浅谈信息可视化设计课程的研究与教学实践
2021-07-15常轶蕾库小伟
常轶蕾 库小伟



(四川文化艺术学院美术设计学院 四川 绵阳 621000)
摘要:信息环境也会随着自然环境与社会环境的变化而变化,人们享受当下经济发展带来的繁荣盛世,也享受繁多信息带来的便利。人们为了从纷繁复杂的信息中汲取所需,引发了对庞大的信息的分析与分类的研究,并加以艺术设计的主导,使之美化。这一系列的过程使得信息可视化设计迅猛发展,为迎合当下社会发展,国内多所高校艺术类专业均有开设信息可视化设计的课程。本文重点讲述针对低年级学生信息可视化设计的课程研究与教学实践,设计出一套简单、有逻辑性的教学理念,并展示学生作品印证此教学理念。
关键词:信息可视化设计;教学研究;教学实践
信息可视化设计是一门把信息、知识、科学、数据、各种抽象思维、社会现象、企业理念等转换为图形的一门课程。广义上的信息可視化包含了信息可视化、知识可视化、科学可视化、数据可视化,以及各种抽象思维、社会现象、企业理念等的可视化。[1]对于视觉传达设计专业来说,是属于难度较高的课程。对于设计者来说,需要求自己提升文化素养,对各领域知识的有一个基本认知。
笔者通过前期研究与后期实践相结合,向大家展示了针对对于设计类低年级同学此课程的教学过程、教学研究内容及教学成果展示。
一、信息可视化设计相关概念研究
(1)信息
“信息”这个词的英文为Information,美国信息管理专家霍(F.W.Horton)给信息下的定义是:“信息是为了满足用户决策的需要而经过加工处理的数据。[2]信息简单理解就是我们眼睛看到的一串数字,或是我们数学课本中的一个公式,甚至透过教室玻璃看到的蓝天白云映称下的别墅区。信息可视化设计中的“信息”是来源与计算机专业中专业的数据分析表或数据折线图等,而这些数据有股票走势图,或者专业性和很强的公司业务数据,再或者销售量统计图。这些数据的复杂性,也是使得设计学类专业的学生需提升自身文化素养,增加知识量,学而广而不必精。我们的生活中充斥着多样的信息,需要设计者运用自身的知识储备,将信息分析归纳后,加以艺术化处理后,提供给信息受众者,帮助他们快速接受所需信息。
(2)可视化
“可视化”对应的英文为“Visualization”,字面意思可以理解为“让目标对象可以被看到”。这里的“被看到”应该有两层含义,即“看到”和“看懂”。[3]
“看到”解释为无形的事物或事物无形的状态通过可视化方式演变为了有型的事物或可呈现的状态,通过可视化的方法将抽象无形的、枯燥乏味的、难以理解的形式状态进行呈现。
“看懂”解释为在看到的基础上将复杂性、高深性、理性数据类的东西转化为美观的、易懂的、通俗的视觉语言,从而达到帮助读者理解及快速接收信息。这也是信息可视化设计的重要意义及目的。
(3)信息可视化设计
信息可视化设计简单来说就是将复杂的或难懂的数据通过可视化的手段,运用可视化的结构加以创意性、艺术性的表现形式,便于读者直观理解与享受美观事物。信息可视化设计不仅有二维表现形式,早以随着社会的发展演变为立体、三维演示的形态。
二、信息可视化课程教学内容研究
文章前期解释了信息可视化设计的发展与有关概念,通过对这些内容的分析与了解,对教学内容做以下陈述,因本课程安排对象为四川文化艺术学院美术设计学院大二学生,学生的心理认知尚未成熟,逻辑性较弱,此课程难度较大,在实际案例中设计类专业课程安排接受对象为大三以上或研究生。所以针对此情况在参考大量书籍、教学资料后对教学内容做出解说。
第一部分内容了解信息可视化。理解信息可视化设计概念,了解信息可视化设计发展历史与历程。重点学习信息图分类:流程类、分组类、统计类、分解说明类、关系类、对比类、空间类。让学生自己能分辨收集到信息的类别也便于后期设计。掌握灵感来源,灵活运用创意思维。熟记信息图的设计流程。
信息可视化设计涉及大量数据和内容,分列广,所以课程内容第二部分与第三部分按照信息可视化的方法归纳整理,第二部分是11种信息结构模型,第三部分是图表结构。结构模型就是信息图的骨架,根据信息归纳分类,为信息配以合适的骨架。
设计构成要素包含图形,色彩、版式、字体设计,课程第四部分内容为信息可视化设计中要素选择与设计,此部分课程是建立在字体设计、版式设计的基础上进行的。第四部分的内容安置于骨架上,协调四要素的关系,设计出内容新颖且读者易读懂的信息设计图。课程第五部分内容为15个设计实例,通过对设计实例的讲解帮助学生对前面四章内容融会贯通,辅助自己的信息图设计。
三、信息可视化设计课程教学实践成果展示
本文第二部分对教学内容做出叙述,根据教学内容本部分论述教学过程及成果展示,信息可视化设计课程本身内容较为复杂,且属于多学科融合产物。信息可视化设计的所有数据均建立在实际数据收集的基础上。根据教学内容第一章所学布置作业为收集七种信息分类设计信息图。笔者用学生收集到的一张信息设计图来进行说明,为学生展示如何分析收集到的设计作品。
这张设计作品(图1图2)是红茶的制作和冲泡图,一眼便可看到画面中心是表明主题的图案,黄线范围内以透视的方呈现并以流线流程引导读者。作者采用信息组块的方式形成透视关系,既有创新性又有较强视觉冲击力。绿色框是红茶历史内容,红色框是茶具陈列展示。属于此作品的次要信息。
此作品信息分层明确,主题明确,视觉冲击力强,版式独特新颖,颜色古朴大方,符合茶的特点但画面又颜色带来的沉闷感,图形设计采用了扁平化设计风格,图案生动。
教学内容第二章根据所学的11种结构模型,布置作业为以“养狗与养猫,哪一个花费更贵”为主题,进行相应的信息视图化设计。展示并分析学生作品。
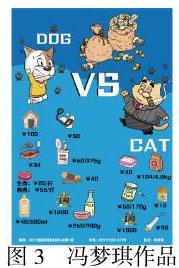
这张信息图(图3)属于对比类信息图设计,是19级本科1班冯梦琪同学的设计作品,对两种以上的事物在概念理念或性质上进行对比,着重于本质区别的体现。在设计过程中,首先将猫与狗以及各自花费项目的金钱和图标分别放在两边在视觉上便奠定了对比。而后再通过多项目上的花费情况描述,来对各项目的花费详情进行对比。在选择颜色方面,以蓝色作为主色调,来营造一种可爱、轻松的氛围。而为了呼应主题,字体采用了卡通可爱的方正体,使画面更加和谐。
此设计图(图4)有趣、简洁、以图概字、清晰传达信息。在图案选择上主要以猫、狗以及猫狗生活用品的插画形式来进行。根据对比类信息图以及信息可视化设计知识内容为基础进行设计,作品主体色为黄色,用插画图直观有趣的表达,将一些枯燥乏味的文字信息、数据信息或某些抽象的关系,转换为直观有趣的图形,使之更易理解,数据上用图表形式直观的表达,核心就是高效、直观的传递信息。在对比中数据真实性也是不可忽视的,同时构图也是对立分等,不同形式的构图也直接影响着传递信息。字体颜色选用红、蓝作为对比,突出差异,数据图上也用该颜色突出重点。参考了“社交媒体与搜索引擎两者差异”图,里面用两个摔跤选手打斗图进行形象的传达,增加整体趣味性,主题颜色与字体颜色均参考其中,随着信息视图化这种信息表达方式的普及,使得人们能够更有趣、更快速、更有力地获取各种信息。
这张作品是在借鉴的基础上呈现的,因为学生思维成熟度处于低水平阶段。需要大量的借鉴来获取经验帮助成长。这也是事物发展的必然规律。
第三章节是图表设计训练,此部分可作为整体设计的其中一小部分,意在使得图表变得有艺术性。
第四章节是版式、色彩、字体的讲解,第五章节是运用实际案例来回顾理论知识,根据此两章节内容,布置作业为利用信息可视化设计所学设计四川文化艺术学院(梓潼校区)地图。意在培养学生是考察与实践设计能力。下图是学生作品展示。
四、结语
本文从信息可视化设计课程前期理论概念研究到课程教学内容研究再到教学成果展示,展现课程完整过程。信息可视化设计课程内容虽然复杂,但运用具体问题具体分析的方法总结了针对低年级学生的教学内容,并通过学生实践结果印证了教学内容的可实施性。信息可视化设计已经成为我们这个时代不可或缺的东西了。
参考文献
[1]王绍强.信息图表設计:全球创意信息平面设计[M].北京:北京美术摄影出版社,2017.
[2][3]陈冉,李方舟.信息可视化设计[M].杭州:中国美术学院出版社, 2019.06.
*校级课题:项目名称:河北永年冠善堂中医馆室内设计 课题号:CWYB202045
