基于Three.js 的虚拟模型3D 交互展示研究及实现
2024-01-08苏龙生邓斯尧周佳莹古天驰顾树烁黄志明李晓东
苏龙生,邓斯尧,周佳莹,古天驰,顾树烁,黄志明,李晓东
(佛山科学技术学院电子信息工程学院,广东 佛山 528000)
3D 虚拟模型的应用能使部分空间信息进行更加直观的展示,而基于WebGL 的3D 技术Three.js 是目前最流行的3D 技术开发框架,所以WebGL 的迅猛发展为虚拟模型3D 展示的实现提供了一种高效且轻便的方法[1]。本文研究制作的平台在允许网页不安装任何插件的条件下,也可实现3D 虚拟模型的全方位三维立体展示,做到让用户只需通过操作鼠标,即可灵活地控制三维模型进行720°无死角展示[2]。
本文通过VR 全景相机搭配Pano2VR 软件搭建了实景VR 场景,使用3D Max 和Blender 等建模软件设计虚拟三维模型。同时本文研究技术可将虚拟模型加载到由Three.js、pano2vr_player.js、3DMOD.js 和index.html等文件共同构建的实景VR 环境中,实现实景VR 环境里的虚拟模型3D 交互展示,在更全面地增强人机交互功能的同时也为用户提供了更好的沉浸式VR 体验。
1 虚拟模型3D 交互展示的实现基础
1.1 基于WebGL 的Three.js 可视化技术
Three.js 是用JavaScript 编写轻量可视化库,通过对WebGL 的接口进行封装从而简化了WebGL 的使用操作。同时Three.js 提供了可直接访问的JavaScript API,实现了在不安装第三方插件的情况下加速且高效渲染3D 场景[3],允许用户在不熟练掌握较多数学知识和绘图技术的前提下也能在Web 网页上轻松搭建三维展示场景。
1.2 虚拟VR 人机交互技术
在虚拟现实人机交互系统中,通过VR 场景智能重建技术实现真实场景叠加从而构建虚拟三维空间,用户可通过佩戴头戴显示器和人体姿势传感器等装备接入虚拟VR 场景[4]。在虚拟VR 场景中用户可进行诸多操作,实时获得视觉、听觉和触觉等感官模拟反馈,完成具有多感知性、高真实性的沉浸式人机信息交换[5]。
1.3 基于Pano2VR 的场景智能搭建技术
Pano2VR 可导入多种格式图像,通过拼接进行处理生成SWF 格式的全景图搭建全景漫游交互场景,不用对三维场景进行实时渲染的同时极大弥补二维场景的渲染不足,降低全景漫游场景的制作复杂度。同时该技术拥有热点、皮肤、媒体和补丁等输入格式和HTML5、QuickTime、Flash 输出格式。场景搭建成功后用户不仅可以通过鼠标实现对VR 场景的漫游,也可以通过按钮切换成自动相机视角进行漫游[6],全面提升了VR 漫游效果。
1.4 服务器部署技术
使用远程终端连接远程虚拟服务器,将项目工程文件生成可运行的jar 包或war 包等软件包部署到服务器目标路径环境上检测运行。部署过程包括修改项目文件夹访问权限、设置服务器分配端口和配置代码运行环境等。
2 基于Three.js 的虚拟模型3D 交互展示研究架构
本文研究基于Three.js 构建的虚拟模型3D 交互展示平台系统具有高性能、人机交互性强和体验模式丰富等特点[7]。以“多层次、多定点和多功能”为核心设计虚拟模型3D 交互展示架构,研究应用架构主要包括软硬件基础层、数据与结构层、驱动引擎层和应用展示层4 大层。本团队研究设计虚拟模型3D 交互展示架构如图1 所示。
软硬件基础层由后台服务器、项目应用软件和硬件设备等组成。使用项目应用软件设计工程文件并且打包,经诸多硬件设备分析与调试,再将其部署到后台服务器中,最后可通过浏览器进入到预设计的IP 地址进行虚拟模型三维展示体验。数据与结构层则用来存储数据与算法结构[8]。存储数据包括三维虚拟模型相关数据、环境切片和自定义热点数据结构等。驱动引擎层则以各类js 脚本为核心进行引擎驱动,该层设计文件包含自定义3DMOD.js、图形开发脚本WebGL.js 和全景图创建脚本pano2vr_player.js 等脚本文件[9],其中3DMOD.js 为本文所研究虚拟模型3D 交互展示技术的核心。
3 虚拟模型3D 交互展示实现
3.1 虚拟模型建模
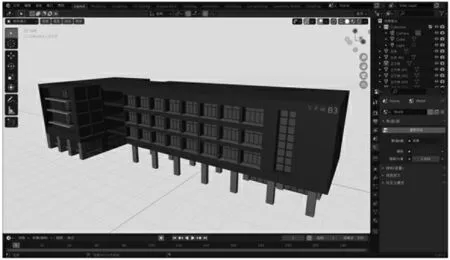
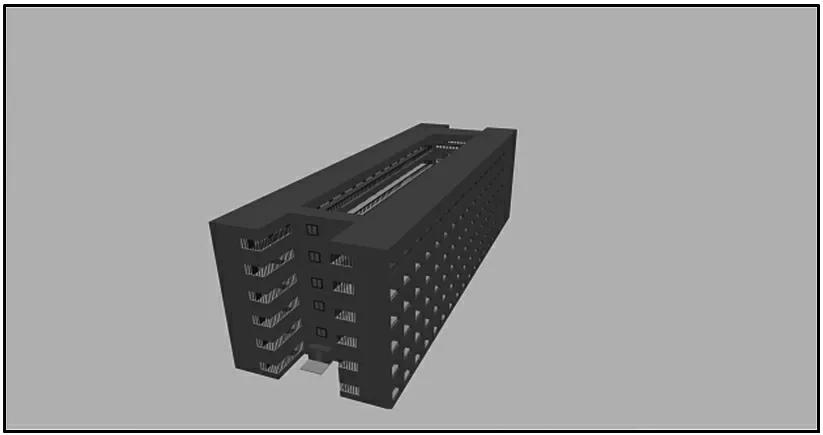
团队主要使用3D Max 和Blender 等建模软件设计虚拟三维模型。即在虚拟数字空间中使用结合几何、扫描、基于图像等虚拟现实技术,模拟真实世界中的事物构建3D 模型[10],同时实现三维定位、方向追踪等传感技术的动态虚拟现实效果。建模初始与完成界面分别如图2、图3 所示。

图2 建模初始界面

图3 建模完成界面
3.2 实景VR 场景搭建
本文应用Pano2VR 全景图像转换软件进行实景VR 场景搭建,Pano2VR 可将二维影像转换为三维实景交互全景图[11],通过导入图片、添加媒体、设计皮肤和接入交互热点等操作后可生成VR 全景漫游项目工程文件,再将文件打包部署至虚拟服务器中,即可成功搭建实景VR 平台[12]。设计的实景VR 场景搭建逻辑图如图4 所示。

图4 实景VR 场景搭建逻辑图
3.3 设计3D 模型接入热点
当根据已设计好的虚拟模型3D 交互展示研究架构设计好3DMOD.js 脚本文件后,需要以热点为媒介将其接入实景VR 场景中。3D 模型热点接入具体步骤如下。
3.3.1 热点位置部署
进入Pano2VR 首页,点击交互热点设计框中的“修改”按钮,进入交互热点设置界面,找到目标位置再双击即可部署成功。
3.3.2 自定义热点形式
热点内容呈现多样性,如图片、音乐、网页和相对路径文件等,选择在交互热点的URL 处输入3D虚拟模型展示网页的相对跳转路径,即可完成热点基础部署。
3.3.3 设计热点皮肤
交互热点类型分为点型和多边形型。根据需求选择类型并绘制交互热区,然后通过皮肤ID 替换默认皮肤样式,即可设计贴合现实环境的热点皮肤。
3.3.4 设置跳转样式
点击交互热点设计框中的“修改”按钮,再点击已设计热点,找到“目标”按钮即可选择场景跳转样式(有blank、parent、self 和top 4 种类型),点击确认即可完成跳转样式设置。
3.3.5 激活热点进行内容展示
热点部署完成后即可选择输出HTML5 格式文件,点击增加并确认输出,项目工程文件生成后等待热点激活,即可跳转页面进行内容展示。
3.4 实现虚拟模型人机交互3D 展示
将已设计生成好的工程项目文件部署至服务器中后,用户即可通过浏览器进入到实景VR 漫游环境和虚拟模型人机交互3D 展示网页。用户可操作鼠标实现人机交互三维模型展示,如滑动鼠标滚动轮可对虚拟模型进行放缩操作(通过放大操作也可实现以第一视角穿越障碍物进行“穿模”深度漫游),长按鼠标左键移动实现以三维模型中心点为基点进行720°翻转展示,长按鼠标右键移动实现以三维模型整体为基点进行前后左右平移操作。实景VR 漫游环境与虚拟模型3D 交互展示图分别如图5、图6 所示。

图5 实景VR 漫游环境图

图6 虚拟模型3D 交互展示图
4 结束语
本文研究基于Three.js 的虚拟模型3D 交互展示实现方法,并成功将其接入到实景VR 环境中,更大程度地满足了用户的三维环境深度漫游需求。研究3D引擎Three.js 丰富的API 接口成功构建了存在于虚拟数字空间的3D 虚拟可视化模型,同时成功搭建基于Pano2VR 的实景VR 环境,并成功将二者结合成功打造了一个实景VR 漫游环境中的虚拟模型3D 交互展示平台。该平台不仅全方位展示了实景的多维度立体影像,还更清晰地展示了存在于现实世界的实体事物的三维空间信息。本文研究的基于Three.js 的虚拟模型3D 交互展示技术携带的丰富3D 交互性能,在极大程度上增强了VR 的漫游沉浸感,为用户带来了崭新的沉浸式虚拟模型3D 人机交互感官体验。
