基础教育领域面向思维可视化的图形语义系统设计
2023-09-18冯友梅袁晓蕾王晨杨帆颜士刚
冯友梅 袁晓蕾 王晨 杨帆 颜士刚



[摘 要] 思维可视化即用图形符号与文字符号结合表征思维,但图形符号语义普遍模糊混乱,如此难以有效支持学生思维发展。直接原因为图形符号语义的一般获得方式,即隐喻;深层原因则为教育领域对知识与思维的人为割裂。鉴于此,为从根本上解决问题,文章以“知识与思维内在统一”为基本立场,以发生认识论和符号学为理论依据,并辅以真实教学情境下的验证实验,设计完成思维可视化语境下的图形语义系统。其中,语义系统主要由经验性关系与反省性关系两个维度构成,还包括与反省性关系结合表征的支撑关系以及为提升图形语义系统的灵活性和可用性而增加的若干语义;符形系统由图形符号和文字符号结合形成,以实现关系散形的清晰表征与关系聚形的像似表征。该图形语义系统可支持思维可视化语境下图形符号的科学而非经验的使用,从而为思维可视化的教学研究提供更为坚实的根基。
[关键词] 基础教育; 思维可视化; 图形符号; 图形语义系统; 反省性关系
[中图分类号] G434 [文献标志码] A
[作者简介] 冯友梅(1983—),女,河北香河人。讲师,博士,主要从事信息技术课程与教学、思维可视化的理论与实践研究。E-mail:youmeifeng2008@163.com。
一、引 言
核心素养语境下,思维能力成为基础教育的聚焦点。作为思维培养的重要手段,思维可视化备受研究和实践领域的关注。例如,国内如火如荼的“思维发展型课堂”,便以思维可视化为重要策略[1];“学科思維导图”相关研究与实践,则把思维可视化作为思维教育的核心关注点[2]……然而,在一片繁荣的背后,思维可视化的理论与实践还存在一个不容忽视的问题——图形符号的语义模糊混乱。所谓思维可视化,指用图示或图示组合的方式把原本不可见的思维结构、思考路径及方法呈现出来,使其清晰可见的过程[3]。可见,在思维可视化过程中,图形符号承担了非常重要的表义任务,若其语义模糊不清,何以支持、引导学生形成清晰的思维结构?这显然与思维可视化的初衷不符。鉴于此,本文首先分析图形符号语义模糊混乱之原因,在此基础上以“知识与思维内在统一”为基本立场[4],并借鉴发生认识论、符号学相关研究成果,设计面向思维可视化的图形语义系统,以充分挖掘思维可视化对于思维发展的潜在价值,助力核心素养稳妥落地。
二、思维可视化语境下图形符号的应用现状
思维可视化可以从两个角度理解:其一,让不可见的思维清晰可见;其二,使用图示(图形符号与文字符号结合)表征思维。两个角度的共同目标是引导学生展开更为清晰、深入的思维过程,将对知识的“粗加工”转化为“精加工”,借此发展思维能力,提高思维水平[3]。符号①是意义的载体,清晰深入的思维过程和结果需借助语义清晰明确的符号来表征。因此,作为思维可视化所依托的重要符号类型,图形符号需具有清晰明确的语义,方可有效发挥思维可视化对于思维发展的促进作用。然而,现实情况并不尽如人意。
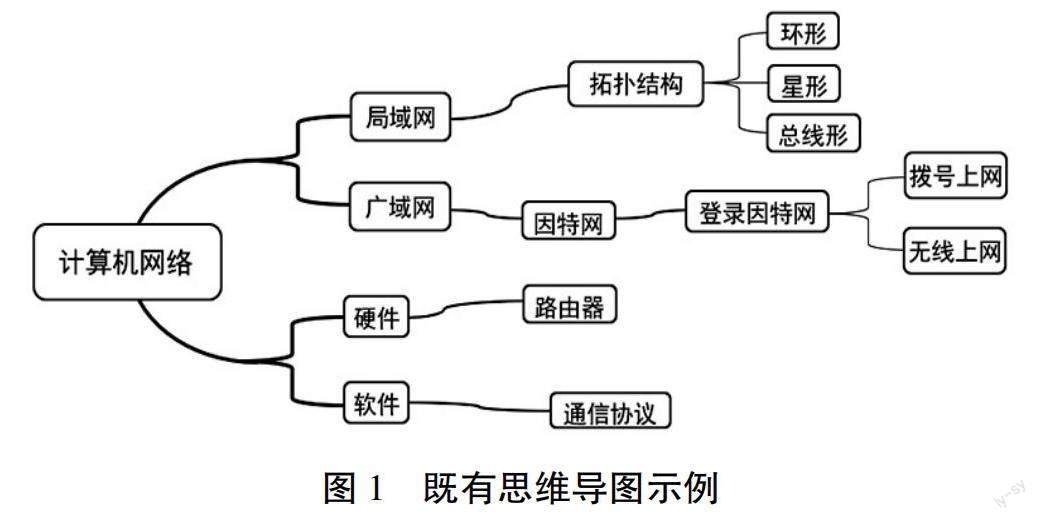
首先看实践领域普遍使用的思维可视化工具——思维导图。思维导图主要用图形和文字两种符号表征思维。作为知识和思维的重要载体,文字符号语义的清晰明确性不必多言,以下重点分析思维导图中图形符号的语义。图1为典型的思维导图[5],包含线、圆角矩形两种图形符号。因思维可视化的结果(包括思维导图)普遍为知识结构图,故我们以知识的基本构成要素——“对象①”“属性”“关系”[6]为考察依据,分析这两种图形符号的语义。图1中,圆角矩形有“对象”“属性”两类语义。例如,与“局域网”等文字符号结合的圆角矩形的语义为“对象”;与“环形”等文字符号相结合的圆角矩形表征“属性”。因与文字符号结合表义,故圆角矩形语义的模糊性被文字弥补。与圆角矩形不同,线独立表征“关系”。例如,连接“计算机网络”与“局域网”的线表征类属关系,连接“计算机网络”与“硬件”的线表征整体与部分关系……但问题在于,以上各种关系均由相同的符形(线)表示,即同样的符形(线)被赋予了多种关系语义。借此表征思维,学生便不必思考对象间的具体关系,故难以引导其展开清晰的思维过程,“深入”更是无从谈起。
其次看思维地图。思维地图由八种图示组成[7],每种图示聚焦一种关系的表征,且均用线指称关系,线的具体语义(指称的具体关系)通过线两端的图形决定,具有较强的“语境”依赖性。例如,当线的两端均为圆形时,线指称对象与属性关系(气泡图);当线的两端亦为线时,线指称类属关系(树形图)……如此,虽然在任何一个独立的图示中,图形符号语义是清晰明确的,但当用多个图示综合表征多种关系时,便会导致“线”的语义发生混乱。例如,作为一个对象,“昆虫”既有多种属性(对象属性关系),又同时是“节肢动物”的子类(类属关系)。当同时表征这两种关系时,与“昆虫”相连接的线的语义便会在“对象属性关系”与“类属关系”间混淆。由此可见,思维地图不支持多种图示综合使用,故无法引导学生展开深入的思维过程。
三、图形符号语义模糊混乱之原因及突破
承接前文,以上两类思维可视化工具中图形符号语义的模糊混乱状况反映了当下思维可视化研究与实践的普遍状况。究其原因,笔者认为主要有二:其一,缘于图形符号的语义获得方式。一般情况下,与文字符号采用定义的方式被赋予清晰明确的语义不同,图形符号主要通过隐喻的方式获得语义[8]。此种语义获得方式决定了图形符号语义的模糊、多样性。久而久之,语义的模糊和多样便被默认为图形符号的即便非理所当然、也至少可以接受的特征。其二,缘于教育领域对知识与思维关系的固有认识。在实际应用中,无论是用于归纳、分析亦或创作,思维可视化的结果均是知识结构图[3]。“知识是训练思维的材料,是思维(思维过程)调动、利用的资源。”[9]此论断在教育领域被普遍认同,其言下之意为,思维过程和思维内容(知识)间仅是调用与被调用的关系,二者在发展脉络及水平方面并无内在实质关联[10]。因此,至少在部分研究者及实践者看来,作为思维加工的结果,知识结构图中是否清晰表征对象及属性间的具体关系,是否将多种具体关系综合表征,对于思维发展而言并无关键影响。既然如此,那么作为知识结构图(思维的结果)中表示关系的符号,图形的语义清晰与否便无关紧要了。这是思维可视化工具中图形符号语义模糊混乱的根本原因。
自2016年至今,笔者团队从核心素养的落地困境入手,层层追溯,最终发现认知心理学关于学习核心机制的“信息加工”隐喻的局限性。在此基础上,从皮亚杰发生认识论(“新理论”)之哲学精髓处获得启发,得到关于思维过程与思维内容间关系的全新认识:思维过程与思维内容是本质上不可分的统一整体,这一整体可表现为两种状态:静态与动态。其中,静态即是知识,是陈述性知识与程序性知识复杂交织的知识结构;动态即是思维,是以既有知识结构为基础的知识结构再建构过程,其结果是新的知识结构的形成,此知识结构又是下一次思维运转的基础,如此螺旋上升,使得知识与思维具有内在一致性,表现为静态的知识结构与动态的思维结构在发展过程与水平方面的同步和统一[10]。
知识与思维内在统一意味着高水平的思维结构需以高水平的知识结构为基础,而高水平的知识结构便是知识节点间清晰、复杂关联的结构[11]。其中,“知识节点”指“对象”和“属性”;“关联”指“对象”或“属性”间的“关系”;“清晰、复杂”则指向关系。所谓“清晰”,指关系需明确;“复杂”则指关系需超越SOLO体系意义上的单点结构,走向多点结构乃至更复杂的关联结构①。因此,作为思维可视化的结果,知识结构图中需清晰、综合地表征对象间的具体关系②,如此才能有效引导高水平思维结构的生成。基于此,在思维可视化语境下,作为表征关系的重要符号,图形符号的语义便不能止于模糊和多样,而应将其与文字符号同等看待,赋予其清晰、明确的语义,这便是图形符号本身的设计问题。相对于思维可视化的教学应用,思维可视化语境下图形符号的设计问题无疑是逻辑在先的。然而,因对图形符号语义清晰明确之于思维发展的意义认识不足,故研究者对图形符号设计问题或仅蜻蜓点水般一带而过[12],或根本未关注,直接跳到思维可视化的教学应用研究,这显然是思维可视化研究的结构性缺失。鉴于此,本文“逆行”至思维可视化语境下图形符号的设计问题以夯实根基,为思维可视化教学应用研究提供更为坚实的基础和支撑。
四、面向思维可视化的图形语义系统设计
思维可视化语境下的图形符号设计需要关注两个主要问题:其一,图形符号表征什么,即图形符号的语义设计;其二,如何表征,即符形设计。以下分别就这两个问题展开分析。
(一)语义系统设计
1. 关系系统的提炼
思维可视化过程中会使用图形和文字两种符号,因此,对于图形符号表征什么,其完整的表述应为:在思维可视化语境下,图形符号和文字符号分别表征什么,才能更有效地支持学生高水平知识结构(思维结构)的生成?对于此问题,虽然有研究者已经指出,“为避免文字符号的线性表征方式对学生高水平关系结构的建构造成困扰,故用图形符号表征关系,文字符号表征对象和属性”[13],但未对关系本身作进一步分析和提炼。而对于学生而言,内含于知识结构中的众多关系的建构难度以及关系结构的具体样态不尽相同。鉴于此,本文从发生学的视角梳理众关系的发生发展脉络,并根据建构机制的差异,在分类的基础上给出关系系统,为后续的符形设计提供更为科学的依据。
众所周知,知识是主体建构而来的,知识中内含的关系亦然。然而,认知心理学仅给出了主体基于已有知识的知识建构机制[14],无法解释知识从无到有的建构过程。为了弥补认知心理学的上述缺陷,皮亚杰从哲学认识论层面,结合其独创的实验方法,给出了更具解释力的知识建构机制。对于关系的建构,该机制的核心要义为:知识中内含的所有关系均是主体在基于遗传格式③与客观世界互动的过程中建构而成,“经验抽象”与“反省抽象”是关系建构的两种重要机制[15]。其中,经验抽象指关系建构过程不需要推理的参与,僅需对观察对象赋予意义即可,如“A追B”这一动作关系,便是由简单的经验抽象而来。反省抽象指在赋予观察对象特定意义之后,还需进一步建立意义之间的关联,此意义关联并非通过观察直接获得,而是推理的结果,即关系由推理而来,典型如类属关系。
本文将由经验抽象建构而成的关系称为经验性关系,由反省抽象建构而成的关系称为反省性关系。在此基础上,采用自上而下(从知识论、逻辑学等上游学科中提炼)与自下而上(从基础教育各学科中归纳总结)两种思路相结合的方式,系统梳理、提炼内含于基础教育知识体系中的各种关系,并以关系建构机制为标准进行分类,形成如图2所示关系系统。在该关系系统中,归属于经验性关系的典型关系有“动作关系”“社会关系”和“对象—属性关系④”。其中,动作关系指由一个对象作用于另一个对象的动作所形成的关系,有外显和内隐之分,如“A追B”“A喜欢B”均为动作关系;社会关系作狭义理解,指人与人在社会交往中形成的静态关系,如师生关系、夫妻关系等。归属于反省性关系的有“因果关系”“类属关系”“状态转换关系①”“整体—部分关系”“目标—方法关系”“步骤—步骤关系”。反省性关系可划分为“认知”和“创造”两个取向,其是基础教育知识体系中内含的主要关系。
进一步,因建构机制的不同,反省性关系与经验性关系亦表现出不同的发展脉络。对于反省性关系来说,“正—反—合”是其基本发展路径[16],分别对应SOLO体系的“单点结构—多点结构—关联结构”。主体通过“正—反—合”的不断循环迭代,建构复杂程度不断提高的反省性关系结构[17],此结构水平与主体的思维(结构)水平直接相关。以因果关系为例,最初的“正”便是“一因一果”关系结构;“反”是主体发现了此“果”的其他“因”,但还不能将多“因”一“果”有效统合;“合”则是主体通过连续的转换和比较,将多“因”一“果”协调成无逻辑矛盾的整体结构。此结构成为新的“正”,继续经历“正—反—合”的迭代,从而形成水平不断提升的因果关系结构。与反省性关系相对,经验性关系的建构不会经历“正—反—合”的迭代过程,仅有“正”的简单累加,故不会发生关系结构水平的变化,此关系结构与主体的思维(结构)水平亦基本无关。
2. 支撑关系——助力反省性关系的深层建构
承接前文,经验性关系结构与反省性关系结构是本质上不同的两种关系结构,且后者才是与思维结构内在一致的关系结构,理应成为思维可视化的关注焦点。然而,既有思维可视化研究和实践中并未区分以上两类关系,使得其宏观表征逻辑与经验性关系的建构机制相契合,却不能有效支持反省性关系结构的建构。原因如下。
与“所见即所得、表层即全部”的经验性关系不同,反省性关系的“可见”部分②仅是其冰山一角,而非完整的关系结构。例如,一“因”一“果”关系的真正建构,绝非主体对观察到的连续出现的现象之简单连接,而需建立在对其他干扰因素(如与“果”共变的现象)的排除、否定的基础之上[18]。作为表层“可见”的因果关系的根基,这些被否定的关联也是完整因果关系结构的必要组成部分,若无其作为支撑,那么学生习得的便是无根的、缺少活力的、无法支持其有效迁移、创新的因果关系。再如,完整的多“因”一“果”关系结构是全部“因”和“果”的全部状态间的对应关系结构,而非如既有思维可视化工具所表征的因与果之间不含状态信息的简单连接。其他反省性关系亦如此。例如,完整的类属关系结构不仅是父类与子类之间层层相连的树状结构,还包含分类目标和分类标准;在此基础上,多角度的分类框架协调而成的类属关系,其完整结构中还包含类的外延间的关系,特别是不同分类标准下的类的外延间的相交关系(可用维恩图表征)[19]。再如,完整的整体—部分关系结构中需包含各组成部分间的因果关系,完整的目标—方法关系结构中需包含方法的依据,完整的状态转换关系中需包含转换的原因等。
综上所述,能够支持学生有效迁移、创新的反省性关系结构必须是既包含“可见”的表层又包含坚实的根基的完整结构。因此,在思维可视化过程中,学生亦需表征完整的而非表层的关系结构。与之相对,前文提炼的关系系统更倾向于引导学生表征表层结构。故需要对图形符号对应的语义系统作有针对性的补充,从而引导学生表征进而建构完整的反省性关系结构。事实上,虽然不同的反省性关系结构之根基存在较大差异,但都可看作表层“可见”部分的“支撑”。因此,为兼顾科学性和可用性,本文不再对各反省性关系的根基部分与表层部分的关系作区分,统一赋予其“支撑关系”这一语义,作为前文关系系统的必要补充,共同形成图形符号对应的语义系统。
(二)符形系统设计
符号(符形)是语义的载体,学习者以符号为中介获取语义,建构知识。虽然相同的语义可以由不同的符形表征或承载,但对于学习者而言,语义的提取、建构难度却存在差异[20]。因此,在确定图形符号对应的语义系统之后,需要进一步思考的问题是:采用何种符形表征语义系統,才能更好地支持学习者建构高水平的关系结构?
1. 语义系统的综合表征方案
在设计符形之前,需要特别说明的是,图形符号表征关系,指表征关系时需要使用图形符号,而非仅使用图形符号。换言之,以支持学生关系结构的有效建构为目标,可以选择仅用图形符号表征关系,也可用图形符号与文字符号结合表征关系。以此为前提,以下继续讨论符形的设计问题。首先便是表征方案的确定,即在上述两种表征方案中选择其一。
广义上看,符号是由符形(符号形体)、指代对象(符形表征的客观事物)和符释(符号的意义)组成的三元整体结构[21]。对于一个特定符号(广义)而言,如果其符形与该符形所指代对象间存在像似性,那么主体从符形本身便可获取其指代对象的(部分)意义,从而支持主体更好地理解和把握客观世界。一般情况下,图形符号(广义)的符形与指代对象间便具有像似性。用图形符号表征关系,学习者便可通过符号本身直面客观事物之间的真实、复杂的网状关系结构,无需经历关系结构的转换过程,即无需将文字符号表征的线性关系结构转换为网状关系结构。事实上,结构转换也并非易事,大量学习者表现出的仅停留于对知识的浅层理解及简单应用状态,便是结构转换失败的有力证据。
正因为对于思维发展而言,文字符号的局限性主要在于难以有效支持关系“结构”,而非独立关系的建构,且像似地表征独立关系(如描绘“A追B”这一动作关系的直观样态)“成本”过高,故图形符号像似表征关系“结构”(关系聚形)即可,不必像似表征独立关系(关系散形)。鉴于此,我们选择语义系统的综合表征方案,即用图形符号与文字符号结合表征关系。具体为:采用图形符号(如有向或无向线段,后续具体设计)与文字符号(如“打”“整体—部分”等)结合表征独立关系。如此,一方面,实现了独立关系的清晰表征;另一方面,图形符号聚形与关系结构像似,实现了关系结构的像似表征。
2. 图形符号的设计及表征示例
对于具体的图形而言,如果将其称为符号,那么其必然承载特定语义。图形有多种属性,如形状、颜色等,这些属性是语义的基本承载单位[22]。不过,正如文字符号的颜色并不表义,图形符号的语义亦由其部分、而非全部属性所承载。故符号设计的第一步便是确定图形符号的语素。值得注意的是,本文中图形符号的设计并非从无到有,而是在已有设计基础上的再设计。因此,为了支持学习者从图形符号中有效提取语义,图形语素的选择沿袭思维可视化实践的既有思路,即选择“线段①”表征“关系”这一抽象语义,其他属性均不表义。
进一步,线段有有向和无向之分,且这两种类型的线段在既有的思维可视化实践中均有使用,但普遍是未经深入思考的朴素运用。本文以关系是否有明确的方向性为标准,确定表征特定关系的线段是否有向。反省性关系是推理(意义蕴涵)的结果,推理是有明确方向的,因此,反省性关系均用有向线段表示。经验性关系不含推理成分,故其是否用有向线段表征取决于关系本身是否有明显的方向性。三种具体的经验性关系中,动作关系方向性明显,用有向线段表征;社会关系和对象—属性关系则无明显的方向性,用无向线段表征。
综上所述,我们确定“形状”作为图形符号的唯一语素,综合运用有向线段和无向线段表征“关系”这一抽象语义,并结合文字符号,清晰表征各具体关系。具体设计结果见表1。有三个问题需要特别说明:首先,为使学习者将更多的认知资源分配至知识的关键要素——关系的建构上,本文将表征关系的文字符号用菱形框起,形成的图形符号样态如下:“ ” 和“ ”。其次,对于“支撑关系”,其指向反省性关系的“根基”和“表层”之间的关系与意义间的蕴涵关系有相似之处。在逻辑学中,意义间的蕴涵用“?”表征[19]。本文亦采用“?”表征“支撑关系”,方向为从反省性关系的“根基”部分指向“表层”部分。因不再对“支撑关系”作进一步细化和区分,故其仅用图形符号表征。最后,对于“步骤—步骤关系”,因信息技术学科中“流程图符号体系”中已经明确定义了表征它的图形符号,即“→”,本文沿用此表征方式,不再结合文字符号表征“步骤—步骤关系”。
五、图形语义系统的实践检验及完善
通过层层递进的缜密分析,面向思维可视化的图形语义系统已设计完成。为了进一步提升该系统的科学性、完善性和可用性,我们对图形语义系统进行了初步应用验证(准)实验,主要关注两个问题:①本研究所作的创新设计(包括清晰语义的图形符号、支撑关系的引入、用图形框起关系而非对象和属性)是否能带给学生更好的学习体验?②本研究设计的图形语义系统还需作哪些改进?因篇幅所限,本文对实验环节仅作简要描述。
(一)实验设计与过程
本研究以兰州市某高级中学四个班(每班50人)的学生及各学科任课教师(共19人)为实验对象,实验时间为两周。实验对象接触思维可视化的时间均在一年以上。实验采用问卷形式收集实验对象的反馈数据,学生问卷包括四道选择题和一道问答题,教师问卷仅包含一道问答题。学生问卷中,前三道选择题分别关注学生对于本研究的三个创新设计的应用体验,第四道选择题关注学生对于图形语义系统的继续使用意愿。选择题采用五点法计分,得分越高,表明认可程度越高。问答题用于收集教师和学生对于图形语义系统的改进意见。
实验分两组展开(两班一组),组一要求学生仅使用本研究设计的图形语义系统绘制思维图示,组二可综合运用清晰语义和模糊意义的图形符号绘制思维图示,自主决定使用时机。实验开始前,研究组成员对实验对象进行培训,培训内容包括图形语义系统及其表征示例、“支撑关系”及其使用示例。实验结束后,教师和学生分别填写问卷。共计回收教师问卷19份,其中,有效问卷17份,回收率89%。共计回收学生问卷191份,均为有效问卷。其中,组一96份,回收率96%;组二95份,回收率95%。
(二)实验数据分析与讨论
客观题测得数据的描述性统计分析结果见表2。
由表2可知,兩组在各项指标上的分值存在差异。对于指标1、2、3,两组同学均给出较高分值;对于指标4,组二分值较高,组一分值则相对较低。为深入了解组间差异,对相关数据进行独立样本t检验,结果如下:两组在指标1、2、3上的分值均不存在显著差异,但指标4上,组一的分值显著低于组二(t=-2.619,p=0.011<0.05)。两组在指标1、2、3上的分值均较高,说明学生对于本研究所作的创新设计有较高的认可度,即三项创新设计支持学生更清晰、深入地理解学习内容,这与前文的理论分析结果相符。但在指标4上,组一对于图形语义系统的继续使用意愿显著低于组二。原因可能为:运用本研究设计的图形语义系统绘制思维图示需要投入更多的认知资源和时间,在任何教学(学习)时机均运用此系统意味着学生对所有学习内容均需付出较大认知努力。而事实上,在学生认知资源有限的前提下,平均用力会产生不必要的学习负担,如此不仅削弱了图形语义系统对学习效果的积极效应,而且给学生带来消极的情绪体验,进而导致较低的使用意愿。
在图形语义系统的改进意见(主观题的反馈结果)方面,经合并与归类,结果如下:12/17名教师、58/102①名学生希望“增加注释符号,使图形语义系统更具可用性”(意见1);9/17名教师、39/102名学生希望“提升符号使用的灵活性和开放性,如增加不含文字的空符号、允许使用者自己创造图形符号等”(意见2);1/17名教师、23/102名学生希望“将对象、属性等也用图形符号框起”(意见3);5(组一)/102名学生希望“综合运用本研究设计的图形语义系统和既往习惯的表征方式”(意见4)。
(三)基于实验结果的图形语义系统改进
图形语义系统的改进根据主观题的调研结果展开,最终增加的语义及符形见表3。
①针对意见1,我们在图形语义系统中增加注释语义及符形,注释语义包括“注释关系”“注释对象”“注释内容”。其中,注释关系用虚线箭头(从注释内容指向注释对象)表征,注释对象及注释内容均用虚线封闭图形表示,如虚线椭圆、虚线矩形等。②针对意见2,我们认为,可以在一定限度内提升符号使用的灵活性和开放性,但如若过度开放(如允许使用者创造图形符号),则会重蹈图形符号语义混乱的覆辙。故只接受部分意见,在图形语义系统中增加“有向关系”和“无向关系”两个更为抽象的语义,分别用“ ”和“ ”表征。如此,使用者便可在暂时无法确定关系类型的情况下,自行选择文字符号表征关系。③针对意见3,经分析认为,实验对象之所以希望将对象、属性等也用图形框起,乃既往绘制思维图示的习惯使然。特别是对于信息技术学科教师,因“流程图符号体系”中已经定义了“步骤”这一特定对象的符形(处理框),故对“图形框起对象”有更深的情结。然而,若对象、属性、关系均用图形框起,将无法引导学生将更多认知资源分配至关系的加工,进而削弱图形语义系统对于思维发展的促进作用。综合以上,采用如下解决方案:为包容既有规则,可用矩形框起“步骤”,但矩形不作为符号使用,不赋予其任何语义,亦不纳入图形语义系统。与其他关系对应的对象和属性不建议用图形框起。④对于意见4,因其并非面向图形语义系统本身提出,故将在下一步的图形语义系统的适用时机研究中予以考虑。
六、結 语
至此,本文从思维可视化语境下图形符号的使用乱象出发,通过缜密的理论分析和扎实的实践检验,最终设计完成面向基础教育领域思维可视化的图形语义系统。该系统可支持思维可视化语境下图形符号的科学、而非经验的使用,从而为思维可视化的教学研究提供更为坚实的根基。同时,作为阶段性成果,本文提出的两类关系(经验性关系与反省性关系)以及与反省性关系结合表征的支撑关系,是对关系乃至知识之认识的深化,能够为面向素养的有“活力”的知识教学提供新的思路。当然,正如实验结果所示,图形语义系统并非适用于任何教学(学习)时机。因此,为有效发挥图形语义系统对于学生思维发展的潜在价值,在后续研究中,需要对图形语义系统的适用时机作系统、深入的探索。进一步,截至撰稿之日,研究组对图形语义系统仅开展了初步验证实验,该系统必存在诸多待完善之处,需要在与实践领域的互动中不断打磨,也期待关注思维可视化的各位同仁的宝贵意见。
[参考文献]
[1] 赵国庆,黄荣怀,陆志坚.知识可视化的理论与方法[J].开放教育研究,2005(1):23-27.
[2] 刘濯源.思维可视化与教育教学的有效整合[J].中国信息技术教育,2015(21):5-7.
[3] 刘濯源.思维可视化:减负增效的新支点[J].中小学管理,2014(6):10-13.
[4] 冯友梅.支持素养教育的教育目标描述模型设计研究[D].南京:南京师范大学,2019.
[5] 何赛平.思维导图应用于信息技术复习课的实践探索[J].中国电化教育,2009(7):99-102.
[6] 何克抗.创造性思维理论:DC模型的建构与论证[M].北京:北京师范大学出版社,2000.
[7] 赵国庆,杨宣洋,熊雅雯.论思维可视化工具教学应用的原则和着力点[J].电化教育研究,2019,40(9):59-66,82.
[8] 张军.图形语言的多义性[J].包装工程,2005(5):189-196.
[9] 崔允漷,王中男.学习如何发生:情境学习理论的诠释[J].教育科学研究,2012(7):28-32.
[10] 冯友梅,王珊,王昕怡,周彤彤.支持我国信息技术课程评价体系构建的计算思维描述框架设计[J].电化教育研究,2022(6):115-121.
[11] 冯友梅,颜士刚,李艺.从知识到素养:聚焦知识的整体人培养何以可能[J].电化教育研究,2021(2):5-10,24.
[12] 赵国庆.别说你懂思维导图[M].北京:人民邮电出版社,2015.
[13] 赵国庆,段艳艳,赵晓玉,李欣媛.面向智慧学习的认知工具与思维工具[J].现代远程教育研究,2022(3):96-103.
[14] 叶浩生.具身认知:认知心理学的新取向[J].心理科学进展,2010(5):705-710.
[15] 李其维,弗内歇.皮亚杰发生认识论若干问题再思考[J].华东师范大学学报(哲学社会科学版),2000(5):3-10,73-123.
[16] J.皮亚杰,G.亨里克,E.阿希尔. 态射与范畴:比较与转换[M].李其维,译.上海:华东师范大学出版社,2005.
[17] 蒋柯,李其维.论皮亚杰的方法论及其当代意义[J].心理学报,2020(8):1017-1030.
[18] J.皮亚杰.发生认识论原理[M].王宪钿,等,译.北京:商务印书馆,1981.
[19] J.皮亚杰,R.加西亚.走向一种意义的逻辑[M].李其维,译.上海:华东师范大学出版社,2005.
[20] MARCEL D.The quest for meaning: a guide to semiotic theory and practice[M]. Toronto:University of Toronto Press,2007.
[21] 皮尔斯.论符号[M].赵星植,译.成都:四川大学出版社,2014.
[22] 朱永明.视觉语言探析:符号化的图像形态与意义[M].南京:南京大学出版社,2011.
Design of Graphic Semantic System for Thinking Visualization in Basic Education
FENG Youmei, YUAN Xiaolei, WANG Chen, YANG Fan, YAN Shigang
(Faculty of Education, Tianjin Normal University, Tianjin 300387)
[Abstract] Thinking visualization means the combination of graphic symbols and literal symbols to represent thinking, but the semantic meaning of graphic symbols is generally vague and chaotic, so it is difficult to effectively support the development of students' thinking. The direct reason for this is the general way to obtain the semantic meaning of graphic symbols, namely metaphor. The deep reason is the artificial separation of knowledge and thinking in the field of education. In view of this, in order to fundamentally solve the problem, this paper takes the "internal unity of knowledge and thinking" as the basic position, takes the genetic epistemology and semiotics as the theoretical basis, adopts the verification experiments in real teaching situations, and design the graphic semantic system in the context of thinking visualization. The semantic system is mainly composed of two dimensions of empirical relation and introspective relation, and also includes the supporting relation combined with introspective relation and some additional semantics to improve the flexibility and usability of the graphic semantic system. The symbolic system is formed by the combination of graphic symbols and literal symbols to realize the clear representation of relational scattering and the iconographic representation of relational clustering. The graphic semantic system can support the scientific rather than empirical use of graphic symbols in the context of thinking visualization, thus providing a more solid foundation for pedagogical research on thinking visualization.
[Keywords] Basic Education; Thinking Visualization; Graphic Symbols; Graphic Semantic System; Introspective Relationship
