的专题学习网站就避免不了大动干戈了。
目前主流网站都实现了三层结构,即数据访问层、业务逻辑层(又称领域层)、表示层。通过多种角色的参与细化网站制作分工,提高网站制作的效率。参照这一设计理念,在制作专题学习网站时,信息技术教师和执教教师进行分工,执教教师负责内容数据的编辑,信息技术教师负责逻辑层、表示层的制作。体现在流程上就是双线程:信息技术教师,搭建网站平台—根据教学的主题定制一套模板—修改模板;执教教师,使用后台完成栏目的设置—内容的添加—栏目、内容的修改调整。
传统流程中,信息技术教师一般使用Dreamweaver或FrontPage等软件制作一个站点,把备课教师的素材整合成一个网站,执教教师和制作者始终有一方处于旁观状态。在教师试讲后,如果教学方案有了调整,那么专题学习网站就需要随之更改,甚至推倒重来。此种流程对信息技术教师依赖性大,哪怕几个文字的修改执教教师也不能自己动手。如果将“数据编辑”和“页面表示”编辑工作分开,就能很好地解决这个问题,执教者和信息技术教师各司其职,也相应提高了专题学习网站的制作效率。
二、常见网站制作平台简介
目前许多网站都实现了 “前台+后台”的模式,即“数据”与“表示”分开,如果从零开始编写此类系统,难度大且安全没有保障,一般我们提倡“拿来主义”,找一些开发相对成熟的文章系统进行二次开发。国内比较好的网站平台有塞普森信息管理系统、帝国网站管理系统、新云网站内容管理系统、动易SiteFactory等,其中动易的产品市场占有率较高,目前约有60万网站使用动易系统,成为国内CMS开发的先进企业之一。
动易产品中Siteweaver和SiteFactory都适合用来开发综合性网站,目前比较流行这两个版本。SiteFactory虽然是最新的CMS网站系统,实现了“DIV+CSS”页面内容与样式分离的网站布局,访问速度快,但是并不适合用来制作小型网站,主要原因是“DIV+CSS”模式对编写者的代码编写要求高,目前不能实现可视化编写。学校教师并不都是专业的网站开发人员,所见即所得的Siteweaver可以成为专题学习网站开发的利器。
SiteWeaver已经实现开源化,安装时不需要任何插件。它具有便捷的后台管理功能,可以采用表格的方式对页面元素进行布局。登录网站后台,可以增加文章栏目,使用类似于Word工具的 “在线编辑器”添加文字、图片、音视频、Flash等内容。栏目的名称可以随时修改、任意排序,文章的内容也可任意修改、移动、删除。
三、结合Siteweaver细谈专题学习网站制作流程
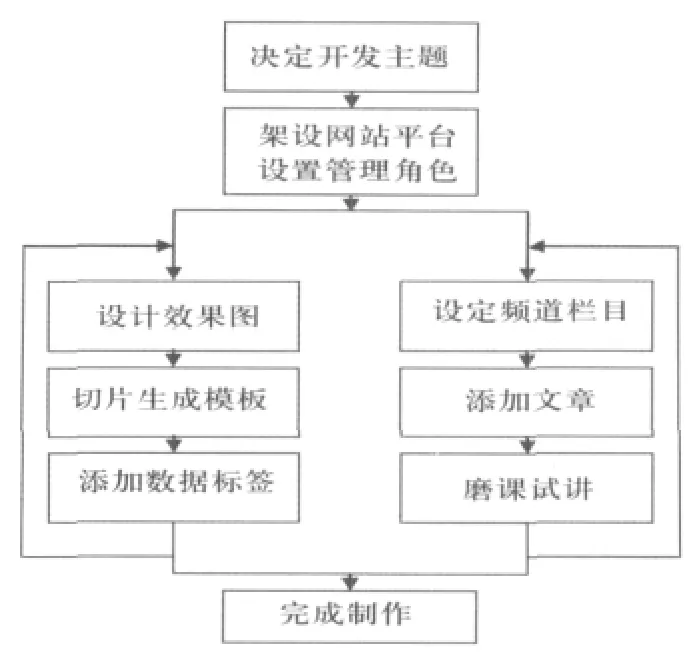
在Siteweaver的平台上,我校先后开发了 《莫高窟》、《黄果树瀑布》、《长征》、《心脏与血液循环》等数十个专题学习网站,其中一些课例在省市内有较大影响。由于团队协作、分工细致(见图),制作一个较为成熟的专题学习网站的周期缩短到4-7个工作日,一些相对简单的网站两三天就能完成。
1.确定开发主题,完成教学设计

专题学习网站制作流程图
信息技术与课程整合的微观意义在于优化,应以是否利于学生综合素质提升为基本准则。笔者不赞同为整合而整合,信息技术更多的是充当平台、载体。基于上述考虑,笔者认为并不是所有的课程都适合在网络环境下开展,教师在选择主题时应考虑这一点。
2.架设Siteweaver平台,创建参与角色
登录http://www.powereasy.net,下载最新版的Siteweaver,将代码文件夹复制到服务器,打开IIS,配置好站点。Siteweaver提供SQL、Access两种数据库类型,由于执教教师有时需要更换工作单位,需将网站在短时间内安装在其他服务器,对服务器的要求相对较低,而且专题学习网站的数据量较小,不需要大型数据库,所以我们一般使用Access数据库。
站点建立以后,还需设置不同的角色管理员,为接下来的双线程制作网站做好准备。一类为超级管理员,具有专题学习网站的全部管理权限;一类为内容管理员,只能添加、修改栏目文章内容,内容管理员由执教教师担当。内容管理员的权限不宜过高,防止因误操作破坏网站。
3.使用Photoshop设计网页效果
专题学习网站的外观很重要,必须紧扣主题。在参加一些教学交流时,笔者发现一些专题学习网站使用的是商务模板,或者网页布局千篇一律,二次开发程度不高,严重影响了教学环境的营造。另外,如果网站制作完了再否定网站的布局、风格,修改的工作量会很大,所以使用Photoshop设计好网站的效果图尤为重要。设计好样图后,经过执教者或教学研修团队的讨论后再进行模板的设计。
4.切片制成网页模板,添加数据标签
设计好样图后,还需使用Photoshop进行切片。在Photoshop中选择切片工具,将图片中的“导航栏”、“banner”、“logo”等功能区域进行划分,然后单击菜单“文件”—“保存为web所用格式”,输出网页和块图片,并将图片上传到服务器的站点文件夹内。使用Dreamweaver对输出的网页进行修改,如将需要呈现文字的单元格的图片修改为背景图片,为了防止页面变形,还需设置好此单元格的宽度和高度。
在 Dreamweaver中使用 “查找、替换”将所有本地图片地址修改为服务器地址后,就可以把代码复制到Siteweaver中,并插入数据引用的代码。
5.划分网站栏目
执教者根据课堂设计意图在后台设置好频道和栏目名称。在Siteweaver中,可以灵活地调整频道栏目的名称,并且可以设置是否在菜单中显示。在频道栏目设置时,要注意文章范围不重叠、栏目设置具有开放性、栏目名称的语言风格一致等要求。
6.添加网站数据
频道栏目设置好后,执教者就可以上传文章数据了。Siteweaver自带了FCKeditor编辑器,执教者可以像编辑Word文档一样编辑网页内容。在编辑框左侧有“自动下载文章内容里的图片”复选框,启用此功能后,如果从其它网站上复制内容到右边的编辑器中,并且内容中包含有图片,编辑器会在保存文章时自动把相关图片复制到本站服务器上。有时文章较长,在需要分页的位置单击工具栏上的“P”插入手动分页符按钮,代码中自动会插入[NextPage]标签,前台页面就会在此处进行分页。
7.修改网站
在执教者试讲后,依据研修团队的意见,信息技术教师和执教者分头修改,在最短的时间内调整专题学习网站。
四、专题学习网站中的一些优化措施
1.生成静态页面,提高访问速度
学生在集体使用专题学习网站时,如果是动态页面,服务器上的ASP解释程序会在服务器端处理数据,并将结果以HTML格式传送到客户端浏览器上,因此服务器的压力较大;如果专题学习网站采用的是静态页面,服务器的数据处理压力就会降低,并能提高学生的访问速度。因此,把动态页面转化成静态页面很有必要,在Siteweaver中,我们只需要把频道属性设为 “全部生成静态页面”,然后单击“生成”,就能完成静态页面的转换。
2.使用公网ip建站,异地编辑网站
信息技术教师经常在单位加班,有时为了制作各种教学软件通宵达旦,严重影响了生活。在架构网站平台时,可以将网站架设在公网,信息技术教师和执教者可以分别在家中完成网页制作,不受地点的限制。
3.嵌入使用第三方网页模块
Siteweaver等网站平台并不是为教育教学量身定做的软件平台,所以我们还需要在其中嵌入一些功能模块,如多样化的投票统计系统、实时练习反馈系统、BBS讨论区等。我们可以将这些源文件复制到站点文件夹内,然后在Siteweaver中创建一个页面,使用语句<IFRAME style="WIDTH:648px;HEIGHT:292px"margin Width=0 marginHeight=0 src="/mgk/test/index.asp" frameBorder=0></IFRAME>来嵌入。
使用双线程制作专题学习网站,可以一定程度上减小信息技术教师的工作强度,提高执教者的参与度,为执教者提供了更灵活的资源平台,降低了专题学习网站的技术门槛,可以为更广范围地开展学科与信息技术整合服务。
[1]朱成.巧用动易内容管理系统构建语文专题教学网站[J].中小学电教,2010,(5).
[2]Siteweaver动易公司.“动易起航”[EB/OL].http://qihang.powereasy.net/Index.htm l.
G434
A
1673-8454(2011)18-0079-03
(编辑:鲁利瑞)
