基于React的资源甘特图组件设计与实现
2022-02-15滕国栋
滕国栋
(杭州师范大学信息科学与技术学院,浙江 杭州 311121)
1 概述
作为企业生产制造和经营管理活动中的一项重要职能,高级计划和排程(advance planning and scheduling,APS)[1]系统利用数学模型和启发式方法,为需要完成的一系列生产任务按时间分派销售、采购、库存、设备和人力等资源,使得企业能够更好地制定和完成这些任务.
APS系统通常需要解决NP难问题,采用常驻内存的方式进行复杂的运算.实际上,当资源和生产任务的数量分别达到20个时,诸如分支定界法、移动瓶颈法等经典调度算法,因获得问题的最优解耗时过长,已经无法满足生产实践需求.在面对实践中生产任务数量达到数万,甚至数十万个的场景下,APS系统一般利用启发式方法,结合人工辅助排程的方式实现近似最优解.
APS系统提供丰富的甘特图组件,如资源甘特图、订单甘特图以及任务甘特图等,为人工辅助排程提供人机交互接口.例如,用户可在系统启发式方法获得排程结果的基础上,通过本资源或跨资源的方式移动任务以调整排程结果,也可以分割连续时间较长的任务来实现任务的精细化控制,甚至直接在甘特图组件中选择任务的局部调度,提高排程效率.
国外应用于APS系统的甘特图组件并不提供二次开发接口,而优秀的商用化或开源的甘特图组件主要面向项目管理,并不满足APS系统的交互需求.在前后端分离、前端组件化的大趋势下,如何设计和实现一款功能丰富、性能优越的资源甘特图组件将是一种新的挑战.
本文采用主流的前端技术框架React[2],以组件化的方式设计并实现了APS系统的核心组件——资源甘特图RGantt,在满足可视化和人工辅助排程功能的基础上,性能不低于同类面向项目管理的甘特图组件.
2 相关工作
APS系统中最为核心的排程与调度问题的研究序幕可以追溯到20世纪50年代[3],并一直伴随着计算机软件的发展历程.国外APS系统经过70年的不懈努力,已经形成较为成熟的理论体系[4]和工业软件产品[5].例如,SAP的PP/DS系统、IBM的IAA系统、AMD的RTDAS系统、ASPROVA 的APS系统、Preactor的PSS系统以及ORTEMS 的AMS系统等等.国内商用的APS系统发展则较为缓慢,且缺乏成功的案例.在当前国际环境影响下,商用APS系统的国产替代已经迫在眉睫.
作为APS人机交互的重要组件资源甘特图,主要用于显示和调整生产任务在时间维度上资源的占用情况.目前,开源或商用的甘特图组件主要用于项目进度管理,如采用原生js开发的DHTMLX[6]甘特图,虽然功能强大,但是难以满足APS系统中资源甘特图中人机交互的需求.
2016年以来,JavaScript开发框架得到了快速发展,其中Angular、React以及Vue占据着主流地位[7].React和 Vue 都擅长处理组件,并且更好地满足微服务和微应用.相比Vue,React在灵活性和生态系统上更有优势.因此,在本文中,我们采用React作为资源甘特图开发框架.
3 系统需求
3.1 布局
资源甘特图一方面用于呈现生产任务在时间维度上资源的占用情况,另一方面对于基于算法的排程结果进行人工干预和调整,有利于改善排程结果和提升用户的交互体验.
为满足上述需求,资源甘特图整体布局可分为资源区、时间区和任务区.资源区通常在整体布局的左侧以列表的形式展示可分配的资源,支持资源的排序、筛选、颜色区分、分组等基本功能;时间区位于整体布局的上侧用于展示时间轴,支持不同时间粒度呈现、节假日显示样式等基本功能;任务区在整体布局的中央,是资源甘特图展示和操作的核心工作区,支持任务、连线的交互操作功能.
为了便于以面向对象的方法进行建模,把资源区、时间区还是任务区相关对象的外观和设置值称为属性,把对区域中对象的一系列操作称为方法.
3.2 属性
在任务区,通过参考时间线属性设置计划基准时间、分派开始时间、分派结束时间、显示开始时间和显示结束时间等;任务和连接线的相关属性包括外观显示、提示文字、移动步长等操作设置;通过工厂日历和出勤模式获得可分派的时间区间.在时间区可设置时间间隔单位,如月、日、时等.资源区中可设置资源的分组、优先级等.
因此,资源甘特图的核心属性应包括参考时间线、任务、连接线、出勤模式、时间间隔、分组、优先级等.
3.3 方法
方法中除去基本的任务选择、资源排序和筛选、订单和工作的查找后的高亮显示、时间区间变更等基本功能外,还应包括以下属于资源甘特图的特定操作,并在完成特定操作后,任务以不同的样式进行呈现.
任务固定,对于瓶颈工序相关的任务,可按时间、资源在甘特图中进行固定,固定的任务在排程算法重新执行时会视作已经完成分派的任务.
任务移动,通过鼠标或键盘在当前分派的资源和可分配的资源组上进行移动,即支持持垮资源移动,任务完成移动后自动变更为固定任务.
任务分割,已分派的任务可按比例、数量和批次等参数进行分割,自动生成多个子任务,以支持并行分派等更加灵活的分派需求.
状态变更,变更已完成分派任务的状态,如分派完毕改为开启任务,开启任务改为任务完毕.分派完成的状态变更后,该任务将被确定,不允许移动,不参与再次分派.
任务报工,支持计件和即时报工、实时报工和累计报工,任务报工后同样不允许移动,不参与再次分派.
局部分派,为减轻前后端通信和后端排程算法的压力,前端可在后端排程结果的基础上对局部任务基于启发式规则进行重新分派,前端局部分派能更好地满足用户排程体验.
4 架构设计
4.1 技术架构
React是一种组件化的用于构建用户界面的 JavaScript 库,能创建拥有各自状态的组件,再由这些组件构成更加复杂的UI.此外,React具有丰富的生态.
我们选择MobX、Ant Design、Router以及Mock.js搭建前端系统架构,该框架包括实现仿真组件和功能组件.其中,功能组件中的MobX用于状态管理,Ant Design用于UI组件库;Router和Mock.js用于搭建仿真环境,分别用于前端路由和模拟各种场景.
4.2 组件设计
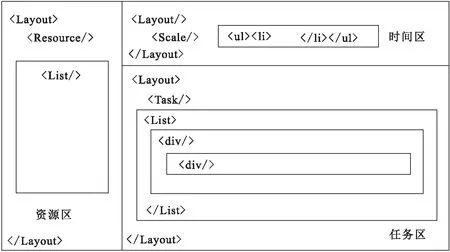
我们设计了满足React规范的〈RGantt/〉组件,该组件采用Ant Design的〈Layout/〉组件进行布局,分别划分成资源区、时间区和任务区,分别嵌套〈Resource/〉、〈Scale/〉和〈Task/〉组件.如图1所示.

图1 组件布局Fig.1 Component layout
资源区〈Resource/〉组件由〈List/〉组件渲染,〈List/〉组件中每一项〈List.Item/〉可设置颜色、大小等外观属性,同时支持鼠标左键单击关联任务区、右键单击关联上下文菜单事件.
时间区〈Scale/〉由〈ul〉〈li〉〈/li〉〈/ul〉渲染,时间区除外观属性外,预设了月、日、时3个显示标准,根据任务区获取的数据展示时间轴线.如果对时间轴线的渲染有其他展示需求,可以传递时间控制参数,自定义渲染.
任务区〈Task/〉组件由〈List/〉组件渲染,〈List/〉组件中每一项〈List.Item/〉分2层〈div/〉分别用于控制可分派的时间区间和分派的任务.
〈RGantt/〉组件参数实现了资源甘特图所需的属性和方法,其核心属性和方法如表1所示.
其中,外观属性包括资源区、时间区和任务区对象的颜色、字体、大小等属性任务,属性至少包括任务开始时间、结束时间、资源、当前任务状态等,任务连接属性包括前后序任务列表.事件发生时,在实现既定任务如拖拽、固定、分割等功能外,用户还可以通过回调函数添加自定义功能,如联动组件的属性渲染.
此外,为满足〈RGantt/〉组件可视化效果、灵活的属性设置以及多样的事件触发机制,设计了诸如气泡、弹窗和上下文菜单等功能.

表1 RGantt/组件核心属性和方法Tab.1 RGantt/ component core attributes and methods
4.3 核心算法
为满足人机交互需求,应实现诸如时间区间、任务选择、局部分派等核心算法.其中,时间区间算法根据用户设置的工厂日历、工作模式和法定节假日自动生成可用于分派的时间区间,考虑到区间数量较多,算法应在前端资源甘特图组件中进行计算并渲染.下面我们着重给出任务选择算法和局部分派算法的详细描述.
(1)任务选择算法
非终结点任务具有前序任务和后续任务,如果将关联的任务之间按时间方向进行连接,可构建成一张有向图,任务选择算法就是在这张有向图中高量显示选定任务的所有前序任务和后续任务以及相关的有向连接线.
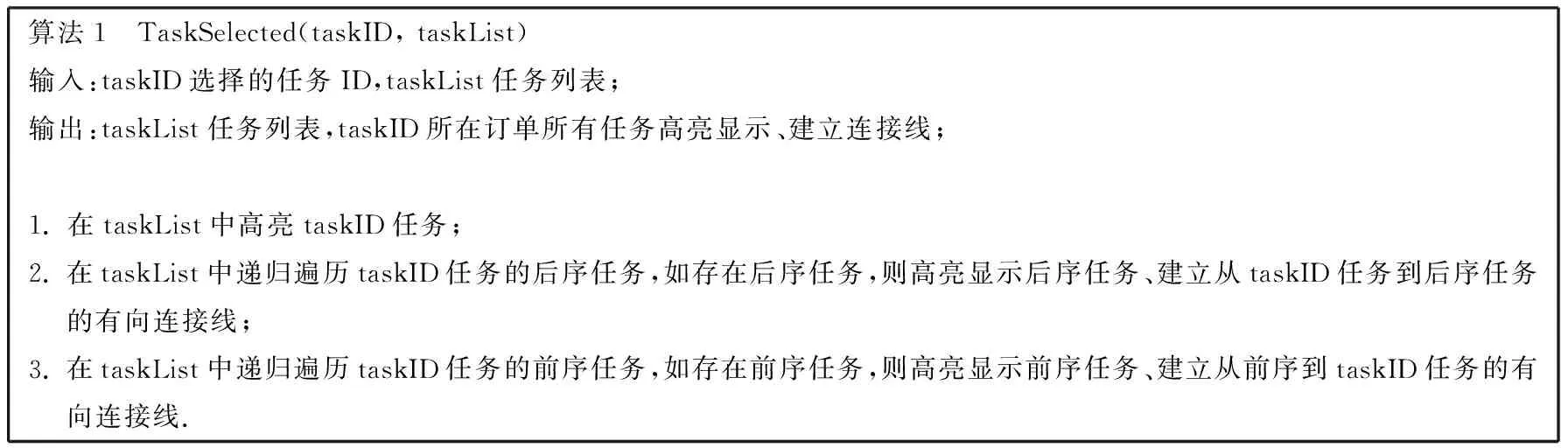
算法伪代码见算法1描述,算法复杂度O(N).

算法1 TaskSelected(taskID, taskList)输入:taskID选择的任务ID,taskList任务列表;输出:taskList任务列表,taskID所在订单所有任务高亮显示、建立连接线;1. 在taskList中高亮taskID任务;2. 在taskList中递归遍历taskID任务的后序任务,如存在后序任务,则高亮显示后序任务、建立从taskID任务到后序任务的有向连接线;3. 在taskList中递归遍历taskID任务的前序任务,如存在前序任务,则高亮显示前序任务、建立从前序到taskID任务的有向连接线.
(2)局部分派算法
通常局部分派过程中选取的工作数量有限,因此可对多种启发式规则进行模拟分派,根据逾期任务数、交货期遵守率、平均等待时间等因素对分派结果进行综合评估,最终获取综合评估结果最好的任务分派结果.
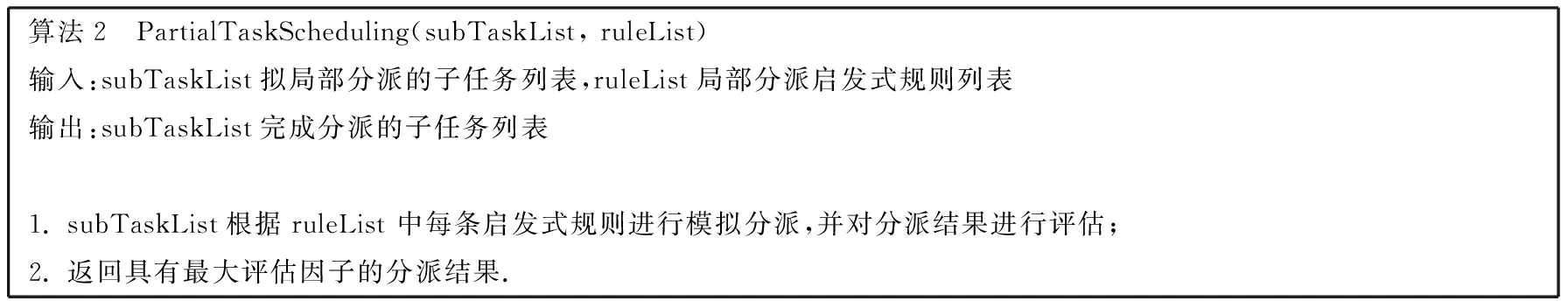
算法伪代码见算法2描述,算法复杂度O(NK),N为启发式规则数量,K为对应启发式算法的最坏复杂度.

算法2 PartialTaskScheduling(subTaskList, ruleList)输入:subTaskList拟局部分派的子任务列表,ruleList局部分派启发式规则列表输出:subTaskList完成分派的子任务列表1. subTaskList根据ruleList 中每条启发式规则进行模拟分派,并对分派结果进行评估;2. 返回具有最大评估因子的分派结果.
5 实现
我们通过资源甘特图组件构建了商用的APS系统[8],该系统采用制造BOM、物料、资源以及工厂日历获得基础数据,将销售订单展开后获得制造订单、库存订单以及采购订单,并进一步生成一系列的制造任务、库存任务以及采购任务.调度算法则将这些任务分派至企业的各种资源,并通过可视化的方式呈现在资源甘特图和订单甘特图以及资源负荷图上.
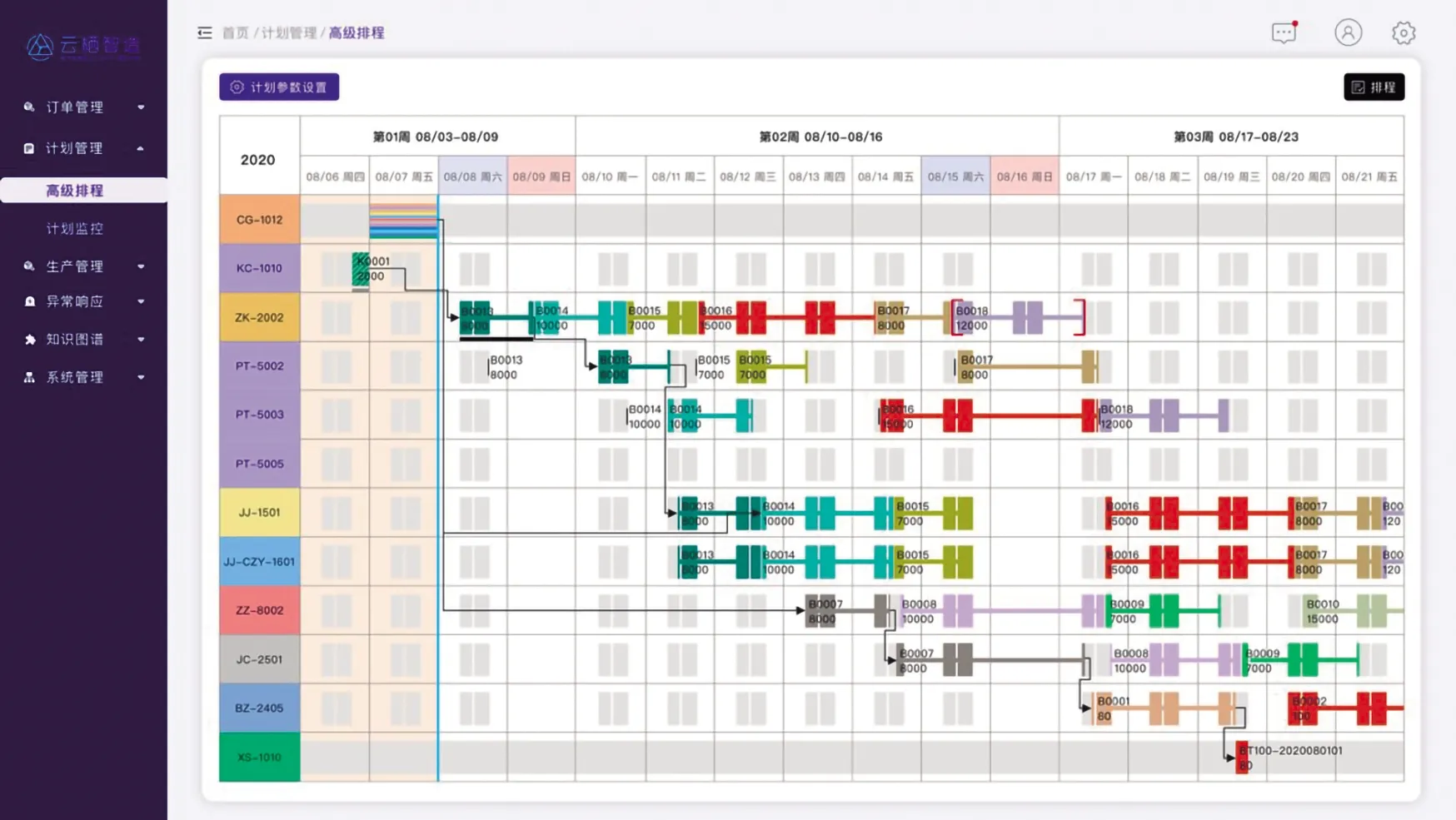
图2展示的是已上线的面向五金行业APS系统资源甘特图的实现案例.位于左侧的资源区包括采购资源(CG-1012)、库存资源(KC-1010)、设备资源(钻孔ZK2002、喷涂PT-5002、PT-5002、PT-5005、机加JJ-1501,组装设备ZZ-8002,检测设备JC-2501)、人力资源(操作员JJ-CZY-1601)以及销售资源(XS1010).时间区位于甘特图上方,显示日期和单位刻度.任务区展示了多个销售订单(如BT100-2020080101)展开成制造订单(如B0001、B0007、B0013等),并拉动库存订单(K0001)和采购订单(如P0001),通过任务选择的方式,清楚地查看到有向连接线关联的展开订单,并固定瓶颈任务(如B0018),变更任务状态(如B0013).

图2 甘特图实现样例Fig.2 Gantt chart implementation example

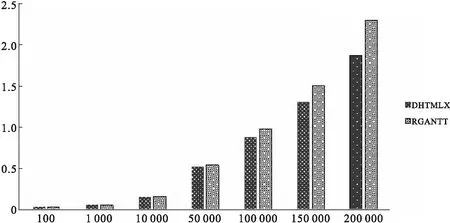
同时在不同任务数量下对甘特图增加、检索、修改和拖拽等用户操作,DHTMLX和RGantt用户在性能方面的操作体验无明显差别.实测表明,当数量小于10 000条时,DHTMLX和RGantt均不卡顿,50 000条时基本不卡顿,而超过100 000条时均卡顿明显,点击之后需要等待4~5 s时间.
性能测试表面,RGantt性能不低于同类面向项目管理中非常优秀的DHTMLX甘特图组件.

图3 性能测评Fig.3 Performance evaluation
6 结论
资源甘特图RGantt在满足商用APS系统对于任务呈现和调整的需求基础上,性能不低于同类面向项目管理的甘特图组件,满足了实践应用的需求.APS系统除资源甘特图外,还应提供订单甘特图、任务甘特图.为此,在后续的工作中,我们的工作重心将集中在如何以更加抽象的方式统一APS前端的各型甘特图,更好地发挥APS系统在人机交互方面的能力.