列表标签在导航条设计中的新应用
2011-02-03梁静琳张涟漪
梁静琳 彭 莉 张涟漪
(武汉工程职业技术学院 湖北 武汉:430080)
列表标签有项目列表、编号列表和定义列表三种,而常用的是前面两种。在以前的网页设计中,列表标签主要用于新闻信息、标题列表等。
在基于Web标准的网页设计中,列表又被赋予新的应用,特别是在导航条的设计中,发挥着它独特的功能。
1 Web标准
Web标准不是某一个标准,而是一系列标准的集合。网页主要由3部分组成:结构、表现和行为。对应的Web标准也就分为的3个标准集:结构标准主要是XHTML和XML,表现标准主要是CSS,行为标准主要是对象模型。结构用于对网页中的信息进行整理和分类。表现技术用于对已经被结构化的信息进行显示上的控制,包括版式、颜色、大小等形式控制。行为是指对整个文档内部的一个模型定义及交互行为的编写,用于编写用户可进行交互式操作的文档。
符合Web标准的网页设计是指能够灵活使用Web标准对网页内容进行结构、表现与行为的分离——即表现与内容的分离。
正是这样的标准使得CSS在网页设计中得以灵活使用,从而使得列表标签在网页设计中的应用中“活”起来。
2 列表标签的新应用——导航条设计
在新的标准下的网页设计中,列表标签本身没有变化,是CSS的应用使其有了新的应用。列表标签的新应用主要体现在页面的导航设计中。
页面的导航主要分为横向导航和纵向导航,在以前设计导航时,主要是利用表格布局,在Web标准中就不再用表格设计导航,而主要采用列表标签。从另一个角度来看导航,其实导航就是一些列表项的排列。
常用于导航设计的列表标签主要是项目列表ul/li,项目列表的主要特点是列表项之间没有序列,也就是说各列表项前面没有序列号,正好符合导航设计需要。在一些特殊情况下,还可以用定义列表标签ol/li设计导航。
2.1 横向导航设计
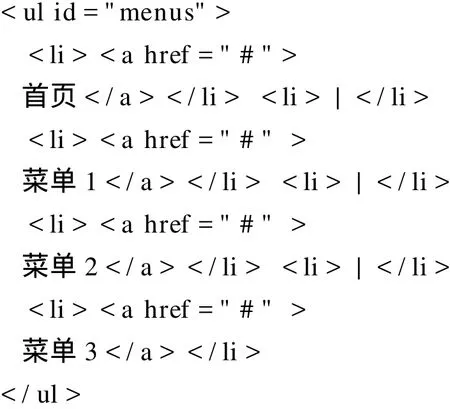
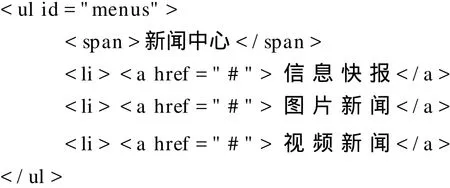
在导航条通过列表标签ul/li定义,此时导航效果是竖排列表样式。下面代码是利用ul/li标签定义的导航条,并对导航条各项做了超链接。

实现的效果如图1所示:

图1 导航条的初始状态
加入CSS样式表,如下所示:

通过对#menus li样式表中的属性设置实现列表项横向显示,变成横向导航。对超链接的样式设置是对导航各项做进一步修饰。实现效果如图2所示:

图2 横向导航效果
Web标准的页面设计中制作导航条采用的一般方法。这个方法中,有一个缺点,即导航各项中间的竖线是设计者自己输入的,这个竖线的颜色和宽度只能是固定的。有时候,根据页面需要,我们需要调整竖线的颜色和宽度,在外观上达到统一。因此需要将上面的导航做一些改:

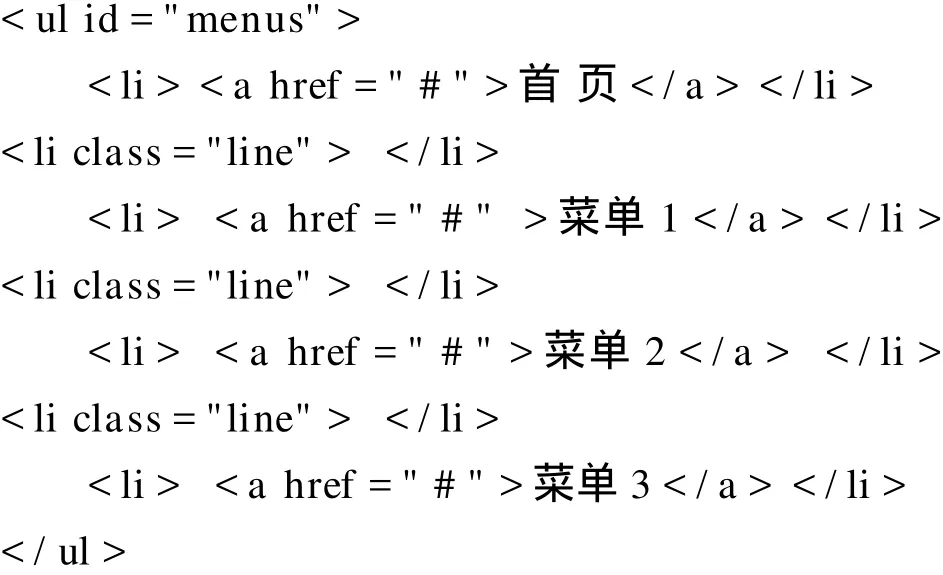
由于在CSS样式表中,已经把列表各项显示为块状元元素,在 HTML文档中,直接用

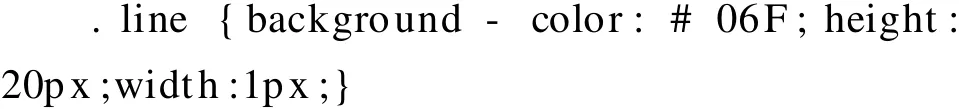
这里通过.line定义
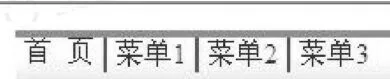
实现效果如图3所示:

图3 改进后的横向导航效果
2.2 纵向导航设计
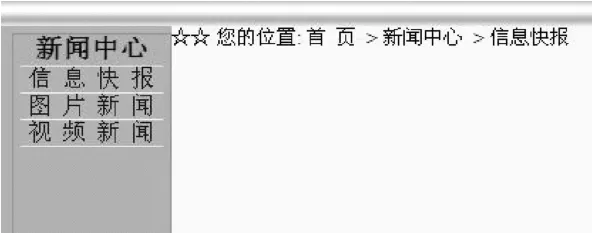
纵向导航一般用于页面的左侧导航,如图4所示:

图4 纵向导航效果图
由于列表原本就是纵向排列的,所以可以直接利用列表标签的特点设计纵向导航,但有时候,仅用列表标签ul/li设计纵向列表还不够,比如在上面这个页面中,左侧导航中除了“新闻快报”、“图片新闻”和“视频新闻”这三项列表项,还有标题“新闻中心”。在设计过程中,则需要把标题“新闻中心”和其它列表项区分开来。以图4所示页面为例,介绍纵向导航的设计方法。
针对该页面中的纵向导航,采用ul/li列表标签定义该列表。同时,用标签定义“新闻中心”,以便和其它导航项分开定义样式。
HTML文档代码如下所示:

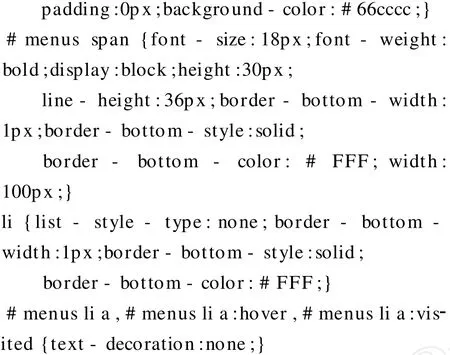
对应标签的CSS样式定义如下所示:


实现的效果如图5所示:

图5 利用ul/li列表标签设计纵向导航
对于上面的纵向导航还可以用定义列表 dl/ dd/dt标签实现。在定义列表标签中,
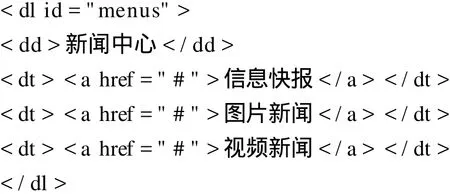
改进后的HTML文档代码如下所示:

对应标签的CSS样式定义如下所示:

实现效果如图6所示:

图6 利用dl/dd/dt标签设计纵向导航
从实现效果来看,这两种方法没有区别,但从代码的可读性来看,采用dl/dd/dt标签实现导航的代码可读性更强,结构跟紧凑。
3 结束语
介绍了列表标签在基于Web标准页面设计中导航条的设计。对于两种不同的导航条,即横向导航条和纵向导航条,介绍了采用列表标签实现的一般方法。同时,针对本文中的案例,从实现效果和代码可读性方面考虑,又给予了改进方法。通过比较,改进后的效果明显好于改进前的效果。
