失智老人可穿戴产品界面的反馈设计研究*
2024-02-18郑璀颖蔡茵茵张嘉怡
郑璀颖 蔡茵茵 张嘉怡
(华南农业大学艺术学院,广东广州 510642)
全球失智老人的数量日益增多,他们的自理困难与照护压力引发诸多社会问题。面对这些问题,不仅需要社会从人文、经济、情感等角度的关注,更需要有更多优良的产品来解决失智老人及照护者的实际问题。随着智能产品的不断发展,可穿戴产品凭借小巧轻便、灵活易用的优势,更有助于对失智老人进行全天候的服务,帮助他们解决自理困难。然而可穿戴产品屏幕尺寸小、提示信息少,且失智老人的认知功能退化,作为新手用户的他们在使用可穿戴产品时存在信息的接收与理解障碍,操作困难。反馈是产品与用户之间沟通的重要机制,良好的反馈可以促进产品与用户之间的信息交换,优化用户的情感体验,提升产品的可用性。
一、产品界面的反馈系统
1.产品界面的反馈过程
反馈是控制论中的重要概念,指将系统的输出回输到系统中,能对系统起到调节作用,并影响系统整体功能的发挥与进一步的输出,是一个信息交换的循环过程[1]。在现代交互设计中,反馈是对已经发生的操作行为的指示或回应[2]。产品界面提供了产品与用户信息交换的通道。产品通过界面向用户输出信息,通过感官信号传递给用户,用户对接收这些信号,通过大脑进行认知处理,形成反馈结果回输产品,产品内核以此执行功能程序,再将执行结果展示给用户,使用户明白目前产品的状态。整个过程中,产品与用户之间的信息反馈不断地进行,其中包含用户对产品的反馈(以下简称“用户端反馈”)和产品对用户的反馈(以下简称“产品端反馈”)。用户端反馈是用户对产品输出的信息进行认知后做出的反应,包括行动及情感。产品端反馈则体现在对操作结果的各种信息显示上(如图1)。

图1 反馈过程模型
2.产品界面的反馈类别
控制论中将反馈分为正反馈与负反馈。当信息回输后,系统的输出值与目标值偏差越来越大,系统将离目标越来越远,即正反馈;当反馈的信息输入后,如果系统的输入值与目标值一致,或系统能够检测出偏差并修正,系统目标将得以维持,即负反馈[3]。正反馈能够推进系统的发展演化,有相互促进和相互抑制两种趋势,负反馈能够维持系统的稳定[4]。
在产品界面中,正反馈有两种情形,一种是在产品操作恰当、正确时,给予用户积极的反馈,让用户产生被肯定的、愉悦的或激动的正向情感,正向情感能够维持或激励人们当前的行为[5],让他们继续产品的操作。产品端正反馈和用户端正反馈此时相互推进,使用户向更乐意使用产品的方向发展。这对新手用户来说尤其重要。新手用户因为没有足够的过往经验参考,对产品的信息不够了解,往往对于自己的操作不自信,他们与产品所形成的当前系统状态是陌生且静止的,此时需要良好的正反馈给予用户鼓励和引导,打破当前系统的状态,促进他们使用产品,增加操作信心,缩短用户与产品之间的距离。另一种是产品与用户之间的信息获取不足,不能相互理解,导致无法操作或在操作中频繁出错,这时用户会出现茫然、疑惑、情绪低落等负向情感,用户容易产生对产品或自身的怀疑,此时产品与用户间相互抑制,影响产品的继续使用。因此界面的正反馈需要利用相互推进的趋势,打破相互抑制的趋势,达到“促进使用”产品的目的。
产品界面将各种功能信息提供给用户,是要帮助用户达成顺畅且正确使用产品的目标。负反馈通过提示、警告、限制等信息,引起用户注意,避免、提醒或者矫正用户产生的操作错误来维持这一目标。负反馈也会让用户产生紧张、急切等负向情感,但与正反馈产生的负向情感不同,此时的负向情感能促使人们调整自己的思维过程以及改变身体行为[6],以此确保预设的操作目标得以顺利实现,达到“维持使用”产品的目的。
二、失智老人的反馈设计需求
失智症是渐进式的大脑认知功能退化综合征,失智老人的记忆衰退加快,大脑定向感、判断力、注意力及抽象思考力等功能减退,或出现动作慢、身体僵直、颤抖等行动障碍,甚至出现情绪及人格改变的状况[7]。图1中,认知是用户端反馈的先决条件,影响行动与情感。挖掘界面反馈设计中失智老人的认知、行动及情感需求,有助于寻找反馈设计的方法。
1.反馈设计的认知需求
失智老人的认知存在着诸多障碍,他们不仅具普通老人感官衰退的特征,如视力时间变长,对蓝绿色不敏感;听阈变窄,抗干扰能力减弱;触觉反应时间变长,定位准确性差等[8],还存在因病理产生的各种认知问题。他们接受和处理静态刺激能力逐渐减弱直到所剩无几;头脑中不再存储新的图像和记忆[9],同时原有记忆不断丢失;自上而下的注意力受到影响,意识的清晰度减弱;难以寻找事物的共同特征及建立事物间的联系,理解能力降低。因此他们在反馈设计的认知上,需要适度的刺激、简洁的信息、简化的过程以及更多的细节。失智老人虽然感官退化,但不适合采用过度的刺激,如界面不宜使用纯黑白的色彩,虽然黑白的色彩识别度高,但是给人的感觉冰冷、生硬,更突出了可穿戴产品的机械属性,不利于失智老人接受。反馈信息的刺激度需要符合感官的舒适性要求,避免数量大、强度高、干扰多的过度刺激。认知对他们来说是一个复杂的过程,需要尽量减少过程环节,例如可以利用熟悉的事物减少记忆与理解。同时因为他们的记忆模糊,所以更多的细节能够让他们的识别度更高。
2.反馈设计的行动需求
产品界面所接收到的用户端反馈通过用户的行动来完成,行动建立在认知与动作能力上,可以被引导。行动的过程具有多步骤性,步骤之间存在逻辑关联,这些关联隐藏于界面信息中。正常用户能够通过对信息的理解找到这些隐藏的关联,顺利行动。但失智老人作为新手用户,在他们的记忆中没有过往经验可以依循,即使他们能够解读一些表面的信息,也较难理解信息间隐藏的关联。同时他们的身体机能退化影响到动作能力,使得具体的动作出现不准确的情况。因此,他们需要从外界获取帮助,将行动步骤进行分解,清晰地提供步骤之间的关联信息,并指引他们的具体动作。
3.反馈设计的情感需求
情感会影响用户对产品的评价以及使用产品的意愿。在生活中,失智老人具有较多的负向情感。因记忆退化,外界的事物变得越来越陌生时,他们容易悲伤、不安与恐惧;面对复杂的事情容易退缩;当他们意识到经常做事出错时,会有强烈的挫败感和紧张感,容易回避与放弃;他们会有担心自己遗忘了什么事情,害怕被责备,不喜欢被命令,多疑且固执[10]。失智老人对可穿戴产品使用的难点之一就是在于他们的使用意愿。高科技的陌生感,冰冷的错误提示及命令式的语言都会让他们本能地排斥。因此界面上的信息不仅要符合他们的认知,更要给予他们更多的正向情感,让他们内心感受到舒适与温度,提升他们的使用意愿,也增加他们对生活的信心。
三、失智老人可穿戴产品界面的反馈设计方法
可穿戴产品的界面设计,需要解决失智老人的使用意愿、认知障碍与行动困难。根据正反馈与负反馈的不同特点,可运用它们从不同的角度解决以上问题。
1.建立促进式的正反馈设计
正反馈能推动系统的演变,这就需要打破原有系统。打破原有系统需要一定的条件,需要触发机制以及反馈信息不断递增,直到达到新的系统状态。在正反馈的两种趋势中,相互促进的正反馈更有利于积极推进用户与产品的交互关系,所得到的新系统状态更符合界面设计的需要。
触发机制是正反馈的开端,如同塔罗牌倾倒,需要从一个外力开始。产品与用户的交互,事实上是从产品开始的,产品提供初始信息,用户解读并反馈,由此开始反馈的循环。因此要产生正反馈,需要产品将外力内化,给用户提供一个打破当前状态的触发点,以打破当前状态,产生系统推进的可能。产生触发点的方法是提供引导内容。利用认知中的记忆与注意因素,引导内容应是失智老人熟悉的或能引起他们注意的事物。熟悉的事物能调动失智老人的情绪,使他们发生无意识动作,这容易让用户与产品发生自然而然的交互;动态的事物能很好地引起注意,并提供行动的指引。图2的界面a中,是没有任何引导的情形,失智老人对于是否有下一个页面,如何进入下一个页面一无所知。当如图2的界面b中加入引导内容后,形成正反馈的触发点。隐藏的前后页“听歌”与“回家”功能通过虚拟按键展现出来,虚拟按键模拟机械按键的视觉特征,更贴近他们熟悉的样式,同时用前后页名称加上明确的方向箭头来示意操作的方法。相册使用现实中的相册图片而不用抽象图标,使他们能直接识别出该页面的作用。相册的封面使用熟悉的相片,利用当失智老人看到熟悉事物时会不自觉地触碰来触发进入相册的操作。这一系列的引导,都形成了对他们产生正反馈的触发机制。

图2 利用熟悉事物的触发机制
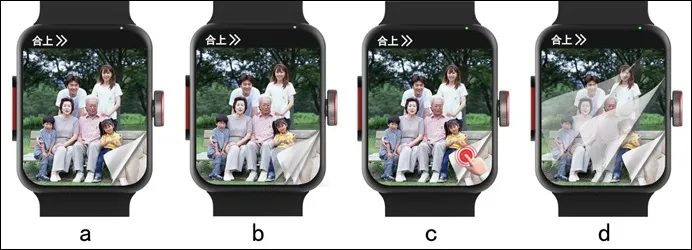
除触发机制外,正反馈还需要一个反馈信息不断递增的过程。可以通过单一信息的强度增加或多种信息的不断叠加来推进用户端反馈与产品端反馈的持续进行,当用户端停止响应时,产品端则需要注入更多的信息。如图3所示,在失智老人翻看相册的操作中,图a中界面通过右下方的卷曲页角提供翻页的提示信息,如果能够被理解,用户将直接产生行动上的反馈;如果不能被理解,界面的卷曲页角将如图b进一步产生卷曲的动效来增强提示;如果用户端还没有响应,则如图c中加入手的图标及点击动效,明确用户行动的具体位置与动作,再次增强信息。当用户进行行动反馈后,界面如图d产生翻页动画帮助用户理解行动结果,推进行动的继续。

图3 相册操作的正反馈过程
通过促进式的正反馈,能够较为有效地使失智老人从新手用户对于产品的陌生和排斥,向积极的使用产品上转变。
2.巧用自动修正的负反馈设计
从情感体验角度出发,为了创造人性化产品,产品交互设计总是不希望将负反馈嵌入到产品中[11],但负反馈不可或缺。基于失智老人害怕被责备,不喜欢被命令等情感需求,同时考虑到他们识别与理解出错反馈信息及进行修正的困难性,负反馈需要尽可能进行自动修正的设计。即产品需要预判用户反馈可能出现的偏差,并根据预定目标设置偏差范围,当用户反馈超过范围时能够进行自动的修正,而不是强行通过用户端反馈来进行修正。例如,失智老人对于按钮的点击时间会较长,因此产品应当自动将点击与长按都识别为正确的点击动作,以保证操作的完成。又如,在回家的导航功能中,当用户偏离导航路线时,路线的重新规划就是一个自动化修正的方式。这些都是不需要强迫用户改变行为,而是由产品来承担修正偏差的责任。
当然自动修正的负反馈不是万能的,对于无法自动修正的负反馈,还需按照常规的方式进行提示、警告及限制,但在反馈信息上需要注意情感关怀,避免过度刺激与命令式提醒,减少失智老人负向情感的产生。
四、结语
正反馈与负反馈在失智老人可穿戴产品的界面设计中作用于不同的层面。正反馈侧重于引导与帮助失智老人更好地理解产品,促进他们之间状态的改变。负反馈侧重于具体的功能目标,保证产品功能的正确实现。受到失智老人认知、行动和情感影响,正反馈需要通过利用触发机制,提供不断递增的信息来推进状态向相互促进的方向变化;负反馈需要利用更多产品的自动修正,以减少负反馈过程给失智老人带来的诸多不便。产品界面的反馈设计研究,对有效提升失智老人使用可穿戴产品的意愿及提升产品的可用性具有重要的实际意义。