基于认知心理学探析APP 界面设计中的色彩
2022-02-11戴娴子杨棚瑞
戴娴子 杨棚瑞*
(湖北大学艺术学院,湖北 武汉 430000)
随着计算机网络和移动终端应用的发展以及智能手机的出现,色彩设计作为要素之一在其中的地位显而易见,成为APP 界面设计中重要的一部分。适应用户的行为特征和心理特征是设计产品的基本前提。而在设计过程中,产品外观和操作过程是设计基础,用户的心理需求和心理反馈是重要目的。将认知心理学应用于APP 界面的色彩研究,可以满足用户的行为效率和审美品位即APP 的易用性和艺术性,亦能提升产品的用户认可度。
注意、知觉、表象、记忆、思维和言语等是认知心理学里所说的认知过程,是人的高级心理过程,是人对于事物特点的认识过程,即信息加工过程。用户作为主体感受产品带来的客观反应,这是简单直接的心理规律,是认知的起点;知觉以感觉为基础,是对于各部分、各属性及相互关系的感知整合,例如APP 界面色彩是由各个元素相组合形成的一个整体,即凸显整个APP 的风格特征;利用点缀色、大小等对比以达到醒目的效果,即引起注意之后提供正确和充分的信息以支持进一步的处理;人脑对过去经验的保持和再现是记忆的体现,用户使用APP 就是接受界面效果带来的客观刺激,这种客观现象的持续效果最终呈现为主观意识,只有在持续刺激的作用下,感觉和知觉才会存在;想象即是用户对于产品使用之后获得的反馈心理,例如在博物馆APP 中,用户浏览信息内容,那么脑海里就会根据界面整体风格和色彩配合内容图片带来的刺激感受想象自己身临其境的一种主观现象;而思考特性(思维)机动是对于客观事物和主观感受的反映,这个反映是指事物的表象和内在之间的联系,用户在使用APP 的过程中,通过界面与色彩之间的相互作用,映射到产品设计技术之外的实用意义,即“设计为人”,用户作为产品设计的中心,服务于用户的体验感觉和心理感知。
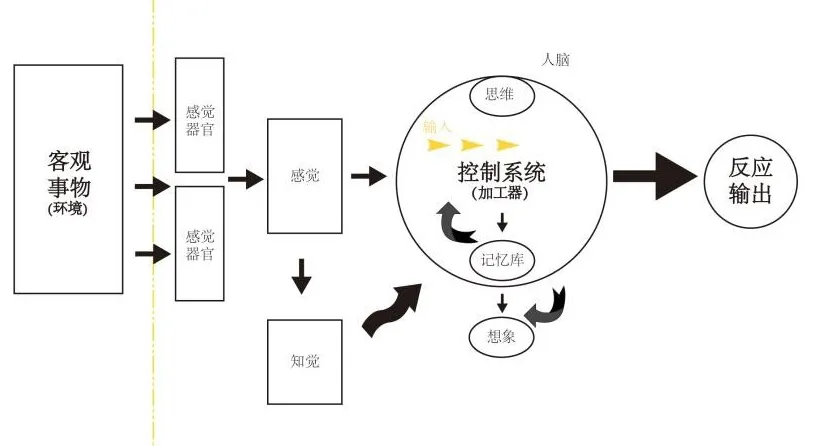
从广义上来说,认知心理学是对“人的认知以及人在认知时的认知过程”。认知心理学结合色彩学在APP 界面设计中,其中相关的理论主要表现在感知觉方面、注意方面和思维方面,从人的信息加工模型(图1)来看,设计中主要侧重点在于注意(感觉)和思维(同时也包含感觉到思维的认知过程)。

图1 “认知心理学”人类信息加工模型
1 塑造APP 界面视觉设计色彩认知
从认知心理学角度出发,色彩在APP 界面设计中与界面风格相辅相成,界面中的色彩作用不是简单地向用户传达APP 的艺术性,而是首先突出整体风格激发用户对于APP 使用的兴趣和动机,然后再将APP 的色彩符号与界面操作性有机地结合起来,用户不再是受不明确指示的图标进行被动行为,而是利用色彩带来的使用效率主动地进行选择性操作。
所谓“再认知”是认知心理学的思维过程。将APP 界面中的色彩配置与抽象信息相结合达到具象的信息传达,这个过程使产品具有“自述”功能,通过色彩里的邻近色和对比色凸显信息内容,将信息浏览顺序和用户的认知心理模式相匹配,使用户能正确理解并达到操作目的[1]。
1.1 “简洁性”风格化概念
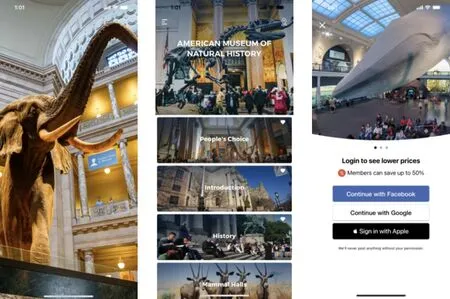
纵观部分博物馆APP 界面设计,风格普遍侧重于整个界面的装饰效果,操作比较繁复。据问卷调查研究结果表明,大部分用户对于APP 的使用评价在于界面华丽但色彩指示不明确等问题,忽略了使用效率;而另一部分的APP 界面设计大多数为常规的满足用户体验功能的简单设计,主要出发点在于功能的明确性,界面之间没有过多的手势操作,色彩运用简洁。例如博物馆APP 的国际主义风格(图2),整个界面采用简单的白、灰色调,没有过多的颜色渲染,主要突出博物馆内的展品图片以及导航信息。宏观上,从用户的认知心理角度出发,生理记忆与产品风格相匹配,产品展现再反馈给用户心理认知;此外,APP 的界面色彩转化的具象信息引导了用户的使用效率。
界面的“简洁性”即“简化”,不是信息传递减少或缺少,而是将复杂信息进行整合和重新组织。而“简化”对于用户行为认知是一把双刃剑:一方面,人们对于简洁、对称、规律图形具有一定的喜爱程度;另一方面,简化、单一使人们的操作行为变得简单、程序化。
图2 中统计的数据显示,有85%的人群支持博物馆APP 的开发,有利于随时随地参观浏览,打破地域和时间限制;有79%的人更加喜欢简约风格的APP 界面。另外,有79%的人使用APP 过后感觉不太符合对应博物馆的风格。由此可以表明大众对于APP 界面有较高的生理需求和情感需求。目前人们获取信息的途径基本以互联网和APP 为主,对于展览路线、展览时间以及馆内展示信息的查询,有57%的人会觉得由于颜色处理不当导致操作比较繁复,部分按钮凸显不清晰,57%的人不清楚使用APP 的浏览顺序,这说明了APP 界面中的色彩层级关系不明确,使用户把握不到主次,使用期间不知从何进行。以上从博物馆APP 视觉界面出发,分析了用户对于整体风格、界面层级以及操作按钮等色彩分布的心理需求,要求设计师站在用户角度探析APP 的使用易用性原则。

图2 博物馆APP
1.2 界面色彩“总”“分”概念
“总”即风格整体,“分”即色彩元素个体,是人们在进行认知行为时倾向将各个色彩元素进行整体化认知。例如APP 界面设计中色彩分为邻近色、相似色以及对比色,运用在产品中为一个整体契合界面风格,传输给用户。
而APP 界面设计中,将功能和信息按区域块划分,使色彩的合理运用既达到用户减少繁复操作和移动距离,又可以在效果上达到整体性和统一性。
2 基于认知心理学色彩在APP 界面设计中的设 计原则
色彩在APP 界面设计中的设计原则运用逻辑思维和设计常识等原理设定设计方案,使用户在使用APP 时能准确、流畅地找到操作按钮进行行为动作达到交互目的。在进行界面色彩设计时,根据色彩学的原理处理好内容和形式美之间的关系。在APP界面色彩设计中,设计原则在于掌握色彩的风格与APP 风格的统一,特别是主题色、强调色和辅助色三大色彩的关系调和[2]。色彩的合理运用不仅提升APP 整体视觉效果,同时给用户带来更好的使用体验感。此应用案例围绕Starbucks APP 界面设计展开,深入研究认知心理学在界面设计中的设计原则体现。
2.1 主题色带动用户知觉感知
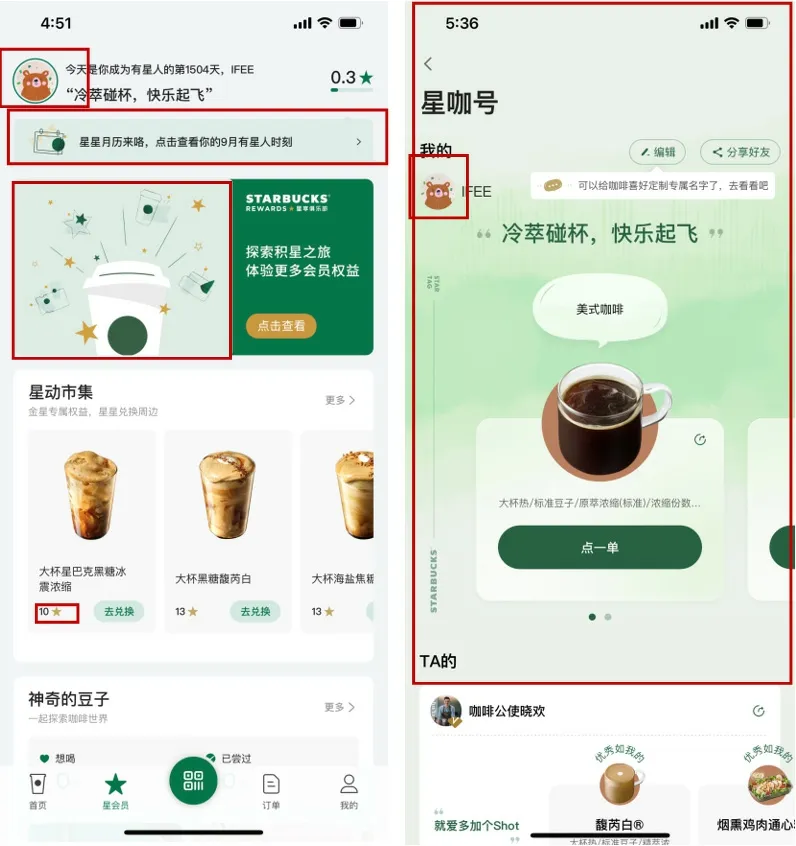
界面设计中的主题色即界面色彩中的主色调。主题色主要突出整体APP 风格给用户带来的感觉,并且带动其他辅助色和强调色,贯穿了APP 的整体,诸如启动图标、导航栏、部分控件及按钮上等,但是主题色一般涉及的面积较少,约占整个APP 界面的20%。在Starbucks APP 界面中的呈现非常具有代表性,界面标准色以绿色为主作为出发点展开进行同类色的变换,使环境要素(界面风格)形成知觉感知传输给用户的大脑形成思维模式,而记忆输出与人脑相互作用,并达到用户认知范围的整体企业视觉风格相统一(图3—4)。

图3 Starbucks APP 标准色

图4 Starbucks APP 界面主题色应用
2.2 辅助色带动用户思维感知
通常人的思维并不是由逻辑思维作为主导的,其基本思维方式有模仿思维、探索思维、经验思维以及情绪思维。如果单纯运用同一个颜色设计整个APP 界面,那显然是不能满足用户的期望值,用户作为拥有高级思维模式的人类,更渴望拥有满足审美及艺术思维的界面,那么辅助色可以达到这样的效果,辅助色与主题色相互呼应,界面层次清晰,展示内容板块化,使用户可以通过自己的行为操作更自然地进行交互活动,同时配合主题色呼应APP 风格特征,起到画面的平衡作用,使界面更加丰富和完美,从而增强整个APP 的活力。
案例中,除了原有的绿色之外,Starbucks 还将绿色逐步延伸,呈现出与之协调的辅助颜色,所有核心功能板块都向主体色调靠拢,巧妙地将绿色环保的理念引入其品牌视觉设计中,为品牌赋予更深层含义(图5—6)。

图5 Starbucks APP 辅助色

图6 Starbucks APP 界面辅助色应用
2.3 点缀色带动用户注意感知
注意是精神高度集中的体现,涵盖了用户在操作中需要的选择和信息处理的过程。如何做到“快速”,点缀色起到了相应作用。注意的过程中,时间转瞬即逝,如若抓不到关键信息,那么就做不到有效的交互行为。另外,注意的范围有限,视觉注意力无法涵盖所有的信息内容,且易受机动影响,没有醒目的颜色传递关键信息,用户很容易对此忽视。
而点缀色主要运用在需要强调的区域或者下一步需要操作的按钮处,强调色一般会使用明度、纯度都偏高的颜色去使用,并且使用面积较小。主要作用是引导用户操作,起到视觉导向和增强的效果,例如收藏、点赞、消息提醒等区域。在Starbucks APP界面中,以绿色为背景则以黄色作为强调色,从视觉色彩心理学角度来看,人们普遍认为明度越低的越靠后,明度越强则越靠前。在界面设计中,将点缀色多用于明度偏高的颜色,则可以提醒用户在使用APP 时进行信息查看,了解官方活动(图7)。

图7 Starbucks APP 点缀色
以上Starbucks APP 界面色彩案例结合人类信息的加工模型图,可以看到整个系统是一个完备的整体,界面设计风格为用户大脑提供外部信息的刺激,再通过感官去接收信息,然后大脑将这些外部刺激进行加工,无论是主题色、辅助色还是点缀色,最终进入用户思维系统进行整体的信息匹配。然后通过控制系统(人脑)做出相应的决策,最终达到信息的反应输出。这不仅是企业整体文化的体现,也是满足用户最高心理需求的表现。
3 基于认知心理学色彩在APP 界面设计中的应 用价值
色彩可以决定界面风格及对整体氛围传达给用户的情景作用,优秀的色彩运用可以提高设计的高级感。而色彩的延续性即用户浏览界面行为时,感知注意能力引导行为沿着色彩或明度层次的方向移动。在《网页设计元素对PAD 情感体验的影响研究》[3]中提到动眼实验验证方法,此研究结果表明用户在浏览页面时色彩在其中起到关键作用,说明色彩对比可以有效牵引用户视线,合理的色彩运用能使用户在界面进行浏览时更流畅,停留在界面的时间更久。
提供的这一理论依据在辅助用户在线上浏览展馆内容、满足用户的情感需求以及增加界面的艺术性3 个方面起到作用。
3.1 引导用户线上浏览
整体架构基础在APP 界面的色彩设计中起到重要的作用。其划分出不同的区域,构建出不同的模块,凸显出重要的信息,使用户可以快速找到自己需要浏览的内容,建立“直接”“高效”和“正确”的关系。确保APP 界面设计的“易用性”[4]。比如,主色调确定以后,利用辅助色进行设计界面的模块划分,将信息与信息之间进行有计划的整合,提升空间层次和信息区域明确,再者,合理的色彩搭配不会使用户视觉疲劳。而界面中点睛色则可以在用户使用APP 时使目光快速锁定,方便进行下一步操作。有的APP 界面设计的点睛色透明度过高或者颜色不够突出,则会使用户在选择下一步操作时误触。
3.2 引发用户共鸣
由于经济和技术的发展,人们对于数字产品的消费需求达到了更高的层次——精神层次。在用户首次下载APP 时,色彩往往会给用户留下第一印象,由此可见用户的第一体验感能使其在众多APP 中脱颖而出,所以色彩在APP 界面设计中有吸引用户、引发用户共鸣的作用。
明度、色相和饱和度是色彩的3 个主要要素,是设计师在设计方案时需要考虑的重要内容。明度表现在色彩的明亮程度上,通过不同的亮度呈现出色彩的层次感,增加色彩应用的协调感。在界面中,使用清淡的绿色及黄色,使得界面中的元素之间呈现出简单、直观的对比。色相是色彩应用中的主要构成要素,不同的色相表现出不同的风格形式,例如红色表现出一种艳丽温暖的风格;淡蓝色表现出舒畅、清新的风格;棕色表现出庄重、沉稳的风格等。设计师通过不同的色相,结合APP 界面所要表达的主题做出相应的选择,即增强APP 对于用户的情感反馈。最后,饱和度表现出来的是色彩的纯度,纯度越高色彩越鲜艳,纯度的不同可以呈现出不同的质感[5]。同时在界面按钮上饱和度的不同呈现的强弱效果也是对于信息展示的明确指示,操作行为指示越明显,用户受到的信息传达就越强烈。
3.3 增加界面的艺术性
界面的艺术性会受到色彩的影响,好的色彩设计可以提高整个界面的感官艺术。任何一个APP 设计不仅是产品,也是艺术作品的体现。其达到用户的心理需求是前提,而进一步满足用户的高层次要求是完成设计的最终目的,并逐一解决产品在使用过程中的心理反馈。在整个页面中,所需要用到的颜色不宜过多,“七分颜色三分花”,这句话阐明了色彩在界面设计中的价值[6]。对于一个好的界面设计来说,色彩是功不可没的,简洁鲜明的色彩搭配可以提升整个APP 界面的使用价值。可以说,是色彩增强了界面艺术的感染力,凸显独一无二的视觉调性,打造出具有竞争力的产品。
4 结语
综上所述,色彩在APP 界面中的作用不容小觑,它是“无声的推销员”[7],赋予了APP 界面灵魂。一个交互产品的诞生都是由简单到复杂、由表象到里象的发展过程。视觉呈现的色彩样式只是其在界面设计的外在表现,而从抽象信息到具象信息的传达演变是设计研究的目的。APP 界面中的色彩设计不能单方面从平面设计角度出发来达到最终目的,而是应该结合用户对于界面色彩的心理认知层面来剖析整体色彩运用原理,符合“设计为人”的概念层面。优秀的APP 界面色彩设计不仅能促进人与产品之间的良好交互,而且也满足了人对于产品的情感需求和审美艺术,只有从表到里探索人文和精神内涵、把握人的认知心理形成科学的研究方案,APP 界面设计才更加具有竞争力,在互联网众多产品迸发的时代崭露头角。
