基于SPA的web聊天室开发
2020-07-22贾永辉
贾永辉


摘要:该文作者基于SPA编写了一个web聊天室应用。其视图层通过React库编写,路由通过React Router编写,数据库选用的是MongoDB,后端使用Express框架。可多人多房间聊天。整个项目前后端解耦,项目模块化,易调试,易开发。
关键词:用户体验;SPA;Web app;B/S;React
中图分类号:TP311 文献标识码:A
文章编号:1009-3044(2020)11-0042-02
随着计算机技术与网络技术的发展,Web平台以其开发快捷,更新方便,跨平台的优点吸引了越来越多的厂商推出了Web应用。在此背景下,Web前端承载了比以前更多的业务,用户体验要求也越来越高,使得前端开发得代码量呈几何倍数上升。而在当前较为普遍的开发模式中,为满足业务扩张的需求,开发人员将代码如同积木一样堆积起来,致使系统代码扩展性低,维护性差。为了提高网站整体的运行与开发效率,需为当前的前端开发引入新的模式。
1相关技术概述
1.1设计目标及技术可行性分析
理解到web开发的痛点,希望基于最新版本的JavaScript,CSS以及新的浏览器API,快速开发出模块化的、前后端低耦合的web app。
JavaScript库拥有详细的文档和代码示例。React,Mon-goDB,Express等库都有良好的技术支持,十分契合本系统的开发工作,因此在技术上具有可行性。
1.2SPA概述
SPA(单页面应用)类似本地应用程序,其优点是可以减少资源的重复请求,提升页面的打开速度,有助于提升用户体验。
1.3前端框架React
React起源于Facebook内部项目,市场上的JavaScript MVC框架不能滿足Facebook的业务需求,决定自研一套,用于架设Instagram的网站。React设计思想十分独特,虚拟DOM、组件化、单项数据流等利器给前端UI构建掀起了一波声势浩大的函数式新潮流。一切都是Js的思想,不用去记忆很多复杂的指令。
1.4后端框架Express
Express是一个基于Node.js平台的极简、灵活的web应用开发框架。并且基于Express良好的扩展性,其周边的生态环境也十分的丰富。能够让人在不是特别熟悉后端的情况下,顺利完成开发。
1.5数据库MongoDB
MongoDB作为典型的非关系型数据库,采用了类JSON的documents来存储数据。
MongoDB采用动态数据模型schema,不需要预先定义数据类型和字段名。在更新文档documents的时候,可以轻松的增加新的字段名或者删除旧的字段。并且documents的映射关系更加贴合了OOP的编程语言。JavaScript也可通过Mongoose库便捷操作MongoDB。
2项目总体设计
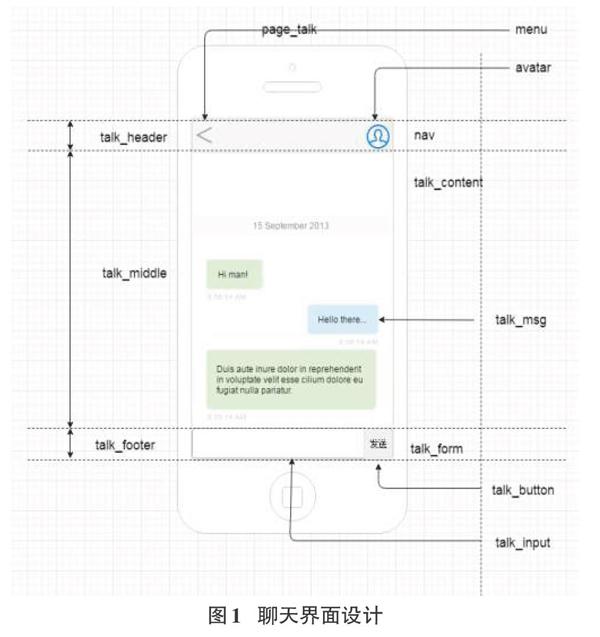
2.1界面设计
用户的聊天界面分为header,content,footer三部分,为方便程序编写,将界面上的每一个小组件都标上了类名。如图1所示。
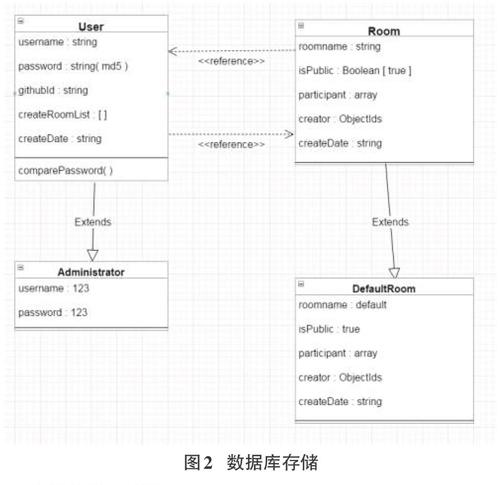
2.2数据库UML设计
用户含有属性:用户名,用户密码,Githubld,创建的房间列表,创建日期。房间含有属性:房间名,是否为公开,参与者,创建者,创建时间。用户和房间是一对多关系。如图2所示。
2.3前后端交互设计
前后端交互展示了用户在界面上进行操作,服务器后端和数据库交互并对用户的操作进行反馈的过程。输入项目的URL打开项目,为优化用户的登录体验,如果用户之前登录过,通过cookie验证其身份。如果之前没有登录过,让其跳转到登录页面。对于聊天数据,前端也会保存一部分,用户发送的信息通过state变量存储并且赋值给Talkcontent进行页面渲染,并且将数据保存到后端。每一个用户初始由一个默认的房间,作为公共的聊天室。用户可以根据需要自己新建聊天室,因此,每个用户的房间列表各不相同,需通过数据库动态获取。
3项目实现
本文作者在实际开发的过程中遇到了很多问题,问题类型也多种多样,所以笔者将就项目开发中遇到的主要问题进行阐述。
3.1数据库的连接
使用MongoDB数据库前,需要为其启动一个环境,然后才可以使用mongo的shell工具。另外,MongoDB有默认的存储路径的,一般是C盘的data/db/,如果没有,新建该目录或使用mongod-dbpath[path]来指定数据库存储的位置即可。
另外,windows c盘下文件夹有权限限制,mongoDB只有读的权限。所以需要修改数据库文件的权限,使mongoDB能够访问。顺利启动数据库后,即可进行连接操作,因为数据库的连接是软件运行的基础,所以编写代码的时候一定要注意数据库代码的容错处理,方便及时修正错误。连接数据库是一个异步操作,随着前端技术发展,可以使用普通的回调函数的方式处理,也可以使用最新的async/await语法。另外,MongoDB的npm包里面并没有提供promise的polyfill,为了减小软件包的体积,防止重复引用,MongoDB将这一部分的ployfill抽出,让软件开发人员自行引用。
3.2前端发送数据后端却没有办法解析
和MongoBD把promise polyfill抽出类似,Express最新版本也不提供body-parse。现在这些库都有一种分离的趋势,目的很明显,就是专注做一件事情。减少冗余代码,缩小文件体积。功能由开发者自行添加。这样做对于新手略显不友好,但是长远来看,还是有助于软件开发的,
3.3接入GITHUB第三方网站登录
为了良好的用户体验,让用户免去注册这些烦琐的步骤,本文作者提供了第三方登录的功能。综合考虑,选择了GITHUB账号认证。第三方登录是基于Oauth 2.0的协议,验证比Oauthl.0简洁,尤其是前端还有passport.js的库,省了很多大麻烦。
4项目优化
该项目开发模式属于敏捷开发,快速迭代。因此对于该项目修改了多次。
4.1项目目录文件修改
在文件目录越来越多,嵌套越来越深的情况下,react官方推荐的将action,redux等分别放在相应的actions,redux文件夹已经不适合本项目。修改一个页面上的行为,很可能要在三四个文件夹里来回切换,所以需要有一个更优秀的文件结构目录。
优秀的文件目录,可以让你清晰的了解項目的结构,并且方便修改代码。将每个页面放在对应文件夹下,即将action,redux,scss都放在一起,对一个页面的改动只需要对一个文件夹的文件进行修改即可。
4.2使用SCSS预编译器
CSS拥有着数量繁多的样式,以及很多规范。它作为一种编程语言缺少了一些编程语言该有的灵活性,以及复用性。因此需要一款CSS预编译引擎来增强CSS的能力。
4.3应用CSS编码规范:BEM
当页面增加,CSS文件也会随着页面的增加而线性的增加。复杂的CSS文件,会导致很多的问题,比如样式之间的冲突,不同元素之间的互相影响,所以就需要通过一些手段来避免这样的情况。因此CSS研究者们提出了一种BEM方法。他不仅仅是一种CSS语言命名规范更是一种思想。B代表了block,代表了web应用开发中的组件;E代表了element,元素是块中的组成部分;M代表了modifier,用来定义块和元素的外观和行为。这种方式使得CSS类名层级十分清楚,类名的功能一目了然。
5总结
前端作为一个近几年大热的一个职业,发展速度令人咋舌。不断涌现出来的库,以及新的思想可能会让新手有点目不暇接,高喊:“快别出了,学不过来了”。但是,这种担忧完全是不必要的,也不必在那么多的库前面感到茫然。这些库和框架都是帮你解决前端开发中的痛点,都是功能强大的工具。
虽说前端的发展是越来越快,但是总体来说,其发展是有迹可循的。首先是前端的业务范围的变化,从原先的PC端慢慢到现在火热的移动端。从简单的h5到可以模仿原生的na-tive应用。前端能做的事情越来越多,那么就意味着前端开发的语言必须要跟着进步。
