互联网C端与B端产品的交互设计场景差异研究
2021-10-18龚帅


摘 要:当下的互联网产品根据其服务对象和系统规模可以区分为C端产品和B端产品两大类型。交互设计需要掌握的核心能力就是场景化思考。而如果想处理好C端产品和B端产品的交互设计,就一定要摸清C端产品和B端产品在场景上的本质差异是什么。场景化思考可以帮助设计师准确找到当前产品的设计定位,只有在明确了自己的设计定位的基础上,才能够在正确的方向上深入设计,而最终的结果也一定是符合用户需求的。
关键词:互联网产品;C端;B端;交互设计;用户场景
基金项目:本文系广州城市理工学院设计艺术学学科建设项目(60-CQ190025)研究成果。
一、互联网C端产品与B端
产品交互设计法则背景
互联网产品经过十余年的发展,单体产品已经从最初的web1.0时代的网站,发展到今天已是成为模式、形态多样化的复杂系统,如:O2O系统(online to offline)、scrm系统(Social Customer Relationship Management)、区块链系统(blockchain)等,这些互联网产品都属于能够链接多方业务,且包括网站、软件、APP等多样化前端服务程序,系统体系复杂,面向的受众也颇为多样化,这也是互联网产品逐渐随着社会需求的变化逐渐演变的结果。
2008-2011年前后属于移动互联网发展的起步阶段,尚属于C端(Customer)产品盛行、各种线上服务野蛮生长的蓝海阶段,彼时的移动互联网无论是从产品、服务还是相关法律规范都并不成熟,业务普遍围绕着“用户”这一类人群展开,各种C端产品的交互体验,也更多偏重于“用户视角”以及“用户场景”。而接下来的10年时间里,移动互联网经过一系列的优胜劣汰,尤其是在2017年开始,中国人口红利逐渐消失这一问题越发显著,各路互联网厂商的线上获客竞争也形成了巨头割据的格局,流量争抢达到白热化。另一方面,“互联网+”实体经济的数字化系统建设需求则日益凸显,2015年7月4日,国务院印发《国务院关于积极推进“互联网+”行动的指导意见》,目的在于将互联网与传统行业深度融合,实现产业数字化升级。经过短短数年的发展,互联网B端(Business)产品逐渐形成巨大的规模,而B端产品的交互设计,也成为目前互联网产品设计人员非常重视的问题。
二、C端产品交互设计中的场景化解读
互联网产品的交互设计往往围绕着实际的业务功能实现,是定义、设计人造系统行为的设计领域,而其设计本质是基于信息的传递构建出合理的人机沟通方式,在这个前提下,交互设计表面上是在处理人造系统的各种功能的分布位置、使用方式、反馈等内容,但实际上就“功能”本身来说,一定具备某个“场景”,即也就是功能使用对象在使用这个功能时的动机、环境、行为、期望等内容的集合。
以京东APP为例,简要说明场景思考在C端产品交互设计中的作用与价值。
当用户使用京东时,他的需求很可能是购物或者想随便看看。此时即可产生至少两个明确的用户场景:A.选购某商品,如:用户想购买手机、电饭锅等;B.看看有什么可买的,只是无目的浏览。那么在这两个场景下,可以挖掘出的二级场景就是:A-1.推荐多款商品以供挑选;A-2.推荐用户选购商品的优惠信息;B-1.根据用户购买数据和浏览数据推荐相关联的热销产品;B-2.根据用户购买数据和浏览数据推荐相关的优惠活动;甚至还有第三级场景:A-2-1为用户提供金融服务,如白条、3-24期免息分期等。
根据C端产品的交互设计场景逻辑,我们可以发现C端产品的交互一定是围绕“用户”的某一核心需求展开,并根据核心需求及其关联的二度、三度需求,将场景也扩大至二级或三级。这些需求都是在同一条逻辑链上产生的,而用户场景也是前后衔接紧密,交互设计所反映出的内容,则也是一套连贯的渐进场景,例如电商C端产品的用户场景关系大多按照以下演进轨迹推进:
推荐商品序列——商品基本信息——商品优惠信息——商品销售情况——相关金融服务——选购对比——支付——等待收货——取件——确认收货——评价/投诉维权
我们可以从这条场景轨迹中看到非常紧凑的逻辑关联性,整个场景均是围绕“购物”这一件事发展变化。这就说明,在C端产品设计中,围绕用户的核心需求进行场景推演,并据此找到关联需求的方法,能够帮助C端产品设计师有效确定交互设计方案。
三、B端产品交互设计中的场景化解读
区别于C端产品围绕“用户”这一唯一目标受众的交互设计宗旨,B端产品因其业务体系的复杂,最为突出的则是“链接”属性。B端产品是服务于企业、机关单位等特定团体组织的系统,可能其中也会具体出现诸如:销售人员、客服人员、税务人员、教师等具有鲜明职业特性的用户群。但是不难发现,在这些人群使用B端产品的功能时,他們的核心业务目的均和另外一类人群形成链接,如:销售人员与消费人群、客服人员与客户、税务人员与纳税者、教师与学生等。并且,除了对外业务具有业务目的链接性,对内管理也具有组织层级链接性,无论是企业、机关单位还是任何具有一定人员规模的团体组织,必然会具有一套呈现分层级、且具有多个分工部门的组织架构。B端产品所谓的“用户”,在组织架构中往往不是独立的存在,必然与其他部门、层级的组织内用户产生链接。
这里就能够得出两大类最为基础的B端交互体验设计链接场景:对内链接和对外链接,接下来再根据这两大类链接场景分别进行更为具体的业务层交互场景特性分析,以某服务于实体餐饮门店的B端服务系统为例进行分析。
(一)对内链接
角色需求场景解读:
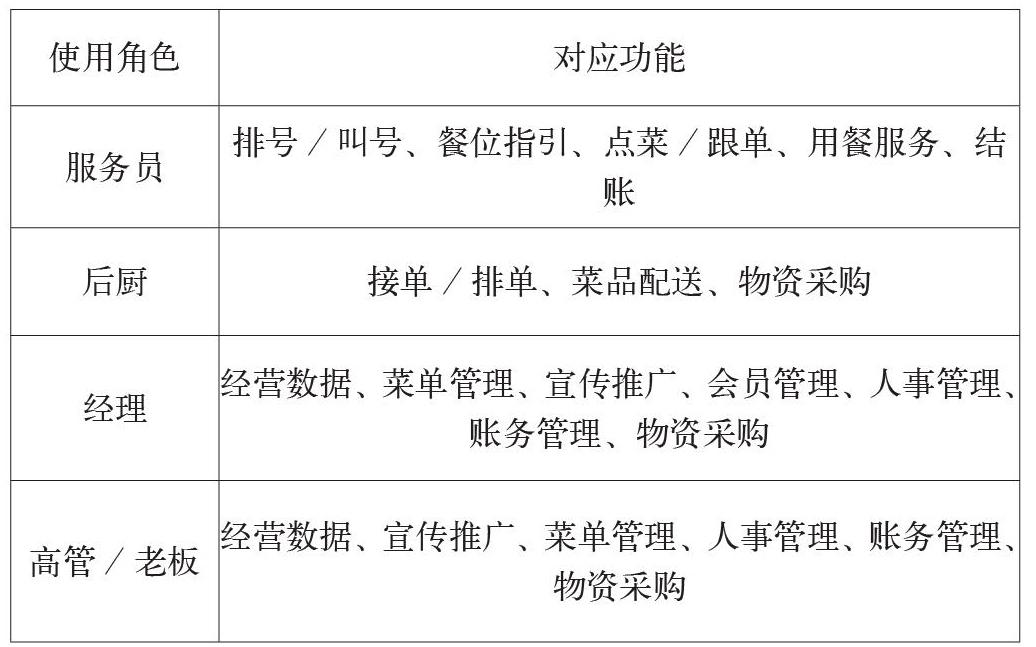
对于一家餐饮店来说,店内的所有角色都可以高频使用数字化餐饮服务系统。服务员这一类执行层基础员工,主要链接三类角色:食客、后厨、经理。
后厨人员由于是餐饮店的核心人力,则主要链接以下角色:服务员、经理、高管/老板、供应商。
经理作为统筹管理加执行的核心管理人员,对于各个功能都可能用到,因此经理所链接的角色也是最全面的,所有角色都与经理相关联。
而高管/老板通常作为决策管理层,对于具体的事务往往没必要事无巨细地参与,因此仅需要了解并掌握总体经营状况即可,但是高管/老板这一层面的角色往往又承担着资金运作、资源整合、打通渠道等责任,也拥有比起其他角色更高的视野和更多的信息,因此高管和老板在重点功能的使用上仍然保有一定的使用频率。
(二)对外链接
角色需求场景解读:
随着移动互联网大发展和移动支付的普及,现在大多数餐饮实体店均已实现扫码点单功能,食客本身就是餐饮店的唯一服务对象,因此不难发现,此系统链接食客的功能基本上就是食客到店用餐场景的逐一转化。
供应商则是餐饮类B端服务系统中比较特殊的存在,对于不少餐饮店来说,他们都有自己固定的原料供应链,但并不是所有的餐饮店都有,也不是所有的菜品都需要固定的原料供应,例如时蔬、土豆、葱、蒜等大众常见食材,所以在这个系统中,材料/物资供应商的存在是非常有必要的,同时在需求发生的场景来看,餐饮店与供应商之间的业务关系,完全符合电商业务的常见流程,那么关于链接供应商的功能,基本上采用简化版电商订单功能逻辑即可。
四、结语
通过上述以服务于餐饮门店的B端产品为例的“用户-需求-场景”解读,对比前文中针对C端(to C)产品“京东APP”的“用户-需求-场景”解读,可以得出以下结论:
(一)C端产品的场景连贯且集中,均围绕核心需求展开;
(二)B端产品具有链接属性,需求与场景跨度明显,但在某个环节具有交集;
(三)B端产品的实质,是多个C端形态产品的集合;
(四)C端产品的交互需要在某一个点挖掘更深层的用户使用场景;
(五)B端产品的交互则需要兼顾不同链接目标群体的场景;
(六)为保证更好的用户体验和转化率,C端产品的交互设计更加细微、体贴;
(七)为保证更高的使用效率和更低的经营成本,B端产品的交互设计更加简约、直接。
这些结论说明:C端产品与B端产品的设计出发点和设计思路是完全不同的。而这些差异与对比结论对交互设计最大的价值就是:明确交互设计定位。与产品定位在策划设计产品时的奠基地位一样,交互设计定位在一个完整交互设计任务中同样也起到奠基的作用,基础若是存在偏差或错误,在此之上的所有努力也将不稳,而交互设计定位的来源,正是需求场景化思考。
因此,在做B端或C端交互设计时,设计师应该秉持完全不同的设计原则:在做C端产品时,应该更注重用户使用场景中的细节以及前后关联场景的过渡,确保提供细腻、亲和的用户体验;而在做B端产品时,设计师应该更注重不同角色所属场景的链接点,并尽可能提供直接高效的交互效果,以确保商家或团体在使用时能有效提升工作效率。在明确设计任务的产品属性后,准确找到自己的交互设计定位,并以此定位为出发点进行“需求-场景”分析,如此才能设计出更符合受众、更切合实际的产品交互。
参考文献:
[1]约翰逊.认知与设计——理解UI设计准则[M].张一宁,王军锋,译.北京:人民邮电出版社,2014.
[2]刘津,李月.破茧成蝶——用户体验设计师的成长之路[M].北京:人民邮电出版社,2014.
[3]王波.人工智能时代交互体验设计趋势研究[J].艺术教育,2019(8):233-236.
[4]赵玮,廖四成,廖波.面向用户体验的“社交+电商”全场景营销策略分析[J].商业经济研究,2021(15):68-71.
作者简介:龚帅,硕士,廣州城市理工学院珠宝学院视觉传达教研室教师。研究方向:视觉传达。
