基于HTML5的高性能移动门户的技术研究
2020-10-20雷小虎张捷
雷小虎 张捷


摘 要:目前随着移动互联网的发展,纯原生移动应用由于系统平台技术的差异性在重用性、开发周期、运行效率、用户体验、容错能力、资源消耗性等方面存在较大的局限性。该研究课题旨在通过纯H5+js构建高适应性的移动终端界面,对于应用界面所需的原生代码则通过在移动门户内集成的方式进行统一提供。移动门户内的业务界面以war包方式在云端web服务器进行集群部署。
关键词:原生代码与H5展现界面分离 移动门户运行组建库 云端Web调用 外挂适配程序库
中图分类号:TP311 文献标识码:A 文章编号:1672-3791(2020)08(c)-0055-03
Abstract: At present, with the development of mobile Internet, due to the differences in system platform technology, pure native mobile applications have greater limitations in terms of reusability, development cycle, operating efficiency, user experience, fault tolerance, and resource consumption. This research topic aims to build a highly adaptable mobile terminal interface through pure H5+js. The native code required for the application interface is provided in a unified way through integration in the mobile portal. The business interface in the mobile portal is deployed in a cluster on the cloud web server in the form of a war package.
Key Words: Separation of native code and h5 presentation interface; Mobile portal running and building library; Cloud web calling; Plug-in adaptation library
根据国网公司信通部2018年10月全网调研数据显示:内网移动应用总计198个,外网移动应用148个。总计346个移动应用涵盖了国网公司移动作业、移动办公。其中采用原生技术开发的占比超过60%,H5+原生混合应用占比为30%,仅有不到10%的应用采用了纯H5+Js进行开发。由于参与建设的厂商众多,技术壁垒明显,后期支持团队变动频繁,造成大批应用在开发完成后基本得不到后续的技术支持,随着相关业务的变化,一些应用成为无人使用的僵尸应用。
因此,国网公司目前迫切需要通过采用新的技术体系支撑未来即将进行建设的移动项目,消除由开发厂商带来的技术特性和技术壁垒,保障应用后期的运维、升级换代,降低应用对终端设备性能的依赖,提升应用的响应速度和服用性。
1 系統概述
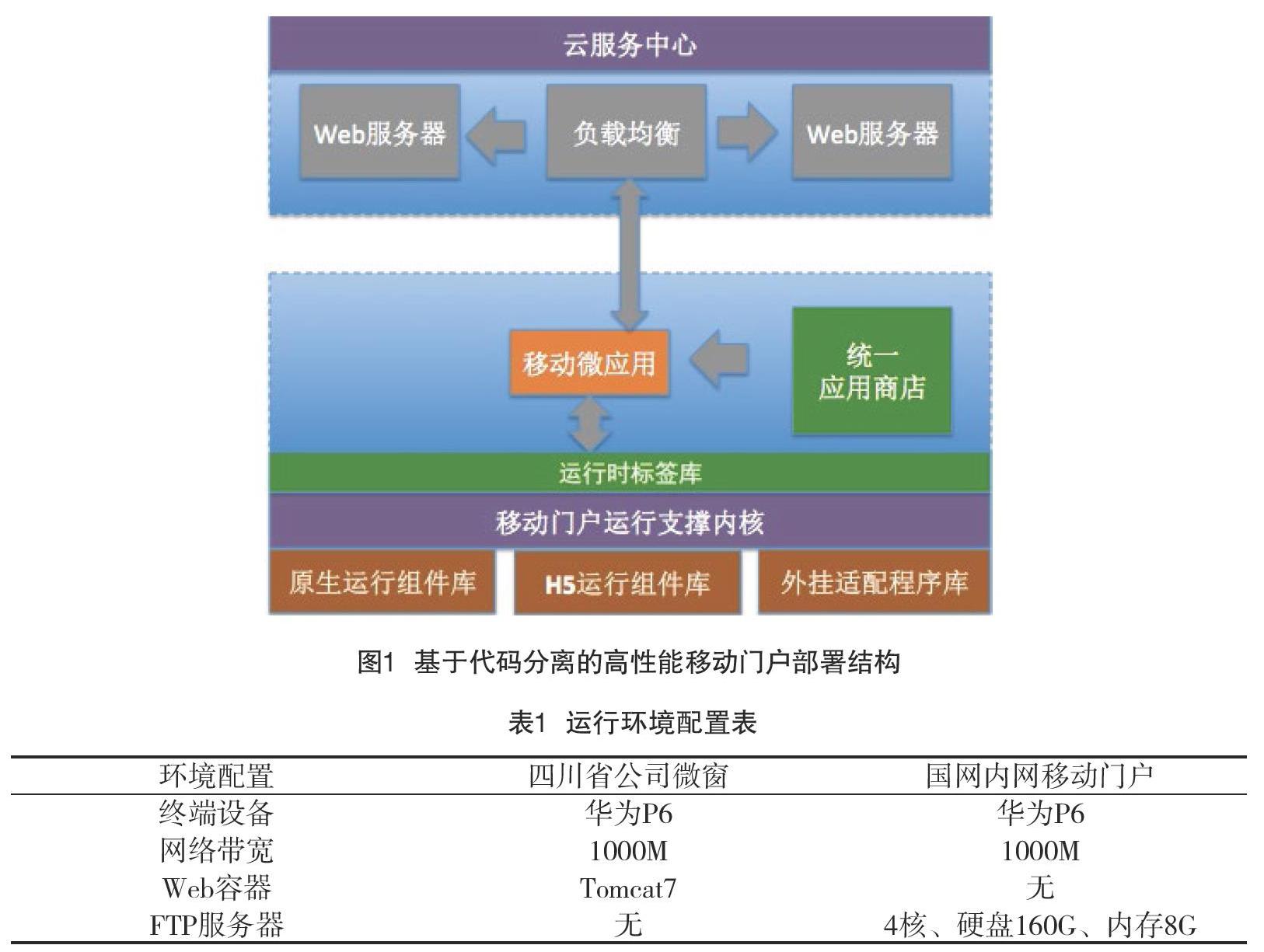
移动门户为应用的唯一入口访问渠道,移动门户内核提供原生插件,由接入移动门户的远程微服务在运行时进行调用,远程移动微服务集中部署于云端集群web服务器(见图1)。
1.1 集群部署移动微应用
通过将由纯H5+js开发的界面程序包打包成web服务器可运行的war包程序,并且部署于云服务中心的web服务器集群对移动微应用进行快速的部署。
1.2 统一应用商店
由统一应用商店对已经完成部署的移动微应用进行注册、上架发布。注册包括移动微应用的首页路径、服务器地址、应用名称、应用桌面小图标、应用简介、关联插件。注册完毕后统一由应用商店对注册内容进行发布,发布内容由移动门户统一应用商店客户端进行感知。
1.3 移动门户运行内核支撑
(1)运行时标签库。移动门户运行内核包含一套完整的H5自定义标签库,标签库中的每一个H5标签对应一个原生、H5、外挂适配插件程序。
(2)原生运行组建库。提供移动微应用运行时所需的原生代码支撑,组件库内按照代码用途进行插件化的打包,插件的调用以H5自定义标签形式在H5页面进行调用。
(3)H5运行组件库。采用H5+J5进行插件编写,插件编写完毕后加入运行内核标签库,供移动微应用运行时调用。
(4)外挂适配程序库。外挂适配程序进行插件化封装,封装完毕后更新运行内核标签库,供移动微应用运行时调用。
2 系统建设步骤
2.1 界面包与原生代码独立开发
移动微应用开发阶段,界面程序包建议采用国网公司统推移动开发平台进行开发,界面所需的原生插件支持按照移动开发平台的插件编写规范和标签定义规范进行编写。
通过移动开发平台集成的测试、开发环境测试界面的展现和原生插件调用功能。开发、测试完毕将界面程序包打包成能在Web容器中运行的war包程序。并且将插件包从移动开发平台中独立摘出。
2.2 移动微应用WAR包部署与插件上传
移动微应用WAR包程序接入统一应用商店进行Web容器部署,关联插件上传至移动门户后台管理端,由移动门户后台对移动门户内核进行后台更新。
2.3 移动微应用门户接入
用户登录移动门户之后通过统一应用商店应用列表查找发布的移动微应用,点击后在移动门户桌面生成该移动微应用的图标,此图标包含该移动微应用的Web路径。点击此图标即可访问到移动微应用的首页地址。
3 系统性能评测结果
3.1 对标项目简介
(1)基于H5高性能移动门户——四川电力微窗(内网)。四川省电力公司微窗项目于2018年11月建設完毕,该项目以H5作为核心技术,采用界面与插件代码分离的方式进行开发、运行。
(2)基于原生开发的内网移动门户——国网公司内网移动门户(一期)。国网公司内网移动门户是一款基于原生代码开发的传统移动门户,门户通过应用商店下载安装原生应用进行运行。
3.2 运行环境配置
微应用运行环境为云服务中心所提供的标准Web容器,因此区别于传统移动应用的运行环境。具体见表1。
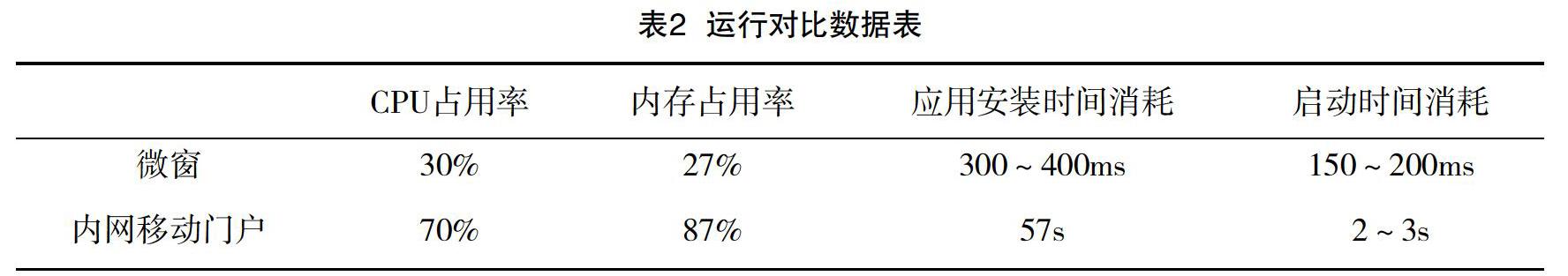
3.3 运行对比数据
经过对比运行分析可知,微应用对于终端设备的资源消耗和性能依赖明显小于传统的移动应用,并且无论是应用启动时间还是内存占用率都具有较大的优势。具体见表2。
3.4 开发效率与成本分析
传统原生应用开发过程繁琐,需要特定技术的开发人员入场进行开发工作,但是H5开发人员来源广泛,不需要专职人员进行开发,JAVA、C#、python人员皆可接手基于H5应用的开发工作。因此H5应用不存在技术壁垒的问题。
以四川省公司物资部货架管理app为例,该应用第一版采用android原生技术进行开发,耗时4个月,投入成本70余万。2018年该项目转向H5技术升级,开发时间仅仅1个月不到便完成,投入成本不超过10万。
4 结语
基于H5为技术核心的移动门户以及移动微应用技术在国网公司的应用中,相比传统的原生应用建设模式极大地缩短了应用开发周期,降低了开发成本、运维成本、技术门槛。提升了国网公司移动应用的运行效率和稳定性,为国网未来的移动应用建设指明了技术方向。
参考文献
[1] 王平.基于移动终端的智慧城市信息服务平台的实现[D].上海交通大学,2016.
[2] 宁士勇.移动分组网络终端数据自适应整合方法仿真[J].计算机仿真,2018,35(2):346-349.
[3] 詹雄,郭昊,等,陈红松.国家电网边缘计算信息系统安全风险评估方法研究[J].计算机科学,2019,46(S2):428-432.
[4] 骆宇豪.基于SPA模式的高性能移动端可交互图表系统的研究与实现[D].湖南大学,2016.
[5] 李桂林.HTML5在Web前端开发中的应用研究[J].计算机产品与流通,2020(8):17.
[6] 李正君.HTML5新技术的应用设计与实现技巧探究[J].科技传播,2020,12(6):128-129.
