基于微信小程序的评价工具设计*
2022-10-04王渊博马世鹏
王渊博,李 晶,马世鹏
(西安邮电大学 通信与信息工程学院,陕西 西安 710121)
0 引言
近年来,小程序已被应用于课程教学[1-2]、数字校园[3-6]、运维监控[7]与测量系统[8]等方面.微信用户规模广,并且依赖于它的小程序又是轻量化的应用[9,10],与HTML5和App相比,微信小程序在手机应用开发上具有明显优势[11].
本文设计一种基于微信小程序的学生劳动评价工具,试图实现学生劳动教育的过程性和实时性评价.
1 需求分析
本研究的核心功能是对中小学生的劳动行为进行记录和评价,为了更具广泛性,将评价类别扩展到多方面的校园行为,如仪容仪表、课间活动、到校与离校纪律等.主要内容有:
(1)建立学生二维码.二维码所含信息为学生的编号、姓名、年级、班级信息,不含其他隐私信息.二维码印制或贴在校服上.
(2)当教职工在校园中发现学生的特定行为时,通过小程序扫描学生身上的二维码,识别学生信息,然后在小程序中对具体行为进行实时记录,并给出赞扬或批评结论.
(3)统计和展示评价内容.存储评价记录,并分类展示全校、个人的评价记录,形成学生的过程性评价材料.评价数据可导出存档.
2 总体设计
2.1 客户端
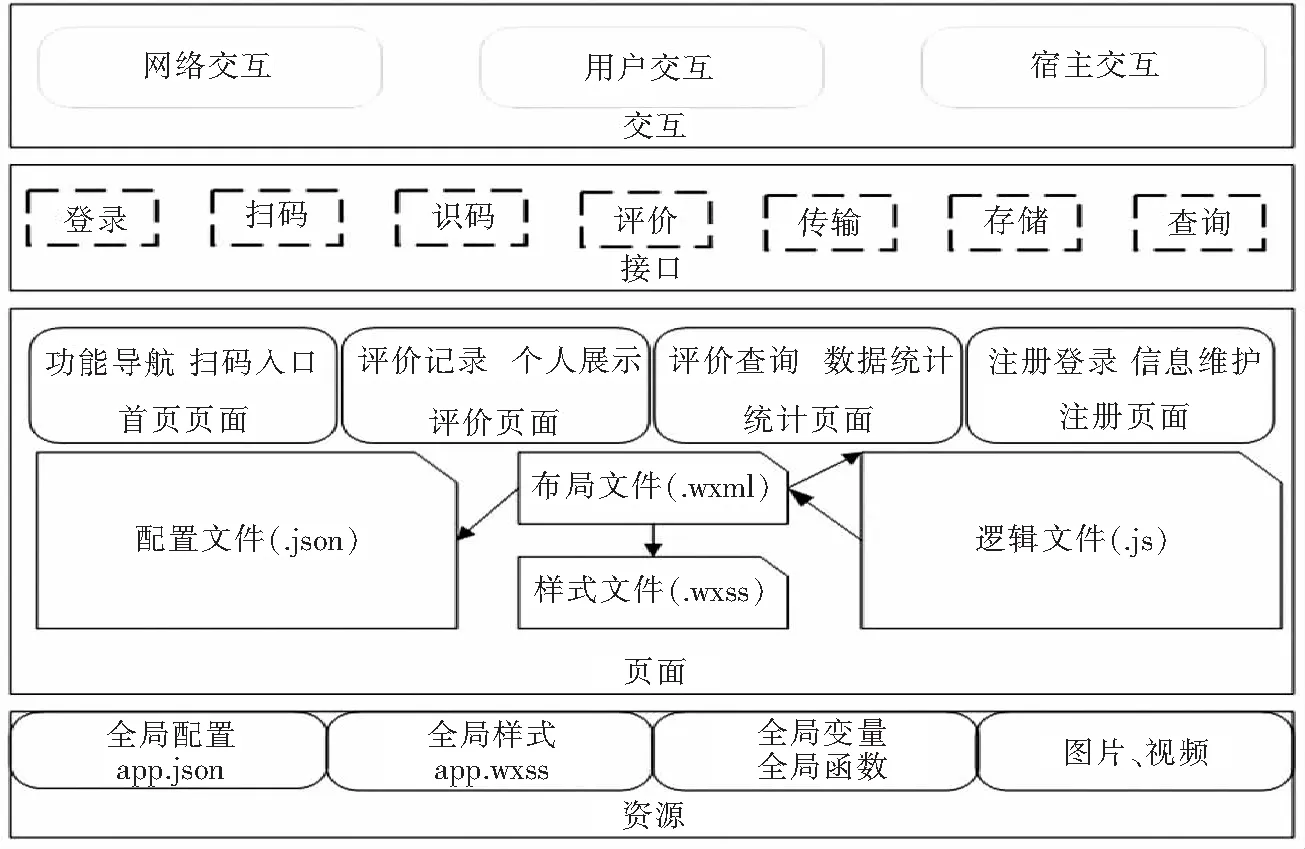
小程序作为客户端,采用视图层,逻辑层分离的开发模式,视图层用于展示内容,获取用户输入等,具体对应于各页面的wxml、wxss源文件[12];逻辑层用于实现业务逻辑,包括网络请求、数据处理、缓存管理等,对应于各页面的js源文件.总体设计结构如图1所示.

图1 总体设计结构Fig.1 Overall design structure
小程序主要有四个页面:首页,提供扫码功能和其他页面的导航功能;评价页,针对某个学生记录其行为并做出评价;统计展示页,展示学生个人的评价记录和对全校的评价数据作统计;个人中心页,进行注册和个人信息维护.小程序呈现的每个页面都以四个形式化文件存在:wxml布局文件、wxss样式文件、java script交互文件、json配置文件.
2.2 服务端
服务端主要实现业务数据处理、数据存储等功能.服务端基于J2EE技术开发,采用MVC分层设计模式,分为控制器层、业务逻辑层、数据访问层,各层均面向接口编程.控制器层负责解析HTTP请求并向客户端返回数据,如评价内容提交请求、注册登录请求等;业务逻辑层实现具体的业务规则,如评价内容提交流程、评价数据格式、评价查询条件等;数据访问层进行数据库的操作.各页面的js程序向服务端进行业务请求后,服务端的控制器层受理请求,然后依次调用业务逻辑层、数据访问层的方法,实现业务请求的响应.
3 功能实现
基于小程序的网络服务的业务流程是这样的:小程序页面向服务端发起数据查询和数据提交请求,服务端进行数据处理与数据库访问,然后将响应数据返回给小程序展示[13].下面按照这个过程介绍软件功能的具体实现,由于各业务模块在实现时遵循同样的设计模式和程序结构,因此以不同的模块为例来说明实现的方法.
3.1 网络请求
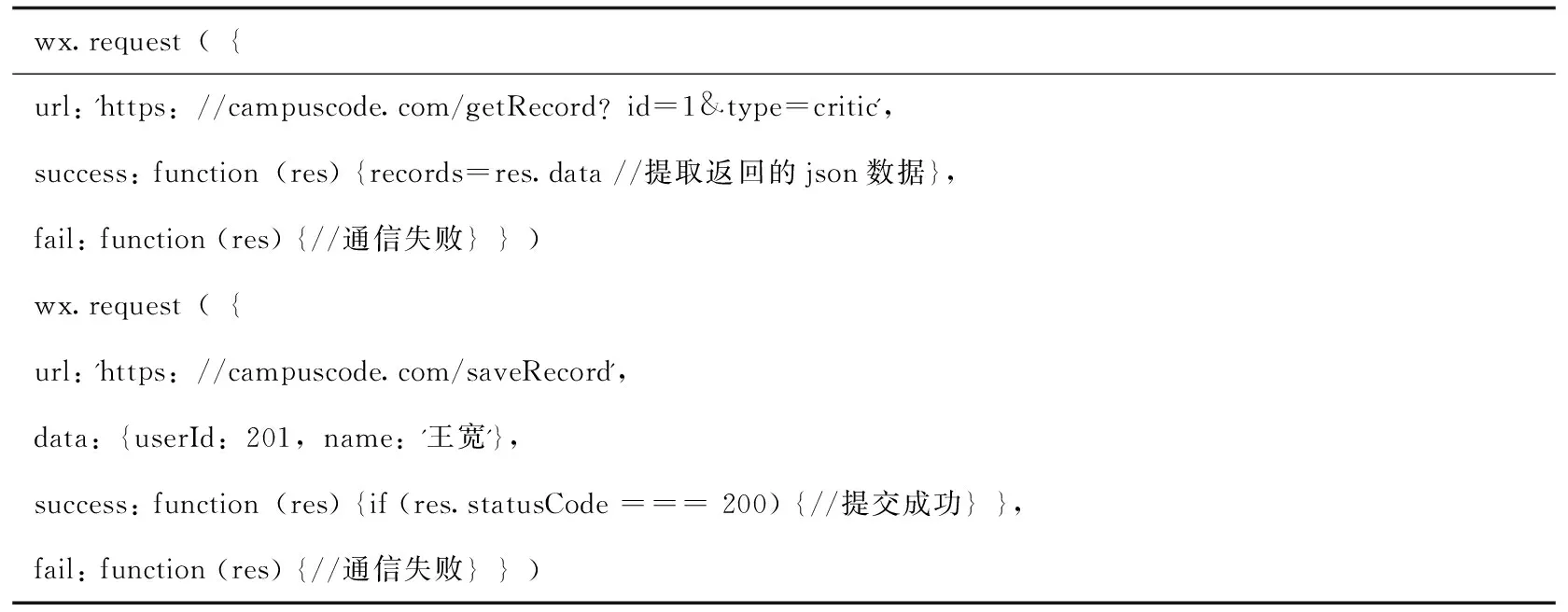
3.1.1 请求与响应虽然小程序与服务端进行网络交互的内容不同,但网络通信的方式却是相同的.小程序通过wx.request接口向服务端提交和拉取数据.代码基本结构如表1所示.

表1 网络通信基本结构
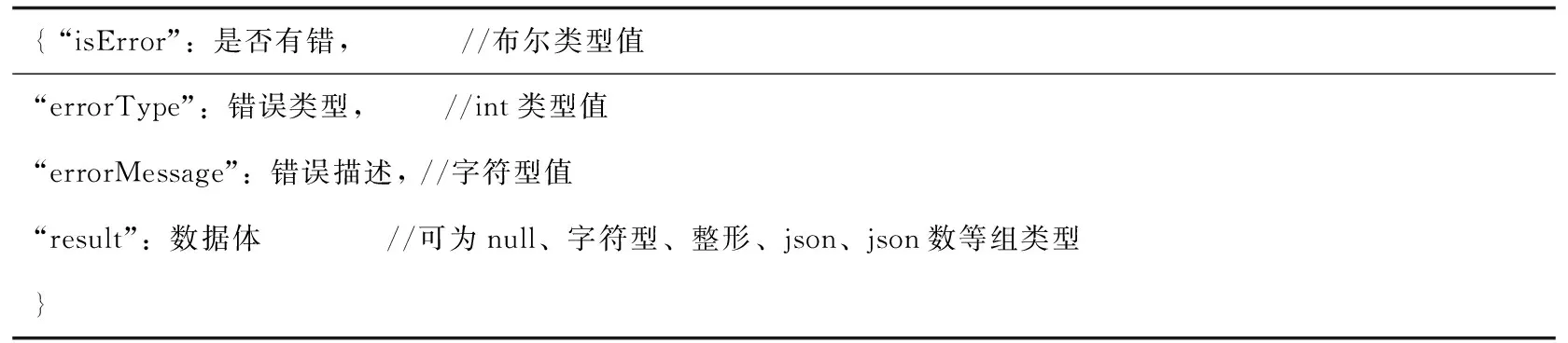
服务端会对请求做出响应,响应数据包含在上面的“res”中,res.data包含了有效的响应数据,以json格式进行存储,如表2所示.

表2 响应数据格式
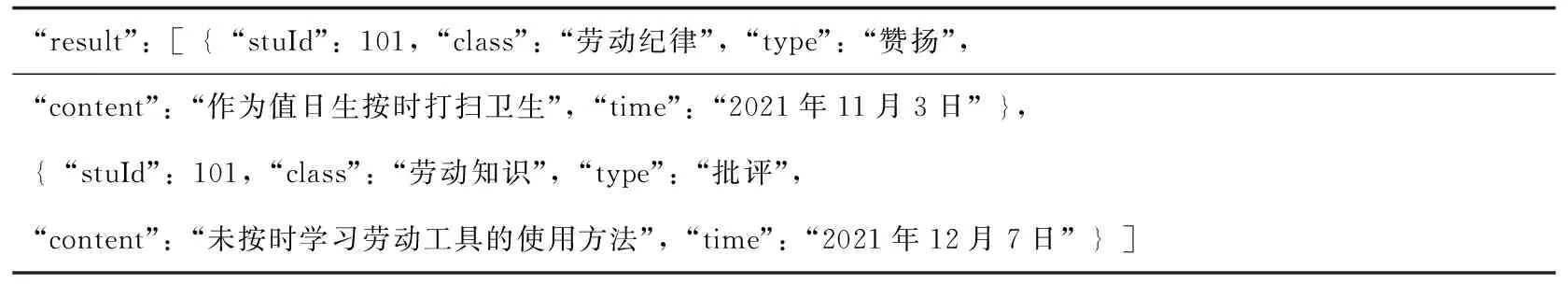
result的值可以是多种类型,如果是做删除操作,那么可以是整形值,用1表示成功,0表示失败.如果是查询操作,就需要返回查询结果,以查询学生评价记录为例,操作失败时result赋值为null,操作成功则赋值为json数组,如表3所示.

表3 数据体result的json数据格式
3.1.2 cookie管理本设计规定教职工初次使用小程序时需要注册登录,登陆成功后才会被授权使用小程序的扫码和评价等功能.通过cookie机制可以使登陆成功的状态具有一定时效性,在时效内无须重复登录就可以访问服务端资源.通过模拟浏览器中cookie的实现,与登录相关的cookie信息设计为:name=“campus.username”,value=“登录用户名”,path=“/”.path的值设为“/”是为了在请求与用户关联的资源时,能够将登录相关cookie发送出去,例如要访问评价记录,它的资源路径为/comment,客户端首先提取需要发送的所有cookie,包括登录相关cookie,然后检测这些cookie是否在有效期,若有效则发送,若失效则不发送.服务端收到登录cookie信息后,重新设定cookie有效时间,然后将此cookie封装到响应头中发送给客户端,这样cookie的有效期就得以更新.
3.2 服务端分层设计不同的业务模块,在服务端都是按照控制器层、业务逻辑层、数据访问层三层来设计,下面分别介绍三个层次的设计方法.
3.2.1 控制器层小程序端发起的网络请求,首先是经过控制器层处理.控制器层由不同业务模块的Servlet类构成,它们继承自HttpServlet,在doGet()和doPost()中分别处理get请求和post请求,与请求有关的信息封装在HttpServletRequest类中,以上两个方法是请求受理的入口,在其中获取客户端传递的参数值和数据,交由业务逻辑层处理,然后将处理结果再反馈回来,最后服务端对客户端的请求做出响应,响应由HttpServletResponse类完成.下面以扫码识别业务模块为例,介绍控制器层的处理过程.
学生二维码作为身份识别码,包含学生的基本信息,以json数据格式组织,如{"id":6,"grade":"2","class":"2","name":"胡飞"},表示编号为6的2年级2班的胡飞同学.通过调用小程序接口wx.scanCode()扫描二维码,识别出基本信息后,会以学生id作为查询条件再向服务端请求匹配更多的学生信息.
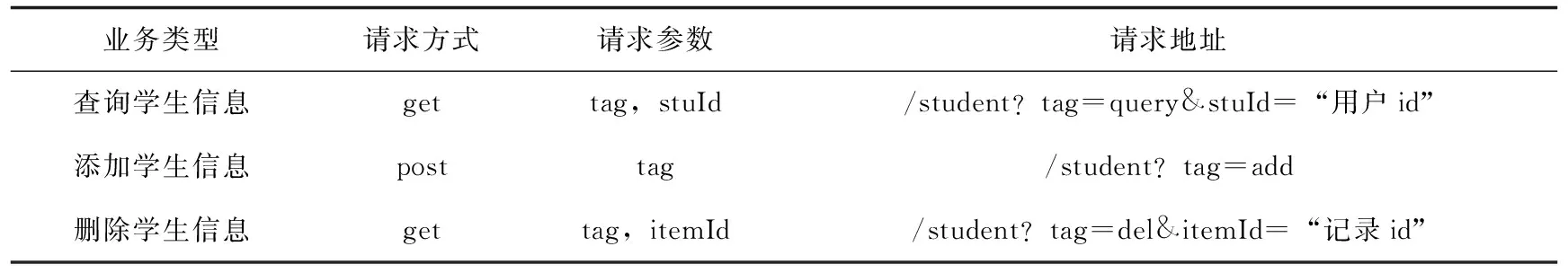
学生信息资源地址为“/student”,操作包括查询、添加、删除,如表4所示.

表4 学生信息业务请求接口
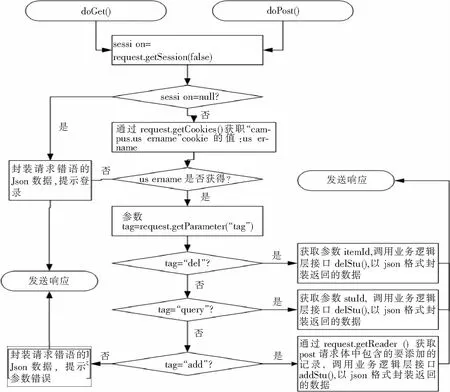
控制器层的处理过程如图2所示.

图2 学生信息业务控制器层处理流程Fig.2 processing flow of controller layer of student information business
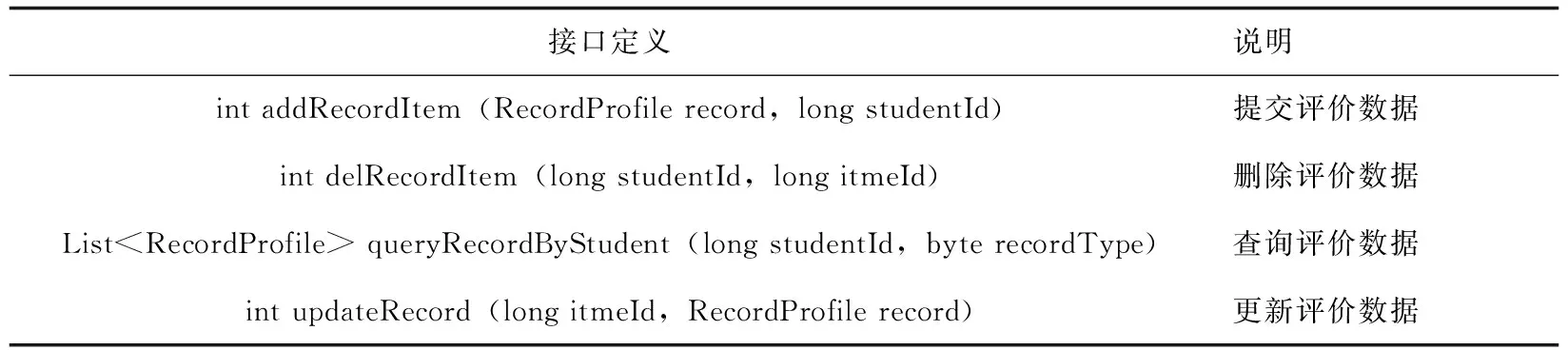
3.2.2 业务逻辑层控制器层根据业务请求类型进行业务分发后,业务逻辑层就要去处理业务.以评价记录模块为例,业务逻辑层接口定义如表5所示.

表5 评价记录模块业务逻辑层接口
接口参数使用java bean(RecordProfile)传递数据,这些实体类的属性与相应的数据库表中的字段对应.这些评价记录接口,用于数据增、删、改、查,最终要调用数据访问层对应的接口方法,将返回值交由控制器层处理,如查询学生所有的评价记录,业务逻辑层调用List
3.2.3 数据访问层数据访问层的主要任务是实现数据的“增、删、改、查”,它的接口通常与业务逻辑层的相对应,在其中要构造操作数据库的sql语句.
从数据库得到的数据,根据不同的用途封装成不同的形式,如:全校评价记录统计,需要用实体类封装,然后放入List集合中;学生、教师的基本信息,需要用实体类封装;用户的登录状态信息,只需要将部分字段值封装在Map类型.以评价模块为例,该模块主要涉及评价记录的添加,接口定义为:Int addRecordItem(RecordProfile record,long studentId),一个参数是评价信息RecordProfile ,另一个是学生身份信息studentId.当业务逻辑层的接口调用addRecordItem后,它最终要去调用数据访问层对应的接口方法insert(final String sql,Object args),sql参数代表数据库操作语句,它的值需要构造:"insert into record_profile(student_id,record_type,record_class,record_content) VALUES(?,?,?,?)",其中“?”变量代表的值来源于实体RecordProfile相应的属性值.
3.3 页面展示
小程序在数据展示时涉及两个问题,一是数据的获取,二是页面的设计.数据获取与显示可以是直接从服务端请求数据并显示,也可以从本地缓存读取数据显示,前者已经做了介绍,下面就来介绍数据缓存和页面设计的方法.
3.3.1 数据缓存为了减少网络请求次数,可以将一些数据缓存在本地使用,如教师与学生信息、评价类型信息等,但对经常变化的数据,则不能进行缓存,比如实时评价记录.在进行缓存时,为特定的业务请求定义一个缓存时间,过期后需要重新发起网络请求并更新缓存,未过期则直接从缓存获取数据.除过缓存过期时要更新缓存,在进行一些添加、删除、更新数据的请求时也要进行缓存更新.如本设计的评价记录业务模块,在对学生行为评价前,通过网络请求查询到的评价记录可以进行缓存,只要不添加新的记录,那么页面上展示的记录就是从缓存获取的,但是若用户要删除或添加一项记录,那么在网络请求成功后,在本地的缓存记录中同时要添加或删除这一项记录,使得本地数据与服务端的保持一致.另外,在用户点击刷新按钮等强制更新情形下,不管缓存有没有过期,都需要重新请求数据,更新缓存.
本地缓存可以存储在微信小程序的用户空间中,写入缓存时调用wx.setStorageSync().如要对“批评”记录进行缓存,在wx.request的success函数中添加代码:wx.setStorageSync(‘critic’, records),相应地,如果要读取这部分缓存内容,则调用接口wx.getStorageSync(‘critic’)来实现.
3.3.2 界面设计
(1)页面模板
界面的布局和样式主要由每个页面的wxml文件和wxss文件决定.由于本设计中的每个页面的框架结构都是固定的:顶部导航栏,采用系统的设置,包括回退键、标题名称;中间部分的内容由各个页面决定,代表着页面的功能;底部导航栏,四个导航选项分别为四个页面提供入口.这种布局结构可以模板形式存在,不同的页面在此基础上进行扩充和具体化.
(2)视图组件
首页页面聚焦扫码功能,使用image组件及bindtap属性处理用户的点击扫码行为.对于评价页面,需要展示学生的基本信息,以及被赞扬和批评的次数,还要选择评价类型和评价结论,记录具体行为等.统计展示页面,用于展示从网络或缓存提取的数据,内容动态增加.这两个页面中包含的元素较多,通过使用滚动视图scroll-view,依赖wxml的动态渲染技术,通过标签属性wx:if和wx:for进行内容的筛选和重复渲染,使得显示内容随着数据的增多而自动扩展.在对评价类别做选择时,使用picker-view组件可以给用户呈现一个内容选择视图,并不全部显示可选择的项目,而是在滑动时可见,这样就能够节省页面空间,通过为picker-view组件的bindchange属性指定的事件处理函数,在用户选择项目后能够对选择的结果进行识别和处理.
4 实际应用
图3所示为评价工具实现的部分页面,所有页面都使用前述的模板框架,分为顶部导航栏、中间主体功能区、底部导航栏.图3(a)为进入小程序后首先呈现的页面,通过点击“扫一扫”图标,启动扫码识别功能,在正确解析学生二维码包含的信息后,跳转到图3(b)所示的评价页面,该页面显示待评价学生的姓名、班级、被赞扬和批评次数等信息,用户可以选择评价类型,如劳动评价、仪容仪表、课间表现等,然后根据这些一级类型目录进一步选择二级类型,之后选择记录类型,包括赞扬和批评,最后输入具体的事件并提交,这就是一次完整的评价过程.提交成功后,跳转至图3(c)的个人评价记录页面,展示学生被评价次数、具体评价内容的记录,如要继续评价,点击顶部回退键返回到评价页面.在评价页面中,还可以通过点击赞扬次数和批评次数图标,分别跳转到学生的赞扬和批评记录展示页面.在所有页面的底部导航栏,都可以通过点击导航栏中的图标,进入相应的功能页面,包括全校赞扬统计页面、批评统计页面、个人中心页面、首页.所有的记录数据作为评价的事实依据,都保存在数据库服务器上,并能够以表格形式导出,便于统计和分析.
5 结语
劳动教育评价微信小程序符合当前中小学劳动教育评价的要求,实现了过程性评价和事实依据的统一.本研究基于微信用户广泛和小程序易于使用的特点,采用小程序平台最新的框架技术,将传统的纸质评价转变为信息化评价,使得评价过程更便捷和有效.与其他从思想、模式、方法等方面对劳动教育评价开展的研究不同,本研究是从技术层面的设计和实现展开的,设计的成果得到了需求学校的认可和试用.随着智慧校园建设的进一步推进,如何与校园其他智慧应用场景相融合,使得基于学生身份二维码的评价功能得到扩充,评价数据得到共享,不同应用系统得到连通,是下一步研究工作的方向.