基于微信小程序的Web工程师模拟面试系统*
2023-09-08周苏娟温志发吴海腾
周苏娟 温志发 吴海腾
基于微信小程序的Web工程师模拟面试系统*
周苏娟温志发吴海腾
(广东药科大学医药信息工程学院,广东 广州 510006)
面试是大学生成功就业的关键环节。该文构建一个不受时间、地点限制,能够灵活使用的基于微信小程序的Web工程师模拟面试系统。该系统提供文本答题、语音答题等形式的模拟面试,并形成模拟面试报告,为大学生顺利就业提供有效途径。
模拟面试系统;微信小程序;Web工程师
0 引言
随着现代经济和互联网技术的高速发展,互联网技术人才的需求也在不断增长,Web开发工程师更是需求量较大的数字人才之一。目前,一方面企业急需相关技术人才;另一方面应届毕业生因不熟悉所学知识的应用领域,缺乏面试经验而错过工作岗位,造成供需不平衡[1-2]。
近年来,为解决应届毕业生面试经验不足的问题,模拟面试在就业指导课中被广泛使用[3-4]。常规就业指导课中的模拟面试主要针对面试流程、技巧和心理进行短期训练,而对于工科类大学生来说,专业素养在面试时也非常重要。但专业素养的培养不能仅依赖临近毕业时的就业指导课[5],如果在专业课的教学过程中,灵活有效地引入模拟面试,将有利于全面提升学生的面试能力及就业竞争力。
移动互联网的普及,使微信小程序的使用频率越来越高[6]。通过微信小程序随时随地进行模拟面试,体验感会更好[7]。目前,基于微信小程序的模拟面试系统较少,牛客网、daydao视频面试等模拟面试平台都是基于网站或APP开发的。为此,本文设计基于微信小程序的Web工程师模拟面试系统。
1 开发技术与工具
1.1 微信开发者工具
微信开发者工具是微信官网针对微信小程序提供的开发工具[8-9],具有开发、调试、预览和上传等功能。
1.2 MINA框架
MINA框架通过封装微信客户端提供的文件系统、任务管理、网络通信等基础功能,为上层提供一套JavaScript API,让开发者更方便地使用微信客户端提供的基础功能,快速构建应用[10]。
1.3 前端开发
前端使用微信小程序官方自带的原生框架,主要包括视图层和逻辑层。其中,视图层采用微信标签语言(WeiXin markup language, WXML)和微信样式语言(WeiXin style sheets, WXSS)[11]编写;逻辑层采用JavaScript语言编写页面、渲染数据处理、处理页面交互逻辑等。
1.4 小程序云开发
小程序云开发是腾讯云和微信联合推出的一站式后端云服务,集成了云函数、云开发CMS内容管理系统、云数据库、云存储等后端能力。
1)云函数是一段运行在云端的代码,无需管理服务器,在开发工具里编写后,一键上传部署即可运行后端代码。
2)云开发CMS内容管理系统是小程序云开发提供的一个扩展程序,开发者可以在开发控制台一键安装自己的云开发环境,方便管理小程序云开发的内容数据。
3)云数据库选用小程序云开发提供的JSON数据库。
4)云存储是小程序云开发提供的存储空间,具有上传文件到云端、带权限管理等云端下载能力,开发者在小程序端和云函数端,通过API使用云存储功能。
2 系统功能
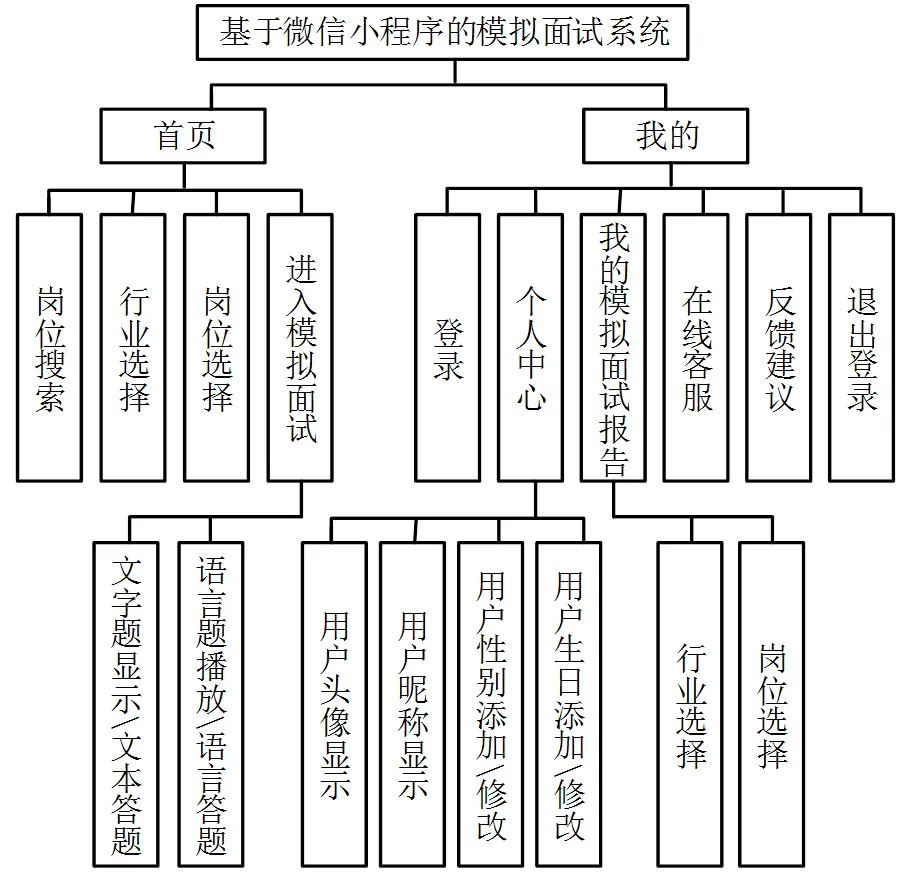
基于微信小程序的Web工程师模拟面试系统功能图如图1所示。
用户登录基于微信小程序的Web工程师模拟面试系统后,可进行岗位搜索、行业选择或岗位选择等操作。选择进入模拟面试后可进行文字或语音答题面试。模拟面试结束后,可生成相应的模拟面试报告。另外,用户还可以通过在线客服进行客服咨询及反馈建议。后台管理选择云开发CMS内容管理系统,该系统基于后台建模配置生成内容管理界面,无需编写代码。

图1 系统功能图
3 系统设计
3.1 UML活动图
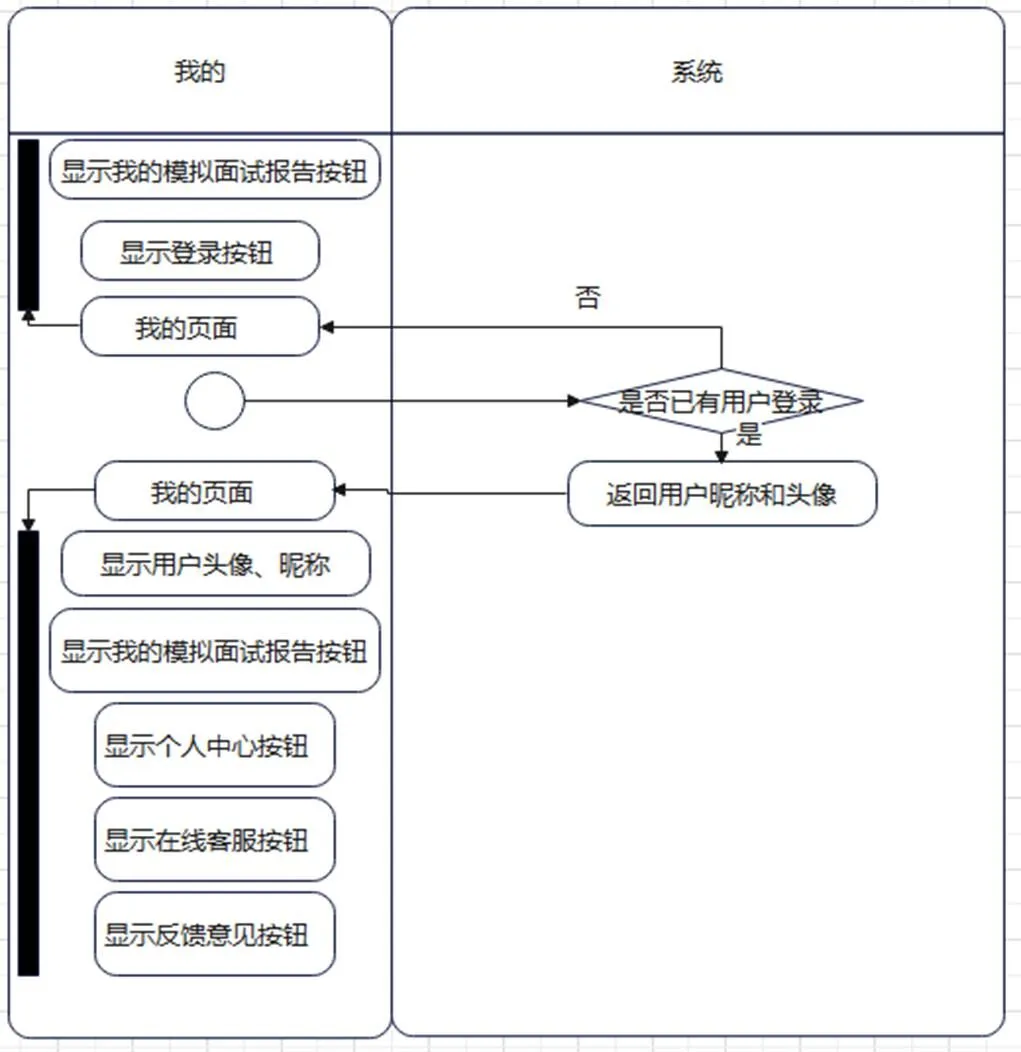
用户登录基于微信小程序的Web工程师模拟面试系统后,导航栏显示“首页”和“我的”2个图标。以“我的”功能为例,采用统一建模语言(unified modeling language, UML)画出的活动图如图2所示。

图2 模拟面试UML活动图
3.2 数据库实体属性
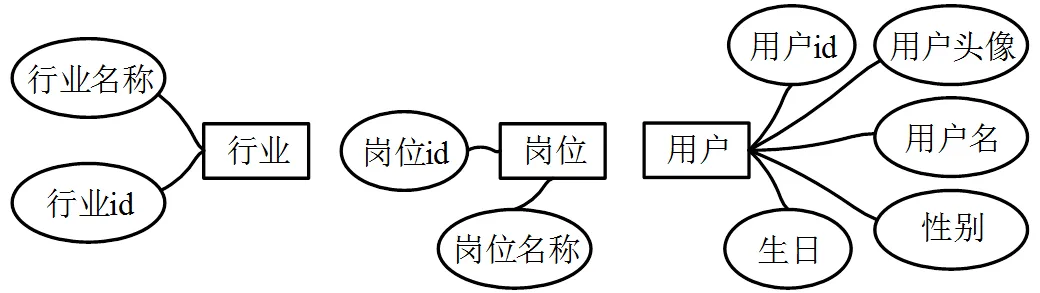
JSON数据库的部署较简单,只需在云数据控制台进行申请、创建即可。本系统涉及用户、行业、岗位、模拟报告、文字题、语音题、管理员等多个实体,实体属性图如图3所示。

4 系统实现
4.1 首页
基于微信小程序的Web工程师模拟面试系统首页,如图4所示。

图4 基于微信小程序的Web工程师模拟面试系统首页
4.2 岗位搜索功能
为了让用户有针对性地进行职业规划,系统根据不同的岗位,设置不同的模拟面试题目。用户可通过岗位搜索功能搜索感兴趣的岗位后,再报名相应的模拟面试。岗位搜索页面如图5所示。

图5 岗位搜索页面
4.3 模拟面试功能
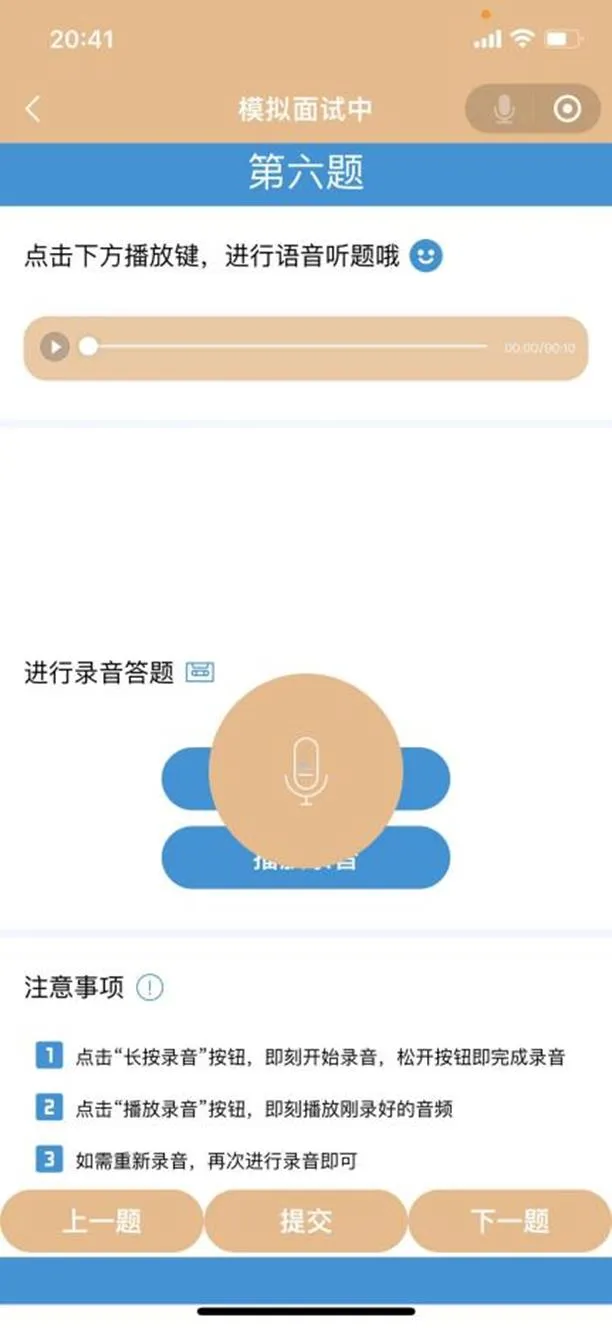
用户报名模拟面试后,需在规定的时间内进行模拟面试。通过语音与模拟考官进行交互,实现现场即兴模拟面试训练,包括面试者的思维逻辑、分析解决问题的能力等[12]。语音答题模拟面试界面如图6所示。

图6 语音答题模拟面试界面
5 系统测试
本文以“搜索”功能为例,测试系统功能。在首页点击搜索栏,进入搜索界面,如图7所示。

图7 搜索界面图
在搜索栏输入“Java”进行岗位搜索,搜索结果如图8所示。

图8 搜索结果示例图
该系统基本实现了面向Web工程师的模拟面试功能,系统运行情况良好。面试者作答完后,点击提交按钮,生成的CMS内容管理系统模拟报告如图9所示,可对其进行编辑以及导出。

图9 模拟面试提交后CMS内容管理界面图
6 结束语
本文根据企业对人才的需求,设计基于微信小程序的Web工程师模拟面试系统,提高学生将所学专业知识应用到实际工作中的能力。下一步将利用前沿企业的案例及最新面试题库完善模拟面试系统,并对模拟面试结果进行挖掘分析,提供个性化的职业规划建议。
[1] 许秋萍.浅析模拟面试提升高职院校毕业生的就业能力[J]. 品位·经典, 2021(21):142-144.
[2] 乔志勇,徐春光,王尧葵,等.试论模拟面试在大学生求职过程中的作用[J].高教学刊,2017(8):184-185.
[3] 李心豪,杨晓阳,张校业.论模拟面试在现实求职中的作用[J].人才资源开发,2020(22):63-64.
[4] 张冠男,高哲,景新媚.网络模拟面试形式创新对大学生面试能力培养研究[J].中国多媒体与网络教学学报(上旬刊), 2020(9):155-156.
[5] 陈芳.体验式教学模式下课堂设计策略及实施——以高校“求职技巧”模拟面试课为例[J].教育教学论坛,2019(32): 163-164.
[6] 孙剑,程建军.基于微信小程序的医院远程挂号系统设计[J].电子设计工程,2021,29(22):51-54.
[7] 彭守镇.微信小程序应用探究[J].信息与电脑(理论版),2018, 416(22):22-23.
[8] 宋龙生,倪胜巧.校园失物招领微信小程序的设计与实现[J].计算机时代,2021(10):86-89.
[9] 曾国强,王楚虹,黄江,等.基于微信小程序投票系统设计[J].机电工程技术,2020,49(1):159-161.
[10] 杨玫,吕振华,陈微微.基于人工智能的招聘面试管理系统设计[J].微型电脑应用,2021,37(7):100-103.
[11] 王斌.基于微信小程序的信息技术课程教学平台的设计与应用[D].广州:广东技术师范大学,2022.
[12] 刘丹,潘大志.Web前端面试网站平台的开发与应用[J].智能计算机与应用,2017,7(1):63-65;68.
Web Engineer Simulation Interview System Based on WeChat Mini Program
ZHOU Sujuan WEN Zhifa WU Haiteng
(College of Medical Information Engineering, Guangdong Pharmaceutical University,Guangzhou 510006, China )
Interview is a key link for successful employment of college students. This article constructs a web engineer simulation interview system based on WeChat mini programs that is flexible and not limited by time and location. This system provides simulated interviews in the form of text and voice answers, and generates simulated interview reports, providing effective ways for college students to find employment smoothly.
simulated interview system; WeChat mini program; Web engineer
TP39
A
1674-2605(2023)04-0009-05
10.3969/j.issn.1674-2605.2023.04.009
基金项目:2021年广东省高等教育教学改革建设项目立项课题“线上线下结合的模拟面试在《JavaWeb》实践教学中的探索”
周苏娟,女,1978年生,博士,副教授,主要研究方向:医药信息学、模式识别。E-mail: 616748266@qq.com
周苏娟,温志发,吴海腾.基于微信小程序的Web工程师模拟面试系统[J].自动化与信息工程,2023,44(4):46-50.
ZHOU Sujuan, WEN Zhifa, WU Haiteng.Web engineer simulation interview system based on WeChat mini program[J]. Automation & Information Engineering, 2023,44(4):46-50.
