基于增强现实技术的沉浸式交互应用设计
2020-04-17刘逸豪
杨 路,王 松,刘逸豪
(1.安徽公安职业学院,安徽 合肥 230031;2.南京工业大学,江苏 南京 211816;3.中国电信安徽公司,安徽 合肥 230000;4.合肥市公安局,安徽 合肥 230031)
0 引言
信息化1.0 阶段的特点在于用计算机技术把信息以数字化的形式重新呈现,信息应用停留在以PPT 为代表的被动式二维空间演示层面,以展示与传递为主,且提供的数字化资源交互性较差,对用户的吸引力弱,用户使用的积极性、主动性不足[1-5]。面对上述现状,从提升用户的空间使用意愿为切入点,进行了增强现实(Augmented Reality,简称AR)技术设计。作为虚拟现实(Virtual Reality,简称VR)技术的重要分支,AR 借助计算机技术将包含各种虚拟对象的虚拟空间与现实环境对象相叠加,当摄像头扫描到标识物后会在屏幕上呈现虚拟空间,产生良好的场景沉浸感,大大提高用户的视觉体验,同时提供与虚拟对象自然的交互功能,赋予用户主动权,激发内在的使用兴趣与动力,让用户主动沉浸其中,提升应用的信息传递效果。
1 设计思路
应用设计主要包括三个部分:(1)建立虚拟空间,包括文本、图片、音视频、模型等。(2)识别标识物并显示虚拟空间,实现虚实融合。本文识别两种标识物:图片和平面。(3)人机交互,用户能够以手姿方式与虚拟空间进行交互获得相关信息。应用运行后开启摄像头,当摄像头扫描到真实环境中的标识物后即显示虚拟空间,用户可以通过手姿等方式实现交互,充满趣味性,两种标识物的设计降低了应用使用的空间限制。
2 设计环境与流程
2.1 软硬件环境
应用设计的硬件运行环境有移动式和头戴式两类。考虑到头戴式设备造价不菲,技术还在完善中,而智能手机等移动设备已经普及,本文采用An⁃droid 智能手机设备作为硬件平台。软件环境负责建立虚拟空间、实现虚实融合和交互功能,选择Uni⁃ty3D 生成虚拟信息,虚实融合开发包采用PTC 的Vuforia 和Google 的ARCore。Vuforia 支 持2D/3D 识别,扫描真实物体进行识别、虚拟按键,尤其是使用Vuforia 检测图片,所以基于Unity3D+Vuforia[6-8]设计图片识别应用。考虑到图片标识物并不是随处可见,选择平面作为第二种标识物,提高应用的实用性。Vuforia 的Ground plane 可用于平面检测,但在测试中发现其功能不稳定,漂移和抖动现象时常出现,且运行时设备的发热量较大。ARCore 是Google 开发的用于创建AR 的SDK,可进行位置跟踪、标识关键点并构建虚实融合的世界,还可以实现平面检测,因此基于Unity3D+ARCore 设计平面检测应用,交互脚本采用C#编写。
2.2 设计流程
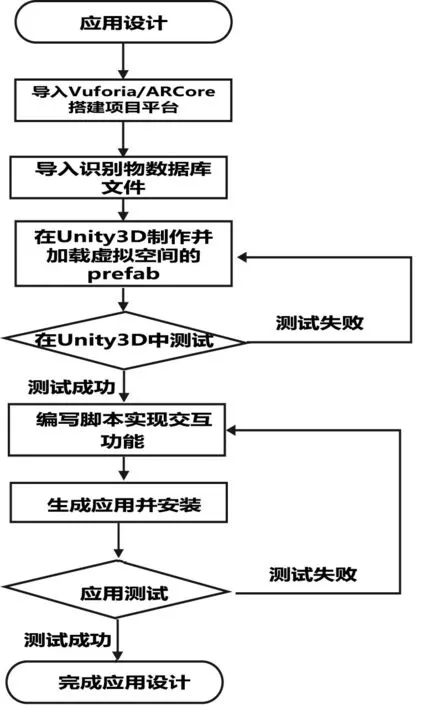
设计流程如图1所示。(1)新建Unity3D工程,导入Vuforia/ARCore 插件包。(2)基于Vuforia的项目添加ARCamera 和ImageTarget,前者代表摄像头,后者代表要识别的图片。在Vuforia 官网下载图片标识物的数据库文件并导入Unity3D 工程,在ImageTar⁃get的Database 属性选择导入的数据库,Image Target属性选择要识别的图片,这样在Unity3D 下的主窗口就可以看到图片了;基于ARCore 的项目添加AR⁃Core Device和Environment Light,前者负责与设备相关的操作,包括更新检测的平面、设备位置等,后者处理光照相关事宜。(3)布置虚拟空间,图片识别的虚拟空间安放在ImageTarget 下,根据应用设计布置在图片的合适位置,在ARCore 的平面检测中,首先定义一个空白对象,在它的Inspector 窗口挂载可视化框架脚本appcontroller,appcontroller 上挂载AR⁃Core Device 的First Person Camera 和要显示的虚拟空间的prefab即可。(4)编写交互脚本并进行测试。

图1 应用设计流程图
3 应用设计
3.1 基于Unity3D+Vuforia的图片识别应用设计
3.1.1 虚拟空间
UGUI 是Unity3D 内置用于虚拟空间开发的系统,包含Canvas 和EventSystem 两个基本对象。Can⁃vas 是画布,场景中所有UI 对象(如Text、Image 等)都是它的子对象,支持Screen Space-Overlay、Screen Space-Camera 和World Space 三种UI 渲染模式,应用需要在UI 上显示3D 物体,选择Screen Space-Camera 模式。虚拟空间主要包括Text、Image、But⁃ton、Audio、Video Playerback、VirtualButton 和三维模型等元素。Text控件用来显示特定文本信息,Image控件用来做界面图表或界面装饰,由于Image 只能用来显示Sprite,要先把图片类型修改为Sprite 才能显示。Button 是按钮交互式控件,Audio用于音频播放,joystick 是easy touch 提 供 的 虚 拟 摇 杆,Video Playerback 和VirtualButton 是Vuforia 提供用来实现视频播放和虚拟按键的预设件。音视频是虚拟空间设计的关键点,GameObject->CreateEmpty 创建Audio 对象,选中对象的Inspector->Add Component添加Audio Source,在Audio Source 的AudioClip 选择要播放的音频文件,ARcamera 为Audio Listener。考虑到距离对音频源音量的影响,声音文件要设置为2D sound。下载并导入Video Playback,在Assets->Vuforia Video Playback->prefabs 下找到Video 并作为子对象放到ImageTarget 下,查看Video 的Video Playback Behaviour 属性,Path 表示要播放的视频路径,Vuforia 支持两种方式使用视频文件:(1)本地文件,视频资源放在Assets->StreamingAssets 文件夹中,在Path 中输入视频完整的名字+后缀即可。(2)网络视频,以URL形式访问,应用选择本地文件。
3.1.2 图片识别
包括官网操作与Unity3D 操作两部分,步骤如下。(1)官网操作,注册Vuforia 官网账号,登录后点击Develop ->License Manager ->Get Development Key,在这里自定义应用的名称,选择应用运行平台类型。因为应用运行在智能手机平台,所以选择Mobile。完成后能看到自己创建的新应用,点击应用名称,复制license key,在Unity3D 中需要使用。下一步选择Target Manager->Add Database,定义新建数据库的名称,选择设备类型,这里要注意,Vufo⁃ria提供了免费和付费两种服务,免费服务下设备类型只能选择Device,付费用户可以选择Cloud 云端服务。新建数据库后点击名称进行添加操作,点击Add Target,这里是图片识别,选择Single Image,点击Browse 上传图片标识物,Name 自定义,点击Add完成操作后下载图片标识物的数据库文件,该文件包含了图片识别的关键特征信息,摄像头扫描时会把检测信息与数据库文件信息进行实时匹配[9-11]。从提高识别率的角度,建议尽量选择包含尖锐信息、重复信息少的图片作为标识物。因为开发环境是Unity3D,下载数据库开发平台选择Unity Editor。(2)Unity3D 操作,导入Vuforia 和图片标识物的数据库文件,把ARCamera 和ImageTarget 拖到项目窗口中并删除main camera。点击ARCamera,把上一步复制的key 放到App License Key 里,加载数据库并激活。点击ImageTarget,在Database 和Image Target中选择要识别的图片,把3.1.1节建立的虚拟空间放到ImageTarget 下面即可。需要注意的是可能出现添加了ImageTarget 和选择Database 后要识别的图片变成白色色块,看不到本来内容的情况。解决办法如下:在Unity3D 的project->editor->QCAR->Im⁃ageTargetTexture 下找到导入的图片标识物文件夹,在里面找到要识别的图片,点击查看Inspector,把Texture Type 改成Default,Texture Shape 改成2D,保存后再去查看,图片就能正常显示。
3.1.3 人机交互
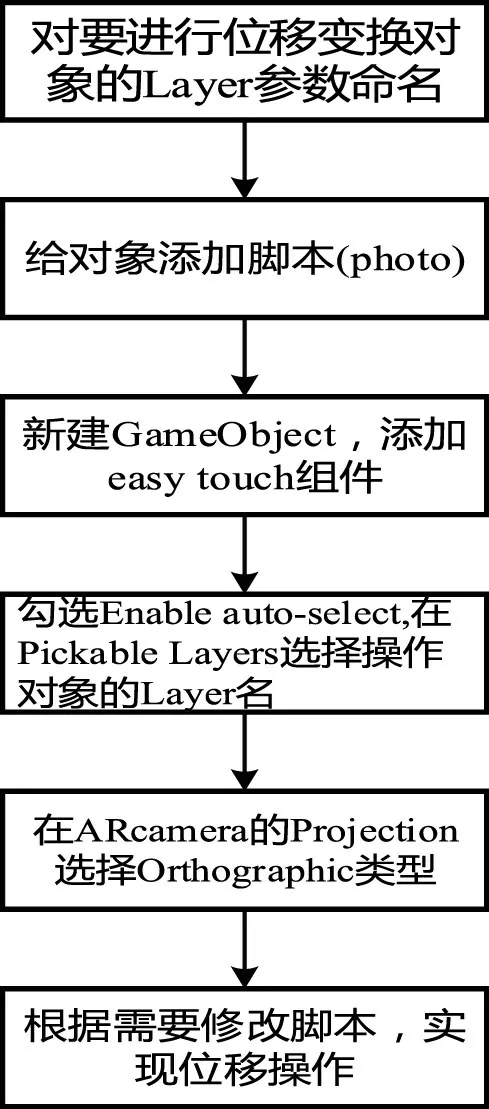
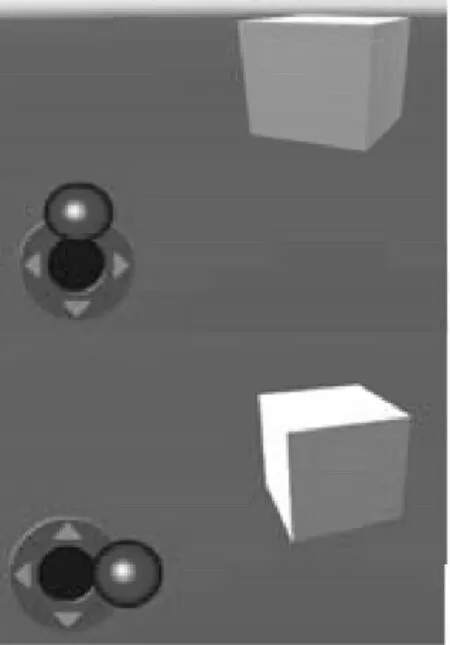
人机交互包括两类[12]:一类是移动类交互,另一类是按键类交互。移动类交互保证用户通过手姿或虚拟摇杆控制位移变换,实现方式有两种:一是借助插件,如easy touch、leantouch 等,二是借助Unity3D 提供的Input 类自定义编程实现,本文采用easy touch 插件,流程如下:(1)下载easy touch 插件并加载到Unity3D 中;(2)加载成功后导入Unity3D工程中;(3)参数设置,编写脚本并拖拽到相关模型上即可,流程如图2 所示。easy touch 还提供了充满趣味性的虚拟摇杆功能(joystick),用户可以控制摇杆来改变虚拟对象的位置,步骤如下:(1)新建joy⁃stick组件。(2)参数设置,joystick properties用来设置基本属性,其中的joystick name 很关键,脚本代码根据这个名字找到触发事件的摇杆。joystick position&size 是虚拟摇杆的位置和大小,其中anchor 和off⁃set用于修改虚拟摇杆的位置,这里根据需求自行设置。joystick axes properties & events 是虚拟摇杆轴属性和事件,其中的事件驱动类型interaction type选择event notification,enable X axis 和enable Y axis 下的speed 用来设置摇杆的X 与Y 轴灵敏度,按需设置。joystick textures 是虚拟摇杆的纹理,可以根据自己的需要加载纹理修改摇杆的外观。(3)编写控制脚本,把脚本赋给要控制的物体即可。基本逻辑如下:定义处理摇杆事件函数,判断摇杆名称,如果不是操作的虚拟摇杆就返回,如果是就获取摇杆偏移摇杆中心的X 与Y 坐标,判定X 或Y 的数值是否为0,如果不为0 则表明对摇杆进行了操作,获取要控制物体的朝向并按朝向移动物体的位置实现移位操作,如图3所示。

图2 easy touch流程图

图3 joystick操作效果图
按键类交互由UGUI 的Button 控件与Vuforia 提供的VirtualButton 共同实现,可实现触摸Button 显示文本或播放视频等功能。VirtualButton 预设件放在Button控件特征点较为丰富的部位,当接触Virtu⁃alButton 部位时,手指或其他物体对虚拟按键进行遮挡,导致该部分特征点位置信息出现改变或丢失,造成部位匹配错误,从而检测出发生按键类事件。Unity3D 环境下的虚拟按键操作主要涉及到一个类(VirtualButtonEventHandler)和一个接口(IVir⁃tualButtonEventHandler),执行流程如下:(1)在对应的ImageTarget 下添加VirtualButton 组件;(2)查找所有的VirtualButtonBehaviour 组件并注册事件;(3)根据不同的Button 名称处理不同事件,即要实现IVir⁃tualButtonEventHandler 接 口 的OnButtonPressed 和OnButtonReleased 两个方法。以触摸按键如“使用帮助”显示相关内容为例,首先在“使用帮助”按键上放置一个VirtualButton 预设件,修改VirtualButton名称为“shiyongbangzhu”,定义一个文本对象“help_text”用于显示内容,初始化时该对象隐藏,当触发VirtualButton事件后,通过switch语句判定是哪个对象,如果是“shiyongbangzhu”这个对象,就把“help_text”设置为显示,这样就实现了按下显示内容的功能。视频点击播放需要添加Play Video 脚本,但需注意执行该脚本时退出全屏就意味着重头播放,所以如果希望实现继续播放功能,还需要添加VideoPlaybackUIEventHandler 脚本。该脚本负责全屏设置,摄像头设置等选项控制。如果处于全屏播放模式下点击退出全屏,该脚本的OnTappedOn⁃FullscreenButton 函数执行,调用video.VideoPlayer.Pause()方法暂停视频播放,并调用video.VideoPlay⁃er.SeekTo(0.0f)将视频回到起始位置。所以,为了实现退出全屏视频继续播放功能,执行video.Video⁃Player.Play(false,video.VideoPlayer.GetCurrentPosi⁃tion()),其中GetCurrentPosition()用于获取当前播放位置,false 表示不是全屏模式,执行该语句可实现退出全屏视频继续播放功能,之后把完成的交互脚本挂载即可完成该应用的设计。
3.2 基于Unity3D+ARCore的平面检测应用设计
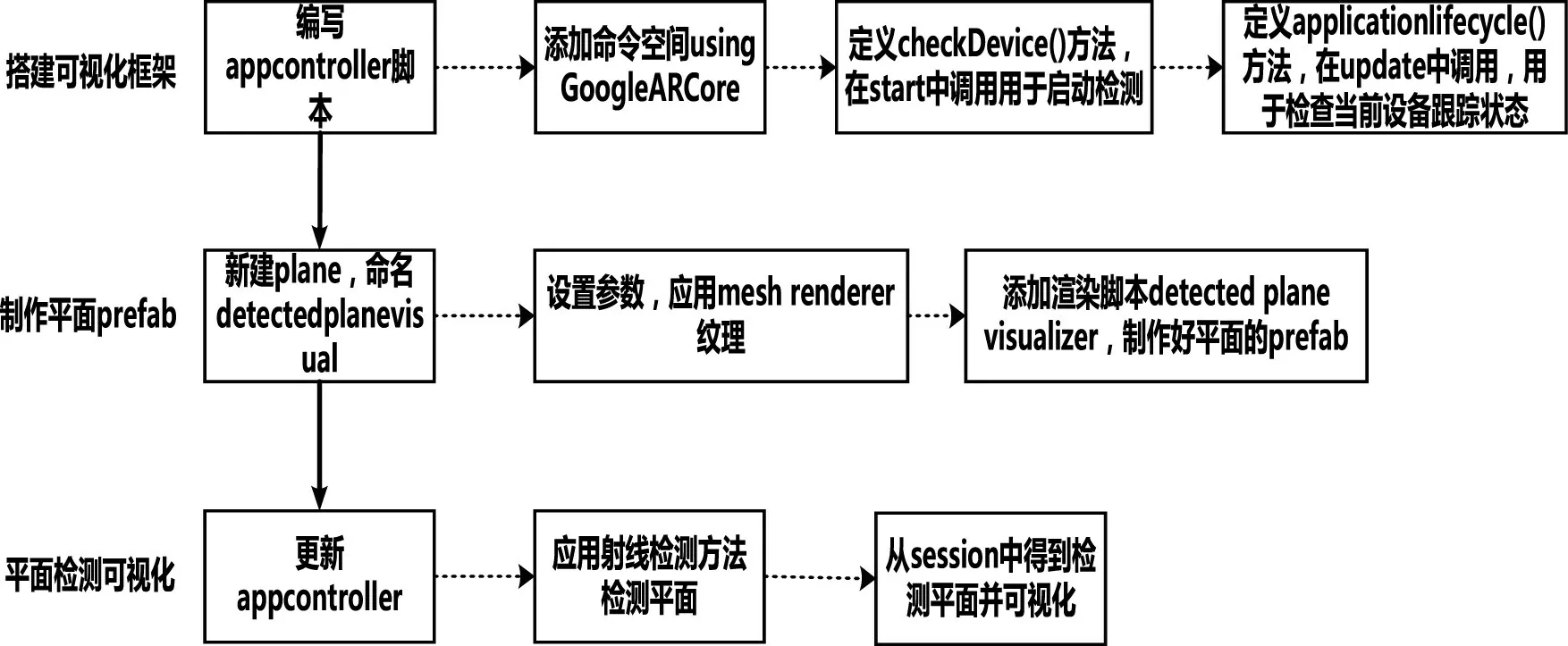
平面检测应用的虚拟空间建立和人机交互实现同3.1.1 和3.1.3 的内容,不再赘述。关键的平面识别可视化流程如图4所示。第一步搭建可视化框架:基于C#编写appcontroller 框架脚本,定义check⁃Device 方法和applicationlifecycle 方法。前者在start函数中调用,用于初始时刻检查设备的工作状态:依次检测摄像头是否授权、手机是否支持和运行是否遇到错误等情况,通过showmessage()方法弹出要告知用户的信息,如果发生严重错误,调用doqui(t)方法退出应用。后者在update 函数中调用,用于检查当前设备是否处于有效的跟踪状态:如果处于有效跟踪状态,那么就一直跟踪用于设备;如果当前设备不是正在跟踪,那么就让应用休眠一会;如果应用处于正在退出状态,那么就不进行下一步的操作。第二步制作平面的prefab:create->3D object->plane,命名为detectedplanevisual,其中position 要全部设置为0,scale 全部设置为1,添加detected plane visualizer 渲染脚本完成prefab 制作。第三步实现检测平面的可视化:对appcontroller 脚本进行更新,添加命名空间GoogleARCore.Examples.Common,定义一个新的变量planeObject代表平面,实例化两个list存放新检测到的平面和已经检测到的所有平面,之后在update 函数中更新代码。平面检测应用了AR⁃Core 提供的射线检测方法,关键属性TrackableHit⁃Flags用于过滤需要进行碰撞检测的对象类型,本文只检测在边界内和多边形内的平面,根据用户点击点构建射线做碰撞检测,如果发生了碰撞,击中的是平面且不是平面的背面,则实例化虚拟对象的prefab,并生成一个anchor,把对象的prefab 挂载到anchor以便ARCore 跟踪定位物体位置;如果击中的是背面,则不做其他操作。
4 测试与小结

图4 平面检测可视化流程图

图5 基于路由器图片的应用效果

图6 基于校徽图片的应用效果

图7 平面检测应用效果
以路由器图片和某校校徽图片为标识物,基于Unity3D+Vuforia 设计应用,提供了交互功能,用户可根据需要通过虚拟摇杆和触摸的方式完成位移或按键操作。如图5 所示,通过左下方的虚拟摇杆移动右上方的路由器模型。如图6所示,触摸“丰碑永驻”显示相关文本和图片介绍,触摸“play video”播放视频。基于Unity3D+ARCore 设计了平面识别应用,如图7所示,摄像头扫描到办公桌平面即显示校园楼宇模型,降低了图片标识物带来的使用限制,提高了应用的实用性。
