Axure交互编辑在软件原型设计中的应用
2021-03-13葛田杨琦
葛田 杨琦



摘 要:随着现代互联网技术的发展,交互设计在软件工程方面的应用显得愈发重要,而手机APP已成为人们日常生活中不可或缺的一部分。文章给出了交互设计的概念,简要介绍了交互设计的实现方式及其所需的3个要素,并从软件原型设计的角度阐述交互设计的基本流程。采用Axure软件完成APP常用页面的原型交互设计,并进一步探讨了以用户体验和用户目标为导向的交互功能实现的意义。
关键词:交互设计;Axure;原型图
中图分类号:TP311 文献标识码:A文章编号:2096-4706(2021)15-0022-04
Abstract: With the development of modern internet technology, the application of interaction design in software engineering is becoming more and more important, and mobile phone APP has become an indispensable part of people’s daily life. This paper gives the concept of interaction design, briefly introduces the implementation way of interaction design and the three required elements, and expounds the basic process of interaction design from the perspective of software prototype design. In this paper, Axure software is used to complete the prototype interactive design of common pages of APP, and further explore the significance of the realization of interactive functions guided by user experience and user goals.
Keywords: interaction design; Axure; prototype drawing
0 引 言
隨着现代工业的发展,产品的设计逐渐从物质设计向非物质设计转变,一般的实用性功能已无法满足人们的需要。用户交互体验和UI设计开始受到新兴市场的重视。交互设计体系是信息技术与商业模型的有机结合,其中最为重要的软件原型设计涉及交互界面开发、UI设计、用户体验等方面的内容。交互设计师利用Axure工具和少量代码就能快速完成产品的虚拟实现。在项目开发初期采用原型交互模型有助于设计师与用户以最低的成本进行沟通,尽快解决用户的需求问题,并确定软件的扩展功能。本文采用Axure软件设计APP登录页面的原型及其所需的交互设计功能,讨论了软件原型的建模与用户心理预期之间的关系。
1 交互设计
1.1 交互设计的概念
交互设计的英文简称为IxD,即定义产品与人的互动界面。它的定义是由IDEO的比尔·莫格理吉于80年代提出的,20世纪90年代后设计由界面向外拓展,人机交互走进人们的视野。对现代工业设计来说,随着用户大部分的基本要求日渐得以满足,交互功能开始变得更加重要,尤其是在UI设计方面。所以在当前设计中,IxD不再是简单地定义配色、尺寸、图标设计或界面设计,它涵盖了更加广泛的工作内容。例如研究用户的使用行为和心理期望,预判用户的选择,通过对用户心理和行为特点的研究来确定一款APP或其他软件的整体操作流程。并在设计过程中充分考虑操作的流畅性、用户的视觉体验。在一个完整的产品制作过程中,IxD的设计过程应该优先于产品的后台编程或美术加工过程。
1.2 交互设计的实现方式
交互设计与用户体验是分不开的,好的设计可以提高用户的忠诚度,提升企业的品牌价值。我们常常将用户体验分为三个部分,即用户需求、产品框架、视觉设计。这三个部分是由下往上、产品实体化的过程。其中用户需求是最重要的基础工作,需要通过网络调查、问卷、直接与用户交流、进行用户分析等多种方式来达到产品定位的目的。用户需求决定了上面两层的内容。框架层是产品布局的初始构建,也是交互设计的主场。在这里我们确定产品包含哪些页面元素,元素的位置、大小,元素之间的联系,预判用户会在框架中进行哪些操作,并相应地给出操作的结果和问题的解决方案。完成交互设计后则进行最终的视觉设计,将产品的最终效果呈现给用户,以便用户进行方案的选择和修改。
1.3 完成交互设计的3个重要因素
1.3.1 用户
交互设计师需要在软件开发之初即建立使用者预期模型。让最终的设计能够符合或接近用户的预设。同时要保证第一次使用软件的用户可以最大限度地减少操作失误,所以要在设计中加入一定的保险性制约,以此减少用户犯错误的可能性。通常在执行关键操作(或无法恢复的操作)时以弹窗的形式给予警示。
1.3.2 回应
软件操作往往运行在后台,用户使用软件时需要额外地去补充反馈信息,以此增强用户的心理预期。比如下载完成后给予用户一个铃声的提醒,密码输入错误时给予屏幕抖动警告,用这类方式让用户参与到软件进程中来。
1.3.3 合理的架构
信息架构设计往往是交互设计师在设计软件界面过程中遇到问题最多的环节。信息架构的宽度和深度将会影响用户的体验感。软件界面信息接口多,层级少,可以使用户对所有控件快速上手。但一旦超出一定的范围,就会极大地增加学习难度和用户的兴趣。信息架构简单,层级多的软件会增加用户的预览时长,增加使用成本,降低潜在用户对该软件的使用。好的交互设计师应该不拘泥于简单的信息控件排列,而是灵活地运用UI技术让用户既可以快速学会控件,又有兴趣到下一级界面继续学习。
2 基于Axure的软件原型设计
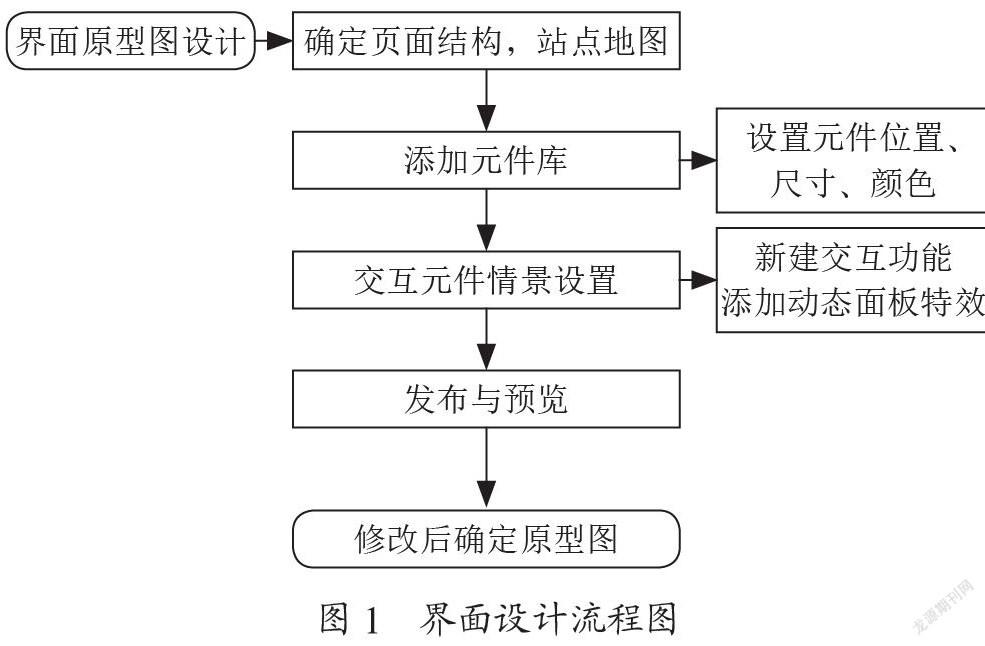
Axure Rapid Prototyping是一个卓越的原型制作工具,软件代码基于HTML5,默认的预览器是火狐,国内类似360浏览器也可以满足其软件的功能需要。交互设计师、用户体验师等都是它的主要用户。它的优点在于可以在没有编码的情况下快速制作带有互动效果的原型图。通过Axure将交互功能直接呈现到用户面前可以有效地减少早期的需求遗漏。Axure软件既可以使用简易的线框图来满足UE设计师的基本要求,也可以使用复杂的交互工具实现UI设计师大部分的高级设计效果。当前国内主要的互联网和电商公司都在使用这款软件进行APP的原型设计。图1所列的是使用Axure制作手机APP原型的基本流程。
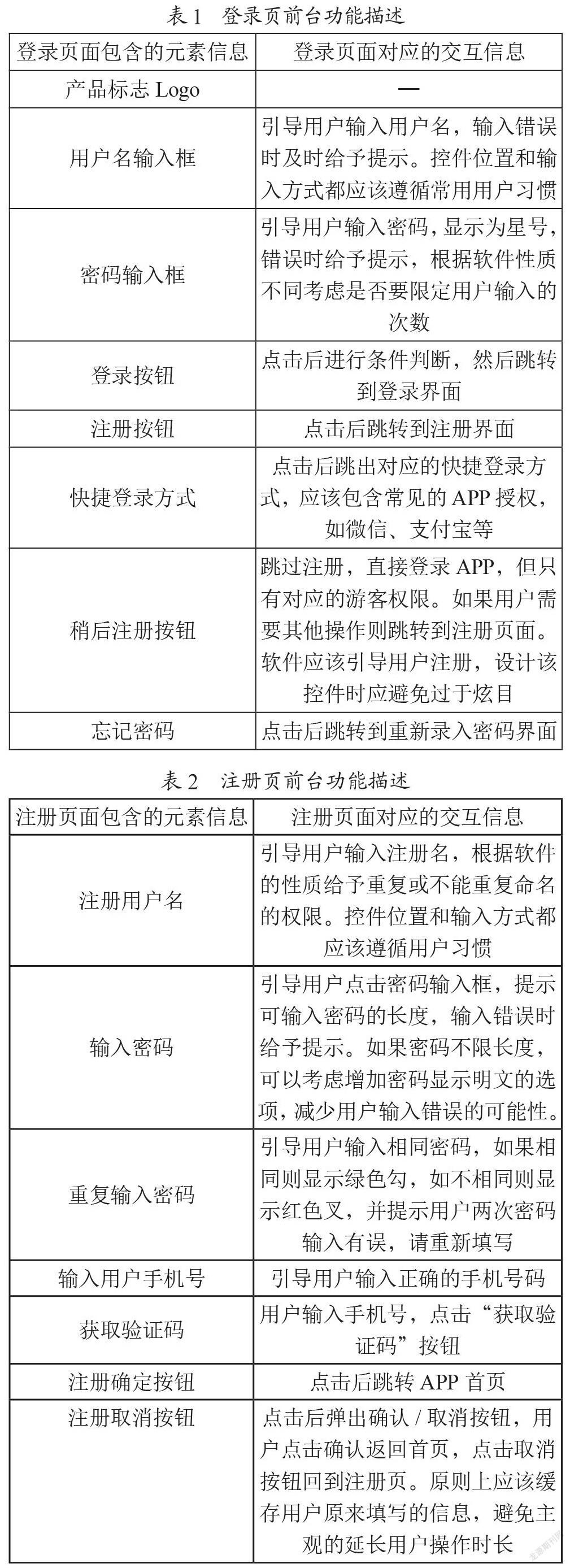
界面的原型图设计通常是先手绘,设计者利用xmind等软件来确定APP的界面结构,并在Axure中完成站点地图的建立,之后利用元件确定页面当中各类控件的尺寸、位置、颜色,编辑元件与元件之间、元件与页面之间的交互功能和动态特效。最后进行预览和发布,完成整个原型的制作。以APP常用登录页与注册页模式为例,表1所列的是APP登录页面的交互设计内容,表2所列的是APP注册页面的交互设计内容。
以上两张表展示了页面中元件的交互属性与用户预期的对应关系。由表1和表2可以看出,交互不仅仅是简单地完成用户指定的任务,而是要对用户接下来的动作做出正确的预判,利用心理和工程学技术来引导其正确快捷地使用软件。
2.1 采用Axure实现登录界面设计和对应的交互功能
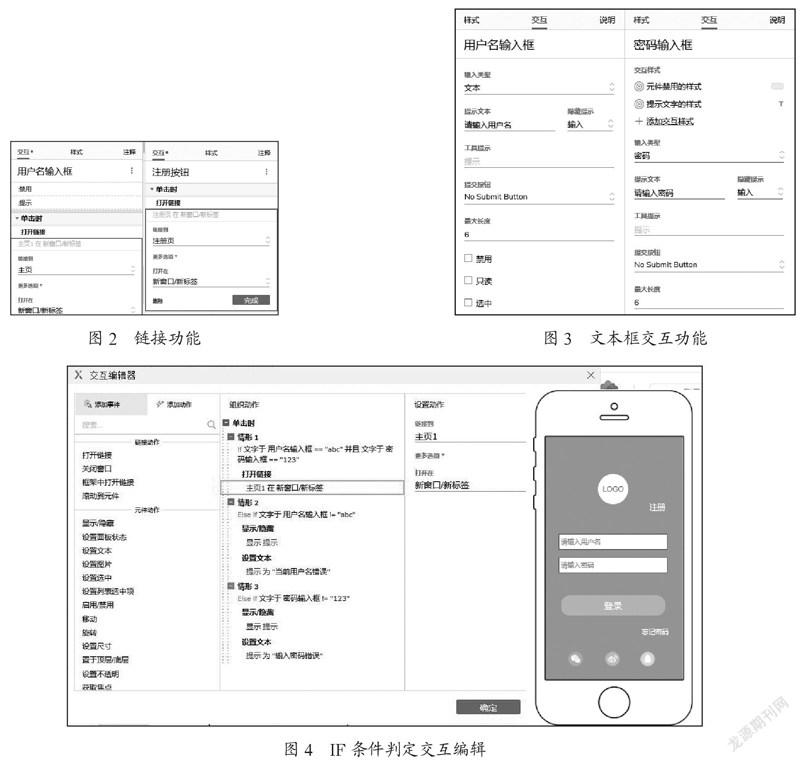
Axure完成登录界面原型图设计首先需要添加对应的元件,用户名输入和密码输入文本框、登录按钮、提示错误信息的动态面板等控件。图2、图3、图4演示了登录界面控件交互功能的主要制作过程:
(1)设计登录界面交互功能。图2为页面按钮在被单击时设置“打开链接”的交互功能。
(2)设计文本框交互功能。图3为用户名输入文本框与密码输入框的输入提示、密码密文显示,用户名与密码的长度设置等交互功能。
(3)登录条件判定。图4为用户输入用户名和密码后进行IF判定,如正确则进入主页,如有误则进行错误提示。
2.2 登录页面的主要H5代码
下文给出了登录页面的主要H5代码:
<!-- Unnamed (内联框架) -->
<div id=”u1” class=”ax_default”>
<iframeid=”u1_input”scrolling=”no”frameborder=”0”
webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
<!-- timer (動态面板) -->
<!-- 密码输入框 (文本框) -->
<div class=”ax_default text_field” data-label=”密码输入框”>
<input id=”u3_input” type=”password”class=”u3_input” maxlength=”6”/>
<!-- 用户名输入框 (文本框) -->
<div class=”ax_default text_field” data-label=”用户名输入框”>
<input id=”u4_input” class=”u4_input” maxlength=”6”/>
<!-- 提示 (矩形) -->
<div class=”ax_defaultdata-label=”提示” visibility: hidden”>
<div id=”u8_text” class=”text “ style=”display:none; visibility: hidden”>
3 结 论
界面的交互设计要遵循一定的设计规则,在明确了用户需求后才能从架构设计、视觉设计等几个方面构建软件的原型。设计师设计任何一款APP时都应该注意遵循用户的使用习惯,而不是完全专注于功能的“标新立异”,毕竟当用户面对一款新的APP应用操作时,所消耗的时间成本越少,心情自然会愈发愉悦,接受这款软件的可能性就越高。比如在设计登录界面时需要遵循客户的使用习惯,不要轻易地修改输入框的顺序或内容,允许用户撤销错误的操作,并提供有用的信息提示或错误的反馈来帮助用户解决简单的问题。Axure通过交互编辑器能够为用户提供精准的实用性模型,让客户对APP应该实现的功能或者用户额外需求的扩展功能有直观的了解,为设计师提供最佳的解决方案。
参考文献:
[1] 张晖.AXURE RP快速化原型设计的课程设计与实践 [J].数码世界,2018(7):319-320.
[2] 陈武晓,梁丹丹.基于用户体验的移动端UI交互设计探究 [J].计算机产品与流通,2020(8):26+28.
[3] 李洁星.UI设计中用户交互体验的视觉思维浅析 [J].科技创新导报,2020,17(14):250+252.
[4] 许悦.基于网页游戏UI界面的若干设计分析 [J].科学技术创新,2020(8):94-95.
[5] 孟旭,郑晓慧.移动端UI交互式动效设计教学探究 [J].中国多媒体与网络教学学报(上旬刊),2019(7):161-162.
作者简介:葛田(1984—),女,汉族,安徽合肥人,讲师,硕士,研究方向:计算机图形图像和网络技术。
3324500338229
