一种交互式工业互联网设备可视化平台设计
2020-02-03常兴治龙霄汉高亮刘威王瑶
常兴治 龙霄汉 高亮 刘威 王瑶
(常州信息职业技术学院软件与大数据学院 江苏省常州市 213164)
随着中国制造2025 和工业4.0 的提出,我国工业生产正从传统制造转向工业互联网时代,工业生产的各类数据从纸质记录到电子数据管理已成为必然[1]。这些工业数据具有种类多,数量庞大,实时更新以及增长快等特点[2]。如何管理好、利用好这些海量数据,是研究的难点和热点问题。
目前,很多厂商都发开了一体化工业设备可视化平台,用于管理、展示、分析海量的工业数据[3]。但是,这些可视化平台大多只有静态展示功能,或以循环播放的方式将数据投放到大屏上,用户无法与平台进行交互,无法对页面进行操作,不能让用户全身心投入到数据中,去获得更好的体验。
为解决以上问题,本文设计了一种交互式工业互联网设备可视化平台。
1 系统架构
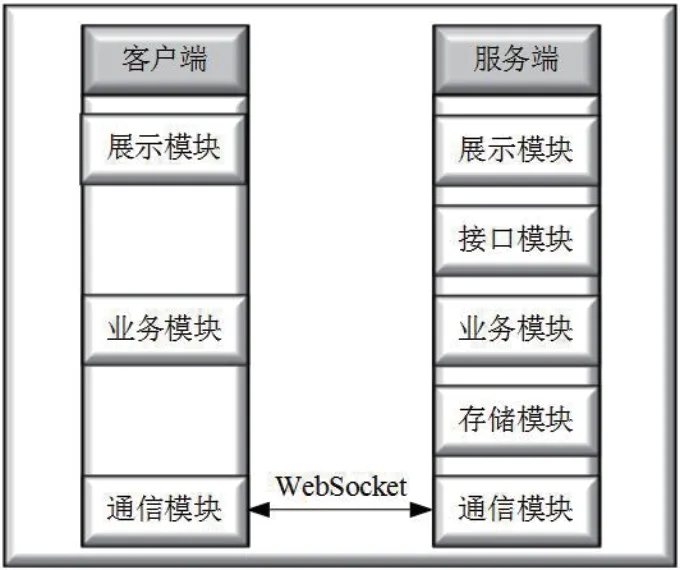
如图1 所示,交互式工业互联网设备可视化平台整体框架图,分为服务端和客户端。服务端自下而上分为通信模块、存储模块、业务模块、接口模块、展示模块。其中,通信模块用于与客户端进行通信;存储模块使用MySQL 存储可视化平台服务端数据,包括工业互联网设备所采集的数据、设备日志数据等内容。接口模块使用Restful API 技术,将业务模块所提供的功能封装为Restful 接口。展示模块通过HTML、JavaScript、SCC 展示服务端页面内容,实际的页面解析由浏览器完成。
客户端与服务端之间通过WebSocket 通信,客户端自上而下分为通信模块、业务模块、展示模块,其中通信模块使用WebSocket协议,用于与服务端进行通信,业务模块用于客户端业务的处理,展示模块用于绘制客户端页面、捕获用户行为。
2 服务端设计
2.1 展示模块
对于服务端,用户可通过浏览器查看服务端所提供的展示网页,在平台部署时,一般将服务端网页通过大屏展示。如果在多个页面中打开了网页,每个网页会生成自己的唯一的标识,服务端通过该标识生成二维码,二维码与浏览器页面之间一一对应,用户扫描二维码,即可通过客户端操作对应的浏览器页面。服务端所要展示的页面包括设备总览页面、设备工作详情页面、数据分析页面。其中设备总览页面包括当前设备总台数、当前工作设备数、当前报警设备数等信息,在设备总览页面,软件绘制了厂房地图并在地图上按照设备的位置和状态绘制了设备示意图;设备工作详情页面展示了当日所有设备在每个时刻的运行状态;数据分析页面展示了设备开机率趋势图、设备状态分布统计、设备工作时长稳定性统计等内容。每个界面中都会显示和更新二维码,用户使用手机扫描该二维码可进入客户端界面,在客户端对服务端页面进行操作。

图1:平台整体框架图

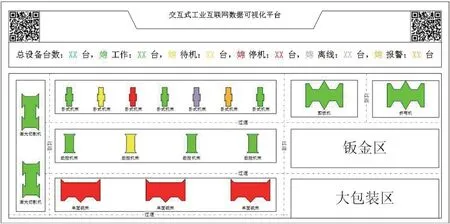
图2:服务端展示模块页面信息
服务端展示模块所绘制的页面信息如图2 所示。软件页面同时只展示一个页面,用户可通过客户端切换所展示的页面。
客户端展示模块用于展示客户端界面,用户使用手机扫描浏览器界面中服务端页面所提供的二维码可进入客户端界面,客户端同样是一个网页,该页面同步展示了对应的浏览器界面,用户可通过该界面操作对应的浏览器界面。
2.2 接口模块

图3:设备总览界面
接口模块使用Restful API 为前端提供了操作业务逻辑的接口,在Restful API 中,每一个URI 代表一种资源,客户端和服务器之间,传递这种资源的某种表现层,客户端通过四个HTTP 动词(GET 用于获取资源、POST 用于新建资源、PUT 用于更新资源、DELETE用于删除资源),对服务器端资源进行操作,实现“表现层状态转化”。
2.3 业务模块
业务模块负责处理与业务相关的内容,其中包含了本软件的业务相关的算法和数据结构。业务模块接收来自接口模块的请求,根据请求执行对应业务逻辑,并读写数据库,处理完成后将处理结果返回到接口模块,再由接口模块返回到展示模块。
2.4 存储模块
存储层用于持久化保存本软件的数据,使用MySQL、Redis、OSS 进行数据的持久化保存。为提高数据存储的性能和高可用性,降低数据存储的成本,使用公有云厂商提供的MySQL 服务、Redis服务、OSS 服务。MySQL 中保存一般业务数据,如设备数据等内容;Redis 中存储缓存数据,如临时数据、热数据、计算结果等;OSS中存储了软件的资源信息,如图片等内容。
2.5 通信模块
服务端和客户端中都有通信模块,通信模块的功能是进行通信,客户端基于WebSocket 协议与服务端进行通信。服务端也可以通过通信模块与浏览器所打开的服务端页面进行通信。
3 客户端设计
服务端主要有三个页面,设备总览页面、设备工作详情页面、数据分析页面。用户在客户端界面的操作包括页面切换、外扩缩放、设备查看等。
用户在客户端界面从右往左滑动可切换到下一个页面,从左往右滑可切换到上一个界面。通过在客户端后台维护一个计数器count,对该计数器进行加减及奇偶判断,完成页面的切换。
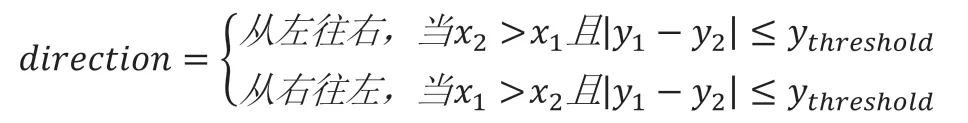
为判断用户滑动方向是从左往右还是从右往左,需要对手指触摸屏幕的位置信息进行计算。当用户进行单指操作的时候,会触发函数touchstart,而当用户单指滑动后离开屏幕,会触发函数touchend,在这两个函数中,通过touch= event.originalEvent.changedTouches[0]可获得第一个手指的触摸信息(在单指触摸中,即手指信息)并保存在touch 变量中,通过touch.pageX 和touch.pageY 即可获得触摸位置的坐标信息(对于touchstart 函数,是用户按下手指时的坐标,对于touchend 函数,是用户手指离开屏幕时的坐标)。如此,可获取单指滑动的起始点坐标(假设为(x1,y1))和结束点坐标(假设为(x1,y1)),则当前方向direction 的值的计算式为:

如果结束点横坐标值大于起始点横坐标值,表示从左往右滑动,如果结束点横坐标值小于起始点横坐标值,表示从右往左滑动。另外,限定用户只能水平滑动,如果起始点和结束点的纵坐标值相差过多(大于ythreshold,ythreshold是一个阈值,测试阶段,取50),则不认为用户是左右滑动。
类似的,当用户进行多指操作,当用户双指触摸屏幕,会触发函数touchstart,当用户双指滑动后离开屏幕,触发函数touchend。在这两个函数中,可分别根据手指的触摸信息获取两指位置信息,进而计算出两指间的距离。如果起始状态两个手指之间的距离小于结束状态两个手指间的距离,则软件认为用户动作为内缩,反之则为外扩。
4 页面展示
为保护企业生产数据,服务端部署于工厂内部私有云上,展示页面访问在局域网中进行。客户端仅需用户通过手机扫描展示平台上的二维码即可实时访问。后台会根据用户在手机屏幕上的操作,完成页面的切换、外扩、内缩等等。
如图3 所示,设备总览界面,展示了设备总台数信息、当前处于工作、待机、停机、离线、报警的设备的数量信息。通过点击各个设备,可查看各个设备的具体状态信息。
5 结束语
本文设计的交互式互联网设备可视化平台,通过客户端使得用户仅需一台手机即可随心所欲地访问自己感兴趣的页面。相比于传统静态的、用户不可控的展示页面,该交互式互联网设备可视化平台能跟随用户思路,并为其提供相应数据。通过对服务端页面的更改,为各个页面添加唯一二维码,并对客户端操作进行设计,实现了交互式的平台。最后,经过部署测试,该平台能够为客户提供可交互的设备可视化平台,对未来数据展示方式的改革具有一定参考价值。
