秩序感在现代交互设计中的应用
——以网页中的版式设计为例
2022-08-26张宇
张 宇
(中国矿业大学 建筑与设计学院, 江苏 徐州 221000)
0 引言
我们按照自然规律生活,生物秩序是艺术秩序的基础,有序的设计以自然秩序的自然满足人们的审美和心理需求。
科技的发展使人们对于视觉的观感有了更严格的要求,对版式设计有了更严格的要求,因此,秩序感的设计应运而生。 秩序感的设计, 强化了给用户带来的视觉感受,同时,接收视觉信息后更关注用户行为反馈。 秩序感在网页设计中的应用不仅增强了网页的秩序性, 还能让用户对网页的内容与构成轻松的了解,增强了阅读的便利性。
1 源于自然与生活的设计秩序
人类生活在社会规律中, 与自然的关系密不可分。正如宗白华先生所说:“中国人在天地的动静、 四十的节律、昼夜的来复,生长老死的绵延中,感到宇宙是生生而具条理的。”在原始时代,人类通过打磨和打磨石头来创造遵循一定规律的图案。 随着主观意识的出现,原始人将形状和大小相似的石头和骨头连接起来, 创造出原始的装饰品。 这种有序的组合就是人们审美的心理结构。
许多生活规律都离不开秩序感。 城市动脉两侧的摩天大楼,等距的楼梯等。 人们在这个社会环境中创造秩序,根据各种需求创造美好的秩序。 这种美的秩序,艺术的秩序,影响着我们的生活,提高了我们的生活质量和理想主义的领域。 各种秩序丰富了我们的生活,同时也以丰富多彩的方式丰富呈现出了艺术。
2 秩序感在网页版式设计中的产生
网页版式是根据科学和艺术的原则, 在网页画面中进行文本和图形的排列。 在网页中,图形和文本的布局产生了秩序感,它不但符合人类的视觉审美规律,并且符合秩序美感的规律。 网页这个概念出现也不过三十年的时间,版式风格更是丰富多彩,网页版式中最常见的的三种风格,即古典风格、网格风格、自由风格。
古典风格: 古典风格的版面是严格的遵循对称平衡的, 并且遵循统一的规格与尺寸, 各元素之间的间距统一,给人以优雅精美的心理感受。
网格风格: 网格风格的版面采用大小比例相同的网格为版面基础,提供了标准的尺寸与规格,按照网格来排列文章、标题、图片等。 它使网页看起老更有秩序,一直到现在,它仍然是现在设计中广泛适使用的一种网页排版方式。
自由风格:自由风格的网页版式布局是不固定的,网页中的各种元素自由编排,这种布局注重空间与留白、正负形之间的关系,布局丰富多样。
从古典风格注重具有装饰性的线条, 到网格风格简介与功能为首的理念, 再到自由风格注重丰富又多样的布局, 秩序感的概念与其相应的原则越来越多的融入到网页版式设计中。
3 秩序感在网页版式设计中的存在与特征
3.1 网页版式中秩序感的规律性
网页的设计风格是由文字、图像以及色彩所决定的,表现出来有规律的秩序感。相对来说,具有一定代表性的是北欧简约风格的网页设计,与波普式自由设计风格。斯堪的纳维亚简约网页设计风格布局遵循机械化的几何顺序,并以严格和标准化的方式组织元素。 可以看到,布局具有严格的“骨架”功能,强调理性秩序。流行风格的自由设计风格强调传达网页的个性, 看似随意的摆放其实遵循一定的规则。
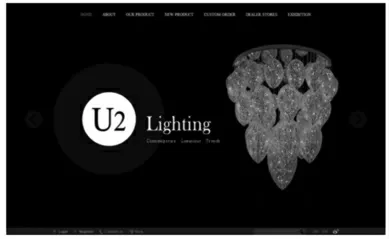
图1 是U2 Lighting 的网站首页, 该产品走的是高端设计风格, 所以在网页风格上选择了北欧简约的设计风格, 采用的左右对称式构图, 导航栏的字体使用了和logo 相同的衬线体,统一的间距, 黑白灰为主要色调, 这样既突出产品的特征也创造出了神秘的气氛,使网页传达的产品信息更加直观。

图1 Lighting 网站首页
3.2 网页版式中的平衡感
网页中版式秩序的最基本的特征就是平衡感, 单调的网页很难吸引用户的视线。 从网页版式的角度看,理性的布局会使这种平衡感更加明显。 这种平衡感是通过文字、图形、色彩相互组合、搭配体现出来的。 自由、随性的网页版式其平衡性是体现在适度的对网页版式进行改变。
图2 是Lumix 相机的首页,版式采用的中规中矩的左右构图对称构图, 相机处于画面的正中央,相机周围进行了大量的留白,提升了页面的呼吸感,色彩上采用经典的黑白色,背景添加了底纹,丰富画面的同时又使网页具有灵动性。 整个网页层次明确、产品突出,提升了用户对页面的视觉好感。

图2 Lumix 相机网站首页
4 秩序感在网页版式设计中的应用
秩序感的原则是网页版式设计中条理性的来源,条理性可以使用户在浏览网页时沿着一定的顺序阅读。 如图3 所示, 用户在浏览网页时,习惯以从上到下的顺序,然后从左到右进行浏览。 所以在进行设计工作的时候,最关键的信息基本上都是放在画面的顶部或者左边,通常这个部分都是网页的导航栏, 一般政府或者企业类的网页会使用这种版式。

图3 用户阅读顺序习惯示意
图4 是Komosition 的首页, 用户在浏览网页时首先会看到最具有视觉冲击力的信息,就是画面中的表盘,这也是页面传达的最重要的元素, 秩序感增强了它的视觉效果。随着视觉引导线进性移动, 可以使用户更有兴趣的去浏览网页, 也使网页中的版式更具有条理性与针对性。

图4 Komosition 手表首页
图5 是MOTIVE的首页, 网页采用了对角式构图, 运用了经典的F 式布局,舍弃了网页普遍使用的左右对称式构图,将文字与图片进行了中心对称式放置,在拥有秩序的同时也使整个网页的画面充满艺术的氛围。 同时,这种F 式布局的版式也尊崇从左到右、从上到下的浏览顺序,有着非常强的条理性,便于用户的浏览与交互使用。

图5 Motive 的首页
5 格式塔理论在网页版式设计中的应用
格式塔理论是西方心理学的重要理论之一, 对现代的网页设计有非常大的影响。了解用户主观意识,不仅可以帮助设计师设计出更适合用户的网页, 并且还可以使画面中的每个元素、各种布局都有严谨的理论依据支撑。库尔特·考夫卡在《格式塔心理学原理》中就提出“眼脑作用是一个不断组织、简化、统一的过程,正式通过这一过程,才产生出易于理解、协调的整体。 ”简单来说,我们的主观意识会自动的将复杂或相同元素简化为一个易于阅读的整体,用格式塔理论设计网页,可以提高设计师的工作效率,同时也可以营造网页的秩序感。
格式塔理论是网页设计中运用的最多的心理学理论,主要包括:相似原则、接近原则和闭合原则。
相似原则: 人的潜意识会将视线范围内的一些相似元素看做成一个整体,甚至都不需要文字提示,我们的主观意识会把相同的元素整合。在网页版式设计中,这个是被经常使用的原则,如图6 搜狐视频的横向导航栏,为了区分一级导航和二级导航栏, 分别使用了红底白字和白底黑字。 如图7 淘宝的横向导航栏,“天猫、聚划算、二手”这三个分类则使用了加大的橙色字体, 与其它的分类进行区分,虽然在同一导航栏,但通过这个方法使三个分类区分,也是整个网页的层次得到了增强。

图6 搜狐视频网站导航栏

图7 淘宝网页导航栏
接近原则: 各元素之间的相对距离会影响我们感知他们是否组织在一起, 接近的物体会被我们认为是一个整体。 如图8 所示,没有什么标注,人们的主观意识就是把它当作是左右两组。图9 是一个在线杂志的网页,这是一个典型的接近原则的案例。整个网页的版式严谨的按照网格系统进行布局,页面中没有出现线条或者框架来划分,但通过接近原则可以看出网页被划分成了五组。顶部导航栏与logo 是一组,左侧列表文字相互接近、间距相同很明显是一组, 右侧大面积的图文有着一定的关系是一组, 右上角的订阅按钮虽是次要区域, 但他依然是网页中不可缺少的,也是一组,其它的例如网站链接、底部按钮也是一组。 接近原则使网页更流畅精准的传达信息, 同时也增强了画面的秩序美感。

图8 接近原则示意图

图9 线上杂志首页
闭合原则: 当视觉元素不是完整的整体时,却仍然能被人识别出来,这种情况在图标设计中应用的比较多。 如图10 实际上是三条线段,但人们会主观的认为他组合形成了一个三角形。

图10 闭合原则示意图
6 秩序感对网页版式设计的启示
秩序感来源于自然界, 而秩序感先于网页布局的设计,网页设计中的秩序感是有一定规律的。网页布局丰富多样,但都有一定的规律。常用的网页布局排序方法主要有对比、留白、平衡等技术。对比度可以增强图像效果,突出重要的视觉元素。留空可以简化图像的复杂性,增加空间感。 平衡是根据特定规则放置每个视觉元素以匹配颜色和形状。 它起到沟通的作用,并赋予网页一定的顺序。
网页的整体美感是通过设计、前端、配色、媒体和网页呈现的内容来实现的。 各方面的不足指出都会影响整个网页的秩序和美观。 设计是网页上的一个非常重要的环节,它是在网页上传达信息的最重要途径之一。根据不同网站的属性,设计相应的网页版式布局,可以更好地传达信息,提高网站的视觉效率,促进人机交互的发展。
7 结束语
秩序感在网页信息的传达过程中起到了一定的保障作用,因此,将网页设计都呈现出秩序感对网页信息的传达至关重要。在当今社会,秩序感的设计已经与网页设计融为一体,而在网页信息平台上,秩序感已经成为网页进行信息传达的基础设计法则。因此,网页版式设计中的秩序感尤为重要,它不仅符合人类视觉运动的一系列常规,同时,能带给用户又优质的交互体验感。
