一种汽车数据自助报表前端实现方案
2021-07-03温丰蔚张送韦通明温丽梅韦统边
温丰蔚,张送,韦通明,温丽梅,韦统边
(上汽通用五菱汽车股份有限公司技术中心,广西 柳州 545007)
引言
近年来,随着汽车数字化网联化的发展,汽车变得更为智能,也有更多数据产生。为了消化这些数据,让数据服务于企业,服务于用户,制作分析报表是一个有效的工具。车企数据多存于云端,每次报表制作前,需要相关人员从存储服务器中导出,导出过程沟通成本高,重复性操作较多,浪费了很多人力成本。为了更方便快捷地进行数据报表的制作,减少沟通成本,提高报表可复用性,自主报表系统应运而生。
1 自助报表系统简介
通过自助报表系统,制作者可以根据自己的要求,在web页面上选择对应的数据类型,以及数据的筛选条件与需要的图表类型,实时自动生成对应的报表。大大节省了数据导出时间、数据统计时间,以及沟通成本。
由于数据的实时性,可以一次制作周期性报表如周报、月报等,每次打开对应页面则是最新周期的数据报表,大大减少重复性工作,把专注力投入到更重要的工作中去。由于图表可配置,相关报表可以快速迭代,可以应对更多场景的要求。
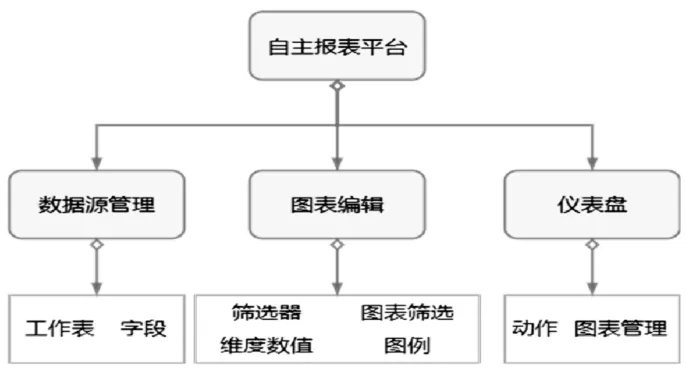
如图1所示,系统分为3个页面:报表页面、数据源管理页和图表编辑页面。

图1 平台页面结构
(1)数据源管理页:包括工作表创建与字段设置的功能,工作表中包括了图表可用的数值与维度的字段,其操作有数据提取,以及一些数据预先聚合等内容。
(2)图表编辑页:可编辑多种图表,其结构主要包括智能显示、度量筛选器、维度数值设置等。其中,图表类型的智能显示是指根据所选的维度和度量个数及其类型判断可以生成的图表类型并以高亮显示缩略图以供用户选择。筛选功能主要针对一些脏数据或者用户不想看到的数据,为了突出意图可以进行相关的过滤从而更加方便地分析所生成的报表。
(3)仪表盘页:主要为报表管理功能,报表即为多个图表构成。可以在报表中对图表进行操作,包括位置调整,大小调整,针对单个图标鼠标悬停可以进行下载、编辑以及删除动作。
2 方案与架构
2.1 架构介绍
本文中报表系统前端使用Vue为基础框架,Vuex为状态管理工具,ECharts为图表库。
Vue.js渐进式框架进行组件化开发。Vue.js是一个轻巧、高性能、可组件化的MVVM库,也是一个构建数据驱动的Web界面的库,拥有非常容易上手的API。
Vuex为此专门为Vue.js设计了状态管理库,利用Vue.js的细粒度数据响应机制来进行高效的状态更新,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
ECharts是国内一开源的纯JavaScript图表库,底层依赖轻量级Canvas类库Zrender,对大数据可视化具有较好的支持。
2.2 报表页面组件
如图2所示,Login.vue组件控制用户登录登出状态,登录成功后会进入到Panel.vue组件,通过List.vue可以在不同的报表之间切换,Views.vue为展示报表展示组件。

图2 报表页代码结构
2.3 图表编辑页组件
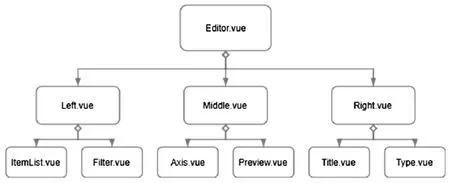
如图3所示,Left.vue组件中集成了提供可选字段组件ItemList.vue,和筛选器组件Filter.vue,在Left.vue中实现控制数据的类型与范围。Middle.vue组件中设置图表维度数值项的组件Axis.vue和图表预览组件Preview.vue。在Right.vue组件中,可以设置图表的标题Title.vue和类型Type.vue,本文中报表系统支持包括折线图在内的7种图表可以选择。

图3 图表编辑页代码结构
2.4 数据源页面
如图4所示,数据源页面由边栏Sider.vue与面板Panel.vue构成。边栏包括添加、编辑和删除工作表等动作。而面板可以过滤选择Filter.vue工作表的字段,并且将其展示出来(Table.vue)。

图4 数据源页代码结构
2.5 图表编辑模块设计与实现
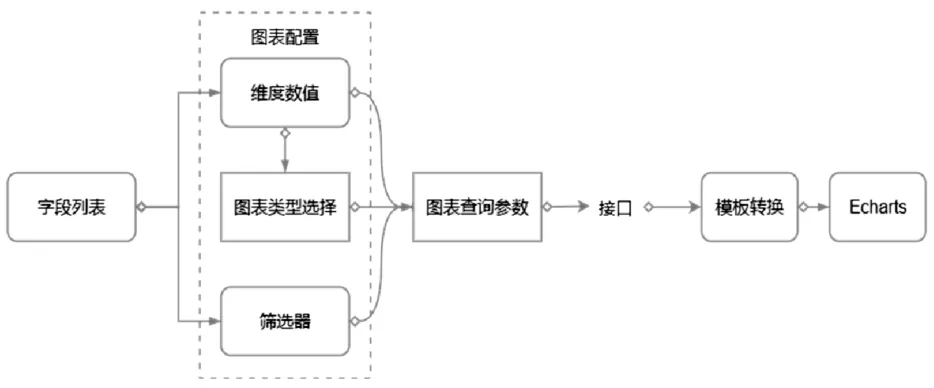
图表编辑为自助报表系统前端的核心部分,其主要实现方式是通过拖拽单击等易于理解的交互操作获取查询条件[1],将其传递给对应的接口,获取生成图表的原始数据,经过对图表模型的数据转换,将结果传递给ECharts生成最后的图表。流程如下图5所示。

图5 ECharts配置生成流程
ECharts生成图表主要依赖于其Option配置项,由于ECharts有很多种格式,其所对应的Option也不尽相同。若对每一种图表编写特定的Option代码,会造成代码冗余过多,维护困难。为解决这个问题,本文通过研究ECharts的文挡,采用函数式编程方式,编写了一套Option拼接模块[2],其可通过图表的查询参数和端口返回的数据生成对应的Option,交给ECharts生成对于图表。
3 结语
文本介绍了一种基于Vue的可视化报表系统前端设计与实现,用于替代传统的报表制作方式,减少报表制作中重复环节,提高报表中各个图表的可重用性,使得报表更易于分享与展示。
