基于Three.js的交互式鱼类模型展示系统设计
2023-04-23王钟泽马晓飞段金荣沈楠楠何雅慧
王钟泽,马晓飞,段金荣,,沈楠楠,何雅慧,王 芸,
(1 南京农业大学无锡渔业学院,江苏 无锡 214128;2 中国水产科学研究院淡水渔业研究中心,农业农村部淡水渔业和种质资源利用重点实验室,江苏 无锡 214081)
虚拟三维鱼类模型与实体标本相比有很多优势,3D鱼类模型不仅颜色更真实,而且在制作、保存、维护等方面都有较大优势。3D模型可在网页中进行放大、缩小、平移、旋转等操作,是学习和研究鱼类的载体,在学校相关专业和研究机构中有较大的需求。
目前国内还没有专业的鱼类3D模型展示平台。过去一些学者发表的鱼类模型展示的论文在现在已比较落后,且流程麻烦。刘箴[1]研究了使用VRML和3ds Max实现虚拟水族馆的场景,VRML语言被认为比较难使用,且早已经退出市场。吕俊霖等[2]研究Flash的鱼类标本展示技术,Flash技术目前已经被淘汰。胡玉萌[3]使用Unity3D研究鱼类三维标本展示系统。段金荣等[4]使用Unity3D研究鱼类标本及标本馆场景展示技术。Unity3D效率低、且需要导出为WebGL文件放到服务器中加载,加载时间较长,无法解决用户在线上传模型等问题。在国外也有一些学者对鱼类3D展示进行了研究。Berquist[5]建立了鱼类数据库,对鱼类2D图像和一些3D内容进行展示,主要使用MRI、CT扫描、Flash、PHP等技术实现。Betts[6]用动态图像引擎技术建立了一个3D骨骼模型的网站,里面包含了许多鱼类骨骼。LEBRUN[7]使用CakePHP框架和3DHOP框架设计了虚拟标本发布和存储的在线平台供他人搭建3D展示网站使用。马来西亚大学的Yus等[8]在移动端设备创建一个VR水族馆帮助人们学习和了解鱼类,主要使用Unity3D技术进行开发。Sidlauskas等[9]发表了一篇用虚拟标本在线教授鱼类学的文章,研究了使用3D扫描建立鱼类模型的方法和建立鱼类标本网站的思路。
网页制作人员曾使用VRML、java3D、Flash3D、Unity3D等技术展示3D模型,但这些技术都存在较多问题,如需要安装插件、跨平台操作不友好、成本高、效率低等,限制了Web端3D展示和可视化技术的发展[10]。在Html5和WebGL三维标准绘图标准出现后,Web 3D技术得以实现规范统一[11]。WebGL可通过硬件加速渲染场景,使人们将现实中的物体通过虚拟环境呈现的方式更加简单,而且不需要安装插件[12]。此外,几乎所有的浏览器都支持WebGL进行三维模型展示,具有跨平台的特点[13-14]。目前基于WebGL技术的虚拟现实应用领域正在逐渐增多[15]。在国外,网页版本的虚拟现实技术主要用在建筑的漫游、城市的规划、室内设计等[16]。
本研究给出使用Three.js技术建立鱼类3D模型展示系统方案,通过此方案可快速制作3D模型展示系统,且功能较多,可节省成本,提高效率。
1 鱼类建模技术和模型轻量化
1.1 鱼类建模技术
目前建立鱼类模型的方式比较多样,可通过3D激光扫描仪直接对鱼体扫描建立模型。但是3D激光扫描仪价格昂贵,对于简单物体进行建模,投入成本太高[17]。还可以通过手机对鱼类体表全方位拍照,将照片导入类似Reality Capture、Photoscan的照片建模软件中直接生成3D模型。照片建模学习门槛低、对拍照设备要求低、可得到与真实物体极高相似的三维模型[18]。由于照片建模需要固定鱼类进行多角度拍摄,并且模型质量较大,因此这里使用3ds Max软件构建鱼类模型。3ds Max具有强大的建模功能,可创建出不同结构三维模型,在各行业中有广泛应用[19]。在建立模型时可先在网页中下载鱼类侧身照片或者自己采集鱼类侧身照片,接着在3ds Max中创建平面,并把鱼类侧身图贴到平面上。然后使用样条线绘制鱼类轮廓,并转化为可编辑多边形,再使用剪切工具连接顶点,在左视图和顶视图中将顶点拉到合适的位置,最后给模型增加壳、涡轮平滑修改器,此时鱼的半身模型就制作好了。然后在使用相同方法绘制鱼的胸鳍和腹鳍部分。
接着使用Unwrap pro插件对上面建立的模型展UV,首先选中鱼类模型的所有部分,点击修改器列表中的Unwrap pro修改器,对该模型进行展UV。当UV展好后,点击工具中的渲染UVW模板,并保存为图片格式。然后使用Photoshop软件打开UV图片,并对下载的鱼类的图片进行抠图,移动到UV展开图中合适位置。最后将处理好的UV图片给鱼类模型贴图,并添加对称修改器,此时完整鱼类模型就制作完成了。
1.2 鱼类模型轻量化
三维模型由几何信息、材质、贴图组成,为减小模型大小,需要对贴图有和几何信息进行压缩,从而利于网络传输[20]。对模型进行轻量化可通过减少顶点数量和无损压缩贴图以及使用Draco压缩工具实现。减少顶点数可通过3ds MAX中的专业优化修改器实现。贴图的无损压缩可通过Photoshop、Caesium Image Comproessor软件或者使用在线压缩网站Online Image Tool、PicDiet等实现。经过对贴图和顶点的优化后即可实现较好的轻量化效果,也可再次使用Draco压缩工具进行压缩模型,Draco压缩对模型具有较好的压缩效果,可对FBX、OBJ、GLB、3D Tiles等格式的模型进行压缩。使用Draco压缩算法可节省模型几何信息约80%的存储空间[21]。
2 系统架构与开发技术
2.1 系统架构
系统架构如图1所示。
系统采用B/S结构,由三部分组成,分别是客户端、服务端和数据库[22]。服务器端采用PHP编写,数据库采用MySQL数据库。客户端与用户进行交互,将用户向服务器请求的Web资源呈现出来。服务端负责存储数据和处理应用逻辑。数据库给服务层中的业务逻辑提供数据支持,主要任务是存储和管理数据[23]。
2.2 主要开发技术
2.2.1 Bootstrap技术
Bootstrap框架是一个优秀的前端开发框架,常被用来设计响应式网页,本身简洁灵活具有强大的可扩展性。Bootstrap框架使用HTML、JavaScript、CSS、jQuery等多种技术来实现响应式Web的开发,本身简洁灵活可扩展性强[24]。Bootstrap还具有丰富的CSS样式和灵活的栅格系统,另外当Bootstrap中的功能不能满足需求时,用户还可直接添加新功能,修改方法十分灵活。
2.2.1 Three.js技术
Three.js是WebGL架构的三维绘图框架,使用JavaScript语言编写,对WebGL进行了二次封装与扩展[25]。Three.js简化了相关接口的调用和三维绘图方式,降低了学习门槛,在可视化设计[26]、仿真系统设计[27]应用较多。Three.js可加载大多数格式的模型文件,在解决用户与WebGL打交道的同时,具较大的可自定义和扩展性。Three.js还提供了简单易懂的JavaScript API,并且集轻量化、开源等优秀品质于一身[28-29]。
3 系统设计与实现
3.1 功能模块设计
系统功能包括客户端和服务器端两部分。客户端主要实现访问者与鱼类模型的交互,包括搜索查看模型、将模型以分页的形式展示出来查看模型,本地模型在Three.js 编辑器中的导入、导出、编辑、以Mobile VR方式展示鱼类模型和用户注册登录、用户在线上传与删除模型等功能,服务器端主要负责存储数据和处理应用逻辑。系统功能设计如图2所示。

图2 系统功能设计图Fig.2 System function design diagram
3.2 数据库设计
本项目按实际需求设计了5个表,分别是海水鱼数据表(seafish)、淡水鱼数据表(waterfish)、鱼类搜索表(search)、用户表(user)、用户模型表(usermodel)。海水鱼数据表主要存储海水鱼模型相关信息,淡水鱼数据表存储淡水鱼模型相关信息,鱼类搜索表中存储所有鱼类模型信息,用户表存储用户的账号和密码,用户模型表存储所有用户上传的模型数据。
3.3 主要功能实现
3.3.1 模型搜索和模型分页展示功能
搜索功能以特定的搜索条件为基础,使用户可快速方便查找搜索事件[30]。在搜索页面中使用input实现输入框和提交按钮功能,然后通过form表单将数据提交到PHP页面中。在PHP页面中使用$_GET方式获取form表单中的值,并将数据赋值给变量。接着使用mysqli_connet()函数、mysqli_select_db()连接数据库,使用SQL语句对search表进行模糊查询,使用mysqli_fetch_assoc()函数获取查询的结果集,并将数据保存为变量。并对该变量值进行判断,如果不存在,就输出没有查到相关模型。如果查到数据使用foreach循环渲染到html代码中,点击查到的数据即可查看3D鱼类模型。
使用分页技术在网页动态查询并显示数据记录,可降低服务器负担,提高查询和现实速度,使页面美观[31]。分页展示主要用在淡水鱼标本和海水鱼标本展示页面中,可首先使用PHP连接数据库,接着编写SQL分页查询语句,并使用数组形式保存查询到的数据。然后用PHP的foreach循环将数据渲染到html代码中,接着使用PHP和html编写计算分页数目和页面跳转等部分的代码实现完整分页功能。
3.3.2 Three.js加载鱼类模型场景
Three.js引擎对三维图像渲染主要包括5个要素,既渲染器、场景、相机、光源、物体[32]。其中相机用于控制视角实现各个角度查看鱼类模型,实现用户与鱼类模型的交互。本研究使用的鱼类模型为FBX格式,需要在页面中引入FBXLoader.js和OrbitControl.js控件,使用THREE.FBXLoader().load(url,function)函数完成模型导入,并控制模型的位置和大小,使用OrbitControls(camera)将控件绑到相机上,用来控制相机的旋转和缩放。鱼类3D展示场景搭建完成后,还可在场景中添加介绍面板、视频介绍、button按钮等内容。鱼类模型展示界面如图3所示。

图3 鱼类模型展示界面Fig.3 Fish model display interface
3.3.3 Three.js编辑器实现在线查看编辑模型
Three.js编辑器是一个开源的3D编辑器,支持将本地fbx、glb、obj、wrl等格式模型导入其中,对模型进行查看、编辑或者导出为其他模型。在上传模型前可先在此编辑器中查看模型效果。目前也有一些商业公司对Three.js编辑器进行二次开发,将模型在编辑器中修改后直接上传到服务器中展示模型。这里将Three.js编辑器的代码放入服务器中可以实现对电脑中模型的查看和编辑。Three.js编辑器中模型效果如图4所示。

图4 Three.js 编辑器查看鱼类模型Fig.4 Three.js editor to view fish model
3.3.4 Mobile VR场景查看鱼类模型
Three.js可使用分屏显示的方式现实Mobile VR场景,这里使用Three.js提供的StereoEffect.js文件实现双屏显示,并使用dat.gui.js图形界面库创建菜单栏目实现双屏显示与单屏显示的切换。Three.js双屏显示结果如图5所示。

图5 Three.js双屏显示模型Fig.5 Three.js dual-screen display model
也可使用Babylon.js去实现Mobile VR场景,Babylon.js创建的Mobile VR场景界面更加美观,而且仅增加少量代码即可实现。Babylon.js实现Mobile VR场景如图6所示。

图6 Babylon.js实现Mobile VR场景Fig.6 Babylon.js implements Mobile VR scene
3.3.5 用户模型上传与展示
目前3D展示技术,多是程序开发者直接将模型上传到服务器中使用相关技术加载展示模型,实现用户在线上传展示模型比较麻烦。使用Three.js技术很容易实现用户在线上传模型、查看模型和分享模型等功能。目前3D模型格式中gltf、glb和fbx这三种最常用,因此这里实现用户注册、登录后对gltf、glb和fbx模型的文件上传与展示,其他模型的上传展示也与此方法类似。模型上传界面主要包括模型名称、模型图片、模型文件三个内容。
在模型上传页面中需要使用JavaScript进行判断,如果模型名称、模型图片、模型文件有空值就会进行提示,如果模型不是gltf、glb和fbx模型也会给出提示。在接收数据的PHP页面中,编写文件上传类,定义图片和模型保存的路径,并对上传的文件进行重命名和设置上传文件的全目录,然后将图片和模型分别保存到服务器相应的文件夹中。接着调用类中的方法,并获取上传文件的全目录。最后连接数据库,将模型路径、图片路径、模型名称和session中存储的用户名插入到MySQL表中,并使用session保存模型路径,当用户上传成功后,使用alert弹出发布成功的提示,并跳转到模型展示界面。在模型展示界面中需要获取文件路径后缀,然后使用if函数进行判断,如果是gltf和glb模型就执行gltf和glb模型数据加载和渲染到页面中的相关代码,如果是fbx模型就执行加载fbx模型数据和渲染到页面中的相关代码。如果上传模型失败,提示上传失败,并跳转到模型上传页面,让用户重新上传模型。模型上传成功后该用户可在模型管理列表里面查看自己上传的模型,也可以在用户模型界面查看所有用户模型,当用户点击删除标签的时候,可将数据库中模型路径和服务器中模型文件同时删除。
4 试验验证
4.1 系统运行环境
系统运行环境采用腾讯云轻量应用服务器配置为2核4G,操作系统为Windows Server 2012,宽带为8 Mbps,硬盘为80 GB SSD云硬盘。Web服务器为Nginx软件,Nginx实行反向代理到业务服务层,保障内网服务层的安全[33]。PHP版本为8.1,MySQL版本为5.6,网站名称为https://ringstar.top。
4.2 系统测试
(1)系统功能测试。使用手机和电脑浏览器测试各页面内容以及注册、登录、用户在线模型上传等功能,发现各功能正常可用,页面布局良好。
(2)模型加载速度测试。在服务器中一共上传了52条鱼类模型,3D鱼类模型平均大小为1M左右,测试发现网速为1M/s时,在PC端浏览器和手机端的浏览器中的模型多数都可在1 s加载出来,最迟不超过2 s。对于较大的模型如鱼类标本馆场景模型,经过对模型顶点、贴图信息和使用Draco压缩库压缩后,并转换为3D Tiles格式实现分步加载模型。此时标本馆模型大小被优化为7.2 M,在谷歌浏览器中网速为2 M/s时,第3秒时可加载出模型场景的一半,在第5秒时可加出全部模型内容,实现边加载边查看,减少了用户等待过程。
(3)模型渲染效果测试。Three.js提供了多种光源,为了使模型达到更加真实的渲染效果,需要对模型使用不同类型的光源组合。这里使用环境光、户外光、平行光3种光源组合,所有模型在浏览器中渲染出的效果不失真,三维鱼类模型颜色与贴图颜色几乎一致。
(4)不同WebGL技术加载模型方案对比。王孟博等[34]对Thrss.js、Babylon.js、PlayCanvas.js和Cesium.js
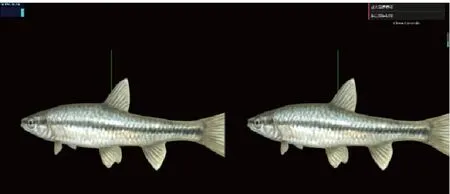
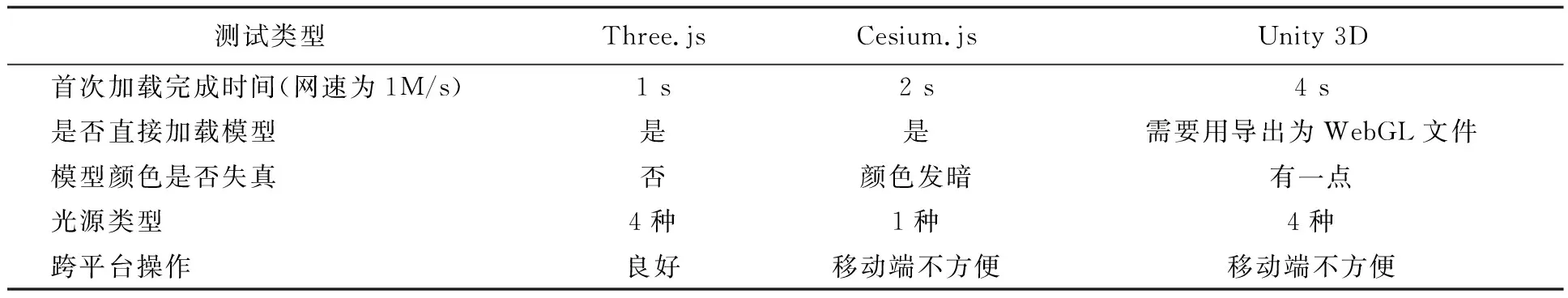
4个WebGL引擎进行比较,认为Three.js具有较高的灵活性、Babylon.js封装程度高、PlayCanvas.js适合制作游戏,Cesium.js适合制作地理信息系统。为验证Three.js在3D模型展示方面的优越性,本研究对Three.js、Cesium.js和Unity 3D三个技术进行了测试。分别测试使用Three.js、Cesium.js和Unity 3D加载麦穗鱼模型的速度、渲染结果等,试验中采用麦穗鱼的3D模型大小为553 kB。结果参考表1。

表1 不同3D展示技术对比Tab.1 Comparison of different 3D display technologies
4.3 试验结果
本系统基于three.js设计的3D鱼类标本展示平台,采用B/S架构,使用户可以随时浏览鱼类3D标本,可以克服鱼类教学中缺乏直观性和场所不灵活的问题。在系统开发过程中根据实际需求进行了分析,设计了用户需要的功能。分析了现有的方案,并测试了一些常用的技术方案进行对比,确定了用户体验更好的开发框架。
试验中首先对鱼类建模技术和鱼类模型轻量化技术进行了研究,采用了合适的鱼类建模流程,可快速建立鱼类3D模型并节省成本。在模型轻量化技术中,直接在建模过程中就对模型和贴图进行压缩,可直观查看模型顶点数量和外观色彩的变化,达到了较好的效果,避免了其他压缩工具使用命令行方式无法及时查看模型颜色和顶点信息的变化,较大提升模型优化效率。此外直接对贴图进行无损压缩和在3ds MAX中直接修改顶点的数量也可实现和Draco压缩类似的优化结果。对于较大鱼类3D标本馆场景模型,采取建模时就对模型优化,再使用CesiumLab软件进行Draco压缩和转化为3D Tiles格式,CesiumLab采用可视化方式处理模型,使用Draco和3dtiles工具则需要在GitHub下载相应代码并使用命令行方式处理模型。使用上述方式处理模型可以提升模型轻量化效率,而且实现了模型分布式加载。此外由于浏览器的缓存功能,使3D模型在二次加载时不需要通过网络下载可直接加载。在模型优化方面还可使用压缩包的形式进行优化,关峰[37]将模型转化为gz压缩格式,将模型在浏览器中自动解压提升加载速度。
在设计该系统时,考虑到设计的3D鱼类模型数量不是太多,模型搜索和列表展示采用PHP动态渲染技术,鱼类3D模型展示界面采用静态数据,方便直接修改页面光源和添加其他功能。用户模型展示界面,所有功能均采用PHP动态渲染技术,提高页面复用性。在鱼类3D场景展示中,研究了网页中3D标本交互的方法,将所有3D模型的坐标原点设置为0,这样在展示模型时即可围绕自身进行旋转、平移、缩放,达到较好的交互效果,还可以通过JavaScript在页面添加需要的功能,扩展性较高。如果想要使用实现类似mobile VR的效果可以采用three.js提供的双屏渲染插件或者Babylon.js库。最后系统实现了在线上传不同格式的3D模型和展示不同格式3D模型的方法,可满足使用者在网页中展示鱼类3D模型的需要。另外由于页面采用响应式设计,使系统页面在电脑、平板和手机端都可进行良好展示。
4.4 结果分析
刘箴[1]的方案需要装VRML插件,吕俊霖等[2]和Berquist等[5]的方案需要装Flash插件,田应平等[36]的方案需要装Silverlight插件,胡玉萌[3]、段金荣等[4]的方案需要下载Unity Web Player、ActiveX插件,Betts等[6]的方案属于对高清图像的动态展示。本方案与上述方案相比,直接加载3D模型使得开发流程和开发效率也得到提高,还可以实现VR功能和跨平台使用。目前Three.js技术在展示3D模型方面有较多研究,如展示3D解剖模型[37]、构建极地陆生植物3D数据库[38]、机电产品展示[39]、艺术品展示[40],但是在研究鱼类标本展示系统方面还未见报道。该系统的构建可良好地展示鱼类的形态学特征,为研究不同鱼类间3D形态提供了基础数据,还解决了鱼类实体标本占用空间,不易保存,在制作和保存中容易破坏鱼类形态学特征的问题。该系统在互联网中呈现大量复杂鱼类3D模型,使数据可被广泛地浏览,同时还可满足鱼类教学和研究机构的学习和使用,具有良好的推广价值。
5 结论
使用Three.js与其他技术结合构建鱼类3D模型展示系统,解决了以往鱼类模型和室内标本馆场景需要安装插件查看、3D展示系统无法跨平台访问、缺乏用户在线上传模型、鱼类可视化场景功能较少的问题。本系统实现了一套比较完整的鱼类3D标本展示系统,针对系统的各个功能进行了测试,验证系统不存在缺陷,可流畅运行与使用,达到了预期开发目标。但是系统仍存在一些不足,鱼类3D交互页面功能不是很多,用户后台界面需要改进,系统构架没有考虑大规模用户、高并发场景和模型数据加密传输。下一步可在鱼类模型展示页面添加测距和动画功能、研究用户提交模型时自动压缩模型等技术,使用对象存储技术存储模型和研究模型加密技术。
