基于福格行为模型的插屏广告设计研究
2023-07-22罗婷万萱
罗婷 万萱



摘要:针对目前插屏广告存在的用户点击意愿低的问题,对插屏广告的设计提出改良意见,以改善其品质和用户体验,提高广告的点击率。利用文献和案例分析等方法,研究插屏广告现状,了解消费者的心理需求,并结合福格行为模型从动机、能力、提示三方面来找寻解决方案。基于福格行为模型下提出的合理的视觉引诱、简化用户操作、强化行为召唤元素等方法能够增强用户的点击意愿,优化插屏广告的整体效果,为未来的插屏广告设计提供更多可能性。
关键词:插屏广告 福格行为模型 点击意愿 设计方法 引导性
中图分类号:J524 文献标识码:A文章编号:1003-0069(2023)11-0072-04
引言
中国数字化广告飞速发展,而疫情更是按下了数字化广告发展的快进键。教育、医疗、传媒等各个领域都从传统模式转向互联网领域。长期来看,互联网广告市场或将进入新一轮高速持续增长期。[1]插屏广告作为移动广告平台上的主流形式之一,因其关注度和点击率高,以及制作成本小而受到广告主的青睐。点击率是广告效果好坏的核心数据支撑,其数值越高就意味着品牌被更多的消费者所关注,然而插屏广告存在着点击率“虚高”的问题。插屏广告占用了用户的时间及界面,如果不能利用创新的形式和有趣的内容来吸引用户主动点击,从用户层面来讲,会引起其反感情绪从而回避广告;从广告商层面来讲,会造成消费者对品牌的负面印象,难以达到广告投放的预期效果;从App层面来讲,会影响用户对App的使用好感度。文章基于斯坦福大学福格教授提出的福格行为模型,通过对影响用户点击意愿因素的研究分析,总结出插屏广告的改进方法,为插屏广告的设计提供参考方向。
一、插屏广告概述
插屏广告是在应用开启、暂停、退出时以半屏或全屏的形式弹出的广告,是移动广告的一种常见形式,具有强烈的视觉冲击效果。目前插屏广告主要分为静态、动态和互动三种类型。静态型插屏广告主要以图片和文字组合的形式,常应用于微博等社交类软件;动态型插屏广告主要以动图和视频的形式 ,常出现在游戏和视频类软件,其中动图形式一般由静态图片搭配动态文字,以局部动态的方式呈现;互动型插屏广告则包括红包互动、好友分享等形式,主要应用于淘宝等购物类软件。
插屏廣告的优势主要有两点:一是在各类应用软件中,插屏广告都尽可能在用户使用App的操作间隙中显示,例如暂停视频或结束游戏时,用户可以根据自己的需求选择是否关闭广告,最大限度地降低广告对用户操作的干扰程度。二是插屏广告相较于Banner广告和浮动广告而言有着更大的尺寸和曝光率,能够传递的内容更加丰富。
二、插屏广告研究现状
目前插屏广告在各类App中都有着广泛的运用,但也存在着同质化严重、缺乏吸引力、用户点击意愿低等问题,通过文献分析、案例分析以及问卷调查能够多方位的了解用户点击意愿低的原因,从而明确插屏广告视觉设计的方向。
(一)插屏广告文献分析
通过知网检索关键词“插屏广告”“弹出式广告”的相关文献结果各为6、169篇,检索关键词“点击意愿”结果为27篇。当前相关文献中有关移动端插屏广告的研究依然隶属于网页弹出式广告,缺乏单独的研究分析。同时针对用户对广告的点击意愿的研究仅停留在影响因素的分析,并未从视觉设计的角度去分析、解决问题。由此可见,通过视觉设计来增强用户对插屏广告的点击意愿的研究仍处于一个空白的领域。
(二)插屏广告案例分析
根据市场调研,文章将从广告内容、视觉画面、用户体验三个角度对插屏广告存在的问题进行分析,从而明确导致用户点击意愿低的因素。
1.内容缺乏针对性
针对,即专有所指。一种产品无法满足所有消费者的需求,广告应在内容上精准地突出自己的优势,营造出具有感染力的视觉画面,才能抓住特定消费者的视线。如图1小说App发布的耳机广告,画面主体仅放置了一张耳机产品图,没有通过标题或辅助图形对耳机的特性进行专门的表达,如待机时长、降噪功能、佩戴舒适度等,缺乏针对性、未能触碰用户的痛点,也就无法吸引到有这些需求的消费者。再举例如图2京东服饰的插屏广告,该广告目的在于以物美价廉来吸引用户在京东平台消费,但图中最引人注目的广告语“时尚服装,热卖推荐”并没有突出产品的经济实惠,喜欢购买特价衣服的消费者自然不会关注该广告。
2.视觉美观程度低
美观整洁的画面是吸引消费者视线的重要条件,但现有的插屏广告仍存在着画面设计不合理、生搬硬套模板等问题,导致用户没有观看广告的意愿。如图2的插屏广告,布局上,直接把原有的广告生硬地放置在矩形中,没有根据界面大小重新排版布局,使深灰色背景与原来的粉色背景形成强烈的突兀感;文字上,标题“热卖推荐”的粉白色渐变与粉色背景部分重合,降低了文字的可读性;图形上,广告中的四张图片都与服饰有关,但图片质量不高,且三张小图与主图缺乏联系,背景和光线不一致,内容上没有形成主次关系,使得整体画面略显杂乱,缺乏秩序。
3.用户交互体验差插屏广告存在着误导用户点击、强制用户观看的现象,造成了用户不良的使用体验,且关闭按钮多数处于页面的右上角,面积小、极为隐秘,加大了用户关闭的难度。部分插屏广告虽然存在着关闭按钮,但当用户点击关闭按钮时,仍会进入广告的跳转页面。这样从数据上看插屏广告的点击率提高了,实际上用户不仅没有对广告产生兴趣,反而对品牌产生了负面情绪。如图3微信游戏小程序的插屏广告,不但降低了广告标识和关闭按钮的透明度,让用户难以辨别和关掉广告,还将其页面仿制成微信零钱界面,误导用户点击广告,在用户点击领取按钮时不是领取现金,而是跳转到其他页面,用户发现遭遇欺骗后,就会立即产生反感心理,从而不利于广告的投放效果。
(三)消费者分析
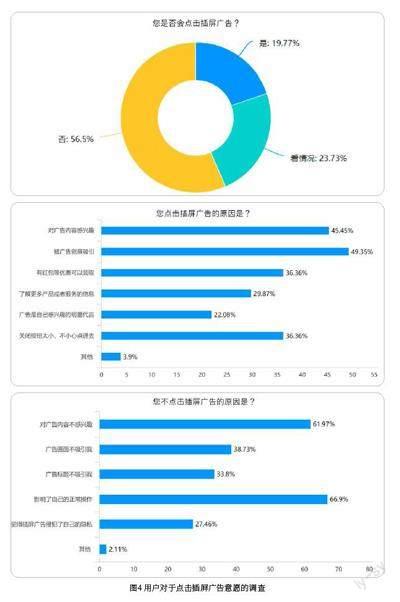
针对用户面对插屏广告时存在的问题,以发放问卷的形式对插屏广告的设计进行了研究,收回有效问卷154份。根据调查研究显示(见图4),有大约56%的人不会点击插屏广告,19%的人会点击插屏广告,其余的人则选择看情况。在选择点击插屏广告的情况中,约有36%的人认为自己会因为关闭按钮太小而不小心点进去,因此证实了插屏广告存在着点击率“虚高”的问题;在不点击插屏广告的情况中,有约62%的人是因为对广告内容不感兴趣以及约67%的人认为插屏广告影响了自己的正常操作。
在调查用户对插屏广告的喜好时(见图5),超过半数的受访用户认为视频展示或动静结合类型的插屏广告会比静态图片类型的插屏广告更吸引人;用户对插屏广告的期望从高到低依次是改进交互、画面生动、要有趣味性、推荐相关内容等。由此可见,用户对插屏广告仍抱有一些期望,如果我们能够通过设计弥补这些缺点,那么用户的点击意愿也会提升,从而提高广告的点击率与转化率。
三、福格行为模型概念
福格行为模型(Fogg Behavior Model,简称FBM)是由斯坦福大学B.J.Fogg教授提出的,最新的福格行为模型已从B=MAT变为B=MAP,即当人们有动机(motivation)、有能力(ability)的时候,只要得到提示(prompt),行为就会发生。[2]动机是指想要做某件事情的欲望;能力是指执行某件事情的能力;提示则是提醒做出行为的信号。动机越高,需要的能力越简单时,行为就越有可能发生。福格行为模型可以用一张坐标图来表示(见图6),纵坐标代表动机的高低程度,横坐标代表能力的难易程度,中间的曲线被称作行为曲线,将提示划分为有效区和无效区,只有在行为曲线及行为曲线的上方时,動作才会发生。FBM从提出之初到现在,被广泛地应用于行为设计学的研究中,意在用设计去影响改变人的行为或态度。[3]四、插屏广告与福格行为模型的关系从福格行为模型动机、能力、提示三要素对插屏广告进行改良设计,能够促进用户点击行为的发生,提高插屏广告的点击率,进而发挥广告的最大效益。
(一)动机
动机可激发和维持行动,成为一种驱动,是决定行为的内在动力[4]。由福格行为模型可知,动机分为感觉、期待、归属感的正反两方面。感觉分为快乐的、痛苦的,是最直接的动机,例如食物和性;期待分为希望的、恐惧的,是间接的动机,例如渴望中奖的期盼感或害怕错过优惠的紧迫感;归属感则分为认同和拒绝,是高层次的动机,如在微信群分享消息来获得他人的肯定。插屏广告可以从这六个方面刺激用户的动机,促使用户点击或分享插屏广告。
(二)能力
能力是指能够去完成某个任务的能力,但是想要提高用户的能力是很难的,设计者应该从简易化入手,也就是从福格教授提出的时间、脑力和日常行为进行优化设计,让用户从观看广告、理解广告到进行交互的整个过程感到轻松简易。
(三)提示
提示是行为发生的决定性要素;没有提示,行为就不会发生。既有动机又有能力的时候,人们会对提示做出可靠的回应,正因如此,适时提示的力量才会如此强大。因此在设计插屏广告时,把提示和某个动机因素结合在一起,那么人们做出回应的概率就会大幅增加。[4]五、福格行为模型在插屏广告的设计应用文章将围绕福格行为模型进一步探讨行为引导在插屏广告设计中的具体应用,针对前文调研总结的用户点击意愿低的问题,通过提升用户点击动机、让用户有能力转化、增加提示机制三个方面进行视觉设计来引导用户点击插屏广告。(见图7)(一)提升用户点击动机1.满足用户需求动机是由需求引起的,人之所以愿意做某件事,是因为某事情能满足某个人的某种需求。正如马斯洛需求层次理论,人在满足最基础的生理需求后,会本能地追求情感上更高层次的需求。广告商应通过大数据分析用户需要,在内容上尽量满足用户高层次的需求,选择相应平台精准投放相关广告。如“单身狗粮”的薯片广告就很好地把握了年轻人的情感需求(见图8),“单身狗”和“吃狗粮”是当代年轻人自嘲的一种方式,广告通过将狗的形象拟人化,搭配诙谐风趣的文案,将单身群体的心理活动用一种幽默的方式呈现出来,与消费者达到情感上的共鸣,激起他们的购买欲望。
2.增加视觉吸引
增加视觉吸引主要从文字、图片、色彩三个方面入手。首先,文字吸引主要是通过文字给消费者造成一种时间紧促、数量有限、不立刻购买就会错过的心理感觉。如饿了么的会员插屏广告(见图9),就是通过“1.9元立即购买”“抢惊喜赠礼”等文字激起消费者的购买欲望,并且从限时——开学季、限量——仅此一份、限身份——学生特权三个方面给消费者造成稀缺的感觉,吸引用户立即点击下单购买。其次,图片相比文字更吸引人的视线,图片的选择要符合产品的调性,避免素材杂乱或过于老旧,防止图片上的文字识别性低或风格违和。设计时不要局限于方形类基础图形,可以进行特殊化裁剪,突破常规,增加视觉吸引。最后,色彩对于人类的感官知觉来说是直观的、敏感的[5],能够使受众在接触的瞬间产生心理的变化[6]。设计师在选取颜色时一定要考虑到广告主题,选取适当的颜色。如许多购物软件的插屏广告喜爱用红色作为主色调,因为红色能够营造热闹的氛围,引起用户的消费欲望。
3.提升用户体验
插屏广告设计应改变传统以图片和文字为主要内容的表现模式,创新其表现方式。移动终端结合了摄像头、触屏、声音、晃动等创新科技,有着更多样的展现形式,能够最大程度地与用户实现互动。[7]设计插屏广告时,可借助现代化信息技术手段,尝试在设计中渗透多样性动态元素[8],将技术与创意相结合,寻求特殊的信息呈现方式和表达效果,带给用户新颖的感官体验。无论是“摇一摇”“转一转”等交互形式,其最终目的都是激起消费者的兴趣去点击、参与活动。
4.提高趣味性
将插屏广告“游戏化”,这个游戏并非指某种实际性质的游戏,而是指能够带给人轻松愉快的体验过程。在这个物质丰富的时代,崇高快乐已成为现代人的人生宗旨,审美和游戏成了生存的—种基本欲求。在这种新形势下,广告作为一种审美活动,不得不从 “训话”
转向“对话”,从传统广告的“认识”“教育”进而拓展为“宣泄”“娱乐”。[9]例如天猫双11的插屏广告(见图10),包含了电子屏幕、操纵杆等游戏机元素,字体也选取了偏游戏化的风格,从视觉上给人新奇的体验,增添了广告的娱乐属性;但这则广告仍停留在画面的游戏性,未从交互方面入手,可以将交互形式改为滑动操作杆,接着从上方的玻璃球中掉落盲盒,打开后呈现活动信息等内容。除盲盒外还有很多有趣的形式等待设计师去挖掘,设计插屏广告时应有意地把它变成一种娱乐活动,促使用户从被动接收方转变为主动参与方。
(二)让用户有能力转化
1.减少用户操作时间
时间是指完成目标所需要的时间。设计插屏广告时,在技术层面上应提前预加载广告,避免在向用户展示广告时出现延时,减少用户等待时间;在设计方面可以根据情况可以明确地告诉用户需要花费的时间,例如想要通过插屏广告引导消费者在一个新的平台购买产品,消费者会鉴于过去的经验下意识认为要经历注册、验证、登录等一系列复杂的操作,觉得耗费时间而不愿点击。这时可以在插屏广告上添加“仅三步就可免费领取”“下载只需花费不到5秒”等提示语,让用户从心理认同这个行为可以很快完成。
2.画面直观易懂
脑力是指完成目标需要理解、思考的程度。插屏广告由于其先天的优势,一弹出来就会占据用户的视线,因此在设计上一定要做到画面易读、易懂,表达信息简明扼要,突出广告的主题,便于用户理解和判断,有利于用户从主观上愿意观看它。若是用户不能第一时间理解广告想要传递的重要信息,那么很有可能在弹出后的瞬间就被关闭了,那么插屏广告的优势,也就不复存在了。
3.融入日常行为
日常行为是指人们更有能力完成可以成为或已经成为常规的行为。尽管插屏广告已经有意识地在不影响人们正常操作的情况下弹出,还是或多或少地與日常行为发生了冲突。根据格式塔心理学中的相似性原则,人们会把形状、颜色、大小等相似的视觉元素看作一个整体,设计时应寻求事物之间的相似性,从而达到和谐统一的视觉效果。[10]因此设计插屏广告时要尽可能地融入日常行为,风格尽量与App本身界面相呼应,减少突兀感,针对性地选择边框、颜色以及素材,弱化广告的打扰属性。同时交互动作也要做出相应的改变,例如在看小说时,用户的操作手势几乎都是滑动,那么插屏广告可以将交互动作设置为滑动,这样不但符合用户的日常行为,同时也减少了误操作的发生。
(三)增加提示机制
1.增加行为召唤元素生活中,大部分人看到App图标右上角的红色数字或者聊天框的红色圆点都会忍不住点击进去,这就是设计师刻意而为之设计的提示,这种红色圆点被称为行为召唤元素(Business Dictionary)。行为召唤元素是敦促读者、听众、信息浏览者立刻采取行动的言辞。在互联网中,它们通常是可点击的文本、图像、按钮或链接等。[11]在插屏广告的设计中,可以通过增添行为召唤元素来促使用户采取行动,如添加指示箭头、强化按钮形象,按钮动态化等。动和静是两个相互独立又相互联系的状态,将按钮动态化能够抓住消费者的视线,增强事物的视觉效果。[12]对比以下两则插屏广告都是想要引导用户完成指定的浇水任务(见图11),左边的提示按钮仅由绿色矩形和文字组成,视觉上过于扁平化,存在感低,难以引发用户的点击欲望,它的行为召唤能力就会比较弱;而右边的提示按钮进行了阴影和渐变处理,让按钮在整个画面更加突出,并通过动态的手指图标进一步引导用户点击按钮,它的行为召唤能力就会比较强。此外,设计师在设计行为召唤元素时,应使用非术语的、易懂的语言向用户发起行为号召,既要增强行为召唤元素与广告画面的相关性,又要在视觉上将行为召唤元素与页面内其他类型的信息区分开来。
2.但你有权选择心理学原理“但你有权选择”(but you are free,简称BYAR),是指如果在提出一项要求时候,向对方强调有选择的权利,那么对方服从的概率是直接提出要求的2倍。我们每天都会经历无数个提示,通过消除不想要的提示,可以中断我们的行为。许多用户想要消除提示(即关闭插屏广告),但关闭按钮被设置得十分隐秘,反而引起用户反感,对品牌造成了负面影响。因此在设计插屏广告时应突出用户有选择权利。如美团买药的插屏广告(见图12),没有刻意隐藏关闭按钮,而是给出消费者两个选择:“暂不领取”和“去领取”,并使用不同的颜色将两个按钮进行区分,强调对方有选择的权利,结果是大多数用户都会愿意点击去领取按钮,美团小药箱也成为了互联网买药平台首个突破百万销量的周边产品。
值得注意的是,在设计插屏广告的两个提示选项时,应通过颜色突出显示同意按钮,适当地弱化关闭按钮。同时可以用情感化的文案对消费者进行鼓励或挽留,如“现在试试”“狠心拒绝”等。
结语
在数字经济快速发展的今天,越来越多的传统媒体行业开始在新媒体行业寻找出路。随着网络科技的发展,插屏广告要不断地探索新的表现形式和交互方式,切不可强制用户观看或点击,而是要通过简洁而精美的画面、人性化而有趣的交互和强而有效的提示,来诱导用户自愿点击广告,从说教变为娱乐,从被动变为主动,在用户和企业间搭建和谐的桥梁,达到消费者、广告商、软件平台三方共赢的局面,为未来的插屏广告创新提供更多的启示。
参考文献
[1]张国华.中国广告业的发展回顾与机会前瞻[J].中国广告,2021(02):78-81.
[2]BJFogg.A behavior model for persuasive design[P].Persuasive Technology,2009.
[3]HARJUMAA M. Persuasive Systems Design:Key Issues,Process Model,and System Features[J].Communications of the Association for Information Systems,2009,24(1):56-78.
[4]林楠,陈烈胜,张景文.行为引导在儿童产品设计中的应用研究[J].设计,2021,34(16):17-19.
[5]李檬.马勺脸谱的品牌视觉形象构建研究[J].上海工艺美术,2020(04):106-108.
[6]张鑫,万萱.基于品质感的网络BANNER广告设计研究[J].设计,2021,34(07):17-19.
[7]高健齐.移动互联网视域下广告传播策略探析[J].传播与版权,2018(07):82-83+86.
[8]林碧清.新媒体时代平面广告的视觉设计与表现[J].普洱学院学报,2021,37(03):79-81.
[9]张艳洁.现代广告创意的游戏化倾向[J].包装工程,2007(09):158-160.
[10]陈璐琪,万萱.二维码广告设计“违和感”研究[J].设计,2021,34(08):130-133.
[11]张婷.广告设计中的行为召唤元素[J].艺海,2021(02):86-88.
[12]陈丹蕾,万萱.按钮式广告“以小搏大”的研究方法[J].设计,2021,34(09):94-96.
