基于内隐记忆的助眠APP用户界面设计研究
2024-02-07沈悦吴祐昕
沈悦 吴祐昕
摘要:在睡眠经济兴起的大背景下,探讨基于内隐记忆的助眠App用户界面设计规律,为助眠舒压类移动端产品界面设计研究提供更人性化的视角。首先,对内隐记忆理论及其在设计中的应用进行概述,其次,使用观察法、访谈法及问卷调查法切入,进行目标用户研究,再者,对三款市场占有率较高的助眠App的视觉风格、布局设计、交互逻辑三方面对比分析,最后,总结基于内隐记忆的助眠App用户界面设计规律。提出调动用户内隐记忆的界面设计三维度:基本意象与民族性意象的UI隐喻,情绪色彩,构成熟悉化的视觉设计;植根用户认知基模的界面组织;引导用户行为的隐式交互。内隐记忆理论介入助眠App用户界面设计,降低了认知负荷,并将用户的无意识行为映射到设计中,实现用户潜意识诉求,从而在无形之中高效提升了用户体验。
关键词:界面设计;视觉设计;内隐记忆;助眠App;用户体验
中图分类号:TP472 文献标识码:A
文章编号:1003-0069(2024)01-0148-04
Abstract:Under the background of the rise of the sleep economy,to explore the design rules of the user interface of sleep aid App based on implicit memory,and to provide a more humane perspective for the research on the interface design of sleep aid and pressure relief mobile terminal products. Firstly,the implicit memory theory and its application in design were summarized. Secondly,the research on target users was carried out by using observation method,interview method and questionnaire survey method. The visual style,layout design and interaction logic of sleep App are compared and analyzed. Finally,the rules of user interface design of sleep aid App based on implicit memory are summarized. Three elements of interface design to mobilize users’ implicit memory are proposed: UI metaphor of basic image and national image,emotional color,constitute familiar visual design;Interface organization rooted in user cognitive model,implicit interactions that guide user behavior. Implicit memory theory is involved in the user interface design of sleep aid App,which reduces the cognitive load,maps the user’s unconscious behavior into the design,realizes the user’s subconscious appeal,and effectively improves the user experience invisibly.
Keywords:Interface design;Visual design;Iimplicit memory;Sleep aid App ;User experience
據中国睡眠研究会报告显示,我国有超过3亿人存在睡眠障碍,其中18-34岁的青年群体占比71.8%。大量的需求催生出“睡眠经济”,市场上也陆续出现了数十款助眠App产品。但目前的助眠App尚在发展阶段,大多数强调科技赋能、明星助眠、梦话社交等新概念,却忽视了用户最根本的根源性体验,即用户的无意识操作和习惯,而这点正与用户的内隐记忆相关。从一些较为成熟的产品中可以看出,顺应用户的内隐记忆进行设计,能有效降低认知成本,带来良好的体验。因此,本文从内隐记忆理论的特征出发,首先分析其介入设计的方式,再通过调研明晰用户需求,而后剖析代表性的助眠舒压App,最后由此总结出基于内隐记忆的助眠App用户界面设计规律。
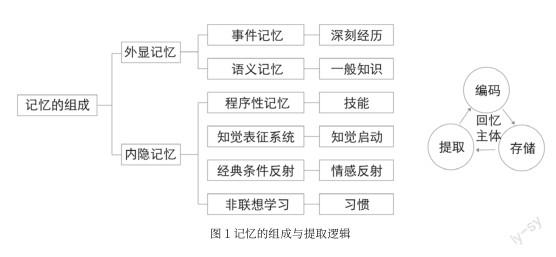
记忆按照“能否被意识到”分为外显和内隐两个部分。外显记忆,指在有意识情况下,过去经验对当前作业产生的影响。而内隐记忆则指在你没有完全意识到的情况下就影响你行为的记忆,包含程序性记忆、知觉启动、经典条件反射、非联想性学习等,如图1(左)。内隐记忆现象是个体经验自动对当前工作产生影响而表现出来的行为,在生活许多方面发挥着作用,乔纳森·福斯特在《记忆》中,指出内隐记忆的无意识唤起能够影响人类的感受和行为。[1]我们很多日常行为,包括生活习惯、处事方式、情感归属等,都被内隐记忆潜移默化地影响着,如学会驾驶汽车后,在实际场景可以快速上手;学过的语言,在表达时能直接使用等。1987年,在尼森和比勒姆的一个说明内隐记忆产生作用的实验中,红、绿、蓝、橙的灯基于一定顺序规律闪烁,实验参与者反复响应闪烁的灯,一定的训练后,形成了自然的直觉反应。
认知科学家常把人类的记忆系统形容为由编码(接收或获得信息)、存储(信息保留与分类)、提取(触发回想)三者构成的一种信息处理器。但同时,记忆是理性与感性结合的产物,回忆时的主观体验也不可忽视。记忆是回忆主体对事件的体验,而非事件自身,回忆体验是回忆主体基于特定的时空场景,并认可发生的事。[2]因此,记忆的提取过程需要围绕回忆主体展开,见图1(右)。

用户界面(User Interface)设计是对界面的视觉效果、信息组织、人机交互等方面进行的整体设计。将内隐记忆理论介入到App的用户界面设计中,核心是通过对用户某些行为的洞察,去解决潜意识的需求,而非单纯满足用户提出的需求。在设计之初,进行信息搜集、分类、整理,然后剖析和利用用户的下意识反应来简化操作,做出体验良好的设计。[3]
(一)内隐记忆引导用户行为
由于内隐记忆是人类最自然的记忆行为,源自知觉心理和生活行为经验,隐藏着巨大的用户需求,因此深入分析用户内隐记忆,可以挖掘其直觉心理诉求和行为动机。[4]如移动端用户使用界面时从左上至右下的视觉习惯,与古腾堡法则相关,来源于人类早期阅读印刷品的生活习惯,现如今也依然被广泛应用于用户界面视觉流的安排。可见在用户交互界面设计时,易用性一方面体现在成熟的技术上,一方面则体现在对用户行为和诉求的洞察上。[5]基于内隐记忆的设计本质上不是追求新体验,而是用设计进行用户习惯的还原。
(二)内隐记忆预设用户视觉偏好
随着互联网的不断发展,大量的同类产品可供用户选择,符合用户预期和偏好的产品往往脱颖而出。而内隐记忆现象中的多看效应(Mere Exposure Effect)正与此相关。扎荣茨(Robert Zajonc)通过图像实验证实,人们会对熟悉事物产生好感。如高频次出现的广告,由于提前使用户熟悉产品,用户就更容易选择该产品。而在界面设计时,阅读类产品的界面设计中,常会出现书架的意象、视频类产品常出现电视、话筒等意象。使用用户的内隐记忆作为视觉设计切入点,顺应了他们的视觉偏好,会形成符合用户设想的产品视觉设计。
(一)助眠App问卷前期问题设定
探究内隐记忆如何作用于设计,需要先研究该类设计针对的目标人群特征与习惯,即分析內隐记忆作用的回忆主体。因此,探究基于内隐记忆的助眠App用户界面设计规律,首先需要对助眠舒压产品的用户进行调研。
中医理论中将意识水平分为“寤”和“寐”,相应指代觉醒和睡眠。人类意识水平是一个连续反复的过程,由清醒至睡眠,由动及静。因而助眠舒压产品的本质,就是使悬在空中的用户注意力慢慢落下,从分散到收拢,从躁动到平和,用户的注意力也回到自身。其常见功能一般包括白噪音、冥想课程、声音剧场、晚安电台、手机戒断,其余附加功能有睡眠检测、梦话记录等。调研拟对助眠类App的用户进行访谈,记录他们对于助眠App的使用需求、体验感受、选择原因,以及他们自身对于睡眠的记忆和理解。再以访谈得出的结论为基础,通过问卷搜集和分析研究印证结论是否适用于多数用户。问卷调查研究范围包括用户年龄性别、助眠习惯、睡前情境、助眠App选择、使用频率、需求层级、视觉偏好等。
(二)用户调研问卷实证分析
从百度指数对市场占有率最大的助眠App“蜗牛睡眠”的搜索指数以及TGI数据,得到其核心用户群体年龄以20-29岁为主,其次为30-39岁。且艾瑞数据对“小睡眠”的搜索指数中,40岁以下的人数达到96.73%,与我国睡眠质量监测报告数据基本一致。可见养生年轻化趋势下,当下都市青年群体对睡眠问题的关注也逐渐增加。[6]故问卷样本主要集中于上述年龄段。发放问卷350份,回收有效问卷304份,男性132人,女性172人。
1.助眠App用户睡眠情况:首熬夜晚睡这一睡眠问题情况,整体年龄集中于18-40岁人群,表1。晚睡原因多为“学业、工作、交往等外在压力产生的焦虑”(34.21%)和“手机娱乐活动”(32.24%),表2。对于失眠问题,常用的解决方法有关灯、遮盖等制造黑暗环境,使用眼罩、蒸汽眼罩,听助眠音乐,数数、数羊等脑内重复性动作这4类。外部环境上,有96.09%的样本基本使用助眠App场景是在黑暗环境下,与之前得到的最常用的遮盖式助眠方法相符。


2.助眠App用户关注点:将样本选项数据进行帕累托图分析,助眠App的视觉界面、交互操作是用户使用时最关注的点,内容丰富度次之,见图2。现代脑科学的研究中指出,视觉信息输入产生的意识和感受占大脑的75%,有着至关重要的作用,恰当的视觉效果能达到稳定情绪,调节身心的作用。
3.问卷主观感受总结:针对受访样本指出的一些会使其内心平静或是产生睡眠感觉的场景或是动作,问卷也做了相应求证。关于睡前环境,有97.70%的问卷样本赞同“看温馨,柔和,安静的事物让我进入安逸的睡前状态”,88.82%的样本赞同“关灯、雨雪天等较暗的环境让人想睡觉”。关于助眠现象,有83.22%的样本认为水波,雨点等有规律、律动的东西,容易让人犯困。68.09%的样本认为揉眼睛、摇晃等动作会产生要睡着的感觉。问卷调研的结果呈现出用户对于助眠App设计的多方面的需求与偏好,且主观感受的陈述大都指向了柔和、低亮度、律动等设计关键词。
用户界面(User Interface)设计是对软件界面的视觉效果、信息组织、人机交互等方面进行的整体性设计。结合调研结果,通过查阅行业报告以及统计App Store、华为应用商城、应用宝等平台下载量,选取了“蜗牛睡眠”“小睡眠”和“潮汐”这3款具有代表性的助眠App,进行对比分析,见表3。通过调研数据和产品分析,从视觉元素、界面组织和交互设计3个维度,总结出基于内隐记忆的助眠App用户界面设计规律。

(一)熟悉化的视觉加工,契合用户认知
在基于内隐记忆的助眠App界面设计的第一维度-视觉元素的设计上,基于内隐记忆现象中的多看效应,从情绪色彩和UI隐喻两方面切入。对助眠相关要素进行熟悉化的视觉加工,能够契合用户认知,缓解陌生产品带来的焦虑情绪,从而提升用户的好感度。
1.符合“睡眠”的情绪色彩:颜色对于人类的视觉有很大影响,在App设计中,色彩的选择和搭配往往可以直接反映出产品的属性、基调和风格。可以运用适当的色彩方案与用户的情绪匹配,让情绪传达通道顺畅,降低认知错误率。如电商类产品常使用激烈的紅色,工具类产品常用冷静的蓝色,健康类产品常用和谐的绿色。色彩具有表情,有象征性,能够有效引发人的联想。[7]
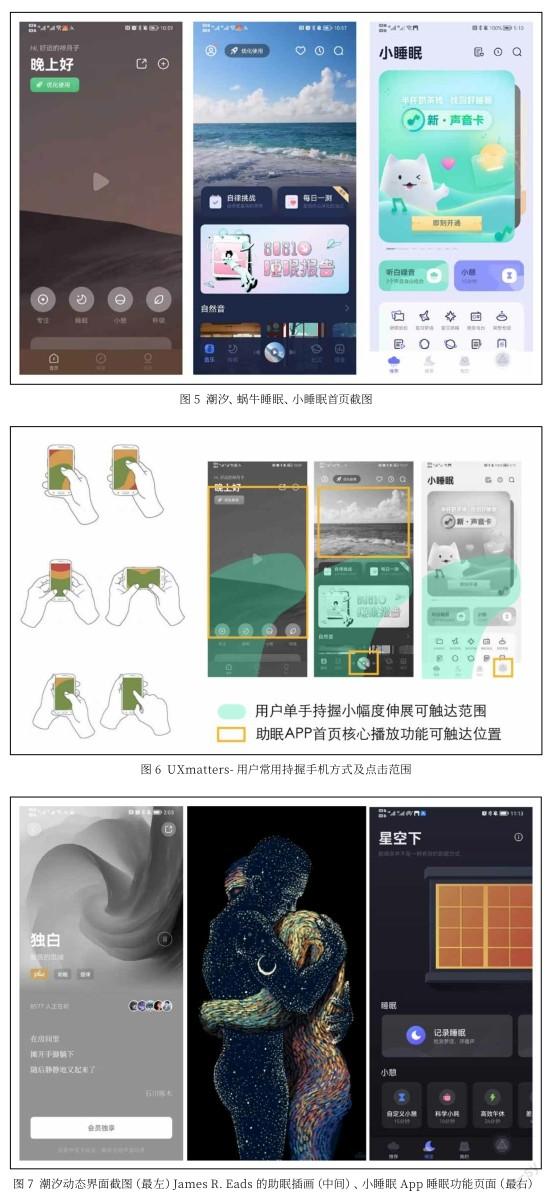
调研结果指出,助眠App的使用场景特征有夜晚、黑暗、安静等,用户偏好关键词有柔和、温馨等。分析助眠App用户熟悉的环境色,和色彩背后的情绪,从色相、纯度和明度这3种颜色的重要属性入手。色相上会选择较为平静的蓝紫色系,并在蓝紫色系基础上进行低纯度的色彩调整。与电商类页面吸引用户注意力不同,助眠App作为工具产品,较之C端产品的注意力抓取,更倾向于赋予用户长久的注意力,不阻断用户心流。因而,无论是单色还是多色界面,整体纯度对比都会弱化,降低视觉冲击,形成适应睡前习惯的较为柔和平衡的色彩方案。“京东”的电商图标栏与“小睡眠”和“潮汐”的图标栏对比,显得更有视觉冲突感,见图3。“小睡眠”的主图标采用了低纯度高明度的多色面形设计,形成自然轻快的感受。“潮汐”使用了色重最轻的白色作为控件主色,图标背景透明,线性图案简洁明了,与底图和谐平衡。触控时通过调节控件透明度和灰度来显示状态的改变,整体设计营造出轻盈的禅意感。

2.熟悉意象的UI隐喻:除了情绪色彩,使用用户的熟悉意象来建立视觉隐喻,包括基础意象与民族性意象,也是唤起用户内隐记忆的有效方式。视觉隐喻由用户经验逐步构建,再形成结构性的系统设计。[8]人类的视觉记忆往往会将日常认识到的事物简化识别为必要的基本轮廓,在助眠App界面的图标设计时,通过概括、归纳和隐喻,将复杂抽象的信息通过熟悉的意象简单明了地表达出来,从而让用户在更短的时间内认知信息。在基础意象方面,“蜗牛睡眠”和“潮汐”的睡眠功能图标,都使用了月亮的概括意象和象征鼾声的Z字图形,诸多被神经科学家认可的催眠图像,其常用意象也有黑夜、月亮、星光、河水等一些常见的睡眠相关的环境意象。
而在民族性熟悉意象的UI隐喻方面,在2018年无印良品旗下的放松助眠产品muji to relax中,就尝试将日本各地收录的声音,制成富有民族文化内核的UI隐喻图标,见图4(左)。关于民族性意象,荣格曾提出,一定数量的人群在经年累月中形成的习俗或经验,成为集体无意识。如中国人对于小吃吆喝,木鱼敲击,江上笛声、和尚念经等场景感到放松和熟悉,这是与别的民族不同的文化形成的集体无意识。“小睡眠”在白噪音这一板块的图标根据国人的集体无意识进行了视觉设计,把握住了用户群体更深层的文化内核,见图4(右)。在细致地搜集到一定数量的民族性声音的基础上,将其转化为可视的图形语言,在感性层面上对icon进行熟悉化加工,带来视听结合的共振体验。

(二)植根用户认知基模的界面组织,达成直觉化操作
在基于内隐记忆的助眠App界面设计的第二维度-界面组织上,用户先前经验形成的认知基模,指导着界面组件的整体性组织。认知基模与内隐记忆紧密相关,上20世纪70年代,国际象棋大师曾使用一种高效的记忆方式,即将棋盘视作有机的整体,而非单个棋子的组合。基于对该方法的研究,巴特利特提出——人类拥有一套认知基模,是一种记忆的整体性组织框架。该框架由先前实践经验逐步组织搭建形成,并引导用户对于同类事物的相关操作预期。认知基模基本等同于人们常说的认知框架,包含大量内在知识与意义结构。[9]是由信息整合的,自我形成的。当人们接触到一件新事物时,由于认知基模影响着人们对新信息的编码,也影响着他们的态度或行为反应,因此,在设计时顺应用户的认知基模,更易达成直觉化的操作行为。
在互联网环境下的用户,通过长期使用各类应用,已初步形成针对某类App界面布局的认知基模。因而通过运用现有的高市场占有率产品的布局设计,可以充分调动用户的相关内隐记忆。助眠App是一种较新型的App类型,但基于前文调研及市场分析,最早形式来源于音乐类App。将“潮汐”“蜗牛睡眠”和“小睡眠”三款App首页进行对比分析,见图5,“蜗牛睡眠”右上角的搜索icon布局是常见的该控件布局,且首页的音频播放键与大部分音乐播放软件位置基本一致,使用户操作较为顺畅。但“小睡眠”在首页右下部分未安排音频播放,而是点击跳转到单独的音频播放界面,与常规音频播放位置相悖,增加了部分认知成本。
“潮汐”的主页设计初看与二者差别较大,将助眠音播放按键放置在手指小幅度伸展可触范围内,设计了几乎全屏的触控热曲,点击主页屏幕任何位置都可以直接播放白噪音。但基于美国UXmatters 机构报告,用户常用持握手机方式及点击范围,如图6,绿色、黄色、红色区域分别表示手指小幅度伸展可触碰范围、手指大幅度伸展触碰范围和超出手指范围。[10]且在此前调研中,睡前手机操作姿势这一问题设计,样本选择“单手操作”的占比最高,为62.50%。可见“潮汐”主页虽没有依据常见的产品布局进行设计,但遵循了用户使用移动设备的更深层次的手势操作经验,使用户无意识地高效触到了核心功能。
(三)隐式交互,引导用户行为
在基于内隐记忆的助眠App界面设计的第三维度-交互设计上,以用户潜在目标为导向的隐式交互,使操作逻辑更加自然合理。隐式交互观点由阿尔布雷赫特·施密特(Albrecht Schmidt)提出:用户如今不再关注交互过程本身,也不过多考虑如何使用设备或者系统,而是由设备或者系统主动地、内隐式地识别和理解用户行为,其核心两要素是感知和推理。[11]因而基于内隐记忆的交互设计,是通过对用户无意识的行为感知,来推理相关操作,由此提升产品的易用性,提升用户的愉悦度。[12]不同于实体产品拥有的传感器、语音识别等技术,线上产品主要通过线上交互,因此可以通过对用户生活习惯的洞察来预先感知其行为目标,再实现目标导向的,感性的页面交互。具体方式有生活体验、角色设定、虚拟情境等,使线上环境成为用户真实生活的延伸。[13]
如上文调研环节得到的助眠关键词有“律动”。年幼时,亲人的臂弯和摇篮的轻轻摇晃,模拟出胎儿在母亲腹中的动态,有效抑制了大脑中的兴奋与恐惧意识。自此“轻柔律动”感受被关联性地编码进对于睡眠和安全感的记忆中,形成人类内隐记忆的一部分。在助眠App在界面交互设计上,就出现了重复、扩散、平滑、无尽等低视觉刺激的律动图形,如“潮汐”的主页界面背景,制作了随着白噪音有规律扩散的图像,使人情绪放松,见图7(最左),在音频播放界面选择场景背景图时,也再现了海潮涨落、篝火燃起、云层浮动、细雨连绵等自然规则动态。其具有闪烁不定的视幻感,对观者起到无意识的催眠作用。[14]通过挖掘目标用户无意识行为的产生原因,可以构建对应的隐式交互规则。[15]该类设计就是通过推理目的——律动促进助眠,而后进行律动行为的虚拟情境模拟。
James R. Eads的助眠插画作品中,针对助眠的目标,采用了生活体验的方式,用拥抱、安抚等行为图像,来重现观者的睡前习惯,被科学证实有助眠的效用,见图7(中间)。在“小睡眠”界面设计中,睡眠功能页面将核心按钮设计成一种睡前熄灯的行为复现,首先用一扇的窗来示意真实居家环境,然后窗户在夜间亮起灯,伴随着“星空下”“夜深了”等文案,提醒用户进入睡前状态,最后用户轻触窗户按钮来关闭灯光,开启睡眠模式,见图7(最右)。不过,由于窗户组件缺乏引导,可供性较弱,该组件模块在新版本的“小睡眠”中,已被取消。可见,在App界面设计中,使用户产生无意识操作的隐式交互,仍有较大的发展空间。

互联网时代下,如今用户对于工具类产品的要求不断提高,良好的用户界面设计成为关系到用户留存与收益的重要一环。用户体验的最终目标是达到无意识认知。[16]基于内隐记忆的助眠App用户界面设计规律,考虑到用户的无意识认知,为助眠舒压类移动端产品提供了新的设计视角,同时,助眠App是诞生于新消费时代需求的产品,因而在前期对用户行为与偏好的调研时,应注意到感性数据与理性数据的结合,将用户需求视为变量,持续进行优化。
基金项目:2021年度国家社科基金后期资助项目立项《场景交互设计理论》,项目编号:21FYSB049
参考文献
[1](澳)乔纳森·福斯特.刘嘉译.记忆(牛津通识读本)[M]南京:译林出版社,2016.55-56.
[2](美)丹尼尔·夏克特.张梦洁译.探寻记忆的踪迹:大脑、心灵与往事.[M]北京:机械工业出版社,2021.16-17.
[3]宋奕勤,余佳琳.论无意识设计和情感化设计对App设计的提升与优化[J].设计,2021,34(05):65-67.
[4]張建淳.由隐性记忆引导的交互设计研究[J].艺术与设计(理论),2014(06):111-113.
[5]王晶瑜,徐力.内隐记忆引导下的交互界面设计研究[J].设计,2018(21):136-137.
[6]张浩男.睡眠医学科普知识微信小程序的交互设计探索与实践[D].北京服装学院,2019.
[7]高玉娇,覃京燕,陶晋.手机App交互设计中动态色彩的视知觉研究[J].包装工程,2016,37(08):134-137.
[8]杨洁.智能手机App用户界面设计的行为逻辑思维[J].包装工程,2018,39(22):241-245.
[9]郭小安,滕金达.衍生与融合:框架理论研究的跨学科对话[J].现代传播(中国传媒大学学报),2018,40(07):46-53.
[10]庄宇宁,张志贤.融媒体新闻客户端界面设计研究[J].包装工程,2021,42(02):202-209.
[11]Schmidt A.Implicit human computer interaction through context[J].Personal Technologies,2000,4(2 /3):191-199.
[12]李振华,楼向雄.基于内隐记忆的菜谱类App交互设计[J].包装工程,2018,39(02):149-153.
[13]孟沛,王毅.网络交互界面隐喻设计模式研究[J].装饰,2011,(03):107-108.
[14]于斯淼,张耿.疫情后基于视觉心理效应的大众化艺术治疗设计研究[J].设计,2020,33(11):55-57.
[15]邓力源,蒋晓.基于行为逻辑的隐式交互设计研究[J].装饰,2019,314(06):87-89.
[16]谢伟,辛向阳.基于无意识认知的交互设计研究[J].现代电子技术,2016,39(12):22-25+31.
