基于微信小程序的在线点菜系统设计
2020-07-27韩思凡



摘 要:基于微信小程序的在线点菜系统的目的是方便用户进店订餐,针对的人群主要是商家和进入商家消费的顾客。系统采用了腾讯官方提供的微信开发者工具完成开发,开发过程中采用了MINA框架借助了Java的异步输入输出技术以便于用户可以更流畅地使用系统。开发完成后得到的基于微信小程序的在线点菜系统支持用户在线订餐、支付、浏览商家特色推荐等功能。
关键词:微信小程序;软件开发;在线订餐
中图分类号:TP311.5;TP391.3 文献标识码:A 文章编号:2096-4706(2020)05-0016-03
Design of Online Ordering System Based on WeChat Applet
HAN Sifan
(Northwest Minzu University,Lanzhou 730030,China)
Abstract:The purpose of online ordering system based on WeChat applet is to facilitate the user to enter the store and order food,aiming at the people who are mainly businessmen and customers who enter the business. The development of the system is completed by WeChat developer tools provided by Tencent. In the development process,MINA framework is used with the help of Java asynchronous input and output technology,so that users can use the system more smoothly. After the completion of the development,the online ordering system based on WeChat applet supports the functions of online ordering,payment,browsing merchant feature recommendation,etc.
Keywords:WeChat applet;software development;online ordering
0 引 言
基于微信小程序的在線点菜系统是作者在校开发的系统,目的在于实现用户到店吃饭可以在线点菜,目标人群是商家和商家的顾客。类似软件前人已经有过开发,但是大多数都要求顾客下载APP,此系统是创新在于基于微信小程序的系统,无需下载,用完即走,方便快捷。
1 开发背景
本软件主要是为农家乐商家开发的运行在微信上的小程序,根据作者大学所在地域的情况来看,我们到附近的农家乐聚餐点菜的时候发现各个商家均不支持到店在线点菜系统,全部是传统形式,即老板要求服务员时刻注意新客人的加入以及他们所在的餐桌位置,并且及时地拿上菜单给顾客点菜,然后再把顾客点的菜记录在薄、交给厨房,最后顾客结账。非常不方便,而且还消耗了人力资源,基于这种情况,我们开发出“开心农家乐”系统专门解决以上问题,实现店员与顾客“零交流”,一键完成点菜付款,为了方便顾客,我们的系统基于微信的小程序进行开发,不需要顾客专门下载APP,尽可能地便民,既满足了程序的客户基数,又满足了顾客的个性化需求,并且完美贴合“用完即走”的理念。
2 开发环境介绍
微信小程序是在微信这个平台上发展起来的,基于微信的巨大用户基数,微信小程序也迅速获得巨大使用流量,基于这一点,程序的推广变得不再那么困难。本系统使用的MINA框架借助了Java的异步输入输出技术,因此用户使用的时候更加流畅,体验更佳。微信小程序与传统的程序相比具有更强大的灵活性,不需要用户下载,用时即取,用完即走。从用户角度出发无需下载便可使用,更加便捷。
3 系统概要设计
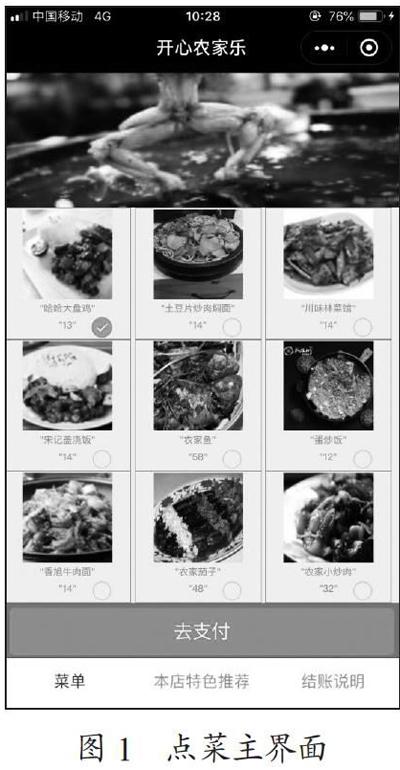
本系统分为三大界面,分别是如图1所示的点菜主界面以及本店特色推荐、结账说明。
用户进入系统后首先看见的应该为点菜主界面,此界面要放置商家所有提供的菜肴供用户选择,并且本界面还要设计支持用户选购完成后跳转到让用户选定餐桌号、付款的界面。其他两个界面主要是做一些介绍、使用说明的界面,只是起到一些辅助作用。对于使用本软件的用户,共分为商家、顾客两种人群,商家可以在系统上传自己的各种菜品、价格、图片、菜肴介绍等信息。顾客指的是使用本软件系统进行在线点菜的那部分用户。
4 系统功能详述
选菜点菜模块:顾客进入系统后首先看到的是点菜主界面,在这个界面以类似于九宫格的方式展示了商家所提供的所有菜肴,每种菜肴下面写明了对应的名字、价格。本界面的设计中顶部部分放置了间隔一定时长就自动滚动的轮播图,用来让顾客得到更好的体验,用户选菜的时候只要在九宫格里点击就可以看到对应宫格左下方的小圆圈变成打勾的状态,即选择成功。本界面的下方设置了“去支付”按钮,用来实现界面跳转,当用户选菜环节完成后,点击这个按钮可以跳转到如图2所示的点菜详情界面,这个界面分为5大部分,顶部部分用来显示刚才用户选择的菜的名字以供用户确认;第二部分是对顾客之前选择的菜品价格进行计算,用来帮助顾客计算总价格;第三部分是要求用户选择自己对应的餐桌号,用户进入商店后对应的桌上有相应的编号,顾客在此界面的这部分要选择对应的桌号,以供商家识别到对应顾客;下一个部分是显示顾客所选择的餐桌号,让用户进行确认,避免选择错误;第五个部分就是提示用户如何将自己的点菜信息发送给商家以及如何进行付款。
本店特色推荐模块:虽然点菜主界面已经显示了商家提供的所有菜肴,但是可能商家有自己的少数特别的菜肴要单独推荐,基于这点需求,本系统专门增加了本店特色推荐这个界面,在这个界面中商家可以将要推荐的菜肴上传,详细介绍菜名、食材、烹饪方式、价格等等有关于这道菜的任何信息,并且,这个界面同样设置了到点菜详情界面的链接,用户可以在这个界面选择一道或者多道菜肴,选择完毕后可以在页面下方点击“去支付”按鈕,这个按钮链接到的界面也是点菜详情界面,让用户确认信息、选择餐桌号等,与上述步骤一样。
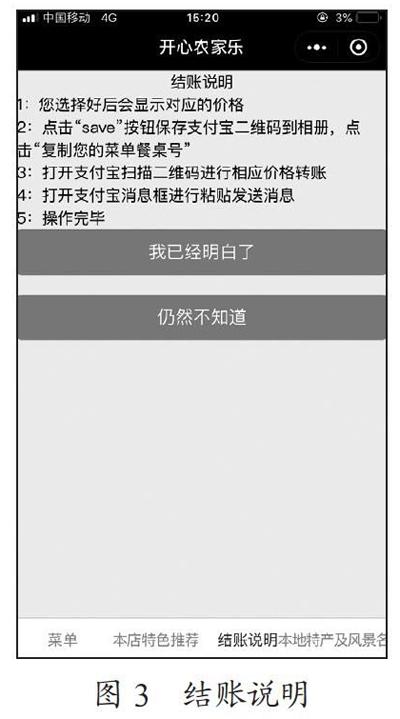
结账说明模块:这个模块主要是进行一些关于软件系统使用说明的文字内容,针对第一次使用本系统的新顾客,里面详述了本系统的详细使用说明,帮助用户学习系统的使用。当然,考虑到一些仍然不会使用的人群,本界面下方设置了“我已经明白了”和“仍然不知道”两个按钮,如图3所示,顾客如果通过说明已经学习掌握了系统的使用方式可以点击“我已经明白了”按钮,跳转到点菜主界面进行点菜、使用程序。顾客如果不能通过文字的描述学会系统的使用,可以点击“仍然不知道”按钮,这个时候会跳转到“选择餐桌号”界面,要求客户选择对应餐桌上的餐桌号,完成后点击下方的提交按钮,之后商家会收到提示,根据提示中的餐桌号找到顾客,由商家进行系统使用教学并且帮助顾客完成点菜。
5 系统的可行性分析
5.1 技术可行性
本系统开发所使用的工具是微信官方提供的微信开发者工具,可以免费下载安装,用到的开发语言等知识官方已经提供详细文档,可以在线查阅、学习。并且先前已经有过微信小程序开发经验,所以开发技术层面完全可行。
5.2 经费可行性
本系统属于基于微信小程序的小型系统,由个人就可以完成开发,所使用到的软件工具也不需要购买。使用到的硬件工具早已备齐,不需要再次购买,因此不需要担心经费问题。
5.3 人员可行性分析
对于使用该软件的用户来说本系统是非常容易上手的,其操作完全类似其他微信小程序,并且用户进入该系统后系统提供了专门的使用说明界面,帮助用户学习使用。
5.4 安全性分析
因为这个系统涉及到金钱交易,所以对应安全性是有一定要求的,因为顾客使用这个系统的时候是在商家店里进行的,所以即使在线付款也是相当于线下的“面对面”支付。另一方面,顾客进行转账后,系统会有历史转账记录,因此资金的安全性是有保障的,不会存在赖账、要求重复转账等情况。
6 系统开发用到的技术介绍
6.1 实现点菜功能关键代码
jumppage:function(){
var arrayname =[];//申请一个长度可变的数组
var arrayprice=[];
for(var i=0;i<9;i++){
if(this.data.caiping[i].statu)//如果该菜已经被点
{
arrayname.push(this.data.caiping[i].name);//动态的向数组中添加元素
arrayprice.push(this.data.caiping[i].price);
}
}
var temparr=[];
var y=0;
for (y;y temparr[y] =arrayname[y]; } //console.log("he" + temparr[1]); //console.log("hello"+arrayname[1]);经过测试,发现数组arrayname可以根据下标获取完整元素 wx.navigateTo({ url: ‘../pay/pay?namearr=‘ + temparr + ‘&arrayprice=‘ + arrayprice//这个小技巧非常重要 }) } 6.2 微信小程序WXML 开发中接触到WXML后发现,该语言的理念和HTML网页的编程技术是非常类似的,要求的技术含量并不高。 6.3 微信小程序之WXSS 类比于Web开发,WXSS其实就是微信的CSS,其理念基本没有什么不同,实质就是一些简单标签的替换。相比较于Web开发而言,微信小程序的开发更简单,比如在寻找文件路径方面,因为.wxml文件和.wxss文件在同一目录,所以可以直接像在网页上写CSS一样,非常快捷。 6.4 微信小程序之JS JS是用来响应用户的点击、获取用户的位置等等和用户做交互的,通过编写JS脚本文件来处理用户的操作,程序的体验好不好以及好到哪种程度就要看JS的编写了。 6.5 微信小程序之JSON 在JSON里可以进行页面文件配置,可选配置组件、配置下拉刷新功能等等,本程序就使用了下拉刷新这一技术。 7 结 论 论文详细介绍了基于微信小程序的在线点菜系统的各个功能、用法。此外还在一定程度上述说了本系统的开发背景和实现涉及到的技术,目的在于将来可以让更多的用户快速上手使用,同时对潜在问题给出改进意见。 参考文献: [1] 胡安明.jQuery在《网页设计》课程中的运用 [J].计算机光盘软件与应用,2011(10):234. [2] 吴国华.校园电子商务平台设计与实现 [D].青岛:中国海洋大学,2009. [3] 周文洁.JavaScript与jQuery网页前端开发与设计 [M].北京:清华大学出版社,2018. 作者简介:韩思凡(1997-),男,汉族,湖南凤凰人,本科,研究方向:软件工程。
