用户体验设计对于川界面视觉的影响
2020-08-06朱颖芳董汉钧
朱颖芳 董汉钧



摘要:当前时代是网络信息快速发展的时代:科学技术的发展极大地改变了人们的日常生活。包括智能手表在内的越来越多的智能电子产品正在融入人们的生活。智能医疗家用设备,儿童学习电子产品等,这些产品不断丰富产品形式。作为将产品表面与用户连接起来的用户界面的表面设计,它已经进入了公众视野。用户界面称为UserInterface,它是用户界面。用户界面设计是产品界面的设计,它在连接用户和产品方面起着重要作用。UI界面设计的视觉性能是用户最直接的部分,设计的质量与重要问题有关,例如信息传递和与用户通信的功能实现。这表明I曲面设计的视觉性能很重要。哪种UI界面设计可提供出色的视觉效果?用户需要的设计吗?这是本文的初衷。随着网络和智能日常生活的加深,用户与用户界面设计的接触深度和广度进一步增加。从第一次使用用户界面时的陌生感到现在,它是紧密相关的。当用户熟悉用户界面并识别它们时,知识技能的逐步增强也对UI界面设计的视觉性能的发展和变化提出了新的要求:纯功能的实现不再能满足大多数用户的需求,并且更加用户友好和人性化的UI界面设计的视觉效果正变得越来越强大,用户喜欢它。因此,用户不仅是UI界面设计视觉性能的服务方向,而且是UI界面设计视觉性能的起点,只有真正了解了用户的需求,用户的心理变化和可能出现的问题才可以。使用过程。更贴近用户的是,最终用户界面设计的视觉表示确实可以是人为的。基于此,我们需要对用户界面设计的视觉性能进行详细的研究,并着重于用户体验,以更新人性化的作品以实现未来的设计性能。
关键词:UI界面设计;智能化;视觉表现
中图分类号:TB47;TP311.1
文献标识码:A
文章编号:1005-5312(2020)05-0017-03
一、引言
在当前的网络信息时代,UI界面设计专门针对智能电子产品界面的设计。与原始的传统界面设计相比,强调了用户的参与并且不再分离用户界面。用户界面。对待它,但将它们作为一个整体对待。随着网络技术和高科技产品的不断发展,智能电子产品越来越能抓住人们的生活,并抓住人们生活的方方面面。作为连接人和产品的用户界面,人们经常出现在人们中间。在这种情况下,这种情况下,当班级设计的视觉设计发挥良好的交流作用并且与产品的交流变得更加和谐时,此主题特别重要。
与传统的纸质媒体相比,互联网正在全球范围内蓬勃发展,并.且增长速度惊人。用户界面的设计是一个新兴的设计类别,尽管中国目前的发展水平仍落后于国外的设计水平,但国内艺术设计领域的设计师越来越关注用户界面的设计。在国际层面上调查和积极提高用户界面设计的竞争力。如您所见,中国用户界面设计的发展带来了新的机遇和挑战。
在这种大趋势中,用户体验是设计的起点和终点,并且您希望使设计真正具有用户友好性,这取决于类设计的视觉效果是否真的可以释放用户的内部需求。本文档旨在确保易用性和可用性,并实现良好的用户界面设计目标。在此基础上,本文档从用户体验入手,并以人机工程学,设计心理学和美学原则等设计原则作为设计的理论基础,并研究了界面设计的视觉性能。面向用户体验的用户界面具有创新性。
二、UI界面设计中感官体验的视觉要素应用分析
(一)感官体验和版式布局
用户界面设计的视觉表示设计基于用户的认知和使用习惯,自由形式的界面设计,对称的界面设计,多样化的卡式界面设计。
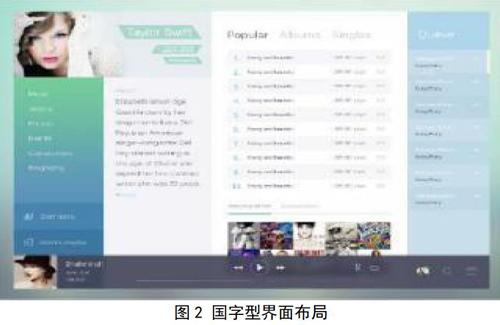
相同的源界面设计(如图1所示):页面的中心是主题内容,顶部是主菜单栏,下一个类别提供了其他信息,右侧是Web链接,左侧是子菜单的特定列。该界面被设计为非常清晰和分层,这有助于将用户用作常规设计。但是,也存在一些缺点,这些缺点过于流行并且缺乏个性。因此,有必要调整细节,例如使用颜色来改善个性,从而使用户对它有很大的兴趣。
设计类似,不同之处在于广告或菜单选项水平排列在页面底部。这种设计的好处是它可以提供更多信息,提高操作舒适性并改善页面空间的使用。
自由型界面布局(如图3所示):图片很多,文本更少,并且相關信息通过图片传达给用户。该用户界面非常漂亮,优雅且设计自由。缺点是图像太多时用户界面打开缓慢。由于图像占用的空间太大,因此会影响加载速度。
(二)颜色的影响力
“人们的心理,情感,行为等都会受到颜色的影响。尽管存在一定的差异,但不受国界的影响。用户体验认为,用户界面设计的颜色会产生更大的影响。在视觉设计方面用户界面,用户界面空间有限,颜色占用面积大,给用户带来了最直观的第一印象。设计人员在色彩调整上更加注重科学性和合理性,以便用户可以快速找到控制按钮和符号。通过使用颜色布局和管理信息,可以在用户界面中分类许多信息并在用户面前显示,视觉表现中的颜色是设计用户时与用户交互最有用的工具之一。用户界面,也包括图形用户界面语言也必须受到用户自己的本能感知的限制,对于大多数组来说,视觉感知中的颜色感知具有相应的限制和特殊功能,并且会因用户自己的喜好而有所不同。在用户界面的交互设计中有效使用颜色可以提高交互的舒适度,即使是单调的颜色,人类视觉思维的基础也会对用户的实际使用产生不小的影响。
可以通过颜色分类和连接通过颜色构建完整的系统,还可以构建与该系统相关的分支系统。用户可以使用颜色来区分和连接信息,并且颜色可以对各种逻辑信息起到很好的辅助作用。借助易于理解的颜色代码,用户可以快速了解更复杂的信息和关系。这是多色在用户界面设计中的作用。例如(如图4所示),为用户提供了可选的标签:共享的首选项,提交,保存,取消等全部由一种颜色来区分,该颜色在视觉上易于识别并且易于用户理解。
(三)文字的可读性设计
文字是人类生活中的一种表达和交流的形式,也是人们生活中的感受和记录的直接表达,文本的排列和组合的质量不仅与印刷品有关,还与视觉效果直接相关。但也以信息内容表示。在设计具有较大且扩展的操作选项的用户界面时,字体,字体大小以及不同的排版和文本组合可以改善设计美感,改善设计作品的交流性能并反映布局的美学价值。由于大量的信息和从用户界面传输的大量内容,直接使用的文本通常以粗体打印。在设计适合视觉思维的用户界面时,类似设计中的字体和字体大小必须确保高度的协调。可能引起视觉混乱并阻碍短期取回。
三、UI界面设计中交互体验的视觉要素的应用分析
(一)高效的设计可视化
如今,随着Internet的发展,人们每天都淹没在信息之海中,面临着各种各样的信息,各种想要的和不需要的信息。对我们来说,联网意味着更快,更方便的体验,使用户可以节省时间。无论用户是主动搜索信息还是被动接收信息,从头到尾,“效率”都是中心要求之一。通常这与期望值相矛盾:在信息爆炸的时代,一些设计不可避免地会消耗大量的认知细节要求,一些更复杂的大型功能也会增加用户界面的视觉性能负担,并增加用户操作的错误率。和认知成本。
鉴于这些可能使用户感到困惑的情况,视觉通信设计师的设计的核心任务是使界面信息的视觉表示足够直观和可理解。如何将大量信息转变为一种有效的信息传输方式,以便用户可以看到自己所得到的信息,这是很明确的,因此有必要“可视化”信息。这是一个被设计师和随后的发展方向广泛接受的论点。(二)细致的微交互的融入
设计一直是解决人们问题的工作,改善生活是服务的目标,确定成功或失败的作用。Dan Saffer是Smart Design交互设计负責人,他认为细节可以使交互更加人性化。为此,他提出了“微交互”的概念,并写了一本书来讨论交互的细节,标题是“微交互”。
什么是“微互动"?Saffer认为,他们应该基于用户,观察用户使用过程中的每时每刻和每项简单任务,并考虑用户体验的变化。例如,解锁手机是一个微交互过程,无论按下,移动还是输入密码,它都是用户与用户界面之间的微交互过程。微交互取决于用户行为:UI界面设计的可视化表示用作显示方法,并集成到整个类的可视化设计中。用户和界面之间的交互然后由许多微交互组成。为了获得成功的用户体验,我们需要注意微交互的细节:用户越习惯小房间中的所谓真相并经常忽略它们,我们应该做的工作就越多,而人性化设计应该从细节开始。
四、UI界面设计中情感体验的视觉要素的应用分析
(一)减少体验中不可避免的不适感
尽管设计人员试图改进和完善产品,但始终存在一些不可避免的问题或可能的错误以及无效的外部条件等,这些都会在使用过程中引起用户体验。拒绝,例如,发生下载错误,页面正在等待或访问错误页面。这给使用者带来不舒服的心理体验,从而引起诸如恐惧和烦躁的负面情绪。此时,有必要通过视觉表现来减轻不适感。下图(如图5所示)显示了一些富有创意的404错误页面:设计良好的404错误页面可能会失去访问者的信任,并在用户遇到错误时重定向用户。投诉并引导访问者返回网站上的其他页面,以便他们可以在用户界面上停留更长时间。
(二)增加用户体验中的趣味性
与用户界面的通信永远不会让用户感到无聊,而对乐趣的热爱也在于人的天性。有趣的设计的融合不仅可以激发用户的本能,还可以为用户带来惊喜和愉悦的情感体验,激发用户的独特兴趣,增加用户的关注度和兴趣,并增加设计的亲和力。如下图(如图6所示)所示,图中的猫头鹰在单击密码字段时遮住了眼睛,使人感到胖与甜,用户的内心喜悦增加并爱上了此框。
为了创建既美观又耐用的用户界面设计,它与情感动机是分不开的,情感交流通常是不可见的和无意识的。这就要求设计师将用户完全纳入设计过程。以经验为导向,对可能出现的任何问题进行全面检查,基于减少认知负担和优化视觉表现来优化体验过程,在很大程度上与后续活动,创意与想法的设计,有趣的动态图像等密不可分。更详细,更广泛,创造令人印象深刻的效果,打动用户的思想,建立情感联系,并使他们体验用户界面的生动一面。
五、结语
基于UI设计视觉性能的来源,研究内容与智能电子产品的界面相关联,而不是孤立存在,而是对产品功能和性能的图形描述。您不仅需要注意设计。视觉性能的美观还必须考虑到产品功能和用户要求的满意度。因此,建议将面向用户体验的设计进行集成,并充分考虑设计中的用户环境,身体和心理问题以及生活氛围。用户必须随着认知水平的变化而改变,因此UI设计的视觉性能始终与智能产品的科学技术特性并驾齐驱,将设计的艺术品质转化为科学技术的生产力,是一种智能舒适的产品。设计生活,使用户可以体验人文科学。
参考文献:
[1]曾君怡.基于用户体验的智能车载后视镜界面设计研究[J].艺术科技,2019(05).
[2]李奕飞,何人可.基于用户体验的洗衣机软界面设计原则研究[J].包装工程,2019(10).
[3]袁浩,劳超超,张清林,梁伯科,臧崇运.基于用户体验的数控压力机触摸式交互界面设计[J].包装工程,2019(12).
[4]朱荣熙,姚君,唐晓腾.以医患用户体验优化的APP界面可用性评价设计[J].机电产品开发与创新,2019(02).
[5]曹文鼎.简约之美——简约界面风格对社交类APP用户体验的影响[J].艺术工作,2019(03).
[6]曾青菲.基于用户体验的智能宠物产品界面交互设计研究[J].中国包装,2019(07).
[7]刘晓倩.移动学习网站界面布局与导航样式对用户体验影响因素的眼动研究[J].教育教学论坛,2019(35).
[8]王崇莉,陈洪,梁华秋.基于用户体验的手机营业厅APP界面对比分析[J].现代商贸工业,2019(27).
[9]付文桂,刘宁,文斌,刘汉中,张凯.基于用户体验的兔场环境监控助手APP界面设计[J].草学,2019(04).
[10]张晨.基于用户体验下的手机银行APP界面设计研究[D].保定:河北大学,2019.
[11]王钰珂.基于用户体验的女性购物类APP界面设计[D].长春:长春工业大学,2019.