车载系统次任务界面设计的适老化趋势与需求分析
2022-02-11孙远范正妍夏进军
孙远 范正妍* 夏进军
(重庆大学艺术学院,重庆 401331)
截至2021 年5 月11 日,中国60 岁及以上人口为2.640 2 亿人,其中65 岁及以上人口为1.906 4 亿人[1]。为了解决老年人出行不便的问题,增强其出行机动性,2004 年中国将申请驾照放宽到70 岁。自放宽驾照申请年龄次年起,中国老年驾驶员数量逐步增多。2011—2014 年,老年驾驶员的事故率和伤亡人数逐年递增[2]。驾驶分心是造成交通事故的重要原因。驾驶次任务使得驾驶员将注意力从驾驶任务分配至其他次要任务上,分为“操作分心”“视觉分心”与“认知分心”三类[3]。老年驾驶员因为老化现象,感知和运动功能下降,认知资源减少,注意力控制能力减弱而产生更显著的影响[4-5],并且他们需要分配更多注意力在完成次任务上,完成驾驶次任务造成交通事故的风险也随之增加。近年来车载信息系统迅速发展,除了向驾驶员显示车速、转速等与驾驶任务相关的信息,还会提供给驾驶员其他功能,更容易造成驾驶员驾驶分心。多项研究[6]表明,在驾驶途中驾驶员对智能手机的可视操作增加了50%,对驾驶行为的安全性造成严重影响。并且驾驶员理解、搜索界面信息会导致认知分心,长时间的注视界面会导致视觉分心,操作交互界面会导致操作分心,这些都会引发交通事故[7-8]。所以在人车交互领域,保障老年驾驶员驾驶绩效的同时,提升其使用车载信息系统完成驾驶次任务的交互绩效成为亟待解决的问题。根据老年驾驶员感知特征、认知特征、行为特征,从人车交互界面的界面表现方式和交互方式,梳理车载信息系统界面设计与适老化数字界面设计研究,为今后车载信息系统界面设计适老化发展提供参考。
1 老年驾驶员现有研究分析
因为老年驾驶员是一类特殊的驾驶人群,身体老化不仅会影响驾驶,并且在应对驾驶过程中的次任务时,会更难理解界面所呈现的信息,注视屏幕时间更长,操作屏幕更加困难。从感知、认知、行为3 个方面会对驾驶次任务造成影响:①感知特征。驾驶员在驾驶过程中需要通过身体时刻关注车内外环境,在视觉方面,驾驶任务需要驾驶员的注意力高度集中,驾驶员需要了解车内的车辆状况和车外的行路状况,视觉是最直观的感受方式,因此,老年驾驶员的视觉能力与其驾驶安全有着必然联系。随着年龄逐渐增大,老年人视觉开始一步步老化,色差识别能力减弱,容易识别波长较长的颜色,难以识别波长较短的颜色[9],部分老年人甚至会受到眼部疾病的困扰,使其视觉能力更弱,除了老年人的静态视力会受到影响,动视力也会受到影响,视觉的好坏直接影响行车安全[10-11]。在听觉方面,随着年龄增长,老年人的听力下降、声音辨别力下降、语言理解力也会相应下降。在具体的人车交互场景中表现为在接收与传达信息上可能会变得迟缓甚至出现差错[12]。在触觉方面,身体老化也会对用户的触觉能力造成影响,目前探索老年人触觉感知阈值的研究很少。在具体的驾驶场景中,老年人的触觉退化会使其使用车载界面进行交互效率降低,间接对驾驶安全造成影响。②认知特征。驾驶中的认知问题主要在驾驶负荷、情景意识、体验与驾驶分心4 个方面[13]。老年驾驶员的认知会出现老化现象,加工速度、工作记忆和执行功能[14]等会出现衰退。老年驾驶员的认知能力是他们保障其安全驾驶的关键因素,在老年驾驶员出现的交通事故中,60%是因为信息处理不当和在危险情景下不能做出正确反应而造成的,相比年轻驾驶员足足增加了1 倍[15]。③行为特征。随着身体机能的老化,相比年轻人,老年人的反应能力和灵活性都会有一定程度的下降[16]。老年人运动系统的增龄性退化也不容忽视,运动能力、平衡能力、力量控制精度都会受到影响[17],使用人车交互界面完成驾驶次任务更加困难。并且老年人动作控制能力变差,需要比年轻人花费更长的时间才能完成相同的动作[18]。此外,研究表明老年驾驶员在驾驶过程中会出现运动机能退化导致的操作失误,从而导致事故发生率提高[19]。
2 车载系统次任务界面设计研究现状
车载驾驶次任务指与驾驶无关的其他任务,与界面相关的驾驶次任务主要呈现在中控界面上。如:接听/拨打电话、播放音乐等。当使用车载界面完成次任务时,驾驶员会将分配在驾驶上的注意力转移至界面。左手需要控制方向盘稳定车辆横向行驶的稳定性,右手需要完成第二项任务的点击、滑动等操作。驾驶员在执行触控任务时会造成方向盘异常波动,对速度的感知减弱。
目前较为主流的中控显示模式是采用横屏显示,不少新能源汽车中控开始逐渐采用竖屏、多屏作为中控的呈现形式,并且车载系统显示界面的载体正在向全景HUD、智能玻璃窗、3D 裸眼中控显示等更加智能化的方向发展。目前车载信息系统的界面呈现分为3 个部分:①大多呈现载体以仪表盘的形式出现,提供驾驶需要的车况信息以及路况信息,与驾驶主任务相关;②大多呈现载体以中控界面的形式出现提供驾驶以外的辅助信息和外界信息,多以驾驶次任务的形式出现;③车载HUD 能够承载部分车况信息、路况信息以及辅助信息。界面表现方式、交互方式关系到驾驶员完成任务的效率与体验,需要根据老年驾驶员的特征设计,界面设计需要使得老年驾驶员容易感知、理解信息;交互设计需要使老年驾驶员能够快速正确地将指令传递给系统。其中表现层设计包括界面布局、界面元素设计;交互层主要指用户与界面的交互方式。
2.1 交互层研究现状
早期车载信息系统的人机交互模式,采用按钮(按键)与系统进行交互,主要完成的功能是调整空调、设置多媒体、调整应急车灯;后来GUI(图形界面)得到广泛使用,运用至车载信息系统,通过图形化界面显示信息;随着触摸屏的普及,按键与触摸屏相结合的人车交互方式成为主流。目前随着智能座舱的发展,语音交互、触摸屏交互、手势交互相结合的方式成为了目前较为常用的人车交互方式,并且交互方式还在随着技术进步向多模态交互的方向发展。谭浩等[20]指出体感交互式是未来人车交互的重要趋势,并且搭建了三维手势交互平台。
许多学者对人车交互方式展开研究。金鑫等[21]对车载信息系统的按键位置、大小进行了评测研究,研究表明中控按键合适的尺寸为9 ~15 mm;吴彦希等[22]基于信息交流构建了车载语音交互模型(图1),并提出了语音交互的设计策略。

图1 车载语音交互模型[22]
适老化的交互方式需要考虑老年用户的特征,白学军等[23]指出应该减少适老化界面的操作流程与信息输入;Lee 等[24]和张萍等[25]认为相比单一通道的触控交互形式,语音、按键、触屏等多通道相结合的交互方式更适合老年用户;丁明珠等[26]指出简化操作手势对于老年用户的必要性,并且除了应该注重老年用户与界面的交互过程,更应该注重人机交互中的交互反馈部分;Vigouroux 等[27]则指出更为具体的适老化手势设计原则,应该以点击手势为主、拖拽为辅,不要通过多种手势完成同一个功能;Gonçalves 等[28]指出可以通过协助功能(使他人远程操控设备的方式)辅助老年用户使用。
2.2 表现层研究现状
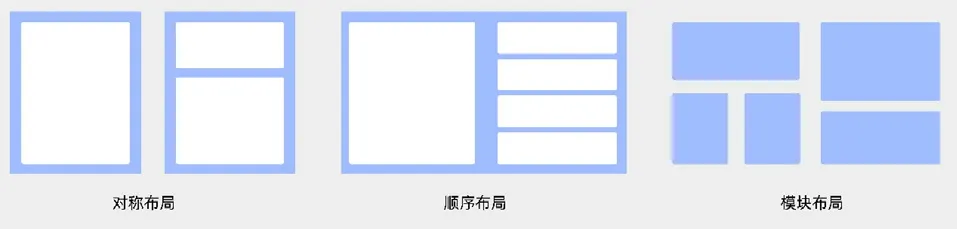
2.2.1 界面布局 对于车载信息系统布局来说,虽然目前大多车载信息系统界面布局仍采用静态布局,但动态布局能够更好地利用屏幕空间资源,刘宗汉等[29]根据行驶状态不同,对中控界面布局进行了动态优化。目前静态界面的布局形式以对称布局、顺序布局、模块化布局3种模式为主(图2)[30],对称布局指将屏幕分成左右两部分区域,区域大小一致;顺序布局按照一定的顺序将界面中出现的信息进行排列;模块布局将界面分成各种区块,每块区域负责特定功能。目前市场上车载系统次任务界面采取模块化布局的案例较多。

图2 界面布局[29]
根据界面元素的排列方式不同,宫格式、分层布局是较为常见的布局形式,其中宫格式布局因其页面布局简单,呈现清晰,能够使驾驶员可以更快地完成任务[31]。分层布局的不足包括:当分级界面进入深层菜单时,菜单出现在屏幕的最右边位置,驾驶员难以触及。与宫格式布局相比,分层显示包含更多的视觉元素,导致认知负荷增加。相反,宫格式布局的每一层显示的内容都位于界面的中心位置,并且只包含一层图标,驾驶员能够更好地完成操作。此外,由于车载信息系统的不同功能,其界面布局的呈现方式也会对交互绩效产生差异,鱼眼式、滚轮式和经典线性式为常见的3 种车载音乐界面布局呈现形式。研究[32]显示,相比鱼眼式布局,滚轮式布局与经典线性式的交互效率、正确率较高。对于老年驾驶员来说,对界面布局进行设计应该凸显功能主体。信息架构的层级既不能过深也不能过少,这是因为界面层级过多会容易导致用户迷失,层级过少会导致实现功能效果不佳,或者单个页面呈现信息冗杂、不清晰、缺少条理,见图3。在适老化的界面设计中,确保老年驾驶员能在界面迅速找到所需要的有效信息,将信息的获取率提高[33]。

图3 信息架构深广度示意图
2.2.2 界面元素 车载系统次任务界面元素包括色彩元素、文本元素、图标元素3个方面。
(1)色彩:车载系统界面会给驾驶员提供多方面信息,在信息处理过程中,颜色识别具有优先性,信息识别度也会随着颜色对比度提高而提高,能够有效帮助用户记忆[30]。在亮度的选择上,应该优先采用18 ∶1 的高亮度对比,将信息元素与界面背景区分[34]。在背景色与前景色的选择上,郭孜政等[34]将黄-黑、绿-黑2种作为屏显前景-背景色匹配时,发现驾驶员平均反应时间最小,识别效率最佳。李晶等[35]研究表明,在黑色背景下,除红色以外色相不同的颜色在视觉感知上没有显著差异。在明度、饱和度数值较低时,视觉感知层次也会降低,低明度颜色的识别绩效明显高于高明度颜色。无障碍设计指南指出,颜色不被用作传达信息、指示动作、提示响应或区分视觉元素的唯一视觉手段,应该与其他感知方式并行。对于老年用户来说,黄色/白色、蓝色/绿色、深蓝色/黑色和紫色/深红色的色彩搭配辨识度较低,在进行适老化设计时应该尽量避免[36-37]。字体颜色也应该与背景区分开,尽量避免黄色、绿色和蓝色,后者认为字体色彩可读性最高的色彩组合是白底黑字[38]。
(2)文本:在人机交互中,信息传递效率与字体、字形、字重相关[39]。早期因座舱内屏显分辨率较低,衬线字体会在低分率情况下变形,使可识别性降低,所以非衬线字体使用更为广泛,尤其是Verdana、Tahoma、Trebuchet MS 和Georgia 4 种英文字体[40],会在屏显中使用频率较高。文字与数字、普通符号相比,辨认绩效较差,为了使得驾驶员更好地识别文字,字体应该适当增大,字体颜色也能对辨认绩效造成直接影响,黄字白色背景、绿字青色背景的辨识绩效较差,在车载信息系统界面文本设计时,尽量采用白底黑字,提高辨识效率[41],最少字符间距为2 mm[42]。数字界面文本设计的适老化研究具有丰富的研究基础,周爱保等[42]指出老年人对宋体、正楷和黑体的加工速度较快,Bernard 等[43]指出老年用户对衬线字体的加工更快,随着显示设备的升级,分辨率提高,可以尝试使用衬线字体;杨志等[44]研究指出在进行网页设计时,老年适合的字号为14pt-16pt、字形应采用中型或者粗性、对齐方式应该一致采用左对齐。王敬欣等[45]指出适用于老年用户的字间距是0.7 pt 和1.0 pt,行间距1.0 和1.2 倍标准间距。
(3)图标:图标在人机界面中广泛使用的原因主要包括以下4 点:①相比文字,图标易于识别和记忆[46];②图标比文字具有更强的通用识别能力[47-48];③图标提供可视性感知,在生态感知上有利于人机交互[49];④用户在执行任务时更喜欢使用图标而不是文本,尽管这种喜好与绩效无关[50]。但是不好的图标设计未必见得有上述效果,可识别性和可理解性是评价图标设计好坏的重要因素。除此之外,样式质量、定位性与意义性也是重要的图标设计评价要素。可能文化、地域不同会导致无法理解图标语义,所以“图标+文字”是较好的图标设计形式[51]。在适老化图标设计当中,图标语义与设计元素无法对应是老年用户难以理解图标的根本原因。首先建立图标设计与老年用户认知能力需求匹配梯度,将语义距离与执行方式两种图标设计的方法与老年用户认知能力需求匹配。
比如图4 中,“停车场”的标志,语义为停车;“自行车”的标志,语义为“自行车”,按照语义距离将两个图标进行设计得到新图标,语义为“非机动车停车场”,若老年用户觉得图标“停车”“自行车”是无关的,属于该用户能力不足范围,那么他将很难理解新图标“非机动车停车场”的语义。相反,若老年用户认为这两个语义距离达到一致程度,属于该用户能力余裕范围,那么他将很容易理解新图标的语义。适老化图标设计应该采用老年驾驶员熟悉的图标进行优化设计,尽量避免全新的设计,逐步改变优化为妥。此外,储节旺等[52]指出在设计过程中要确保两个图标之间至少相距2 mm、触屏上的按钮对角至少达到9.6 mm、需要被点击的互动元素对角至少达到11 mm 等具体的适老化界面图标设计原则。

图4 语义解析图
3 现有研究总结
首先,在车载系统界面设计领域[29]的各种理论指导下,有学者针对人车交互的具体场景,提出了车载界面设计策略与建议,侧重于研究界面元素中某一变量对于车载系统界面使用的影响,研究内容较为具体,可以作为之后人车交互设计基础,但缺少以用户交互流程为中心设计策略研究。
其次,适老化人车交互设计研究较少。目前对于车载界面的研究,随着技术进步从最初的机械仪表、中控转换为智能化、多屏化、大屏化的图形界面,并且界面的呈现方式与交互方式也在发生改变。老年驾驶员的老化现象会影响其驾驶行为与交互行为。尽管许多学者聚焦于人车交互的驾驶体验、驾驶安全,但是少有学者在人车交互领域面向老年人这一特殊群体进行设计研究。
其三,现有适老化人车交互设计研究与驾驶场景联系不够紧密。部分学者关注到伴随社会老龄化出现的问题,进行适老化设计研究,现有的适老化人车交互设计研究侧重于研究老年驾驶员使用界面时的用户体验、使用界面的交互绩效,与驾驶场景联系较弱。对于人—车交互对驾驶行为的影响缺少更深入的考量。大多将研究其他交互设计载体的方法[53]直接迁移至车载系统界面上,对驾驶场景特殊性涉及较少。
综上所述,针对老年驾驶员人车交互界面设计研究在研究广度和深度上有所欠缺,后续研究可以设计学理论方法用于研究人车交互适老设计,并且与人车交互的特殊性相联系。
4 研究不足与启示
目前人车交互与适老化设计领域研究较为丰富,但面向老年驾驶员的人车交互设计研究较少。由于不同用户在生理特征、认知、行为上均存在差异,未来的人车交互设计应该考虑用户特征。通过分析上述文献,车载人机交互界面适老化发展可能存在以下方向:根据老年驾驶员特征构建设计评价标准、开展以用户中心的设计策略研究、在驾驶场景下进行设计测评。
(1)构建车载系统界面设计的评价模型。根据现有的车载系统评价体系与老年驾驶员的特征,构建出车载系统界面适老化评价模型。通过用户调研、深度访谈,根据老年驾驶员的具体需求,完善适合老年驾驶员的车载信息系统标准体系。评级标准需包括车载系统的功能、交互方式、表现方式以及可用性等方面;评价模型的建构需要关注使用车载界面完成次任务对驾驶主任务的影响,并且关注车载界面对于老年驾驶员完成驾驶次任务的交互体验。
(2)设计以老年驾驶员的驾驶为中心、交互体验为辅助的车载系统界面。车载信息系统的使用与驾驶任务紧密相关,最主要的目的是能够更好地辅助老年驾驶员驾驶,根据老年驾驶员的感知特征优化界面设计的表现层,使老年驾驶员易读易懂,易搜索其想要的信息;根据老年驾驶员的行为特征优化界面设计的交互层,使得老年驾驶员易操作,能够更快、更准确地完成驾驶次任务;根据老年驾驶员的认知特征优化界面设计的结构层,使得老年驾驶员易理解界面逻辑,易学习使用智能化较高的车载信息系统。
(3)在驾驶场景下测试车载系统适老化设计。车载系统界面不同于其他硬件界面,其使用直接关系到驾驶员与乘车人员的安全。对于适老化车载系统界面设计的验证,应该涉及次任务完成对驾驶绩效、驾驶负荷的影响;还涉及老年驾驶员在使用界面时的交互体验、交互绩效,关系到完成驾驶次任务的时间,影响驾驶员的驾驶情绪。
