视觉心理规律在多媒体课件界面设计中的运用*
2010-05-28张燕丽
张燕丽
湖南第一师范学院信息科学与工程系 长沙 410002
多媒体课件以图、文、声、像并茂的方式进行形象化教学,弥补了传统教学在直观感、立体感和动态感方面的不足。界面是联系人和计算机的桥梁,与人的关系密切。一个赏心悦目的视觉环境,不但可以激发学习者兴趣,提高学习的积极性,往往还能够起到意想不到的效果。视觉元素是构成多媒体课件语言的主要内容,它是多媒体课件中能看到的所有图片、按钮、动画、影像、字幕等画面的集合。多媒体课件是否引人入胜、生动形象,艺术性的画面起着不可低估的作用。因此,课件界面设计过程也就是创作者掌握学习者一般视觉心理规律的过程和灵活运用视觉心理规律指导界面设计的过程。
1 运用视觉心理规律设计课件界面
1.1 趋色性
色是光的属性之一,不同的光具有不同的显色性。人的眼睛趋于首先反应进入视域的与其他颜色对比下的最饱和的同时也是明度最好的颜色。视觉原理的实验表明,人对各种色彩的感知速度是不一样的,感知速度最快的是红色,其次是绿色,再次是黄色,最慢是白色。各种色彩对人的视觉的刺激强度也不相同,一般规律是暖色大于冷色,原色大于补色,补色大于消色,饱和色大于不饱和色,红色最强。
在设计界面的色彩时,要做到色彩与学习内容相统一。色调要鲜明,要为塑造的形象、创造的意境和表现的主题服务。对色彩的处理必须谨慎,不能只凭个人对色彩感觉的好恶来表现,而要根据内容的主次、风格以及学习对象来选择合适的色彩作为主体色调。如内容活泼的常以鲜艳、亮丽的色调来表现;柔美的信息内容则以粉色、紫色系列来传达;政治、文化类的以暖色、绿色来衬托,一些科技类及专业内容则以蓝色、灰色来定调。根据教学的意境,有的需要明快,有的需要低沉。色彩美是界面艺术美的重要组成部分,它可使学习者在学习过程中得到美的感受,在美的陶冶中增加情趣,得到更好的感知和理解。需要强调的是,界面设计中把握色彩的原则是:背景与所衬媒体的色调要基本一致,整幅页面要保持一个主色调。在此基础上,各个不同内容在颜色的深浅度上要形成反差,以使媒体内容在和谐的背景衬托下显得清爽明亮,整幅页面从色彩上达到和谐美观。
1.2 趋单构造性
人的眼睛在反映客观时,易于首先区分和反映外形较简单和单纯的物体。实验发现人的心理总是遵循简化原则进行信息加工的。因此在进行界面设计时要做到准确简洁,准确就是要求表达的意思明确,不要使用意义含混、模棱两可的词汇或句子;简洁就是尽可能用较少的文字或简单的图表来表达所需的信息。要抓住事物主要的、本质的特征。同一页面上次要内容的布局应让位于主体内容,如作为文字补充的图片,一般都置于右边或右下部分,除特殊需要外,通常都不宜放得过大,以能看清楚画面内容为原则。
视频、动画媒体一般都单独布局,在演示视频或动画时,其他媒体应退出页面,因为动态画面的信息量远大于静态画面,需要学习者集中精力去观看、理解。按钮的位置通常都置于页面底部,造型不宜过分花哨,以免对画面形成干扰。按钮的设计风格和颜色要与背景相协调,上面注有功能文字,在整部课件的每幅页面中位置固定不变,便于使用者随时使用而不用四处寻找。边框和点缀物的占位要适当,要让位于画面内容,边框不能太宽,颜色不能太艳,图纹不能太繁杂。太宽的边框像厚厚的包子皮,不仅不美观,而且挤占了宝贵的空间。有些巧妙的安排是将章节标题或导航信息压贴在作为装饰的边框上,既增大信息量,又节省空间,是一种可取的好办法。花里胡哨的边框不仅显得俗气,而且干扰人们学习的注意力。值得借鉴的办法有:或虚化处理,或采用没有明显指向性的材质花纹。
1.3 趋运动性
根据心理学的理论,在一定环境中,人的眼睛对于以一定速度移动的物体易于首先区分反应。这里所说的一定速度,是以相对不动的其他物体作比较的,移动速度太快、太慢的情况例外。在进行页面设计时,应充分利用心理学上述理论,将教学内容用动态元素以动态变化的形式表现,使学习者产生兴奋愉悦感,从而促进和强化他们的注意。比如用多媒体来表现数学公式,如果直接把公式用图片表示出来,那么对这个公式的推导过程,学生就不得而知了,还不如教师课堂授课或授课录像的效果好。如果能够用动画把公式的推导过程一步步地表示出来,那就既能达到教学要求,又能发挥多媒体教材交互式学习的功能。
动画的运用还要体现学习者的学习特点,要符合心理学规律,把教学中那些深奥抽象的概念转化为有条理的具体形象,从感性到理性,循序渐进地提示出事物的本质特征,从而达到良好的教学效果。动画的应用还要选择恰当的时机。在多媒体教材中,使用动画的最佳时机,是借助动画形式,表现抽象的教学内容和复杂的工作原理。在表达抽象的观点和概念时(如机械波的形成),在讲解人眼不能直接观察到的物体时(比如分子结构),在表现危险的、不易操作的实验时(如人体器官的内部结构与运动状况),最适合使用动画。
但与此同时,必须把握好“动”与“静”的关系。一堂课随着信息量增大,学生思维处于高度紧张状态,学生还没有来得及接受完上一个信息,下一个信息就已经过来了,使学生目不暇接,耳不暇闻,无停顿和思考的余地,造成严重的“消化吸收不良”。很容易造成学生没有时间记笔记或干脆不记笔记,从而丧失由记笔记而产生的记忆功能。且多媒体教学过于直观,虽利于学生的直观把握信息,但不太利于培养学生的抽象思维能力和空间想象能力及分析能力,其教学效果有时会适得其反。也不能为了显示技术,用其他简单媒体可以达到传播效果的也要用动画,那就会造成人力物力的浪费。
1.4 趋次序性
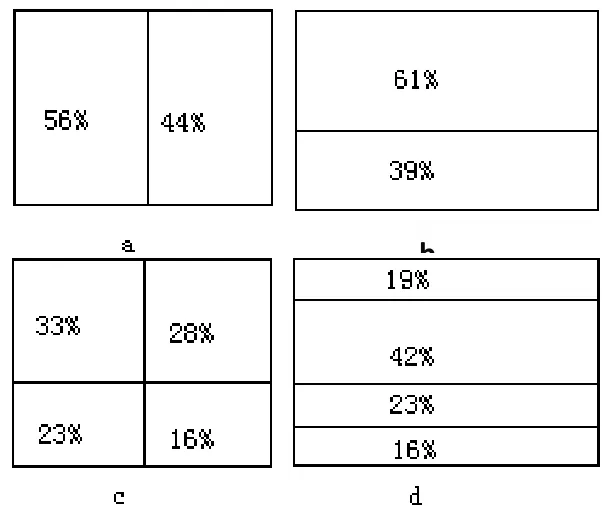
视觉感受物体是根据视线垂直于物象上的点的不断转移而获得客观整体印象的,这种视线和转移往往带有习惯和认识上的规律性,一般表现为从左至右、从上到下的观看习惯,对画面部分的观察频度有不同的数值。感知比率分别大致如图1所示。
当然,视觉反映的特点不止以上所述,还有趋中心性、趋平衡性、趋变化性等,在此就不一一赘述。
2 视觉心理规律设计课件界面需注意的问题
2.1 课件界面的设计要以反映教学内容为准则

图1
内容决定形式,课件质量的好坏本质上决定于课件所呈现的知识技能、所引用的专业术语是否正确,所涵盖的深度与广度是否恰当,呈现顺序是否合乎逻辑,是否具有可读性,难易是否适中等,否则,课件设计得再好看,也不会起到好的教学效果。这就要求设计者必须懂得分析学习内容、分析学生特征。
2.2 操作要简便
多媒体课件是面向用户的,在设计时要考虑到用户的特点、能力、知识水平,应把立足点着重放在那些非计算机操作者,不应对用户有额外的知识、技能要求。如图2是小学生学习生字课件的一帧画面,这幅画面中不但给出大量信息,而且学习者通过各按钮很容易进行下一步的学习。

图2
2.3 界面组接要流畅
界面间组接的基本原则是要使学习者的注意力从这一界面自然地过渡到下一界面,中间没有明显的视觉间断感和跳跃感。要达到这一点,必须做到:界面切换自然、恰当处理图形和动画画面的组接、界面间的组接必须符合事物发展的规律。

图3
2.4 风格要一致
风格一致是人机界面领域的普遍原则,它是将相同类型的信息使用一致的相似方式显示,包括显示风格、布局、位置、所使用的颜色等的一致性,以及相似的人机操作方式。一致性的交互界面,可帮助学习者把他们当前的知识、经验推广到新课件中去,从而减轻学习者重新学习、记忆的负担。如图3界面,无论是字体形象设计、颜色搭配设计,还是背景、标题等处理都与图2保持一致,这样给学习者带来极大的方便。
3 结束语
总之,根据视觉心理规律,使多媒体课件的页面、色彩、布局、文字及整体层次的构设上既平衡又有变化,协调中透出个性,美观大方,具有表现力和艺术感染力,密切结合教学内容,合理安排好可视媒体,就一定能创作出图文并茂、形象生动的好课件。不仅能给学习者提供良好的视觉美感和精神上的愉悦感,还可以给他们提供选择、分析、理解教学内容的最佳学习条件,这是做好多媒体课件页面构设工作的最终目的。
[1]秦兆年,李继祯.光学投影媒体与教学[M].北京:高等教育出版社,1996
[2]张捍卫.浅谈多媒体课件界面设计[EB/OL].http://www.etr.com.cn
[3]王涛.多媒体课件的页面构设[J].教育技术研究,2002(2)
[4]抗文生,任志明.电视画面造型[M].兰州:甘肃人民美术出版社,1995
