应用DIV+CSS 设计网页的研究
2010-03-10陈文渊
☆ 陈文渊 高 洁
(1.山东师范大学传播学院,山东济南250014; 2.潍坊市教育学院,山东潍坊 261000)
在传统的网页制作中,经常根据需要变换字体的大小、颜色和种类等,一般多采用HTML(超文本标记语言)的<FONT>标签来实现。特别是有一些网站在某些节日需要变化风格的时候,也经常需要修改大量的代码。这样会造成网站编辑工作量增大、代码过长、可读性较差的问题。采用CSS 技术则可简化这些代码,并有效地对超文本的布局、字体、背景等项进行精确控制。
一、DIV+CSS 标准的优点
相比于传统的网页设计方式,使用DIV+CSS 进行网页设计有如下几个鲜明的特点:
(1)表现和内容相分离,结构清晰,移植性好。
(2)大大缩减页面代码,缩短重新编辑时间,提高页面浏览速度。
(3)移植性好。可以一次设计,随处发布。
(4)使页面的字体和布局变得更漂亮,更容易编排,使页面真正赏心悦目等。
二、CSS 和DIV 的简介
CSS 是Cascading Style Sheet 的缩写。译作层叠样式表,是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。使用CSS 可以将格式和结构分离,以前所未有的能力控制页面布局,制作体积更小下载更快的网页,将许多网页同时更新,比以往快且更容易。DIV 全称division 意为“区分”使用DIV 的方法跟使用其他tag 的方法一样。DIV 本身就是容器性质的,不但可以内嵌table,还可以内嵌文本和其他的HTML 代码。
三、样式元素应用方法
简单地说,样式就是一个规则,它告诉浏览器如何将(X)HTML 文档中的内容呈现给读者,每个(X)HTML 标签都有一些特定的样式属性, 它的值决定了浏览器如何显示这个标签。样式表主要有四种方式:内联式样式表、嵌入式样式表、外部样式表和输入样式表。
1.内联式样式
在标签中加入style 属性, 后面跟一些属性及属性的值,如:
<h1 style=″margin: 4px ; width : 50px; ″>山东师范大学</h1>。由于内联样式只影响被定义的标签,具有局部性,在每个需要样式的标签中都要进行定义,大量使用style 属性会显著增加代码,加大工作量,并且使代码变得难以维护。
2.嵌入式样式表
<style type=″text/css″>
内部样式表是把样式表放到页面的<head>区里,这些定义的样式就应用到页面中了,样式表是用<style>标记插入的。

<style>元素是用来说明所要定义的样式。TYPE 属性是指定style 元素以css 的语法定义。有些低版本的浏览器不能识别style 标记,这意味着低版本的浏览器会忽略style 标记里的内容,并把style 标记里的内容以文本直接显示到页面上。为了避免这样的情况发生,我们用加HTML 注释的方式<选-- 注释 -->隐藏内容而不让它显示。
3.外部样式表
<link href=″样式表地址″ rel=″stylesheet″ type=″text/css″ />
4.输入样式表
可以使用css 的@import 声明将一个外部样式表文件输入到另外一个css 文件中,被输入的css 文件中的样式规则定义语句就成为了输入到的css 文件的一部分,也可以使用@import 声明将一个css 文件输入到网页文件的<style></style>标签对中,被输入的css 文件中的样式规则定义语句就成了<style></style>标签对中的语句。

四、样式表选择器类型
样式表选择器语法:Selector邀property:value妖。
其中Selector 为选择符,可以是html 标签,也可以是用户自定义的样式。Property 为属性,value 为值。属性和属性值之间用冒号(:)隔开。多个定义之间用分号(;)隔开。
1.html seletor(html 选择器)
直接用html 标签作为selector 如:body、div、h1、table等。

2.class selector(类选择器)
可以为某个HTML 标签的各个类别定义样式规则:

也可以为某个类别的所有HTML 标签定义样式规则:

</style> 这时 段落一“山东”和标题一“大学”都是红色的。
3.id 选择器
用CSS 布局主要用层“div”来实现,而div 的样式通过“id 选择器”来定义。例如我们首先定义一个div:
<div id=″one″><div> 然后在样式表里这样定义:
其中“one”是你自己定义的id 名称。注意在前面加″#″号。
4.关联选择器
关联选择器是指一个用空格隔开的两个或更多的单一选择器组成的字符串,例如:
p em 邀background : yellow妖,其中p em 就是关联选择器,他表示段落中的<em></em>标签对中的背景为黄色,而其他地方出现<em></em>则不受影响。
5.组合选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔:

6.伪元素选择器
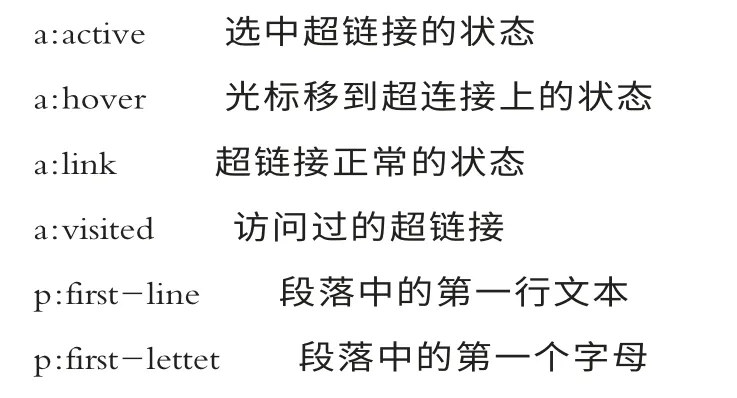
伪元素选择器是相对同一个HTML 元素的各种状态和其所包括的部分内容的一种定义方式。例如对超链接的正常状态,访问过的状态,选中状态,光标移到超链接上的状态,对于段落的首文字和首行,都可以使用伪元素选择器来定义。
常用的伪元素:

五、总结
本文中笔者结合实例对CSS+DIV 进行了简单的介绍,展现了其在网页设计中灵活、强大的功能,可以看到,在网页中使用CSS+DIV 能达到三个目的:一是优化网页结构,显著减小网页文件的大小,使得网页浏览速度更快。二是网页的布局和样式的调整都可以在CSS 文件中进行,不需要改动每个HTML 文件,这对于维护一个大型网站很重要,能为网站维护人员节省大量时间和精力。三是轻松设计具有复杂布局的网页,使网页更加美观。
[1] 郭伟伟.CSS 全程指南[M].北京:电子工业出版社,2008.
[2] 陈刚.CSS 标准网页布局开发指南[M].北京:清华大学出版社,2007.
[3] 技桥译.HTML 与XHTML 权威指南[M].北京:清华大学出版社,2003.33-199.
