基于微信小程序的日记记录平台的设计与开发*
2022-03-21罗炜林狄思晓
罗炜林, 李 甜, 狄思晓, 余 瀚
(南京邮电大学 计算机学院、软件学院、网络空间安全学院, 江苏 南京 210023)
0 引言
微信小程序是腾讯公司于2017年1月发布的微信应用平台, 是一种不需要下载安装即可使用的应用。微信官方对小程序的功能描述是它实现了应用“触手可及”的梦想[1]。微信小程序与互联网站、APP 相比具有以下优势:(1)大量节省用户手机空间, 无需下载, 用完即走, 应用退出后, 系统会立即释放内存。(2)微信小程序获取方便, 通过搜一搜或扫一扫即可找到。(3)微信小程序开发成本低, 技术门槛低[2]。
随着小程序的不断更新迭代, 功能的逐步增多、开发数量的增值、使用场景的不断增多, 使得小程序的终端用户不断攀升。2017~2022年我国小程序日活跃用户数总体呈逐年增长态势, 阿拉丁研究院基于小程序数据库和公开资料测算, 2022年H1期间, 微信、支付宝、抖音、快手等多个平台小程序数量累计超过750万, 日活跃用户超过7.8亿。2022 年1 月17 日, 阿拉丁研究院正式发布《2021 年度小程序互联网发展白皮书》(以下简称白皮书)。据白皮书统计, 微信小程序开发者突破300万, DAU超过4.5亿, 小程序成为互联网商业的重要阵地。其中, 微信小程序的使用范围广, 可以跨平台访问;小而快, 快速的访问带来更好的体验;灵活性强, 可以在微信, 在App各种环境下打开使用;推广速度快, 可以直接分享[3]。
随着时代和技术的高速发展, 现代人更加渴望移动与便捷, 正是这样促进了微信小程序的进一步开发。由此应运而生的日记类小程序, 既可以满足年轻人对更加简单、省时、省力的高效记事的要求, 也囊括了小程序自身轻巧方便的优点, 并依托微信、支付宝等这样的用户群分布广、打开小程序的频率多、时间长的生态系统, 实现用户随手记日记的需求。
1 基于微信小程序的日记记录平台的需求分析及概要设计
1.1 需求分析
日记是一个适应性极强的结构体, 在时光的长河中, 它可以适应人们的多种生活需求:信仰和文化、社交联系、心理治疗、科学资料搜集、文学研究和哲理思考等。日记能够给寂寞的旅人带来陪伴, 同时在生命的旅途中, 在自己没有任何力量的时候, 日记能够带来一位专注的聆听者。日记在某种意义上见证了历史, 保留了个人或家庭历史的关键时刻。日记的比特化代表了对当代社会的必要适应。
1.2 概要设计
基于小程序的日记平台的设计与开发是集实用性与趣味性为一体的项目。虽然已经有备忘录等相关应用能够解决人们对于记录的需求, 但形式单一, 毫无趣味性与互动性。经过小组成员调查发现, 目前市场上关于日记类小程序数量较多, 但产品同质化严重, 基本功能也大致相同, 主要为文字记录、图片上传等, 软件区别度不大。除此, 还对目前市面上其他的日记类微信小程序进行了测评, 测评结果是大部分小程序或多或少都会存在一些功能不完善的地方。针对测评结果, 对日记记录小程序进行了专项优化, 并设置了以下功能:
(1)登录验证界面加强日记的安全性与隐私性;
(2)日记广场方便分享个人日记以及查看好友日记;
(3)实名认证与通讯录功能方便与好友的分享与联络;
(4)关键词屏蔽功能保护系统健康稳定运行。
除以上功能外, 小程序还具有精美、简洁的界面设计。借此全方位满足用户对于日记类小程序实用性与趣味性的双重需求。
2 系统详细设计
2.1 平台总体框架结构
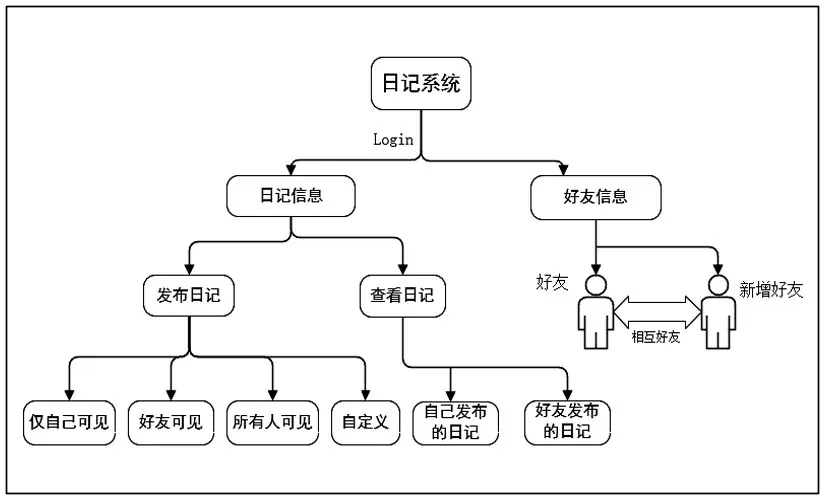
用户登录完成后, 可以查看日记和好友, 日记权限分为仅自己可见、好友可见、所有人可见及自定义, 按照需要发布日记信息, 供各用户查看;好友信息可以进行好友的新增和删除, 可在日记广场新增好友。日记系统框架如图1所示。

图1 日记系统框架图
2.2 平台主要功能设计
2.2.1 安全的登录界面
平台对登录界面的设计以安全为重心, 主要设计了:(1)用户可以通过获取微信手机号码默认登录, 完成后需进行实名操作才可以使用小程序, 实现安全的用户登录;(2)通过填写昵称、姓名、身份证号码、出生年月、上传头像以及发送短信验证码进行实名校验。
2.2.2 可分享的日记广场
平台针对日记的交互以及分享设计了:(1)对于在线发布我的日记时可以选择是否公开、针对特定的人公开、仅自己可见等权限, 可以添加图片、文字或者视频等信息;(2)对于分享后的个人日记即发布至日记广场, 日记广场中实现日记的分享与交互, 查看所有好友分享的日记和本平台中公开的日记信息, 可以进行点赞和评论。
2.2.3 联系紧密的通讯录
平台针对好友功能进行了完善的设计主要体现在:(1)在个人中心中, 除了查看和编辑基本信息外, 可实时对自己的信息维护;(2)在维护自身信息的前提下设置通讯录, 可添加好友、查看我的好友信息和日记信息, 基于实名认证的通讯录功能使得更方便与好友进行分享与联络。
2.2.4 健康稳定的关键字屏蔽
为了提升系统安全性, 平台设置了关键字过滤功能, 对于敏感字符进行过滤, 确保系统的健康稳定运行。
2.3 微信小程序端功能实现
2.3.1 微信小程序的文件结构
微信小程序项目的结构分成2层:描述整体程序的顶层app 脚本及描述各个页面的page 脚本。微信小程序具有典型的目录结构, 且该目录结构具有简洁的特点, 分布位置一般在项目目录下, 其中包含2个目录即pages 目录和utis 目录, 以及3 个应用文件app.js、app.json、app.wxss。pages目录下面存放小程序各个展示页面, 每个页面一个目录, 一般包含2~4个文件, 分别是js、.yxml、.WXxss、.json。其中pages 目录存放由index与logs这两个页面的构成文件。每个页面都是一个目录, 目录名称就是唯一的页面名称[4]。
而小程序和一般网页开发技术之间有相同之处也有不同之处, 主要表现为:小程序的主流编写方式为JavaScript, 与一般网页开发方式相比有较大的共通之处。网页编程使用的是HTML+CSS+JS 这样的组合方式, 其中HTML 主要用于说明当前这个网页的基本结构, CSS 主要用于说明网页的基本样式, JS 主要是用于处理整个网页与客户之间的互动。同理, 在小程序开发中WXML扮演的也是类似于HTML的角色, 但比HTML更加简易, 主要表现在小程序便签的简化与规范方面;WXSS 则扮演的是类似于CSS 的角色, 但是对CSS进行了修改和拓展;JS 逻辑交互只使用到了JavaScript的核心部分。
2.3.2 小程序部署过程
小程序研发流程中, 要针对的是iOS 和Android 这两个操作系统的微信客户端, 并且需要作为辅助开发的小程序开发者工具。小程序的开发人员必须通过获得小程序帐号、安装小程序开发者工具、配置项目等过程。
小程序的基本部署过程如下。
第一步:新建一个小程序的项目目录wechat-miniprogram-demo。
第二步:在这些项目里, 新增了一种脚本文档app.js。该脚本可以用来对某个小项目执行初始化。app.js中有一行代码:App({});
上面代码中, App()既为小程序的开发原生所提供, 同时也是一种函数, 表示可以新建一个小程序开发实例。它的参数是一种配置对象, 可以用来设定小程序开发实例的行为属性。因为该尝试不需要任何参数所以为空。
第三步:新增了一个配置文件app.json, 记录项目一系列的静态配置, json文件的主要内容必须包含一个pages属性, 并且需要说明小程序项目包含了什么页面。

上面的示例代码中, pages 属性是一个数组, 数组的每一个项都是一个页面。上述例子中的小程序仅仅包含了一个页面, 只有pages/home/home 这一项且作为一种三层的文档路径, 每个网页都位于pages 子目录里。实际开发中页面的数量可以进行补充。
第四步:新建pages/home 子项目, 之后, 就在当前项目中新增一个脚本home.js。这个脚本文件的内容包括:Page({});
Page()由小程序开发原生提出, 这是一种用来初始化某个页面实例的参数。它的参数是一种配置对象, 可以用来设定当前网页的所有行为属性。这也是一种空对象, 表示不设定的任何属性。
第五步:在pages/home 目录中新建一个home.wxml文件。WXML是微信页面的标签语言, 类似于标准HTML语言, 用来表示一个小程序中的页面。
第六步:启动小程序开发工具, 然后将项目目录wechat-miniprogram-demo导入, 并查看执行情况。
微信小程序基于微信载体, 适用于所有微信平台的双线程模式, 小程式的渲染层和逻辑层分开, 且分别被两个线程控制:
(1)渲染层的界面采用WebView技术来渲染;
(2)逻辑层通常使用如JSCore或者V8等JS引擎来执行JavaScript代码。
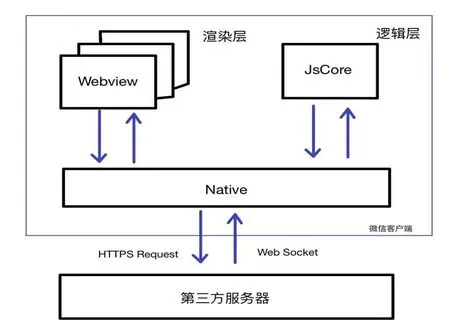
小程序通信模型如图2所示。

图2 小程序通信模型图
每个小程序一般都具有多个用户界面, 所以在渲染层上具有很多个WebView。这两条线程之间的联系通过小程序进程在Native 侧进行中转, 并且逻辑层网络请求的发送也是通过Native侧进行转发。
2.4 平台后端设计与实现
该管理系统使用经典技术组成(Spring Boot、Spring Security、MyBatis、Jwt、Vue), 内部模块组成有:多项管理、多项授权、选项、代码生成等。在线定时的任务分配, 支持集群, 支持更多的数据源, 并支持分布式事务。
主要特性:
(1)完全响应式布局(支持电脑、平板、手机等所有主流设备);
(2)强大的一键生成功能(包括控制器、模型、视图、菜单等);
(3)支持多数据源, 简单配置即可实现切换;
(4)支持按钮及数据权限, 可自定义部门数据权限;
(5)对常用js插件进行二次封装, 使js代码变得简洁, 更加易维护;
(6)完善的XSS防范及脚本过滤, 彻底杜绝XSS攻击;
(7)Maven多项目依赖, 模块及插件分项目, 尽量松耦合, 方便模块升级、增减模块;
(8)国际化支持、服务端及客户端支持;
(9)完善的日志记录体系简单注解即可实现支持服务监控, 数据监控、缓存监控功能。
后台包含日记管理和好友管理两大模块, 日记管理可对好友日记进行查看管理, 好友模块可对好友信息进行查看管理。
3 测试报告
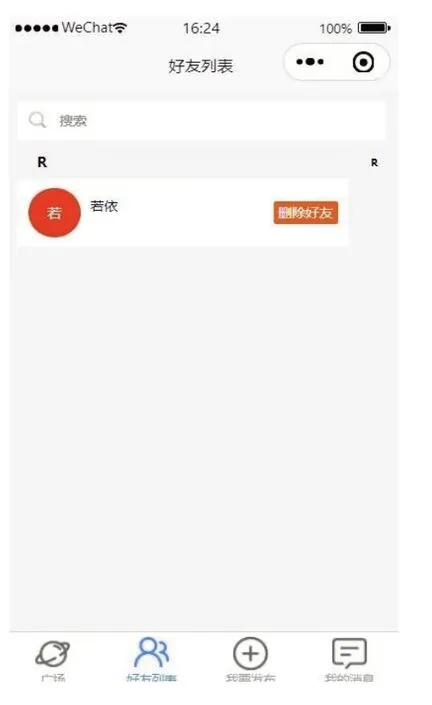
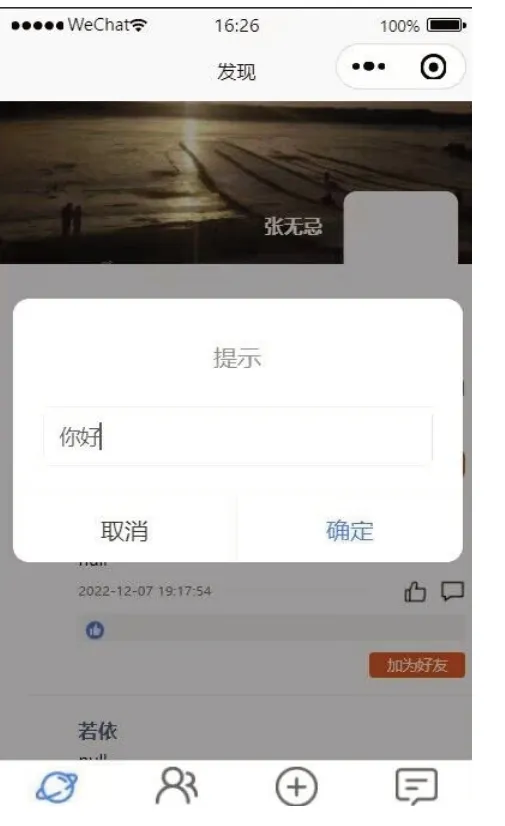
功能测试即测试微信小程序设计是否符合功能需求[5]。后台开发编程中使用Java Script 实现了主要的系统搭建, 前台则是使用微信开发者工具, 通过自身携带的调试页面进行了系统调整与测试[6]。开发人员针对小程序的登录功能、发布功能、好友功能、评论功能4 个主要功能进行测试, 并截取进行记录。功能展示图如图3~6所示。

图3 录页面

图4 发布页面

图5 好友页面

图6 评论页面
本次测试报告主要内容大致分为测试范围、测试结论两部分。
(1)测试范围:UI 测试、权限测试、易用性测试、性能测试、兼容性测试、功能测试、异常测试。其中以日记记录小程序的主要功能为主, 即针对登录功能、发布功能、好友功能、评论功能进行测试, 测试结果均为通过。
(2)测试结论:基于微信小程序的日记记录平台的设计与开发项目, 开展了从能力、稳定性、安全、可信度、性能等五大层面的充分、严谨、合理的检测。检测结果显示, 本项目完成并实现了日记记录的基本要求, 在此基础上各项功能均实现, 其检测质量满足了设计与上线标准。
4 结束语
文章是以相关用户的需求为出发点, 通过研究与调查各类已有日记平台特点的基础上设计与开发微信小程序。项目采用结构化的软件设计方法, 即自顶向下、逐步求精, 传统的软件开发生命周期与敏捷开发相结合, 框架和组件都采用的是微信原生的框架与组件[7]。采用WXML、WXSS、JavaScript等前端技术, 通过利用小程序所具有的云开发功能弱化了后端和运维, 同时通过数据库、云函数、云调用等, 实现了对数据的管理和平台的维护, 实现了微信小程序用户前端与服务器的交互与结合。将微信小程序应用于日记的记录, 既实现了用户便捷记录的需求, 又使日记的记录通过互联网技术和信息化的手段[8]变得更加具有科学性和趣味性。
