基于信息可视化的健康APP设计研究
2023-07-22潘梦琪
潘梦琪



摘要:随着新媒体技术以及新媒体平台的崛起,人们的信息获取方式也随之发生变化。直观、生动的信息传达方式获得越来越多受众的青睐。通过提高信息可视化,让设计满足受众碎片化的快速阅读需求,实现信息的直观传达、生动转译。分析研究信息可视化相关概念及其研究现状与趋势,以信息可视化为理论基础,从色彩、交互、图形、界面等方面探讨健康 App 设计的原则与方法,构建信息结构模型框架,将之付诸于健康App设计中。让健康App设计在信息可视化指导下,更能适应当今社会需求以及当代时代发展潮流。为界面与交互可视化设计提了供参考和借鉴。
关键词:新媒体技术 信息可视化 健康App 交互 界面设计
中图分类号:J524 文献标识码:A文章编号:1003-0069(2023)11-0142-05
引言
在当下的时代中,信息的影响力越来越显著。无论是信息的体量或者是信息的传播方式、信息的应用领域都呈现出迅速增长的发展趋势。互联网的出现推动数字化阅读的发展,也进一步让信息阅读有了新的方式和方法。在这种趋势下,信息解读也面临着一个新的问题:如何快速过滤信息,获取有效信息。一方面,信息的来源和信息的类型极为丰富,意味着从中筛选出有效信息的难度更高;另一方面,信息来源于多个渠道,在整合的过程中,往往会无法分辨其重要层级,导致信息阅读无法达到期望中的获取效果。整体而言,从信息接收的路径、时间、内容、质量等方而来看,现代信息获取模式促使我们形成多元化、碎片化、日常化的阅读方式,也导致了专注力缺失和认知浅薄的阅读习惯。
一、信息可视化概述与研究现状
(一)信息可视化
可视化技术起源于20世纪80年代出现的科学计算可视化。这一时期的可视化技术指的是数据呈现效果的可视化,将数据输入到生成器之后,可以产生相应的图表来增强其呈现的效果,让用户对于数据的观察和浏览有更加便捷、更加直观的交互方式,也能够迅速获取数据的对比结果。但是这一时期,可视化技术在信息中的应用仍然不能称之为“设计”,其以工具形式出现的特征更为显著。随着互联网技术的迅速发展、艺术设计领域的影响力增加,信息与艺术设计的交集越来越多,信息可视化设计的概念才得以明确。梳理其发展历程可知,随着信息设计这一概念的提出,信息的整合与表现问题得到了人们重视。而可视化技术的出现,让信息设计有了可实现的工具和方法。互联网技术的发展,增长了信息可视化的设计需求,并且逐渐确立了信息可视化设计这一概念及其必要性。数据可视化包括信息可视化、图形信息、知识可视化、科学可视化和视觉设计的所有发展和进步。在这个层次上,对信息数据进行视觉化的处理,一切事物都能是一种组织良好的信息:表格、图表、地图,甚至文本。无论是静态信息还是动态信息,都会给我们一种理解事物、找到问题答案和找到关系的方式。也许还能帮助人们理解在其他情况下不容易察觉的东西。信息可视化就是利用人眼在大脑中的阔带宽优势,创造直观的方式来表现抽象的信息,让用户能够立即看到、理解并探索出大量原本十分抽象的信息。
(二)信息可视化设计研究现状
随着信息技术的不断发展,信息可视化领域也在随之不断深入,不少学者与时俱进,开始探索信息可视化在设计中的运用研究。周生源[1]等人基于信息可视化,对大学生交互平台App界面进行了设计创新,解决了当代大学生在App界面上普遍存在的问题,方便了大学生的校园生活。陈蓓蓓[2]将信息可视化原理运用在了传统手工艺保护研究中,通过融合信息可视化,促进传统手工艺的继承与发展,达到唤醒人们对传承与传统手工艺的关注与保护,传统手工艺向大众科普传播的目的,让越来越多的年轻人喜欢上传统手工艺。李嵘[3]对新媒体时代下的信息可视化包装设计进行了相关研究,促进了信息可视化设计在包装设计中的应用,为可视化设计提供了相关的依据及方法。倪世明[4]对移动医疗App设计进行了信息可视化研究,结合用户体验,提出了适用于移动医疗App信息可视化应用的设计思路,適应当今医疗软件的需求,充分传递信息,达到可视化目的,给用户良好的体验感,促进移动医疗应用蓬勃健康发展。综上所述,对信息可视化相关理论进行研究并付诸于设计生产活动中,是科学合理的,是符合时代需求的。
二、信息可视化设计中的图形语言类型
(一)色彩语言
信息图形设计即对于信息、数据、知识进行视觉表现的转换手段[5]。设计的过程就是基于信息可视化的基本元素,对于信息编码整理后转变为能够具备更加丰富的意义的视觉形象,实现对于抽象文本的精准传播。在信息可视化设计的过程中,图形作为其中最为重要的构成要素,所具备的语言最为直观,首先引起受众注意的便是色彩语言。塑造多个元素时,视觉反应最灵敏的就是色彩,随着人类社会不断演进,色彩能够表达人们的情意,其属于一种比较重要的叙事语言。
色彩的合理应用,让图形拥有更强的表现力,其中包含更多的维度。信息可视化设计环节中,色彩的表现力和合理搭配是其中比较重要的组成部分。不同的色彩有着不同的语义,例如蓝色让人感到冷静和沉稳、橙色让人感到生机和活力、绿色让人联想到环保和希望等。
对于色彩的选择,是图形传达其含义和内容的首先问题。其次,对于色彩的选择还包括色彩关系之间的语言。在同一个信息可视化设计作品中,饱和度更高的色彩往往会更吸引受众的注意;饱和度更低的色彩则对受众的吸引力相对较弱。当信息图形设计中的信息需要区分不同的重要层级,首先便可以使用不同色彩的图形来引导受众的视线,根据色彩的排列按照重要次序进行信息的阅读;随后再基于色彩的整体色调和感受,传达出更为抽象的符号含义。
(二)形态语言
信息图表设计更重视描绘信息图形,使得之前比较抽象的信息,能够转变成为比较具体的图形,让人看起来更直观一些,对人的视觉感官产生直接刺激的作用,属于一种重要的外在表现形式,进而能够将知识传播出去[6]。信息可视化形对于解释原理、说明经验,表达意见以及总结资讯等都会产生很重要的作用,另外,对于人们重构知识也发挥了很重要的作用。
根据人类认知度不一样,对信息进行划分时,具体可以分成知识、信息以及数据三種。数据能够从客观角度出发,对现象以及事物进行表述;信息是对数据进行处理获得的结果,主要对人类某种需要起到满足的效果;知识是对信息验证之后获得的知识,在传统的认知体系中融入人的学习。所以,图解类信息设计结合受众的审美要求以及认知习惯,使得比较抽象的知识变得更加具体,以图形的方式呈现给受众者,使得人们对其更加理解,促使之前的认知体系变得更加完善,进而能够对新的知识内容形成正确的认识。在这个转变过程中,图形的形态决定了所传达信息是否与信息本身具有较高的一致性,例如商业、市场类数据使用规则几何形态能展现出沉稳的视觉感受;而趣味、兴趣类信息和数据使用不规则形态能够展现出活泼、趣味的视觉感受。从一定程度上,图形的形态语言决定了信息可视化的整体风格与信息本身是否趋于一致。
(三)组织语言
此外,在平面设计中运用信息可视化,其不是把平面设计作品转换为功能性图表,也不是为了能够呈现出美的画面,而是从客观角度出发,将相关信息呈现给受众者。如此,设计师可以和事实情况相结合,将各种信息准确地传达出去。人脑信息加工机制是在对比事务之后形成的认知,如果想要对某一事物形成全面了解,只是掌握相关信息是远远不够的,由于事物不是孤立存在的,其和环境密切相关[7]。
在转换信息时,图形信息图的设计语言主要是与信息图形相结合,然后用文本进行设计,科学划分主次信息,运用编排技术,可以引导观众的视觉流动[8]。信息图形具备直观性特征,同时比较醒目,很容易受到视觉的感知,并且记忆起来比较简单。虽然追溯文字的发展历程可以发现是从最早的象形符号演变来的,但是相较于图形而言,文字的抽象性更加显著。对于数据中的诸多面积长度等变量的展示并不够具体,也无法将不同数据之间的关系阐述出来。
图形的组织语言指的是将不同图形进行重新组织后完成信息的加工,让用户二次利用信息时能够清楚地进行辨认。首先,信息粗加工,设计师在粗加工的阶段,主要工作内容是将重点信息转变成图形,完成图形的整理;其次是信息的细加工阶段,根据不同数据之间的关系、顺序等,进行图形元素的有机组织。还需要注意的是,设计师要认真地筛选和过滤信息,确保信息的真实性,将客观真实的信息保存下来,使得后面加工信息的工作量有所下降。
三、信息可视化设计案例研究
信息可视化设计是基于符号学原理以及心理学原理,根据图形语言接受者的视觉特性,对复杂、抽象的文本信息进行重构和转换,然后,信息接收者对信息符号进行接收并解释[9]。“图像语言”所传达的信息能不能够被受众准确、快速地接受,就需要设计师充分地运用符号学与人类心里学的原理,将其运用于可视化的设计中,并整合多种视觉表现方式。
到了二十世妃,“信息设计”作为全新的概念被提了出来。英国平面设计师特格拉姆首次采用“信息设计”这一术语。图1为中国古代状元分布对比可视化。将不同的朝代、不同的地区的状元人数作了可视化分析。该可视化设计在某种程度上奖中国古代历史知识直观而有趣地展现给受众,有助于学习者的理解和记忆。让复杂的历史知识跟上信息时代的步伐,探索一种更容易接受的历史视觉呈现形式,见图1。
见图2,设计师分别对糕点类与果蔬类食品的加工过程进行了可视化设计,从图可以非常清晰直观地了解果蔬食品加工的整个流程,果蔬类需要经过采收-运输-检测-冲洗-切分-脱水-包装等过程。
这种可视化设计既能帮助人们快速地了解并学习相应的加工工艺,还能直观地让人们认识到加工流程的安全性与系统化,让人们更安心地饮用。
微信小程序——腾讯健康,对当今国内外疫情趋势作了可视化设计,并获得了强烈的反响,极大方便了用户获取疫情动态,见图3。
腾讯健康分别采用3种不同的可视化方式,分别为:树状图、线性图以及可视化模块图。通过可视化模块图可以清晰地看清世界疫情的局势,颜色从浅到深,也代表了疫情感染人数从少到多。通过树状图可以直观的看到当今世界各国的感染人数排序,从高到低对各个国家进行了排序。从线性图可以直观的看出全球新冠疫情感染的总人数每日增减的趋势。腾讯健康小程序的设计将疫情相关信息进行了全面又详细的可视化设计,极大地帮助了用户快速直观地获取疫情信息,见图3。
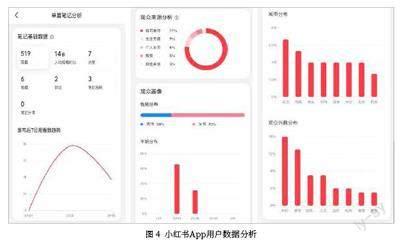
图4为小红书App笔记数据分析。在小红书App中,每发布一篇笔记,App都会对该笔记的各方面数据进行汇总分析。小红书App的数据分析同样以线性图,饼状图与树状图为主要可视化工具。其中线形图是用来表示该笔记7日内观看趋势,饼状图表示了该笔记的观众来源,树状图表示了观众的年龄分布、城市分布以及观众兴趣分布。小红书App将观众信息数据进行可视化设计,让用户能更加直观明了地明确自己发布的笔记受众数据。
四、基于信息可视化的健康App设计
从用户的需求出发,为医疗小程序界面进行可视化设计。根据唐纳德·诺曼教授的“三层次理论”(即本能层次、行为层次、反思层次)强调在设计中应该将人作为主体与出发点,为用户界面设计提供指导,提高用户界面的认知体验。站在情感化设计的角度下去考虑医疗小程序界面设计,可以更加明确设计目标与用户需求,见表1。
信息可视化设计包括:信息模型的构建和信息表达的设计。构建以信息处理为核心的信息模型,建立信息关系结构,实现角色合理化[10]。可视化设计的表现主要是基于信息处理并信息传递,并结合文字表现、色彩筛选、图形排版、动态效果、等元素进行视觉设计,实现信息可视化。
(一)信息结构模型的构建框架
信息结构模型是表达数据和信息之间关系的工具。可以帮助设计师更好地理解和组织信息,处理数据和信息之间的关系特征。通过信息处理和分析,对不必要的数据进行分类与取舍,最后确定其结构类型。根据用户需求与自定义数据信息的特点,通过元素之间的关系(即图元关系)建立相应的视觉结构模型,形成基础单元结构,根据视觉认知的特点,合理构建信息可视化模型,见图5。
(二)信息结构模型的构建框架
笔者基于可视化相关原理,对健康App进行了框架构建。根据构建的模型框架,对健康App进行了模块化设计。该App以健康为主要内容,通过对用户的各项健康数据信息进行筛选分类,并将其可视化。在保证健康App的界面信息结构准确无误的同时,从用户需求出发,进一步明确健康App界面设计中元素与元素之间的关联性,其中主要元素包括健康App的文字排版、色彩搭配、图标设计、图形设计等在健康App界面设计中的呈现。因此,将健康App界面主要分为时间记录、心率监测、补水记录、运动记录、步数记录、睡眠记录、能量记录,及其五大附加功能板块。各项功能以模块化的块面呈现给用户,让用户能够快速找到自己想要了解的的单元格,极大地提高了用户的使用效率。基于用户习惯的视觉感知,构建了应用界面的基本模块结构和界面层次信息结构。构建健康App的信息结构模型,可以有效地指导后续具体的界面设计,进而将其转化为可视化界面设计,进一步实现可视化界面信息转换与设计,见图6。
(三)健康App方案设计
可视化设计的排版设计主要体现在两方面:一是模型布局的主导作用,有必要明确信息的组织结构和层级关系。其次,在阅读过程中,用户视觉顺序通常是从左到右,从上到下,水平运动比垂直运动快。结合用户对界面设计的要求,采用视觉设计的手段,并使用色彩、图形、布局、文字等因素。通过将抽象的信息数据转换成用户可以识别的视觉信息,建立更加完整、美观、流畅的界面风格,提高信息传输的准确性和效率。采用灰色为背景色,橙色与黄色作为按键的颜色,为可视化界面提供轻松活跃的主体色彩。图7为登陆界面。
在健康App设计中,图形应用的首要目的就是为了提升用户定义和理解的数据和信息。信息图形主要由主体图、符号图、图形等组成,它们在信息设计和可视化中扮演着不同的角色与功能,见图 8。
健康App通过信息转换,结合健康的主题,利用简洁明了的几何体块来进行图形设计,将用户的健康信息更直观更明了地传达给用户,极大程度减轻了用户在读取自己健康信息时的视觉压力。基于健康App的框架模块,为该App设计了主界面。对时间记录、心率监测、补水记录、运动记录、步数记录、睡眠记录、能量记录等用户数据嵌入模块框架中,是用户打开App就能实时受到自己的健康数据,所有的数据都以表格、数字、图形、环形线状图等方式呈现给用户,实现健康App信息可视化,见图8。
健康App设计附加功能设计中,采用同样的色彩设计、板式设计与操作逻辑,对用户课程历史、用户数据详细页面、用户健康商场、用户个人文档进行相应的可视化设计,见图9。其中用户课程观看历史的功能在于让用户能直观有效率地打开自己已经购买或者观看过的课程教学,极大地方便了用户的使用体验;用户数据详细页面用来查询用户自己身体状况各项数据,比如:步数、心率、进水量、运动时间、睡眠时间等,以及对用户每日的数据进行汇总,以线性图的方式进行可视化设计呈现给用户;用户健康商场用来搭建一个用户与授课商家的交易平台,商家可以在商场里上架并销售自己的课程产品,用户可以从海量的搜课产品中挑选出最适合自己的产品;用户个人档案用来上传并保存用户的个人档案,对用户每日训练作一个历史记录,可以上传用户个人照片、视频等来构建一个用户档案库,为用户留下一些美好的回忆。与此同时用户可以关注别人,也可以让别人关注自己,构建一个互动的社交平台。
结语
如今,信息时代取得快速发展,相比较之前,人们接触到的信息量比较大,并且信息更深、更广[12]。伴随信息可视化设计的出现,能够对人们接触到的信息进行处理,借助设计师的组织构建,同时充分应用数字技术,用比较直观的方式将信息呈现在大众面前,其采用的呈现方式为视觉方式。在采集和处理信息时,因为受众参与度、信息种类以及可视化目标存在一定的区别,使得作品能够以不同的形式呈现在大众面前。本文通过对信息可视化相关理论进行详细的分析与论述,将其运用于健康App设计中,改变传统的App设计,实现信息可视化。为信息可视化在App设计中的运用提供参考。
参考文献
[1]周生源,邓帧.基于信息可视化的大学生交互平台App界面设计[J].大观,2022(01):99-101.
[2]陈蓓蓓.基于信息可视化设计的传统手工艺保护研究[J].天工,2021(11):78-79.
[3]李嵘.新媒体时代下信息可视化设计特征及发展研究[J].绿色包装,2021(11):79-81.
[4]倪世明.基于用户体验的移动医疗APP信息可视化设计研究[J].工业设计,2021(07):121-122.
[5]李晓英,周大涛. 面向智能制造服务的产品设计需求信息可视化方法[J]. 中国机械工程,2020,31(7):871-881.
[6]孙海旻. 从Data到Capta ——信息可视化设计的人文性技术美学策略探究[J]. 美术大观,2021(3):128-131.
[7]刘永红,刘帆宇,宋一鸣. 基于生态资源信息反饋的可视化设计研究与应用[J]. 生态经济,2021,37(10):222-229.
[8]姚丰,杨晔. 信息可视化在视觉传达中的应用 ——信息图表设计[J]. 西部皮革,2021,43(8):102-103.
[9]何修传,孙岚. 规划馆信息的可视化生成与传播体验设计策略[J]. 包装工程,2020,41(22):297-300.
[10]华培. 视觉的隐喻 ——叙事式信息可视化设计方法研究[J]. 美术大观,2021(3):168-169.
[11]李拓. 信息可视化:让公众“看得见”疫情的设计方法[J]. 装饰,2020(2):38-45.
[12]曹向晖. 看见“看不见”——信息可视化设计实践趋势与例析[J]. 美术观察,2020(5):56-59.
