工业设计创意展示中的版式设计原则研究
2022-02-09郭豪佳
郭豪佳



关键词:工业设计;创意展示;版式设计;原则
工业设计创意展示中的版式与其它平面版式相比,有它自身的特殊性,主要集中表现在以下几个方面。第一,展示内容中图片内容较多而文字内容较少;第二,展示目的在于全面表现主体产品信息;第三,展示方式通常是需要大画幅印刷张贴[1]。基于它的特殊性,如何让版式中的图片和文字二者合理并巧妙的组合,让产品信息表达更为高效,让读者更有兴趣进行观看成为设计的关键点,因此文章围绕其设计原则展开研究,希望能为相关设计提供一定的思路。
1 平衡原则
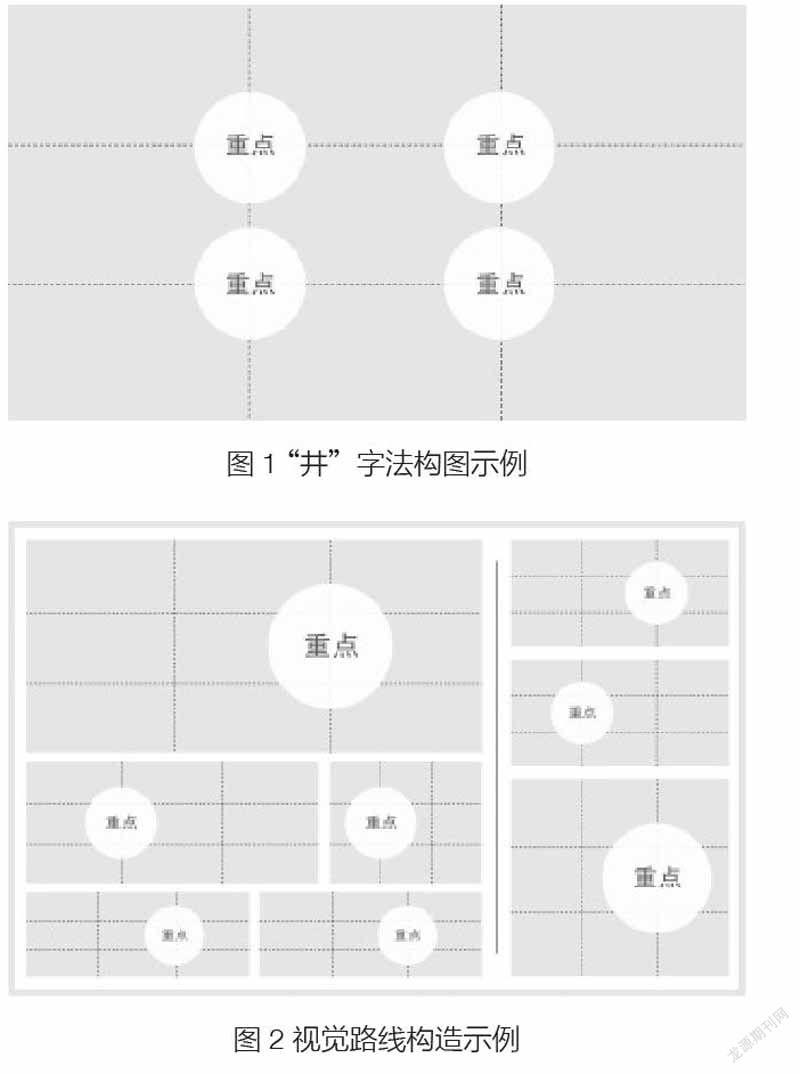
平衡原則的关键在于构图法的运用,这里介绍一种非常适合工业设计创意展示的构图方法――三分构图法,又称“井”字构图法,这是在摄影、绘画、设计等领域常用的一种构图方法。运用三分法构图不仅能突出版面的重点,还能通过“井”字构图轻易找到画面的平衡点,使画面更加和谐。首先设计师需要将大版面合理切分成若干个小版面,然后对各个小版面用两条竖线和两条横线分割,如同书写汉字的“井”字一样,这样就可以得到四个交叉点,然后将需要表现的重要信息放置在四个交叉点中的一个或几个上面,此外视觉重心也应该尽量靠近交叉点处(见图1)。
根据三分法排布文字和图形可以形成以下几种类型:左右排布、上下排布、中央排布、对角线排布。左右排步即左字右图或左图右字,将文字和主图分别放在由三分法确立的平衡点附近,这样的排列可以使读者产生从右到左或者从左到右的视觉顺序,通常用在主标题和主效果图之间的构图上。上下排布是指将文字排布在图形的上方或下方,通常用在细节图、流程图以及对应的注释性文字之间的排布。中央排布即文字围绕着图形呈环形排布,一般用在爆炸图、情景图、三视图和对应注释性文字之间的排布。对角线排布则是通常用在各个小版面之间的排列组合上,如上一版块的视觉重心在右侧,与它相邻的下一版块的视觉重心就应安排在左侧,这样排布下来的版面就会形成一个或若干个类似于“Z”字形的折线视觉路线,使画面达到一定的平衡感(见图2)。平衡原则的巧妙运用能够增加画面的稳定感,同时又能打破对称模式下的呆板感。
2 分阶原则
分阶原则是指工业设计创意展示中的图片和文字在版式排布上要根据重要程度分开层次。工业设计创意展示中图片内容主要包括主效果图、情景图、爆炸图、细节图、手绘图、配色方案、三视图等,这就要求设计师在排版的时候需按照分阶原则将主效果图放到最大,情景图次之,依次类推,重要程度相近的图可以面积占比相似但切记不要颠倒。跟图片内容类似,文字内容的主次关系也要明确,按照重要程度依次排列为主标题、副标题、辅助性英文标题、小标题、注释性文字、正文等。此外,工业设计创意展示中文字内容的分阶原则还体现在字号、颜色、字体选择和段落分配上。字号一定是按照上述文字类型排列顺序由大到小调整,文字宜小不宜大,过大则“蠢”。笔画的粗细和颜色的明暗选择也要在同等大小的字体中拉开层次,字体颜色的选择不宜太多,同阶文字内容用相同的颜色,通常正文部分以黑色为主,标题部分可以使用颜色。字体选择也不宜太多,要选择跟主题产品相吻合的字体,例如笔画较粗的字体,可以表现出硬朗粗犷、力量权威之感,符合男性相关产品的表达;笔画较细的字体可以表达柔美秀气、灵动飘逸之感,适合女性相关产品的表达;书法字体和有衬线字体较为适合文化创意类产品的表达;手写字体和卡通字体可以传达一种轻松自在的亲和力,通常用在儿童产品创意展示的版式中。但这里要强调的一点是,由于工业设计创意主要是通过印刷进行展示,为了更好地识读和传播,尽量少用或慎用笔画较细的字体。设计说明等段落性的文字内容一般较多,此时就需要分段和必要的留白,字间距、行间距均要方便阅读,要透气,即有“层次感”。分阶原则的合理运用能突出关键信息,弱化次要信息,还能强调元素的差异性,增强版式的韵律美,能帮助读者梳理视觉动线,让信息传达更为高效[2-4]。
3 对齐原则
对齐是指工业设计创意展示中的图片和文字要排列整齐。对齐原则强调一种“秩序感”,有研究表明读者在阅读版面时潜意识里总在寻找一条看不到的直线,包括横线或者竖线,把凌乱的内容对齐线条,“混乱感”随之消失(见图3)。如流程图、细节图等图片元素较多,这就需要上下左右对齐,同类型的图片要尽量通过切分、加底色、加边框等手段做到大小统一,各版块之间也要尽量找寻一定的对齐关系,包括横向和纵向上的对齐。
版式中文字部分编排用到的对齐方式一般有四种,即两端对齐、居左对齐、居右对齐、居中对齐,而工业设计创意展示的版式中最常用到的是两端对齐和居左对齐,如分析类文字和说明类文字这样一般具有大段内容的文字最好使用两端对齐,这样能减少“混乱感”。但由于各行文字中标点的个数存在差异,完全意义上的两端对齐比较难做到,这就需要设计师通过微调个别行的字间距来基本实现段落左右两端的对齐。较少字数的例如注释类文字一般选用居左对齐,左对齐之后读者的目光就会聚集到左边这条无形的直线上,方便读者在换行阅读时找到每行的起始部分,符合用户从左到右的阅读习惯,但也会存在右侧留白过多,导致视觉失衡的问题,这时可以用其它元素进行填补,或者用多列的文字段落来填补视觉差。居中对齐通常运用在字数较少的标题和副标题中,一般有“两短一长”“两长一短”“金字塔形”几种类型,即通过设计师的合理安排,让每行字体的字数拉开层次,增加节奏的变化,从而增加设计感。右对齐的编排方式每一行起始部分都不规则,这一点会干扰读者在阅读时的流畅性,但运用得好这种对齐方式也会显得比较有个性,所以使用的频率不会太高,更多时候是用来填补视觉上的平衡。在各元素都对齐之后,纵观整个版式的负空间就会变得很规整,所谓负空间就是除去主体信息留下的区域即留白部分,负空间越规整,代表主体的对齐关系就越严谨,随之对齐原则运用的也就越合理。对齐原则的合理运用有助于展示版面的秩序美,从而充分体现工业设计创意展示的科学性与条理性[5]。
4 亲密原则
亲密是指在工业设计创意展示中将有关联的元素归类并紧密排列在一起,同时与无关联元素或关联性较小的元素拉开距离。这一原则的关键在于间距的运用和把控,关系越近的内容,在视觉上就应该越靠近,反之,关系越疏远的内容,在视觉上就应该越远离。这样一来,有关系的部分将会被看成一个组合,而不是零散的个体,也会给读者明确的提示,从而快速掌握版面的内容分布。图片元素的排列相对简单,只需把同类元素紧密排列,不同类别元素区分开来即可,这里不多赘述。文字内容以及图文结合内容通常是亲密原则使用的重头戏,工业设計创意展示中的版式涉及到的间距类型有字间距、行间距、段间距、组间距,组间距即图片与图片、图片与文字、文字与文字形成的各组别之间的间距,设计师在排版中要把握组间距大于段间距,段间距大于行间距,行间距大于字间距,距离的对比要足够的强烈,信息的关联性才能被读者清晰地感知。除了通过间距的控制实现元素亲密关系的划分外,还可以通过辅助元素的增加把相关信息建立起组合关系,这里例举了几条工业设计创意展示中常用的辅助方式,如:标题放大加粗、形状切割划分、色块归纳收拢、符号指示引导等(见图4)。亲密原则的熟练运用对设计师合理地划分版块和找寻各元素之间的关系有很大的帮助,同时还能帮助观赏者理清视觉路线,带来轻松的阅读和观赏体验[6]。
5 重复原则
重复是指工业设计创意版式中某些视觉要素在内容或者形式上保持一致性,这是一种统一设计内容的有意识行为。字体、图片、颜色、符号、图形、设计元素、格式构图、空间关系等等版式中的任何要素都可以作为重复的元素。重复一般体现在两方面,一是同类型的重复,目的是使版面内容更加协调统一;二是复制性的重复,目的是使重复内容更加强调突出。
1) 同类型的重复。例如同类文字内容要保持相同的段落格式,相同阶层的字体以及颜色要保持一致,同一体系中的图片大小要保持一致,一系列的多张版面主色调要保持一致等等。这种重复内容的合理运用能够增加画面的条理性,还可以加强统一性,让版面更有层次感、逻辑性,从而提高信息传达效率(见图5)。
2) 复制性的重复。在工业设计创意版式中,相同产品的重复排列可以增加产品的视觉权重,容易形成视觉焦点,能更好地突出产品。这种类型的重复使用经常体现在产品效果图的配色方案展示以及交互界面展示中,例如苹果官网的产品展示效果图,经常采用相同透视或者正交视角的效果图重复排列来表现不同的产品配色(见图6)。
但过多地重复使用同一元素,也会让整个画面产生呆板、乏味、机械的负面效果,所以在保证版面有秩序的前提下,让设计元素采用形态上的差异或者距离上的变化来调节视觉感受,这样不规则的重复才会让画面更加活泼、且有动感。
6 装饰原则
装饰原则是指在工业设计创意版式中增加主体元素之外的一些辅助元素,从而起到增加设计感,丰富、美化版面的作用。因为美的形式是版式设计的永恒追求,充满设计感的版面总能提升视觉冲击力,给人以美的感受。以下为八种常见的装饰表现方式。
1) 叠层强化。在强化主标题上,单纯的放大和颜色加深会略显单调,为了增加设计感,通常可以将标题内容复制并错位叠层,表现出立体感,也可以将若干复制的叠层内容描边并做空心化处理,最后层层渐隐。
2) 色块叠加。通过绘制超粗下划线、圆角矩形、斜切四边形等条状且边缘规则的色块重叠在文字的下方,进而打破文字标题过于简单空洞的效果,色块的颜色可以从画面中提取,同时要与文字的颜色形成反差,突出文字主体,保证文字可识别性。
3) 字体水印。将文字图形化,放大体量并降低色彩饱和度,叠在标题文字的下方或者图片的上方均可,以增加画面的层次和质感。
4) 标点符号化。常用的如单引号、双引号、乘号、等于号,将这些原本用在文字段落中的符号单独提取出来,放大后作为图形符号并放在文字标题的周围或者版面的空缺处,能够有效地提高画面的设计感。
5) 英文小字。英文作为工业设计创意展示版式中必不可少的内容,它的功能性和装饰性都很强,在标题的上面添加松散的少量英文小字,在标题的下面添加一些紧凑的大于上方数量的英文小字,这样能给原本体量较小的标题文字增加设计感和厚重感。
6) 几何图形。圆形、三角形、四边形、六边形等等这些都是版式中经常用到的几何图形,相比于其它形状,其中圆形更容易聚焦,如果版式中元素较少,焦点就会偏离文字信息,但如果在文字后面加一个圆形,就可以使画面重新获得平衡感,起到丰富设计内容、平衡版面的作用,当然圆形同样也可以加在产品效果图的后面。
7) 图文穿插。利用文字和图片元素的重叠、穿插,形成前进后退的层级关系,这种手法的优势在于对比强烈,且能让文字和图片形成紧密的互动关系,增强效果图的立体感以及视觉冲击力。
8) 重复的点线面。这里作为装饰的“点线面”通常在设计的最后阶段用来装饰单调的文字或者空白的版式边缘,起到点缀画面、填补空白的作用。例如一个小三角形就是一个“点”,几个三角形重复排列就会变成一条“线”,几排三角形组成的矩阵就构成了“面”,此外,一列汉字或者英文小字稀疏排列也能构成一条线。其中短线还有区隔信息、装饰画面、分割归类的作用。
以上列举的这些方式只是版式装饰技巧的一小部分,设计是灵活的,充分认识并灵活应用这些方法,能够帮助设计师提升版式视觉效果[7]。
7 结语
工业设计创意展示中的版式在展示内容、展示目的、展示方式等方面均有它的特殊性,所以在设计中应强调图文等构成要素的平衡原则、分阶原则、对齐原则、亲密原则、重复原则、装饰原则以指导设计过程。运用好以上六大基本原则,有利于产品信息的高效传达和视觉表现的增强,从而有利于优秀工业设计创意展示作品的输出。
