基于微信小程序开发企业报修系统
2020-10-21梁健
梁健



摘 要:本文主要针对使用Web方式开发的设备报修系统的不足,通过微信小程序的方式移植系统到移动端,充分利用手机端的多媒体优势与微信小程序的消息系统打造一个简洁,具有良好用户体验的企业设备报修系统。实际使用中证明,可有效提高系统功能的实用性和信息传递的及时性,提高用户使用的体验。
关键词:微信小程序;维修系统;消息订阅
0 引言:
单位现在使用的设备报修系统是基于asp.net与数据库sqlServer设计开发的。在使用过程中逐渐发现了一些问题:设备发生故障时,需要到车间的计算机上登录报修,不能做到随手报修处理;维修人员须在计算机上登录查看才会接到报修信息;故障现象以文字描述为主,不直观具体;如需上传图片或视频过程太过繁琐;维修人员反馈维修进度信息给用户不够直接。因此,设想开发一个移动端的应用,解决上述问题。
1 技术选取
移动端应用一般有基于系统的App、基于手机浏览器的Web应用和基于微信、支付宝的小程序应用等多種方式。基于系统的App虽然功能丰富,但开发成本过高,一般要适配Android和IOS两套系统。基于手机浏览器的Html应用对信息的传递有所欠缺,无法解决原Web应用的问题。微信小程序是基于微信(几手每人都安装有微信)而运行的,是一种不需要下载安装即可使用的应用,用户扫一扫或搜一下即可打开。而且开发门槛相对较低,不需考虑兼容手机系统。对本系统来说可在直接扫描设备资产编号报修设备,可充分利用手机的拍照与摄像功能上传故障信息,还有具有消息系统可直接推送报修信息给维修人员,维修人员也可反馈维修进度给报修人员。
2 功能实现
2.1 微信小程序简介
微信小程序基于微信运行,本质上是一种HTML5(移动端)应用,它和普通的浏览器的前端应用很像,但又有所不同,具有更多的权限与功能。其主要开发语言是JavaScript,用WXSS来修饰页面。对于开发者而言,从Web应用迁移到小程序的开发成本并不高。
2.2 系统框架
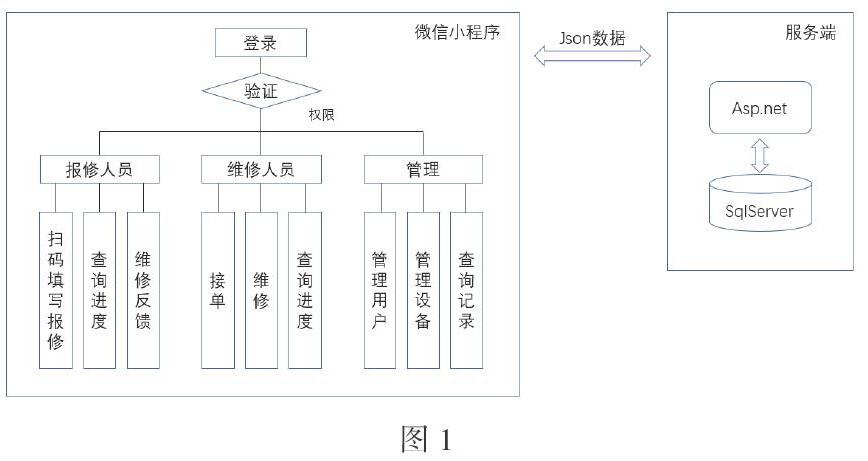
本系统主要以微信小程序作为前端,后端修改原Web系统,两者之间以json相互传递数据。如图1所示
2.3 功能设计
2.3.1 登录
用户输入帐号与密码(如图2),小程序调用wx.request把数据传输到服务端验证,通过后调用wx.setStorageSync缓存用户信息,使用户下次不必再次输入帐号与密码。同时跳转到报修页面,根据获取的用户权限设定访问不同的页面。
2.3.2 报修人员
用户登录系统后,具报修设备、查询已报修设备的维修进度、反馈设备维修结束后使用状况给维修人员等权限。报修时可通过扫码(wx.scanCode)扫描设备上的资产码、通过查询功能查找设备或直接手工填写报修单据的方式来报修设备(如图3)。报修成功后小程序会通过消息系统通知维修人员。
2.3.3 维修人员
维修人员通过消息系统接收到维修工单后可直接接单,维修期间可实时反馈工单进度给报修人员。可查询自己有多少个正在进行中的维修工单,进度如何。可查看已完工的任务工单,用户的反馈等。
2.3.4 管理
管理员登录后可管理设备的信息,人员信息,可查询所有维修人员的任务进度,维修反馈等。
3 系统几个要点
3.1 微信小程序与服务端通讯
微信小程序与服务端之间的数据交互一般选用JSON传输。JSON是一种轻量级的数据交换格式,具有简洁和清晰的层次结构,易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率, 是一种理想的数据交换语言。以登录功能为例:
在微信小程序端
使用小程序WXML标签语言与WXSS样式语言设计一个小程序登录页面,在登录按钮上绑定事件方法,调用wx.request向后端请求数据,验证通过后存储登录数据,跳转其他页面。关键代码如下:
btnLoginSubmit: function(e) { //登录按钮事件
var that = this;
var userId = e.detail.value.loginId; //登录帐号
var userPsw = md5.hexMD5(e.detail.value.loginPsw); //MD5加密密码
wx.request({ //请求数据
url: this.data.host + '/LoginUser.aspx', // 请求接口地址
data: {
loginId: userId,
loginPsw: userPsw
},
header: {
'content-type': 'application/x-www-form-urlencoded' // Post方式头部
},
method: "POST", //请求方式
success(res) {
if (res.data.Id == userId && res.data.Password == userPsw) {
//缓存用户信息
wx.setStorageSync('userInfo', res.data)
app.globalData.userInfo = res.data;
that.authorSet("true")
//跳转报修页面
wx.switchTab({
url: '/pages/repair/repair'
})
……
在服务端(asp.net)
引入类库Newtonsoft.Json。这是一个开源的Json操作类库,性能与通用性都比较好。新建一个asp.net页面(LoginUser.aspx,即小程序端请求接口地址)用于接收小程序端发送过来的帐号与密码数据。验证通过后以Response.Write返回结果,其中注意帐号密码的加密。代码如下:
using Newtonsoft.Json;
……
string loginId = HttpContext.Current.Request.Form["loginId"].ToString();//獲取帐号
string loginPsw = HttpContext.Current.Request.Form["loginPsw"].ToString();//获取密码
LoginUser user = new LoginUser(loginId);
if (user.Exist && user.Password.Equals(loginPsw) && !user.Prohibit)//验证
{
Response.Write(JsonConvert.SerializeObject(user));返回结果
……
3.2小程序消息系统——订阅消息
小程序的订阅消息功能是替代模板消息的一项新消息推送服务。订阅消息把服务方发送消息的权限给了用户,即用户自主订阅了消息后服务方才具有给用户发送消息的能力。具体步骤如下:
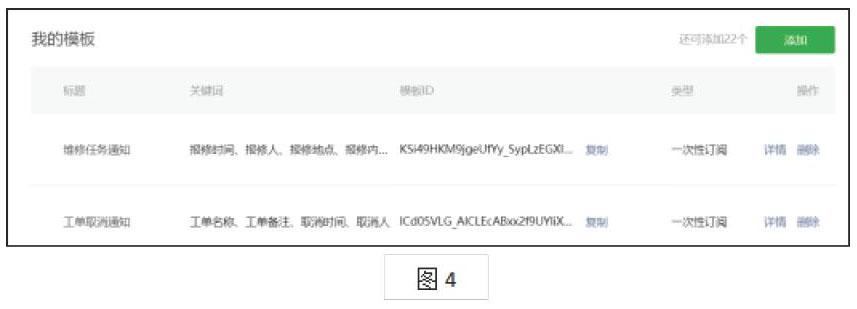
第一步:同模板消息一样要使用订阅消息须生成个人订阅消息模板,获取模板ID,如图4所示:
其中:一次性订阅消息,即用户订阅了消息,小程序方可发送一次消息。
第二步:获取订阅消息下发权限。在小程序中用户发生点击的行为或者发起支付回调后,在事件函数中调用wx.requestSubscribeMessage打开订阅消息面板(如图5),从而获取用户的授权发送订阅消息。其中当用户勾选了订阅面板中的“总是保持以上选择,不再询问”时,订阅消息会被添加到用户的小程序设置页中,但在小程序中wx.requestSubscribeMessage后台还是会默认调用,只是不再弹出订阅消息面板。示例如下:
wx.requestSubscribeMessage({
tmplIds: ['xIO1F5Vdbozo11rjcSHB5b0l2hy7guDaXed4s2ed6cIM'],//订阅消息模板Id
success(res) {
wx.showToast({
title: '订阅成功!',
icon: 'none',
duration: 1000
})
},
fail(r) {
……
注:不可在form事件函数中调用。
第三步:调用接口下发送订阅消息。在服务端通过如下小程序请求地址
https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=ACCESS_TOKEN
发送订阅消息,服务器具体代码如下:
public static string getToken()// 获取用户接口凭证
{
string grant_type = "client_credential";
string appid = "***********************";//小程序唯一凭证,即 AppID
string secret = "**********************************";//小程序唯一凭证密钥,即 AppSecret
string wxUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=" + grant_type
+ "&appid=" + appid + "&secret=" + secret;//请求地址
string token = Utils.HttpGet(wxUrl);//get请求获取凭证
//定义存储凭证的类
var wxToken = new { access_token = string.Empty, expires_in = string.Empty, errcode = 0, errmsg = string.Empty };
wxToken = JsonConvert.DeserializeAnonymousType(token, wxToken);//解析Json
if (wxToken.errcode == 0)//成功
{
return wxToken.access_token;//返回凭证
(下转440页)
(上接439页)
}
else
{
return wxToken.errmsg;
}
}
/// 微信发送订阅消息
///
/// 接收者(用户)的 openid
/// 消息模板Id
/// 微信小程序中的跳转的页面
/// 模板内容
///
public static int sendRequestMessage(string openid, string template_id, string page, Dictionary
{
string access_token = Utils.getToken(); //获取接口调用凭证
string wxUrl = "https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=" + access_token;
//模板数据
RequestRepairMessage mess = new RequestRepairMessage();
mess.touser = openid; //接收者(用户)的 openid
mess.template_id = template_id;
mess.page = page;//点击模板卡片后的跳转页面
mess.data = data;
string postData = JsonConvert.SerializeObject(mess);
string result = Utils.HttpPost(wxUrl, postData); //Post调用
var wxResult = new { errcode = 0, errmsg = string.Empty };
wxResult = JsonConvert.DeserializeAnonymousType(result, wxResult);
return wxResult.errcode;
}
4 结束语
移动端应用随着技术的发展越来越普遍,而微信小程序正以其使用便捷,用完即走,开发成本低,易移植等特性使得到用户与广大开发者的喜爱。本文所开发的维修系统小程序正是移植于Web应用,把小程序作为前端,后端稍微修改一下代碼。即可发挥移动端的便捷优势,又可使用Web端本身丰富的功能。
参考文献
[1]微信公众平台官方团队发布 微信小程序官方文档
https://developers.weixin.qq.com/miniprogram/dev/framework/
[2]Christian Nagel,Bill Evjen,Jay Glynn等著 李铭译 C#高级编程(第7版) 清华大学出版社, 2010.11
[3]马 骏 编著 C#网络应用编程(第2版) 人民邮电出版社 2010.2
