导向视觉标识界面色彩可视化搭配方法研究
2020-08-13孙广梅
孙广梅
(南首尔大学 影像设计学院,忠清南道 天安 31020)
引言
信息化时代,互联网的使用覆盖面越来越广,服务业、制造业等行业的销售,均利用自主研发的网站向外销售商品,而网站的导向视觉标识页面的色彩搭配,会影响浏览者的视觉感受,因此导向标识界面的色彩可视化搭配,显得尤为重要。导向视觉标识界面,其功能就是吸引浏览者迅速、简单找到网站中的目标信息,经调查可知,国内电子商务快速发展,CNZZ数据中心数据表明,我国电子商务网站数量不断上升,截止到2018年底,网站数达到了5.12亿,同时网络销售额也增长到90.0309万亿元。可见在竞争日益激烈的行业发展中,导向视觉标识界面的色彩搭配,也会有决定性的作用。芦淼在《不一样的色彩心理学》一书中提到:色彩是一种生活,是一种情感,是我们感知世界最重要的一种手段。美国作家霍茨舒在《设计色彩导论》一书中写道:我们的生活的各个方面包含色彩,或充满激情,或创建一个宁静的传达感情或发人深思。可见网站导向标识界面,是吸引浏览者使用该界面,获取网站中目标信息的关键。因此文献[1]通过探讨网页设计中的色彩搭配,实现吸引浏览者这一目的;而文献[2]通过对不同色彩的多次搭配实验,设计网站平面。但这些手段面对海量商品的网站标识界面时,搭配的标识色彩失去了原有的竞争力,因此研究一个考虑色彩联想与情感的色彩可视化搭配方法。
一、导向视觉标识界面色彩可视化搭配方法
1.鉴别形成色彩心理的要素
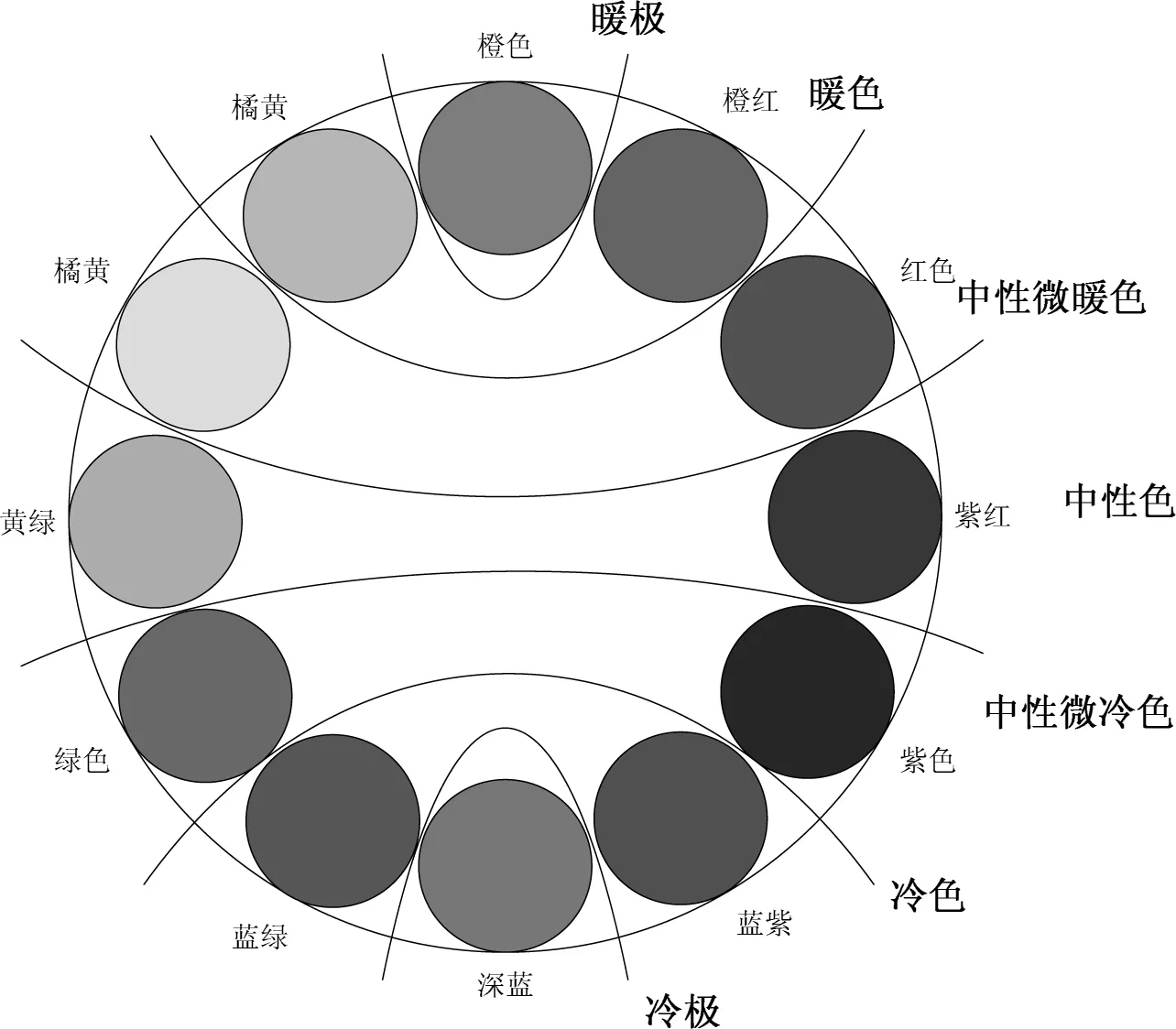
形成色彩心理的第一个要素,就是色彩的轻重感,而明度和纯度,是确定色彩轻重感的关键因素。在相同物体表面,会因色彩较多产生轻重差异的视觉效果,即色彩的轻重感。调查发现,人的视觉与色彩轻重感息息相关,不同明度的物品在眼前摆放会感觉到不同的色彩轻重。例如当人眼看到白色时,会感觉物品较轻,有漂浮、上升之感;而当人眼看到黑色色彩时,会感觉物品较重,产生坚固、神秘的感觉。不同色彩带给人眼的轻重感不同,而色彩的明度,对轻重感起到了决定性的作用。图1是色彩轻重感的差别示意图[3]。

图1 色彩的轻重感差别示意图
通过图1可知,浅色物品在视觉上给人的感觉较轻,富有生机和活力;深色物品在视觉上给人的感觉较为沉重,具有踏实感和沉重感。可见色彩轻重感影响色彩心理的形成。
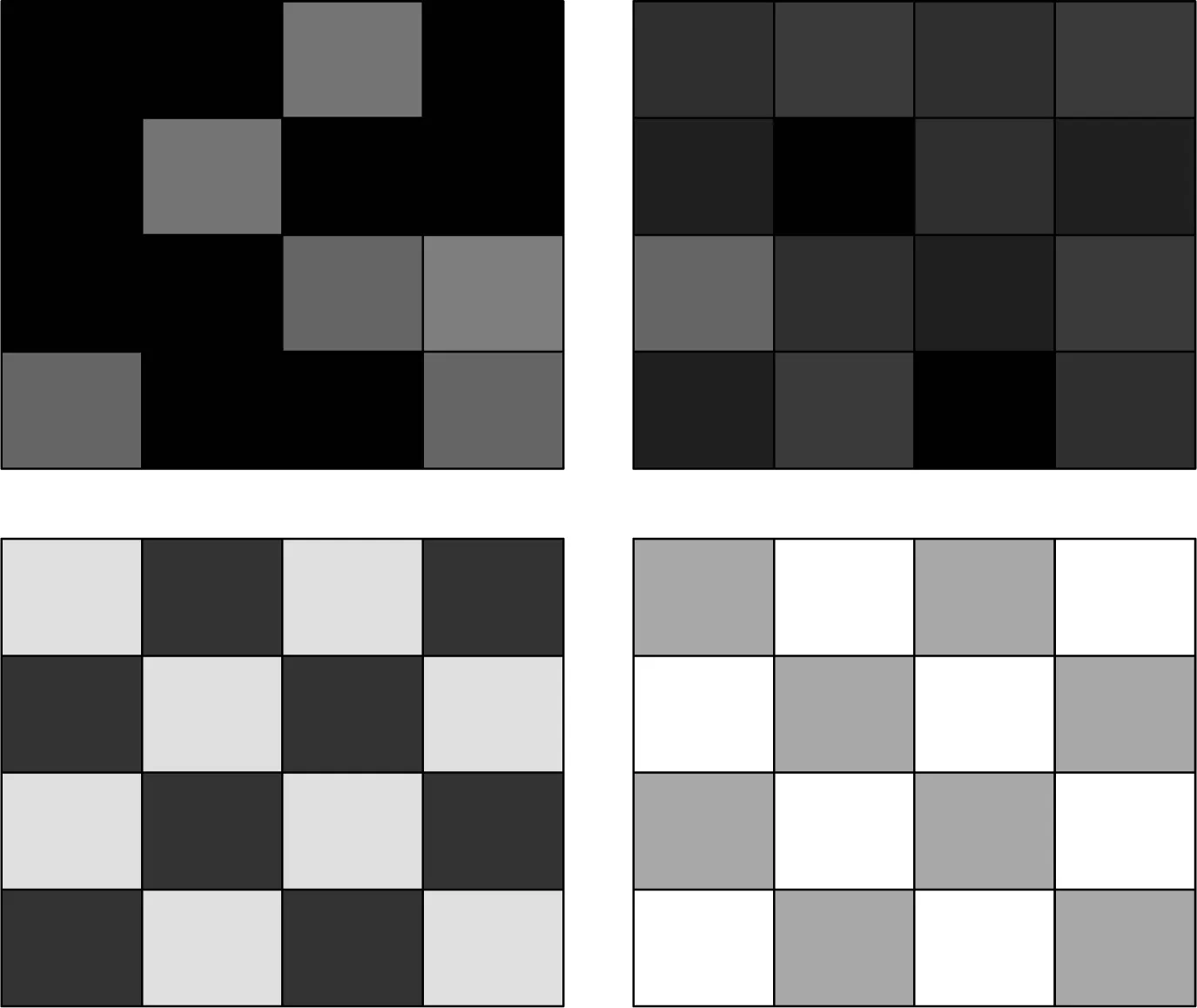
形成色彩心理的第二个要素,是色彩自身的冷暖感。色彩本身没有温度,之所以可以给人带来视觉上的冷暖感受,是因为人眼捕捉色彩差异后,会产生体验和联想。例如当人眼识别到橙色、黄色或红色等类型的颜色时,会联想到炙热的火把、灿烂的阳光以及夺目的朝霞,给人留下温暖的印象;而当人眼看到黑色、蓝色或棕色时,会联想到无尽的夜空、宽广的海洋和肥沃的土地,给人留下清冷的印象。可见色彩的冷暖感是色彩差异带来的心理感受,图2为色彩的冷暖感类型图。

图2 色彩的冷暖感示意图
根据图3可知,色彩的冷暖感很重要,如果用冷暖色呈现在导向视觉标识界面中,会使色彩接受者产生不同的内心感受。
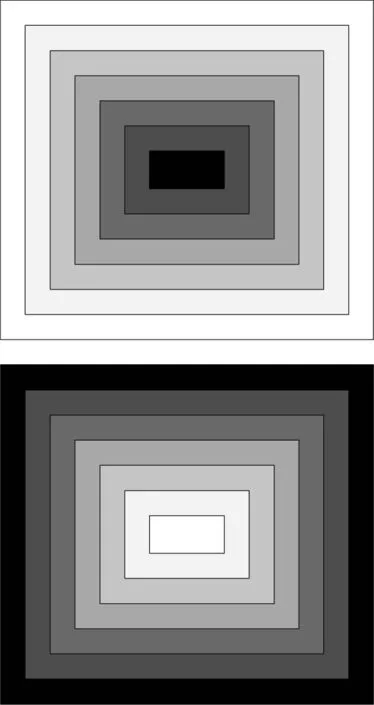
形成色彩心理的第三个要素,是色彩的距离感。在人眼中,色彩有前进与后退感,在人眼视网膜成像区域的靠前区域是暖色与高明度色彩,扩张感与向前行进的视觉感受;而在人眼视网膜成像区域的靠后区域是冷色和低明度的色彩,具有紧缩与后退感。在导向视觉标识界面的设计中,色彩的距离感会制造丰富的界面层次,突出重要区域,令导向视觉标识界面具有更多的美感。图3为色彩的距离感示意图。

图3 色彩距离感示意图
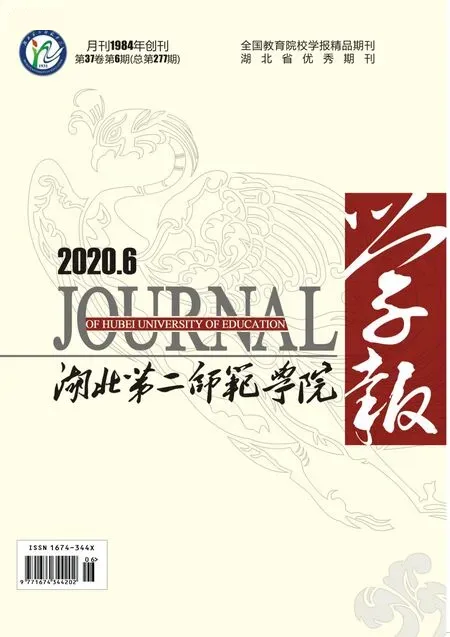
形成色彩心理的最后一个要素,是色彩的强弱感要素。当色彩对比明显时,其易见度会变高,色彩所呈现出的力量会变强,反之则易见度变低,色彩所呈现出的力量会变弱。比如说交通警示标志是黄色与黑色搭配的,强烈的色彩差异产生视觉刺激,易见度高,吸人眼球,色彩的力量极强,可以吸引人的视觉目光。图4反映了色彩的强弱感差异[4]。

图4 色彩强弱感差异
综合上述鉴别的四类影响色彩心理形成的要素,设计导向视觉标识界面的色彩多样化搭配方式。
2.差异化色彩的生理效应和心理效应
人眼经光源或者经过物体表面的反射光刺激视网膜上的感光细胞后,色彩信息传至大脑皮层,大脑对物品色彩进行分析、处理以及辨识,这就是色彩的生理效应,可见色彩会对人产生生理影响。
已知视网膜呈现影像在外界物体对人眼停止视觉刺激后不会马上消失,这就是视觉后像。在进行同时对比或连续对比色彩时,会形成视觉后像。假若同时对红绿色进行比较,产生的结果是红色更红,绿色更绿,这也被称作色彩补偿。表1为发生色彩补偿现象时,人眼对色彩之间的直观感受[5]。

表1 人眼对色彩连续对比的直观感受
根据表1可知,生理效应使人对于色彩平衡感产生需求,所以一种色彩被人眼捕捉时,大脑会马上需求其补色,一旦没有补色,人眼就会自动调节出相应的色彩补偿。这就使得在对导向视觉标识界面进行设计时,要充分考虑视觉后像而不能单单使用单一色彩。
而色彩还具有同时对比效应,进行色彩同时对比时,色彩之间的对比关系越强烈,视觉效果就越明显。同时对比纯度不同的色彩,纯度高的色彩更鲜艳夺目,纯度低的色彩则黯然平淡;同时对比色相互补的色彩时,两种颜色依据各自色彩属性,而使双方的色彩都更加饱满、明显;同时对比色相不同的色彩,受相邻色彩影响,自身色彩属性会发生改变和异化,连接彼此的色彩之间产生作用,令对方含有自身补色的成分达到平衡的效果,并给人生动的视觉感受。表2描述了色彩进行同时对比时的规律。

表2 色彩同时对比规律
约翰内斯·伊顿在其著作《色彩艺术》中提出:“色彩的视觉后像现象和同时对比现象都凸显了一个人体生理事实,人的视力在接收到色彩时都需要与其相对应的补色来中和,以此达到平衡。如果没有出现补色,那么人的视力会自动调节并生成相应的补色。这种互补色的平衡规律是科学合理进行色彩设计的重要基础,遵循这种规律才能营建和谐平衡感。”[6]所以按照伊顿提出的这一原理,通过改变色彩搭配,创造出趣味性更强、体验感更丰富的导向视觉表达界面。
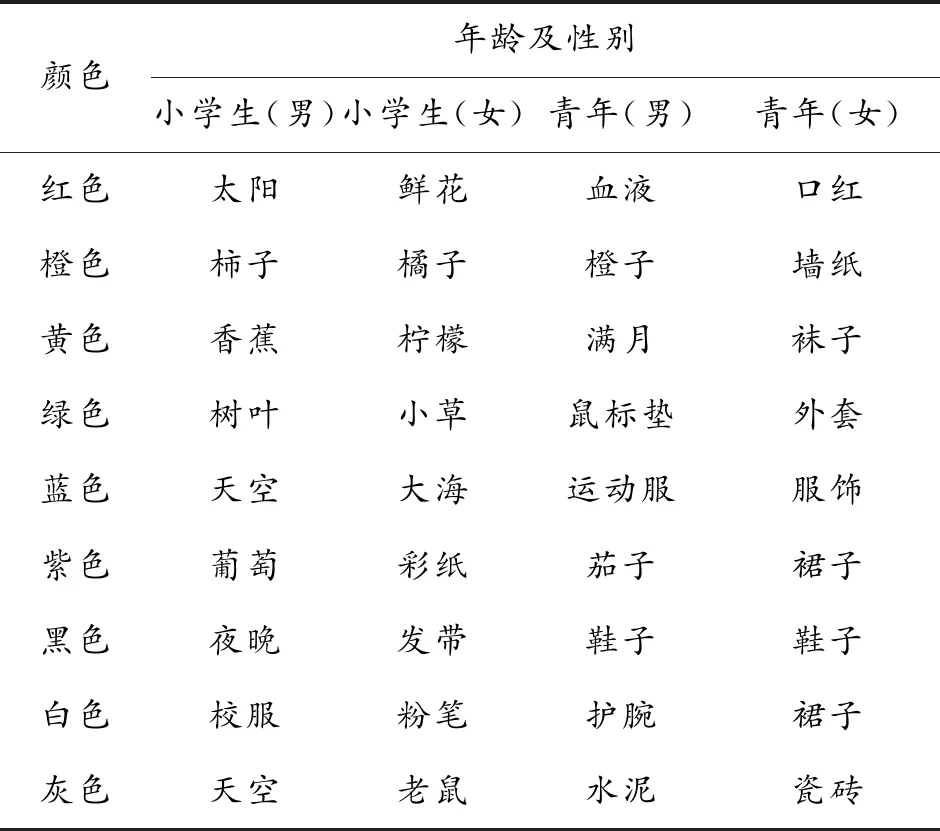
色彩的心理效应是一种主观感受,是在生理效应的基础上产生的。心理研究显示,人年龄不断增长,生理结构的变化会使色彩的心理效应发生改变。孩子更喜欢明亮艳丽的颜色,当孩子在1岁到3岁时,最喜欢的颜色是黄色;当孩子在4岁到8岁时,最喜欢的颜色是红色;当孩子成长到8到15岁年龄段时,男孩子最喜欢的颜色按照喜爱程度排序,分别是绿色、红色、蓝色、黄色、白色和黑色;而8到15岁年龄段的女孩子,最喜欢的颜色按照喜爱程度排序,分别是绿色、红色、白色、蓝色、黄色和黑色。表明受年龄变化的影响,人的喜好色彩会由明度较高的颜色逐渐转变为明度较低的颜色。同时,时代变迁也造就了人们对社会意识形态和生产生活方式的认知,差异化了人们的审美取向。当一些色彩与人们的认知、喜好、兴趣相契合,这些色彩就被赋予了特殊的时代感染力和象征意义,迅速流行起来。再有就是人们的联想,也会影响色彩心理效应。色彩联想分为两种,分别是具体联想和抽象联想。表3反映了不同性别、不同年龄的人群,由不同颜色而产生的联想[7]。

表3 色彩的具体联想
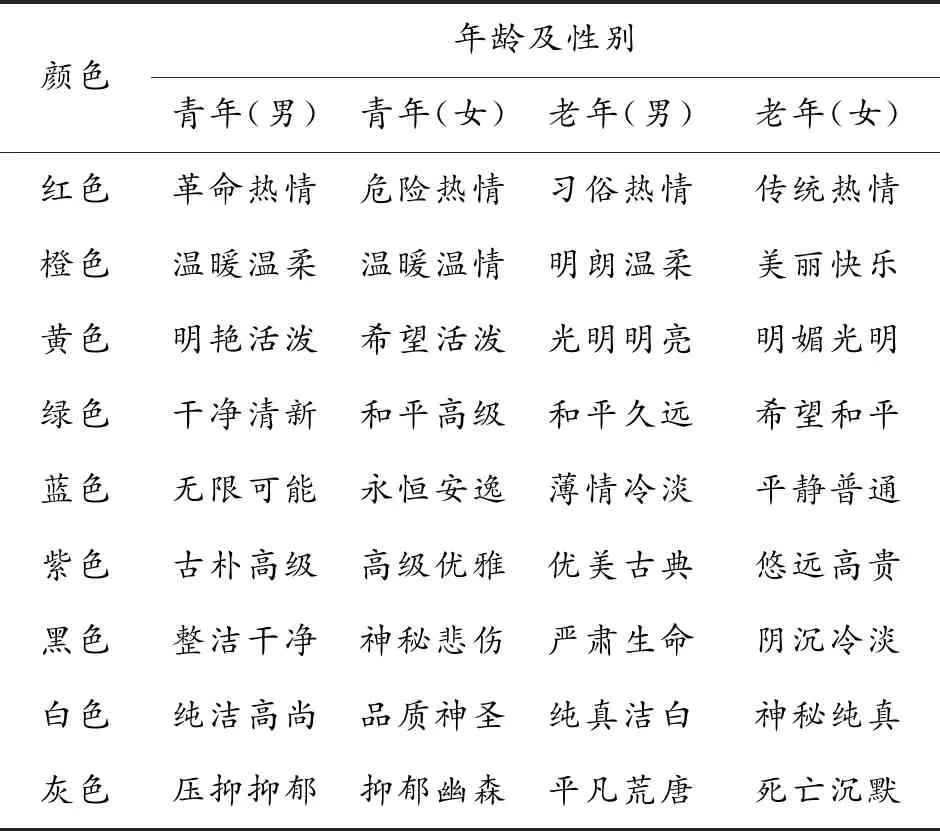
色彩联想中,大脑会有丰富的空间想象和时间想象,这其中,抽象联想可以根据色彩感受,引发人们的情感意象,如表4所示,不同的颜色,经人们的联想后,可能会有不同的意义。

表4 色彩的抽象联想
根据上述差异化分析可知,色彩的生理效应和心理效应,是决定色彩搭配的又一重要因素。
3.设计导向视觉标识界面的色彩搭配方案
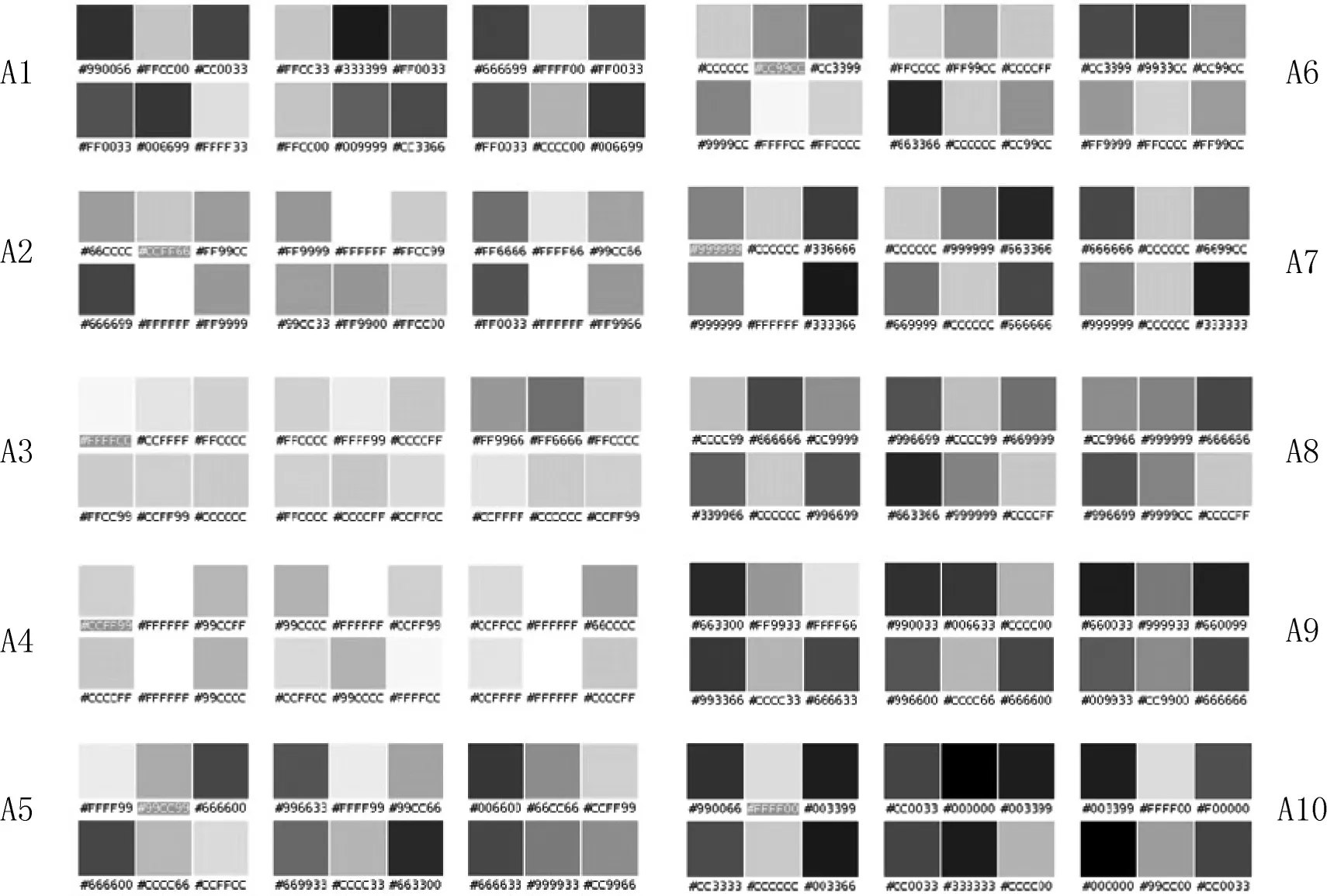
以上述分析为前提,设计色彩搭配方案。导向视觉标识界面的色彩搭配,能为浏览者带来明晰的第一印象,以抓住浏览者目光的方式,吸引浏览者浏览网站内的信息,使网站在激烈竞争中得到更多浏览者。已知导向视觉标识界面需要搭配的色彩多样、生动,根据表现力的不同,将色彩分为10个类别,每一类别中,包含了6组不同的色彩搭配方案,图5为界面色彩表现的具体分类[8]。

图5 界面色彩表现分类
根据上图中的色彩代码,明确每一组的色彩搭配效果,可知A1组是用鲜艳明快的色彩搭配清透的明清色,具有明快感和亲切感,是轻快型色彩;A2组色彩采用高亮的色调与清澈的色调,具有明亮可爱的形象,象征着新生与乐观,这组色彩使人心情愉悦,属于可爱型色彩;A3组采用清雅的色调,浅蓝色、浅紫色等为主,有浪漫的氛围,表现出细腻而雅致的色彩搭配,是浪漫型色彩;A4组以蓝色与绿色为主,色彩清澈、干净,其高明度的特点反映了明朗的形象,可用来描述单纯、清丽的形象,因此为清爽型色彩;A5组色彩采用了绿色环保无污染的理念,米色或棕色为主,搭配自然环境反馈的天空蓝、草地绿和大地棕等色彩,属于自然型色彩;A6组体现了尊贵和典雅,具有成熟的独特魅力,是优雅型色彩;A7组以低纯度的浅灰色调为主,让人产生平静、朴实的感觉,是别致型色彩;A8组以中纯度色调为主,避免了强烈的色调变化,属于高贵型色彩;A9组以低明度、高纯度色调为主,棕红色系与深蓝绿色系搭配金色与浅灰色,属于讲究品质特征的古典型色彩;A10组运用高纯度鲜明色彩与黑色进行搭配,具有激情的感受,强烈的氛围展现了动感型色彩的特征。根据上述色彩表现类型,设计了4种色彩搭配方案,详见表5。

表5 多样化的色彩搭配方案
按照表5中设计的色彩搭配方案,搭配界面主色彩、辅助色彩、强调色彩的。
4.可视化搭配界面主色彩、辅助色彩、强调色彩
考虑浏览者的情感,搭配界面主色彩、辅助色彩、强调色彩。在导向视觉标识界面中,界面的主色彩是浏览者印象最深的地方,其贯穿在导向界面中。在所有标识的导向页面中,主色彩的出现频次最高,而界面不能绝对地只运用单一的一种颜色,因此选取的主色彩不能少于2个色彩,同时也不能多于4个,以免产生混乱感以及没有明显情感倾向的问题,不能反映侧重点。选取的主色彩,应隶属于同一色系,如图6所示[9]。

图6 色彩配置主色系示意图
相较于主色彩,辅助色彩对浏览者的吸引力较差,它的功能是和主色彩协调配色,缓冲、调和、过渡标识之间的色彩差异,这样界面中的表示色调统一,又不会失去变化。而强调色彩的所占面积最小,主要起到强调作用,采用突出醒目的色彩,让浏览者快速找到界面中的目标标识,缩短了浏览者的寻找时间,不会因为长时间找不到导向标识而出现厌烦心理,从而影响对该网站的使用。选择的强调色彩应与主色彩互补或对比,以醒目“点”的作用,使整个界面连贯[10]。
上述过程结合已知的色彩生理效应和心理效应,在考虑浏览者情感的基础上,利用可视化操作系统,重新设定主色彩、辅助色彩、强调色彩的搭配程序与颜色分量,实现导向视觉标识界面色彩的可视化搭配,通过增强页面与浏览者之间的喜欢关联,实现情感化的色彩搭配方法。
二、调查与分析
将此次提出的导向视觉标识界面色彩搭配方法作为实验组,将文献所提出的两种色彩搭配方法作为对照组,利用三种方法设计K网站的导向视觉标识界面,比较网民在该网站中的浏览量,推断三种方法的性能。
已知选取的K网站为购物网站,该网站的服务范围广、涉及的内容类型多,具体信息如表6所示。

表6 K网站的基本服务信息
以上述内容为依据,分别利用三种方法搭配该网站中,导向视觉标识界面的色彩,设计完毕后投入使用,经过一周的调查,统计该网站的客户浏览总量以及其他参数。图7是一周内,三种色彩搭配方法下,浏览者浏览K网站的各项数据统计结果。

图7 网站浏览数据统计结果
根据上述统计结果可知,在一周之内,实验组的访问人数超过了500万,且总浏览量超过了8000万,订单成交数也达到了400万。而对照组中,平均访问任务在100万左右,平均浏览量也不足2000万,订单成交数合计不到100万。综合上述分析可知,实验组网站导向标识界面的色彩搭配,更加吸引客户浏览网站页面。
三、结语
此次针对导向视觉标识界面,提出了一种依靠情感分析的色彩搭配方法,通过了解人的情感联想和情感变化,让色彩搭配更加均衡,吸引浏览者常驻标识界面,进而通过一层一层的界面标识,为浏览者提供快速、清晰、独具特色的网页信息,为网站的长足发展和经济收益,提供一份更加全面的技术支持。但此次研究的色彩搭配方法,没有详细介绍各类商品属性的色彩倾向,今后的研究与分析中,可以对该方向着重介绍。