应用WebGL构建富硒药用植物虚拟展示平台1)
2023-07-10国桂环曾睿张海霞
国桂环 曾睿 张海霞
(湖北民族大学,湖北·恩施,445000)
硒(Se)是世界卫生组织(WHO)、世界健康营养组织(WHNO)认定的人体必需微量元素,具有抗氧化、延缓衰老、增强免疫力,防止心脑血管疾病、大骨节病及关节炎等作用[1]。中药材中的硒能被直接吸收利用,可更有效抑制肿瘤细胞、护肝保肝、提高免疫能力等。尽管富硒中药材的药用价值在学术界得到一致认可,但市场上的富硒中药材却销售低迷、有市无价[2],其中一个重要原因就是大众补硒的意识不强,对富硒中药材资源自身的特色性、经济性、可塑性缺乏足够充分的认识。
为了提高大众对硒元素的重视,加强富硒中药材的推广,丰富资源可视化信息量,本文考量三维呈现较二维图像与文字的特色优势,立足融合计算机网络与三维图形技术,应用WebGL搭建富硒药用植物的虚拟展示平台,达到利用计算机可视化技术、跨平台高性能实时渲染技术,以实现推广营销富硒中药材的目的。
当前,WebGL基于OpenGL ES2.0及以上功能集的支持,使用GLSL(高级着色器)着色语言,直接运行在HTML5 canvas(画布)元素上,利用用户设备提供的图形硬件进行加速,且已发展出众多框架(如BabylonJS、Cesium、CubicVR.js、O3D、Three.js等)[3-4]。其中,BabylonJS是一款功能强大、简单易用、免费开源的JavaScript框架,BabylonJS不仅具有完整的开发技术文档与活跃的社区支持,通过其官网提供的场景可直接在网页上运行WebGL程序,而且具有强大的节点编辑器,可以快速构建程序纹理、粒子材质和各种后期效果,支持物理渲染(PBR渲染),可模拟光线在具有高级次表面散射的表面下多次反弹的效果;具有优秀的环境照明,可为透明物体生成正确的软阴影,可直接在场景中使用HDR(高动态范围成像)文件进行照明[5]。
1 技术框架
基于WebGL的富硒药用植物虚拟展示平台的整体设计思路(见图1)。通过查找文献,对富硒中药材的聚硒能力进行比较汇总,从中选取不同属、目中具有代表性的高聚硒中药植物进行形态特征提取,借助多种建模技术完成植物模型构建。将包含几何数据和纹理信息的模型数据输入BabylonJS框架,利用框架提供的图形接口完成虚拟场景的搭建(包括摄影机、灯光、材质、环境、动画等)。同时为了减轻浏览器端的渲染压力,综合使用实例化器和LOD(细节级别)技术对场景进行轻量化处理。最后借助WebGL技术实现在浏览器中与植物三维模型的交互,主要功能包括:(1)多视图、多视角与背景切换,用户可从任意角度对植物模型进行观察,可切换虚拟展示平台的背景与环境;(2)一键生成大量植物模型,用户可在逼真的环境中观察大量中药植物的形态,对植物生长环境有更直观的认识;(3)对象交互,用户可利用鼠标、键盘在页面中直接操控植物进行移动、旋转、缩放与高亮显示边缘。

图1 富硒药用植物虚拟展示平台技术架构
2 关键技术路线
2.1 三维树木建模软件(SpeedTree)与通用三维建模软件(3ds Max)的建模技术
富硒药用植物三维模型是虚拟展示平台最重要的资源。为创建逼真的植物模型,采用多种建模技术与建模工具,为不同单体特点的植物选取适当的建模方法。对于大多数木本植物直接采用参数化建模方法,利用SpeedTree软件提供的树干、小枝、叶状体、叶片等节点,通过调整相关参数完成模型构建。对于没有明显主干的灌木类植物综合使用网格建模和参数建模方法,首先利用3ds Max软件完成单体结构的网格模型,然后通过SpeedTree软件提供的材质接口将单体的网格模型导入,最后通过曲线调整相应属性完成整个植物模型构建。由于植物一般包含多个单体,SpeedTree创建的模型会包含多组材质与纹理,需要使用贴图烘焙技术将多组纹理压缩成一组。将SpeedTree构建的模型以OBJ格式输出到3ds Max中,利用该软件中的BabylonJS插件将模型以.babylon或.gltf格式输出。为把模型加载到虚拟展示平台,需使用BabylonJS框架提供的场景加载器,可采用同步或异步方式将场景以整体或单独网格、材质形式进行加载。
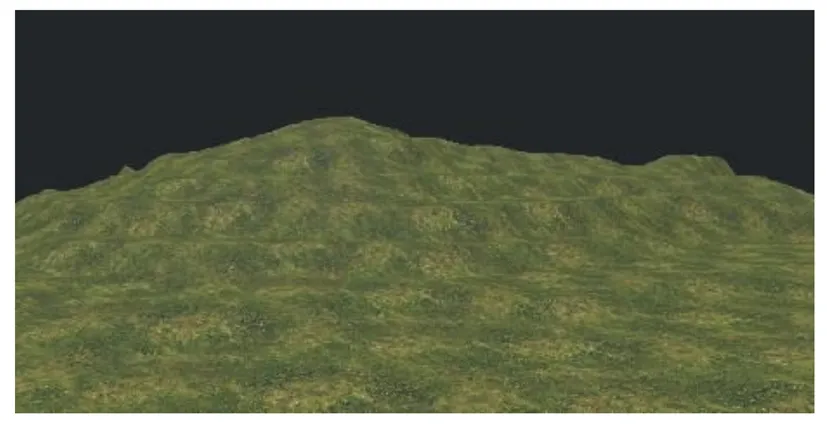
虚拟展示平台还需对药用植物的生长地形环境进行模拟,本文使用曲面细分生成技术,利用仅包含灰度信息的高度图对曲面细分生成的网格进行顶点位移操作[6]。使用高度图和曲面细分着色器生成地形的渲染管线(见图2),整个细分网格的过程全部在GPU上实现,渲染帧速率不会受到显著影响。图3显示了镶嵌因子为100,添加了材质后的地形效果。

图2 使用曲面细分着色器生成地形的渲染管线

图3 采用曲面细分技术生成的地形
2.2 天空盒与透明阴影的环境光照技术
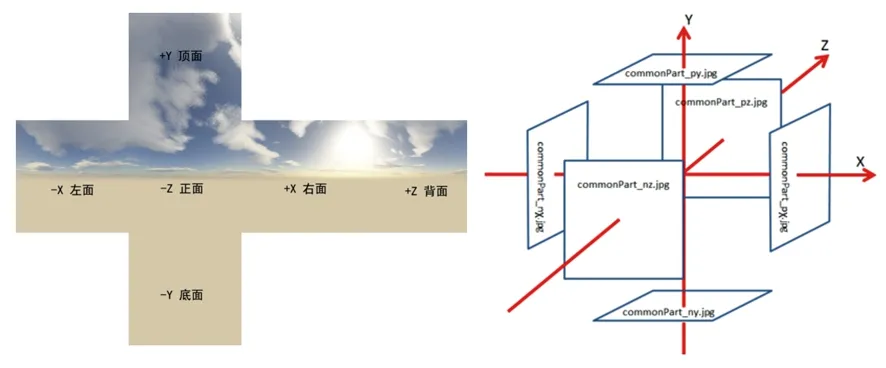
虚拟展示平台对光照环境的模拟是还原真实感非常重要的一步,为了兼顾真实感与流畅性,采用直接光照+天空盒的方式模拟环境。通过创建一盏平行光模拟日光,一盏半球光模拟环境光,简单的两盏灯光既可以达到基本的照明需求又能加快后续渲染速度。对周围环境的模拟采用天空盒技术,在一个大的立方体表面贴图实现自然环境模拟。在BabylonJS框架中天空盒采用立方体贴图,即一张纹理图像包含六个面的纹理,分别对应立方体的顶部、底部、正面、背面、右面和左面(见图4)。

图4 立方体贴图对应位置示意图
在渲染天空盒时,可使用提前深度测试,让天空盒具有最大深度,并把立方体贴图作为标准材质的反射贴图使用,设置反射贴图的坐标系模式为天空盒模式(SKYBOX_MODE),以实现直接在立方体上绘制贴图的效果。创建天空盒的代码如下:
var skybox=BABYLON.MeshBuilder.CreateBox(“skyBox”,{size:2000},scene);
var skyboxMaterial=new BABYLON.StandardMaterial(“skyBox”,scene);
skyboxMaterial.backFaceCulling=false;
skyboxMaterial.disableLighting=true;
skyboxMaterial.reflectionTexture=new BABYLON.CubeTexture(“./textures/cube/box”,scene);
skyboxMaterial.reflectionTexture.coordinatesMode=BABYLON.Texture.SKYBOX_MODE;
效果如图5。

图5 天空盒效果图
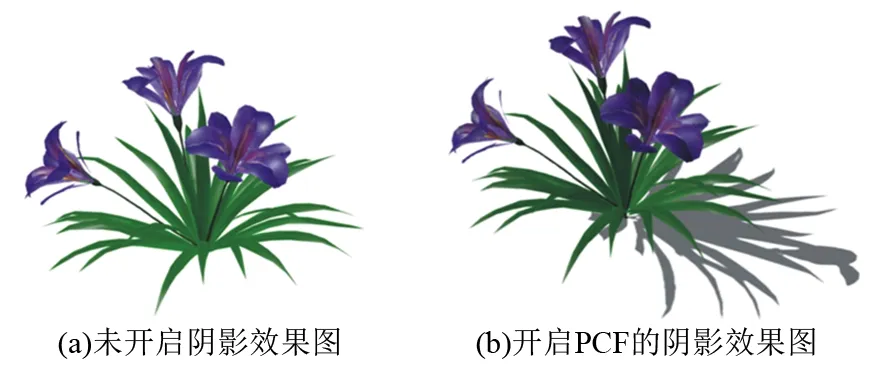
通过阴影可让观察者获得物体之间的空间位置关系进而增加场景的真实感。BabylonJS框架采用阴影贴图技术来实现动态阴影效果,生成阴影的步骤:(1)为指定灯光创建阴影生成器;(2)将生成阴影的对象加入生成阴影贴图队列;(3)设置阴影过滤类型。由于在植物的建模过程中需要使用大量的透明贴图,故在阴影生成器中设置透明阴影(transparency Shadow)属性或者自定义着色器来渲染阴影贴图以得到正确的透明阴影。图6演示了阴影贴图分辨率为1 024×1 024,过滤器为百分比近似滤波器(PCF),偏置(Bias)值为0.01,启用背面渲染与透明阴影属性的效果图。

图6 开启阴影前后的效果对比
2.3 物理渲染材质技术
应用物理渲染材质可逼真的还原物体表面与光的作用,使虚拟模型更具真实感。本文植物模型的材质使用BabylonJS框架提供的物理渲染材质,主要使用的物理渲染材质包括:反照纹理(植物表面的颜色信息,主要表示植物表面高光分布的信息)、凹凸纹理(植物表面的法线信息)、环境纹理(植物的环境光遮蔽效果)。为了逼真模拟植物叶片的次表面散射效果,需开启材质的半透明和散射开关模拟光线穿透叶片在表面多次弹射的效果。图7展示了蒲公英(Taraxacummongolicum)模型的各种纹理及使用PBR材质后的效果图。

图7 使用PBR材质的蒲公英效果
2.4 实例化和细节层次(LOD)的模型轻量化技术
植物模型数据量通常都非常大,尤其是结构复杂的茎叶类药材,要在浏览器有限的计算能力上实现PBR渲染,必须对模型进行轻量化处理。本文综合使用实例化和细节层次技术实现模型的轻量化。实例化是一种连续执行多条相同渲染命令的方法,只需发送给GPU一次模型数据就可绘制出多个物体[7]。BabylonJS框架提供了专门的实例化器对象,实现实例化功能,可为网格对象创建任意多个实例,每个实例都和源网格使用同样的材质,对实例对象进行仿射变换操作,使用实例化器创建大量副本的代码如下:
count=1000;
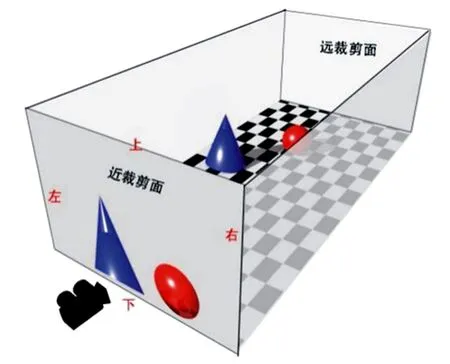
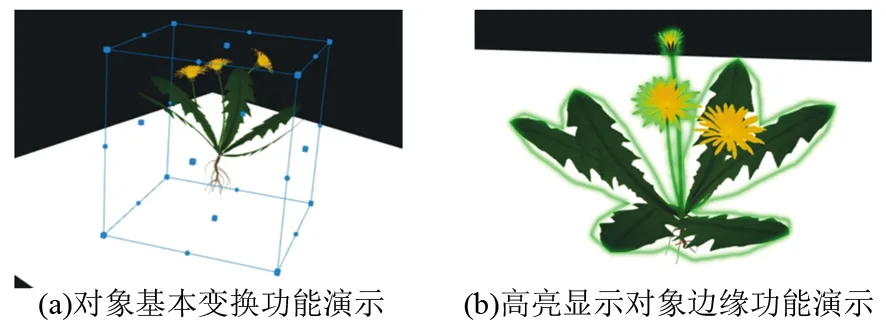
for (var index=0;index var newInstance=mesh.createInstance(“i”+index); //Here you could change the properties of your individual instance, } LOD技术的基本思想:当对象对渲染的贡献减少时,使用对象的简单版本;LOD技术的算法主要包括生成不同细节的模型对象,根据规则选择一个级别的细节模型和实现从一个模型切换到另一个模型[8]。BabylonJS框架对LOD技术提供了全部支持,并且利用框架提供的自动简化算法,异步生成模型的简化版本,不会干扰渲染过程。使用网格对象的简化(simplify)方法可快速生成模型的多个简化版本,通过指定简化质量和模型到摄影机的距离实现不同细节的选择和切换。 富硒药用植物虚拟展示平台使用到的交互技术包括BabylonJS框架提供的2D GUI(图形用户界面)对象及事件对象和应用HTML DOM(超文本文档对象模型)的事件。Babylon 2D GUI可与三维场景紧密结合,将用户界面与网格联系起来,易于编辑和后期处理。使用Babylon 2D GUI的一般流程分为:(1)使用高级动态纹理生成用户界面;(2)添加容器和控件;(3)定义控件的侦测(Observables)事件。虚拟平台使用GPU加速的全屏高级动态纹理生成用户界面,通过添加矩形容器管理多组按钮控件、颜色拾取控件等,使用的侦测事件主要包括指针进入事件、指针移出事件、指针单击事件、键盘事件、数值改变事件等。BabylonJS框架的事件对象还包括动作,通过对场景中的网格对象关联动作管理器即可注册各种动作,如使用指针按下触发器完成用户单击场景中网格对象的动作设置。虚拟平台中与植物模型的交互功能大量采用了动作事件来实现模型的仿射变换,边缘高亮显示等。 由于框架未提供鼠标滚轮相关的动作事件,虚拟平台使用文档对象模型(DOM)中的滚轮(WheelEvent)事件实现鼠标滚轮缩放正交视图的功能。公式1表示的正交投影矩阵,表明视图的显示范围与摄影机的z轴位置无关,因此正交视图不能通过调整摄影机的z轴位置改变。 (1) 若要改变场景中对象在正交视图中的显示大小,需要调整公式中的参数r、l、t和b,即近裁剪面的右、左、上、下边(见图8)。因此,通过将鼠标滚轮中的横轴位移(deltaX)和纵轴位移(deltaY)属性与参数r、l、t和b关联,可实现使用鼠标滚轮缩放视图的功能。 图8 正交投影示意图 通过收集富硒中药材聚硒能力资料,对其进行比较汇总,并根据聚硒能力选取了10种具有代表性的药用植物,提取特征数据,利用多种建模方法和建模工具完成10种代表植物的三维模型构建。 下面简述部分富硒药用植物形态特征和模型效果。 根茎类药材:鸢尾(IristectorumMaxim.),草本,根状茎粗壮,二歧分枝,叶基生,黄绿色,宽剑形,无明显中脉,花蓝紫色,直径约10 cm,蒴果长椭圆形或倒卵圆形,长5~6 cm(见图9)。 图9 鸢尾 茎叶类药材:华蟹甲(Sinacaliatangutica(Maxim.) B. Nord.),中部叶卵形或卵状心形,长10~16 cm,羽状深裂,总苞圆柱状,长0.8~1.0 cm,总苞片5,线状长圆形,长约8 mm,被微毛,边缘窄干膜质;黄色舌状花2~3,瘦果圆柱形,长约3 mm(见图10)。 图10 华蟹甲 全草类药材:蒲公英(Taraxacummongolicum),草本,叶倒卵状披针形、倒披针形或长圆状披针形,长4~20 cm,花葶1至数个,高10~25 cm,上部紫红色,密被总苞钟状,淡绿色,总苞片2~3层(见图11)。 图11 蒲公英 果实类药材:中华猕猴桃(ActinidiachinensisPlanch.),藤本植物,幼枝被灰白色绒毛,后脱落无毛;叶纸质,营养枝之叶宽卵圆形或椭圆形,先端短渐尖或骤尖,聚伞花序1~3花,花序梗长0.70~1.5 cm;果黄褐色,近球形,长4~6 cm(见图12)。 图12 中华猕猴桃 虚拟展示平台最基本的功能就是对药用植物模型从不同视角进行观察,利用BabylonJS框架的弧形旋转摄影机,用户可以通过鼠标和键盘更改摄影机的位置和半径,从而实现视角切换,创建透视摄影机的代码如下: let camera=new BABYLON.ArcRotateCamera(‘camera’,-Math.PI/4, Math.PI/2,15,new BABYLON.Vector3(0,0,0),scene); camera.attachControl(true,true,0); camera.lowerRadiusLimit=0.2; camera.upperRadiusLimit=20; camera.upperBetaLimit=(Math.PI/2)*0.99; camera.useBouncingBehavior=true; 相比于透视图,正交视图可更准确表示对象间的空间位置和大小比例。虚拟展示平台实现了利用用户界面从顶视图、前视图和侧视图三个正交视图分别观察场景的功能。将弧形旋转相机视为一个围绕其目标(target)点进行观察的摄影机,以目标对象为球坐标系的原点,半径(radius)表示其到目标点的距离,阿尔法(alpha)表示其与原点的连线与X轴正方向的方位角(纵向旋转的弧度),贝塔(beta)表示其与原点的连线与Y轴正方向的夹角(横向旋转的弧度)。贝塔沿顺时针方向增加,而阿尔法沿逆时针方向增加。通过将摄影机模式设置为正交投影,将位置设置为如图13所示的坐标阿尔法和贝塔值,并为画布注册相应的事件函数,用户可利用鼠标滚轮和键盘控制正交视图的缩放。 图13 摄影机位置示意图 实现正交视图切换与控制的部分代码如下: camera.mode=BABYLON.Camera.ORTHOGRAPHIC_CAMERA; camera.alpha=-Math.PI/2; camera.beta=Math.PI/2; camera.detachControl(); setOrthCamera(radio,radioscale,camera); function setOrthCamera(radio:number,scale:number,camera:BABYLON.ArcRotateCamera){ camera.orthoLeft=radio; camera.orthoRight=-radio; camera.orthoTop=radio*scale; camera.orthoBottom=-radio*scale; } 为了更好的展示植物各部分单体的结构特点,用户可通过鼠标对模型进行移动、旋转和缩放操作,利用BabylonJS框架提供的控件管理器(Gizmo Manager)对象可快速实现模型的基本变换功能。采用GLTF(图形语言传输格式)模型加载与实现基本变换功能的代码如下: var assetsManager=new BABYLON.AssetsManager(scene); var meshTask=assetsManager.addMeshTask(“Dandelion”,“”,“./model/”,“Dandelion1.babylon”); meshTask.onSuccess = function (task) { task.loadedMeshes[0].scaling=new BABYLON.Vector3(3,3,3); task.loadedMeshes[0].position=new BABYLON.Vector3(-0.001,0,-0.001); } assetsManager.load(); var gizmoManager=new BABYLON.GizmoManager(scene) gizmoManager.boundingBoxGizmoEnabled=true //Restrict gizmos to model assets gizmoManager.attachableMeshes=meshTask 同时虚拟平台还提供了高亮显示模型边缘的功能,当用户使用鼠标选中模型时,模型的边缘会高亮显示,清晰地区别模型与背景。此功能的实现使用了框架提供的高亮显示层(HighlightLayer)对象,通过将需要高亮显示的模型添加到高亮显示列表中,然后设置边缘颜色,最后开启渲染管线的模版测试。对象交互的基本变换功能和高亮显示边缘功能如图14所示。 图14 对象基本变换功能与高亮显示边缘效果图 为演示药用植物的生长环境,虚拟展示平台实现了一键生成大片植物的功能,即在生成的地形上创建多种类型的植物。根据植物生活环境特点将植物划分到地形的不同高度上,通过获取地形在特定点的y坐标,实现将植物模型放置在地形表面。利用实例化技术,先获取外部模型的渲染网格再使用网格对象的创建实例(createInstance)方法创建多个模型副本,同时利用框架内置的LOD技术进一步优化模型,部分代码如下: BABYLON.SceneLoader.ImportMesh(“”,“./model/”,“Dandelion1.babylon”, scene, function (newMeshes){ var mesh=newMeshes[0].subMeshes[0].getRenderingMesh();//get renderingMesh const tree=ground.getHeightAtCoordinates(0,0); mesh.position.y=tree;//Getting height from ground object //use auto LOD to simplify models mesh.simplify([{quality:0.9,distance:25},{quality:0.4,distance:50},], false, BABYLON.SimplificationType.QUADRATIC)。 图15显示了创建500株三维模型顶点个数为36 372的蒲公英和50株三维模型顶点个数为3 221 556的美丽花枝子植物模型后帧频没有明显下降的效果。 虚拟展示平台不但提供了基于WebGL的交互功能,同时将多媒体技术引入进来,通过文字、图片和动画的形式呈现有关硒元素的科普知识。为了直观演示硒元素对人体的作用,利用三维动画技术制作完成了硒元素对人体功效以及如何科学补硒的动画。应用HTML5中的视频技术将动画嵌入到虚拟平台,用户可轻松实现对视频的播放控制。 本文应用WebGL构建富硒药用植物虚拟展示的平台,重点介绍了虚拟展示平台使用到的建模技术、地形生成技术、光照环境技术、PBR渲染技术、实例化与LOD技术和交互技术,综合运用技术完成了数十种富硒药用植物的模型构建和虚拟展示平台的交互功能。通过该平台的应用,可提高大众对硒元素的重视,促进富硒中药材的推广。目前仅有10种富硒药用植物,模型库需进一步丰富,同时大型木本植物的面数较高,给浏览器的渲染造成沉重负担,因此对植物模型的轻量化处理是本文下一步的工作重点。2.5 交互技术

3 试验效果与应用
3.1 富硒药用植物模型库




3.2 视图切换与视角切换

3.3 对象交互

3.4 一键生成植物效果图
3.5 动画演示与科普
4 结束语