基于AJAX技术的教育资源库建设探究
2009-04-03张囡囡戴心来
张囡囡 戴心来
摘 要:教育资源库是教育信息化的基础,其建设质量与效益问题一直为人们所高度关注。文章主要探讨基于AJAX技术的教育资源库的建设,利用先进的AJAX技术实现了教育资源的搜索提示、数据校验、局部页面刷新等功能,并给出了功能实现的关键代码。
关键词:AJAX 异步交互 教育资源库
中图分类号:TP392 文献标识码:A 文章编号:1673-8454(2009)05-0051-03
一、问题提出
教育资源库是教育信息化的基础,也是教育信息化的核心内容,有利于学生自主、探究地学习,提高学习效率,改善学习的效果。由于教育资源包罗万象、内容丰富多彩、形式多种多样,同时存在大量不同层次、不同属性的资源,因此需要一个高效的、能够支持一定复杂性需求的工具进行管理,教育资源库就是这样的一种工具。[1]
目前的教育资源库大多采用传统Web应用模型,浏览器与服务器的通信是同步的,用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTTP页到客户端,每当服务器处理客户端提交的请求时,客户端只能空闲等待,既浪费了带宽及服务器资源,同时也会影响学习者学习的积极性和学习效果。为了解决这一问题,我们在教育资源库建设中尝试采用AJAX技术。AJAX技术能实现浏览器和服务器的异步通信,大大减轻服务器的负担,提高了教育资源的可交互性和应用的执行效率。



二、AJAX技术
1.AJAX概述
AJAX的全称为异步JavaScript和XML(即Asynchronous JavaScript and XML),是多种技术的一种综合应用,包括JavaScript、XHTML、CSS、DOM、XML和XSTL,以及最重要的一个对象XMLHttpRequest。其中,使用XHTML和CSS实现数据信息的统一化、标准化显示;使用DOM实现浏览器端丰富的动态显示效果以及与服务器端的交互;使用XML和XSTL进行浏览器和服务器两端的数据信息交换与处理;使用XMLHttpRequest对象进行浏览器和服务器端的异步数据读取;使用JavaScript脚本实现对所有数据的进一步处理。
2.AJAX的运行原理
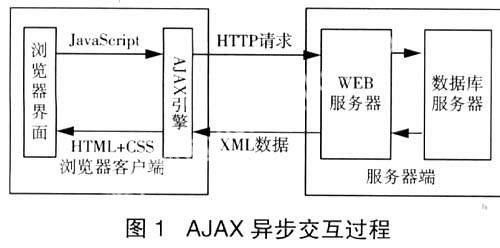
使用AJAX后的Web应用程序看来更像是一个桌面应用程序,其原理相当于在客户端和服务器端之间加了一个中间层——AJAX引擎,实现了客户端和服务器之间的异步交互,如图1所示。使用AJAX后,当用户需要从服务器端读取数据时,由AJAX引擎代为向服务器提交请求。具体过程如下:当用户在Web页面上进行某项操作(如单击一个按钮),触发一个JavaScript事件。此时,相应的事件处理函数将被调用。在这个函数中,XMLHttpRequest对象被初始化,并根据情况向服务器发出异步通信请求。服务器接受到用户请求后,根据URL地址判断用户行为并进行响应,然后将响应结果以HTML/XHTML/XML的形式打印出来。当XMLHttpRequest检测到服务器已经将响应结果打印出来,即将响应结果以文本或者XML文档的形式返回,用JavaScript函数来处理服务器返回的数据,最终更新页面内容。
三、AJAX在教育资源库中的应用
教育资源库主要具有资源的收集、存储、预览、导航、检索、浏览、下载以及组织与管理等功能。教育资源库建设主要是为了更好地实现教育资源共享,加快教育信息化步伐,使教育资源具有时效性、易用性、高效性。在教育资源库建设中要充分考虑用户的切身需求,努力提高教育资源的利用率,同时还要充分利用相关知识和技术,提高教育资源的应用效果。AJAX技术自2005年被提出以来,以其先进的技术和强大的功能得到了一些大型网站(如Google)的大力推广与使用。我们将AJAX技术引入到教育资源库开发中,全面提升了资源的处理效率,增强了资源的利用率。
1.搜索提示
教育资源库采用B/S结构,以文件管理系统与关系数据库相结合的方式对教育资源进行存储和管理,资源的相关属性保存在数据库中,具体资源以文件的形式存储在硬盘中,它们之间通过数据库中的名称和存储路径来建立关联。
教育资源数量庞大,如何更快、更准确地得到想要的信息是教育资源库建设者所面临的一个重要问题。借助AJAX技术实现搜索提示,用户可以像使用桌面程序一样,无需提交、刷新页面就可以获得相应的参考提示,这种智能化、人性化的功能为用户节省了时间。
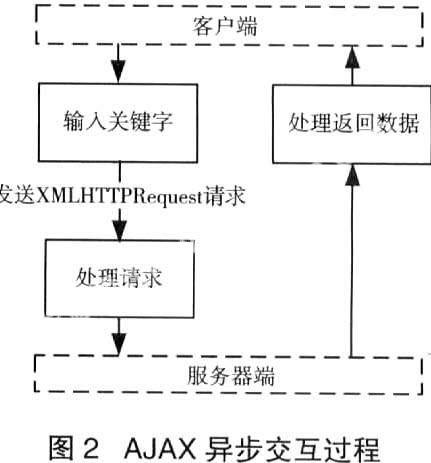
搜索提示的基本原理是,当用户输入完一个关键字时,触发相应的键盘事件后,便向服务器端发送请求,服务器端根据用户当前输入的关键字,在数据库中搜索相关的关键字信息,取出数据并及时返回给客户。在资源检索中,搜索提示工作的基本原理如图2所示。
当用户在浏览器客户端界面输入搜索关键字时,触发onkeyup事件,该事件会调用searchSuggest()函数,该函数向服务器发送XMLHttpRequest请求,服务器端接收到客户端的请求后,根据用户输入的关键字,在教育资源数据库中通过查询资源表得到相关数据,并将查询结果保存到向量中,最后将向量中的数据组织成客户端需要的格式并返回给客户端,返回后的数据通过handleSearchSuggest()函数来处理。其关键代码如下:
//创建XMLHttpReuqest对象
var searchReq = false;
function createAjaxObj() {
if (window.XMLHttpRequest) {
//如果为Mozilla,Safari浏览器
searchReq =new XMLHttpRequest();
if (searchReq.overrideMimeType) { searchReq.overrideMimeType("text/xml");}
}else{ if (window.ActiveXObject) {//如果为IE浏览器
try { searchReq = new ActiveXObject("Mxxml2.XMLHTTP");
}catch (e) {
try { searchReq = new ActiveXObject("Microsoft.XMLHTTP");}catch (e) { }
}}}return searchReq;}
//向服务器发送请求
function searchSuggest() {
if (searchReq.readyState == 4 || searchReq.readyState == 0) {var str = document.getElementById ("txtSearch").value;
searchReq.open("GET", "search?search=" + str, true);
searchReq.onreadystatechange = handleSearchSuggest;
searchReq.send(null); }}
//处理返回数据函数
function handleSearchSuggest() {
if (searchReq.readyState == 4) {
var ss = document.getElementById ("search_suggest");
ss.innerHTML = "";
var str = searchReq.responseText .split(" ");
setSearch(this.innerHTML);"′;
suggest += class="suggest_link">′+ str[i] + ′</div>′;
ss.innerHTML += suggest;
}}}
程序运行效果如图3所示。当用户在浏览器页面输入关键字“教育”时,会得到与“教育”相匹配的提示信息。虽然浏览器本身也有搜索提示功能,但这是两种截然不同的技术。浏览器主要是方便用户操作,起到一个简单记忆的功能。当用户输入关键字时,浏览器并没有向任何服务器进行数据查询,只是在用户曾输入的关键字中进行匹配而给出提示。一旦用户清除浏览器的历史记录,那么将得不到任何提示信息。而通过AJAX技术可以实时从教育资源库中得到数据并给出提示,使用户更快、更好地搜索到自己想要的信息,不但具有减少用户输入时间的功能,而且更具智能化、人性化。
2.数据校验
在教育资源库中经常要用到数据校验。例如,用户在线注册时,我们要保证每个用户的登录名具有唯一性,所以需要添加一个检查用户名是否唯一的功能。
传统的Web程序对于数据校验通常有两种方式:一是整个表单提交后由后台服务程序检测,如用户名已被注册则重新回到提交前的页面进行新的用户名设置;二是用户可以点击相应的验证按钮进行校验,但需要打开一个浏览器窗口或者对话框。可见这两种方式既耗时又耗资源。利用AJAX技术可以进行异步数据校验,校验结果由AJAX引擎显示在页面适当的位置,整个校验过程不需要有任何动作,更不需要重新加载整个页面,而且不会影响用户填写其他信息或进行其他操作,迅速流畅又不会增加服务器的负担。
3.局部页面刷新
在教育资源库中,用户经常需要浏览资源信息。传统的Web程序通常是用户点击某个资源,向服务器提交查询请求,系统打开一个新的页面,返回资源的相关信息,这期间大量重复数据被加载。而采用AJAX技术,在用户点击资源时,向服务器发出的是异步提交请求,系统只返回需要的信息并显示在当前页面,实现了局部页面刷新,从而避免了数据的重复加载。
四、结束语
教育资源库是教育信息化的基础,是需要长期建设与维护的系统工程。在教育资源库建设中,合理利用AJAX技术使得程序对用户的响应更加迅速,进而加强了与用户的交互性,提高了处理效率,减少了资源的消耗,避免了大量重复数据的出现,更具人性化和智能化,在一定程度上提高了系统的性能,为用户提供了更好的教育服务。
参考文献:
[1]何克抗,吴娟.信息技术与课程整合[M].北京:高等教育出版社,2007.
[2]张志洁等.AJAX技术及其在智能协作教学平台中的应用[J].现代远距离教育,2007(5):64-66.
[3]张豪锋,岑俊杰.基于AJAX技术的网络课程可交互性研究[J].现代远距离教育,2008(1):70-72.
[4]王沛,冯曼菲.征服AJAX Web 2.0开发技术详解[M].北京:人民邮电出版社,2006.
