交互界面设计中色彩对受众的引导
2021-03-24张颖
张颖


摘要:本文首先阐述了交互界面设计的基本概念及其色彩对受众的引导意义。其次通过根据大众视觉色彩感知的研究和交互界面设计的案例,对交互界面中色彩对受众的引导意义进行了详细分析,归纳总结了交互界面设计中色彩对受众的引导原则,从中发现简洁、美观、易用的界面设计能给人带来良好的视觉体验。通过本文的研究,以期为在交互界面设计中关于色彩的运用提供一些启示,既有利于提升产品自身价值,又能满足人们不同的需求。
关键词:交互界面设计;色彩;受众;引导
中图分类号:J524文献标识码:A
文章编码:1672-7053(2021)02-0071-02
人类的感觉被划分成五种,即视觉、听觉、嗅觉、味觉和触觉,视觉往往被排在第一位,可见视觉被公认为人的第一感觉,对视觉最具影响力的当属色彩。在交互界面设计中,视觉的表现是非常重要的因素,视觉的因素又包括文字、图形和颜色,色彩作为交互界面的一部分,扮演着重要的角色[1]。
1 交互界面设计概述
“交互”指的是互动关系,人与物、人与人和人与环境之间彼此发生作用,进而产生某种变化的过程。“界面”就是人们平常所说的用户界面。解决问题的过程就是“设计”。
2 交互界面设计中色彩对受众的引导意义
人们平时所看到的色彩总是会给人一种特定的心理感受。其实,色彩是大脑对光谱的反应,若是没有光的存在,世界上一切色彩都会消失不见,人们对色彩的心理反应也是对客观世界的主观反映,人们产生色感是因为不同波长的光作用于人们的视觉器官,此时必定会导致人产生某种带有主观情感的心理活动[2],使人的意识、情感、心态等发生变化。波长的长短致使人们对于色彩的感受有一个冷暖的变化,也潜移默化地影响着受众者。波长长的色彩往往使人感觉温馨、暖和,相反,波长短的色彩则使人感觉寒冷。各色万千的色彩使人们在这个世界上产生了丰富的审美感与想象力[3]。当用户打开一个产品的界面时,留下的第一印象往往不是里面的内容,而是色彩。在交互界面设计中,色彩对受众的引导具有现实意义,交互界面中色彩的明暗处理、区域的划分能够使用户快速地掌握产品的信息并作出相应地处理。
色彩是对客观事物的传达,在界面设计的过程中普遍会用不同的色彩来烘托产品的氛围,使界面与人们的心理产生共鸣,提升受众者的视觉体验。例如,以红色作为界面背景色更容易激发人们的情感,将其作为界面设计的主体用色,可以增强界面的视觉冲击力,吸引用户最先注意到界面的主要元素,营造一个强烈的印象,如果作为辅助用色也可以起到警示的作用,比如“SALE”选用红色更容易引起人们的注意。再如,橙色容易使人联想到硕果累累的秋天,让人感到振奋又充满活力,多用于餐饮、娱乐行业的界面设计中,提高人们对产品的喜爱程度。而蓝色会给人带来大海般的稳定与信任感,所以很多银行、商务机构和交通网站交互界面都会使用蓝色。用紫色作为界面的辅助色,神秘与高贵的感觉可以多用于女性用户偏多的产品中。色彩根据不同的需求进行处理、合理搭配可以保证交互界面的连贯性,还可以很好地引导受众。
3 交互界面设计中色彩对受众引导案例
在交互界面设计中,对于色彩感知和色彩心理学的基本了解是极为重要的,可以让设计更好地贴合用户需求,让用户对产品产生认同感,能够使用户轻松愉悦地使用产品。
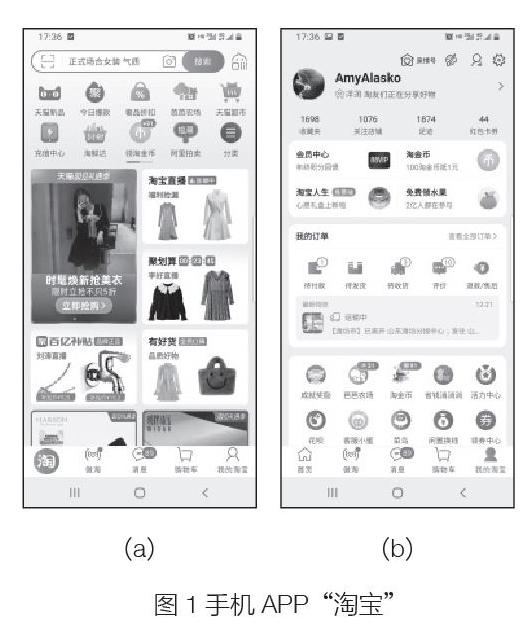
以图1手机APP“淘宝”为例,它的APP启动图标是橙黄色,给人一种正能量、兴奋的视觉感,可以激发受众的购买欲。进入界面后,它的主色调是饱和度较高的橘色,但是占的面积很少,例如输入框、图标、按钮等,并且融入了少部分偏黄的渐变色,降低了饱和度,在一定程度上对受众起到了提醒的作用。页面中主要是以白色为主,白色的背景适合展示商品内容,突出图片信息,能够快速、有效地使用户了解商品属性。想象一下,假设淘宝的界面全都是橘色的,就会给人一种特别饱满、透不过气的感觉,用户浏览商品的时候就会没有聚焦点,眼睛会非常累,这种体验感很不好。因此,主色调在界面设计中并不一定要大面积使用[4]。
图2苹果的网站界面设计依旧秉承着产品的设计理念,简洁精致的设计风格,白色的背景,黑色的导航条,点击后反相的色彩设计可以使用户明确所处位置。界面以产品的图片为主,显而易见,苹果的产品宣传图都是非常具有吸引力的。每一级页面的导航栏都是一样的,相同的色彩处理和相同的信息组织形式,视觉形象都非常统一,能使用户轻而易举地找到所需。
利用多种色彩的搭配方式,能够实现产品界面的多样性和趣味性,呈现良好的视觉效果,不会让人觉得色彩单一乏味。在使用产品过程中,用户通过色彩的引导能够快速地在复杂的界面中找到自己需要的信息,形成十分清晰的操作逻辑,会让人潜意识里产生对产品的情感寄托。
4 交互界面设计中色彩对受众的引导原则
4.1 符合主题信息原则
交互界面设计是目前的潮流趋势,找准用户的真正需求,让受众获得极佳的用户体验,其中视觉的设计起到了决定性作用[5]。要对产品的风格进行定位,想达到什么样的用户体验,如何瞬间打动用户,形式和内容就需要保持高度地契合。
给产品定一个主要基调,不同的行业要求的色调也不同,比如政府类的机构色调应该是庄重的,大部分使用红色作为基调;银行类的机构色调应是沉稳的,使人放心的色调,多数是用蓝色作为基调。其实,交互界面就好像是一个商品的外包装一样,在具体的设计过程中色彩引导必须符合主题的内容,这样用户在开始使用时不用过多地思考就可以了解这是一款什么属性的产品。
4.2 体现色彩统—原则
事实证明,一个产品的可发现性是很重要的,如果没有使用用户,这个产品就是毫无意义的。所以要使色彩统一、保持界面的整体性,吸引用户眼球才能提高用户的忠诚度。但屏幕的空间是有限的,要区分界面的主次关系,比如改变颜色、字体大小、图片方向等。最常用的还是使用颜色来区分区域和功能。确定了产品的主要色调,就得有辅助色调,这个色彩可以是主要色彩的同类色系,也可以是主要色彩的互补色。如交互界面设计中的功能指示就可以使用辅助色。功能指示主要包括界面跳转指示、获取焦点、可操作和不可操作。界面跳转指示,在交互设计中是一个很重要的标示,让用户使用产品的时候不会感到不知所措。除了箭头、文字提示、按钮等指示外,还可以用色彩来引导用户。一般按钮的颜色不会超过三种,而表示指向“动作”的按钮则应该统一设计成一种颜色。获取焦点,往往出现在将要输入文字的时候,鼠标点在输入框内开始出现闪动光标,也可以通过改变输入框内的颜色作为引导。可操作的指示通常就用辅助色来表达,起到引导的作用。不可操作指示通常用灰色,代表此操作不可行[6]。注意主色调和辅助色的色彩搭配,使用2~3种颜色即可,要保证整个界面的统一性。
4.3 增强情感互动原则
运用合理的色彩搭配对用户进行视觉引导,使交互界面色彩与用户的心理效应相结合,才能够提升用户对产品的好感度,从而增加用户对产品的使用频率。
比如,明度和纯度比较高的色彩,给人带来光明、开朗、欣喜的感觉,这是低龄儿童都喜欢的颜色,这种颜色多用于婴幼儿的产品界面中。又如,冷色系往往会使人感到寒冷、镇静,越接近绿色,越能净化人的心灵,相反如果越接近波长最短的紫色,就会另人感到神秘与高贵。同一种色彩,在不同环境中的搭配,带给人们的感觉也是不同的,因此,可以结合多角度设计增强与人之间的情感互动。
5 结语
在信息化时代背景下,交互界面呈现出多样化的特点,同时也在展现着设计者的社会文化意识形态、情感、主观感受等。其实设计本身就是一个主观思想和客观世界相互作用的结果,色彩的感觉和运用是很难准确描述的,它没有一个固定的标准,因为每个人的视觉心理是不同的,只有反复尝试,才能从中找出规律,很好地利用色彩引导用户、吸引用户。
参考文献
[1]李曼.插画在网页界面设计中的应用价值研究[D].浙江理工大學,2016
[2]色彩心理学在广告作品中的应用[EB/OL].淘豆网,https://www.taodocs.conVp-37021 4753.html.
[3]金东,交互动画设计中的色彩设计研究[D].南京师范大学,2014.
[4]角马APP的主色调分析[EB/OL]海盐社,https://m.sohu.com/a/231 1 03670_470009
[5]王境垚,移动端界面微交互设计研究[D].北京印刷学院,2017.
[6]杨晗.UI设计颜色的运用[EB/OL].知乎,https://zhuanlan .zhihu.com/p/42037668.
