Bootstrap前端框架技术的应用研究
2021-12-09何莉
何 莉
(长江职业学院 湖北 武汉 430074)
1 引言
随着移动互联网时代的到来,移动端网页使用量逐年提升。响应式网页设计是指在网页设计与开发时,根据用户的设备环境和行为习惯进行相对应的调整,同一个网页能够自适应多个终端设备,而不是为每个终端分别设计特定的版本。响应式网页设计的优势在于既能提高代码利用率,又能根据不同的设备尺寸呈现出不同的页面效果,有效提升用户体验度。
2 相关技术简介
2.1 响应式网页设计
响应式网页设计最初是由伊桑·马卡特(Ethan Marcotte)提出来的,来源于他曾发表的“Responsive Web Design”文章中提出的一个概念、一门新兴的学科——“响应式架构(responsive architecture)”,并提出了物理空间应该可以根据存在于其中的人的情况进行响应。响应式是一种全新的网页设计理念,提倡向下兼容、移动优先,最终实现同一个网页能够自适应多个终端设备。
2.2 Bootstrap简介
Bootstrap来自Twitter,是目前非常受欢迎的前端开源工具包,用于快速开发Web项目和应用程序。Bootstrap基于HTML、CSS、JAVASCRIPT,自2011年8月在GitHub上发布,推出以后颇受广大用户青睐。Bootstrap中预定义了一套CSS样式以及与样式相对应的jQuery(jQuery是一个快速、小巧、功能丰富的JAVASCRIPT库)代码。在网页开发时,首先要在HTML结构的之间引入“bootstrap.min.css”,接着在之间引入“bootstrap.min.js”,然后在class类名称中引入Bootstrap中的样式类,即可实现预期的网页效果[1]。
2.3 Bootstrap的优势
基于Bootstrap前端框架的响应式网页设计,能够自适应于普通电脑、平板电脑和手机等不同终端。自Bootstrap3开始,移动设备优先的CSS样式便一直贯穿始终。目前几乎所有主流浏览器都支持它,包括IE、Firefox、chrome、Safari等。Bootstrap是开源的,不仅包含了功能强大的内置组件,还基于Web易于进行个性定制,为程序开发者提供了一套相对统一又简洁灵活的解决方案。
3 常见的布局方式
3.1 媒体查询
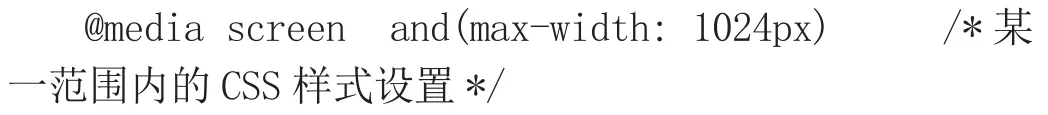
在响应式网页设计时,程序开发者如果使用媒体查询的方式来布局整个页面,便可根据视口宽度、设备方向等来改变网页的展现方式。媒体查询的语句从“@media”开始,包含媒体类型、条件表达式,例如:

此行代码表示媒体类型为screen,屏幕宽度小于等于1024px时应用的CSS样式。
3.2 百分比布局
若运用媒体查询的方式来布局网页,不足之处在于只能针对某几个特定的区间范围内有效。在同一区间内,改变网页的窗口大小,页面布局并没有发生变化。而随着移动终端设备的日益增多,视口宽度也在不断发生着变化,媒体查询的布局方式显然满足不了多样化的需求。因此,要想真正实现自适应的响应式网页,还需将百分比布局和媒体查询结合起来使用。固定宽度(以像素为单位)换算为百分比宽度相当便捷,用来实现百分比布局网页[2]。
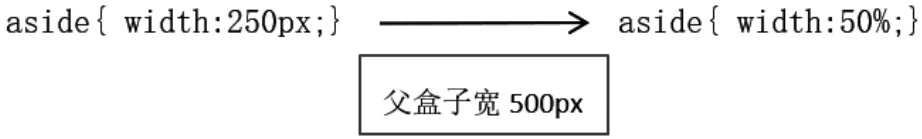
换算公式为:目标元素宽度/父盒子宽度=百分数宽度,示例代码见图1。

图1 百分比布局示例代码
3.3 弹性盒布局
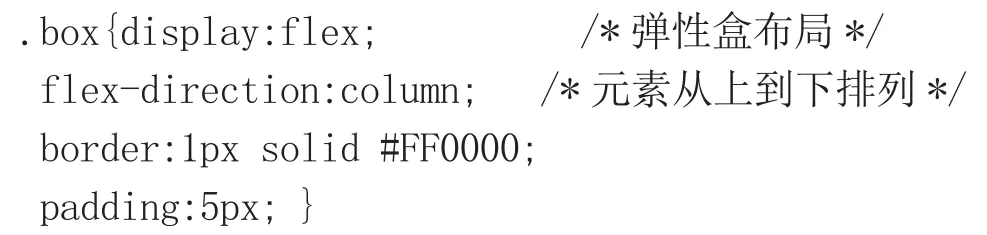
弹性盒布局是实现响应式网页设计的布局方式之一。在这种布局方式下,不用担心弹性盒容器与内容之间的外边距会合并,它不仅改进了盒模型,还增强了盒模型的灵活度。在弹性盒布局中,display属性用于指定弹性盒的容器,其值可以为flex;如果为行内元素,值为inline-flex。Flex属性是flex-grow、flex-shrink和flex-basis的简写,可以设置扩展、收缩等比率,用于设置子元素的伸缩性。Flexflow属性是flex-direction和flex-wrap的简写,能够设置弹性子元素的排列方式。Justify-content属性能够设置子元素如何在当前轴方向的排列,align-items属性用于设置子元素在垂直于轴的方向上的排列。例如:

此段代码表示类名称为“box”的div,显示方式为弹性盒布局,元素从上到下排列,边框粗细为1 px,红色实线,内边距为5 px。
3.4 响应式栅格系统
Bootstrap中的栅格系统是指使用相对固定的网格布局网页,排版效果如同网格般清晰工整。响应式栅格系统会随着屏幕尺寸的增加,每一行最多分为12列。使用栅格系统进行布局,最大的优点就是可以让网页布局适应不同的终端设备[3]。Bootstrap中的栅格系统自动地将每一行分为12列,由一系列包含内容的行和列组成。例如“col-lg-*”“col-md-*”“col-sm-*”和“col-xs-*”,在这些类名称中,“*”所代表的参数表示在当前屏幕大小下每个div所占的列数,例如:

由此可见,这个div在当前屏幕中所占位置是:“.col-xs-4”表明在超小屏幕中占4列(12/4列=3个div),也就相当于占比1/3;“.col-md-6”表明在中等屏幕中占6列也就是(12/6列=2个div),也就是占到了屏幕的一半。以此类推,假若我们要在超小屏幕上一行显示4个div,则可以表示为“col-xs-3”;在超大屏幕上显示2个div(12/6列=2个div),则 col-lg-6。因此,通过栅格系统来控制响应式网页的排版效果,其实是相当方便的。
4 案例实现
在网站开发中,导航栏的主要功能是能够快速地引导用户访问目标内容,一般都是放在比较重要的位置。Bootstrap中默认样式的导航条在移动设备上显示为折叠效果,当视口宽度增加时才逐渐变为展开效果。
4.1 基础导航栏
使用Bootstrap制作基础导航栏主要分为以下步骤:首先,添加一个容器