微信小程序停车系统案例分析
2019-12-19史春笑叶伟辉蔡家集蔡杰
史春笑 叶伟辉 蔡家集 蔡杰


摘 要:本停車系统小程序案例分析为小程序进阶案例,为了快速了解开发流程,读者必须对小程序框架、组件、API的基础知识有一定掌握。本案例根据“基于微信小程序、单片机和PLC实现共享车位信息化的停车系统”项目需求,从后台搭建、项目基本架构、功能页面构建、页面逻辑开发四个方面进行展开介绍,虽然项目小,代码量不大,但本案例着重小程序的构架搭建和系统的功能开发,通过完成“预约功能”使读者了解小程序与云网络服务器的数据通信是如何实现的。
关键词:停车系统;小程序;进阶案例;开发
随着私家车逐渐在我国城市家庭中普及,停车难问题成为人民日常生活中关注的焦点,减少车位的空置情况,增加其实际使用时长,是提高车位实际利用效率的有效途径之一。小程序已经融入了人们的生活中,本案例针对停车场对智能化管理的需求,将云网络通信技术、传感器感知技术、单片机与PLC控制技术和微信小程序编程技术结合起来,根据停车场管理的特点和的项目——“基于微信小程序、单片机和PLC实现共享车位信息化的停车系统”设计的需求,设计开发一款辅助停车微信小程序。
通过实践案例的学习,能让大家在学习小程序过程中对小程序构架有更深入地了解,从而使知识得到更好地运用,使大家对小程序的研发有更深刻的认识,本案例根据项目需求,从后台搭建,项目基本架构,功能页面构建,页面逻辑开发四个方面展开。
一、前期准备工作
(一)云服务器和云数据库
在微信小程序开发之前,首先,必须向云服务端供应商购置属于自己的云服务器,由于腾讯云对微信小程序初级开发者有一定的服务支持,所以本案例选择以腾讯云作为云服务端,并在云服务端配置服务器和搭建云数据库。
配置云服务器后需向云服务端供应商申请服务端域名,将该服务端域名添加到微信小程序后台的受信任连接中,并设置为HTTPS服务。
根据本案例的功能需求,在云数据库中搭建对应的数据表,如“车位信息表”“用户表”“用户登录信息表”“车位信息表”“用户预约表”等,并在云服务器中逐一配置对应的API接口,供小程序调用。图1为车位信息表。
二、项目基本架构
在项目编码之前,需要先思考项目的架构,保证项目具备一定的模块化,提高编码的效率,一般前端项目的架构可分为配置层、逻辑层、表现层。配置层和逻辑层分为全局配置、全局逻辑和页面配置、页面逻辑,以下篇幅将详细讲解全局配置层、全局逻辑层以及各主要功能页面的页面配置和页面逻辑。
(一)配置文件(app.json)
小程序根目录下的app.json文件用来对微信小程序进行全局配置,编写时要严格遵循json的格式规范。其中,app.json文件包含以下重要配置项:
pages:页面路径列表,用于指定小程序由哪些页面组成,每一项都对应一个页面的路径(含文件名)信息。文件名不需要写文件后缀,框架会自动去寻找对应位置的 .json,.js,.wxml,.wxss四个文件进行处理。
window:全局的默认窗口表现,用于设置小程序的状态栏、导航条、标题、窗口背景色。
tabBar:底部 tab 栏(菜单栏)的表现设置。菜单包括三个常用重要页面,即:主页面(首页)、地图定位页面(定位)、用户信息页面(我的)。
(二)逻辑文件(app.js)
小程序中逻辑文件分为页面逻辑文件(如首页面逻辑文件index.js)和小程序逻辑文件(app.js)。在这个文件中,可以通过App() 函数注册小程序生命周期函数、全局方式和全局属性,已注册的小程序在页面逻辑文件可以通过getApp()调用相关全局功能。逻辑文件代码app.js——调用API(wx.login)功能见代码1。
小程序登录态维护发生在用户打开小程序时的加载阶段,而在用户打开小程序时就必须运行逻辑文件(app.js),所以小程序登录态维护代码块必须写在逻辑文件(app.js)内部,其实现流程如下:首先,小程序通过调用API(wx.login)获取当前登录微信用户的临时登录凭证(code);其次,使用小程序的网络请求API(wx.request)向开发者服务器端发送登录凭证(code),开发者服务器以code通过登录凭证校验接口向微信服务器换取该微信用户的唯一标识(openid)以及本次登录的会话密钥(session_key);最后,开发者服务器可以根据用户标识来生成自定义登录态,并与openid.session_key进行关联,用于后续业务逻辑中前后端交互时识别用户身份。小程序将开发者服务器返回的自定义登录态缓存到本地的缓存(storage)中,后续接口从缓存中读取自定义登录态,传递给开发者服务器端;开发者服务器端服务器根据自定义登录态查询对应的合法的openid和session_key来判断用户身份,并返回相应的业务数据。如果不存在,说明小程序未登录,需从第一步流程重新获取用户登录态。
代码1 逻辑文件代码——调用API(wx.login)功能
wx.request({
url: 'https://407737775wifi.cn/index.php?m=home&c=index&a=login',
data: { code: res.code },
method: 'POST',
header: { "content-type": "application/x-www-form-urlencoded" },
success: function (res) { that.globalData.userId = res.data.info },
fail: function (res) {
console.log(res)
console.log('服务器请求失败!')
}, })
(三)全局样式(app.wxss)
app.wxss是全局样式表,对整个小程序中每个页面都有效,可将一些系统级别的统一样式风格写入这个文件,页面渲染是框架页中的样式文件(如index.wxss)的样式会覆盖app.wxss中的相同的选择器。WXSS是小程序基于CSS拓展的一套样式语言,所以大部分CSS的编写规则也与CSS类似,本案例就不作过深入的介绍,有兴趣的读者请学习CSS即可。
三、主要功能页面构建
(一)主页面
本案例的主页面采用简洁的画面构图,突出“实用”二字,主页面右上方是微信用户的头像(logo),用户点击logo将跳转至用户信息页面。主页面中部为两个功能按钮,分别是车位预约按钮和车位出租按钮,点击预约按钮将跳转至地图定位页面,用户可以进行选择车场操作;点击出租按钮将跳转至出租车位页面。主页面的底部是底部菜单,菜单包括三个常用重要页面,即主页面(首页)、地图定位页面(定位)、用户信息页面(我的)。
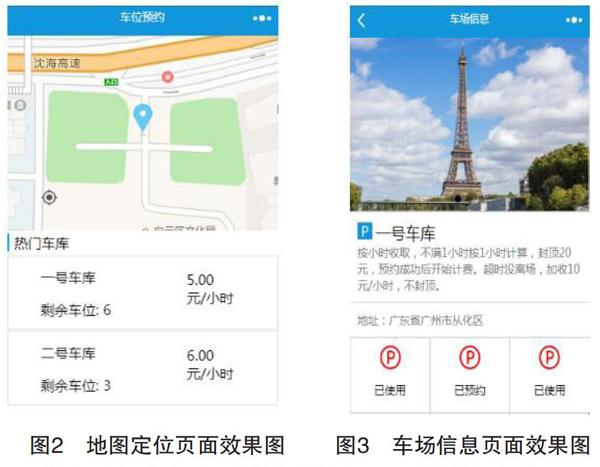
(二)地图定位页面
地图定位页面采用上下结构,上半部分为用户当前的地图定位,用户可以根据需要通过滑动地图选择心仪车场;下半部分为车场的简单信息介绍。地图定位页面效果图如图2。
页面下半部分是车场的简单信息介绍,使用滚动视图(scroll-view)组件,将热门车库的简单而重要的信息,如车库的名字、收费情况、此时剩余的车位,较为直观地呈现给用户,供用户选择,用户可以点击选择车库,通过页面链接跳转到该车库的停车位清单页面,为用户提供停车位预约服务。图定位页面结构文件代码 location.wxml——地图定位部分见代码5。
代码5地图定位页面结构文件代码——地图定位部分:
(三)车场信息页面
车场信息页面是用户获取该车场信息的主要功能页面,主要信息包括:该车场的简单介绍,车位的收费情况,车位可停时间等。车场信息页面效果图如图3。
为了让用户能更直观地了解车场环境,使用小程序滑块视图容器(swiper)组件进行布局设计,将车场宣传照片以自动循环播放的方式呈现给用户,起到了一定的宣传作用。页面的中下部分为车场的文字介绍、使用费用等说明信息以及该车场每个车位的可停时间,用户点击选择车位进行预约停车操作,实现车位预约功能。车场信息页面结构文件代码——预约按钮部分见代码6。
代码6车场信息页面结构文件代码——预约按钮部分:
四、页面逻辑开发
为在一定程度上提高本案例小程序的交互用户体验,即界面给用户使用、交流过程的体验,通过页面链接跳转的方式,实现各页面在规定的逻辑下相互跳转,强调互动、交互特性。下面将介绍本案例的三个重要页面的逻辑开发。
(一)主页面逻辑开发
主页面是用户打开小程序时默认打开的第一个页面,它不仅是用户对该小程序的第一印象,还在其他功能页面之间承担着桥梁的作用,首页的UI设计(人机交互、操作逻辑、界面美观的整体设计)将很大程度影响用户的使用体验。
主页面中部为两个功能按钮,分别是车位预约按钮和车位出租按钮,点击预约按钮将跳转至地图定位页面,用户可以进行选择车场操作;点击出租按钮将跳转至出租车位页面。上述点击事件需要在主页面逻辑文件(index.js)编写事件处理函数。主页面逻辑文件代码——事件处理函数见代码7。
代码7主页面逻辑文件代码——事件处理函数
avatarTap: function () {
wx.switchTab({ url: '/pages/admin/admin' })
}
(二)地圖信息页面逻辑开发
目前,定位技术主要分为两种,分别是基于移动运营网基站的定位和基于GPS的定位。基站定位是利用移动运营网基站对手机的距离的进行测算来确定手机位置的。基于GPS的定位方式是利用手机上的GPS定位模块将自己的位置信号发送到定位后台来实现手机定位的。前者不需要手机具备GPS定位能力,但是定位误差较大,精度很大程度依赖于基站的分布及覆盖范围的大小。后者定位精度较高,但GPS卫星信号穿透能力较弱,在建筑物内信号会受到一定削弱。
根据上述分析,本页面的地图定位功能设计采用GPS定位技术实现。使用地图(map)组件进行外部布局设计,调用微信小程序官方提供的地图定位API(wx.createMapContext)绑定地图组件,通过它可以操作地图组件,同时,利用系统信息API(wx.getSystemInfo)调取用户手机的GPS定位信息,从而实现在地图组件上显示用户的當前位置。由于本课题需要定位的是车场整个建筑物,因此室内误差等影响因素较小。地图定位页面逻辑文件代码 location.js——地图定位部分见代码8。
代码8地图定位页面逻辑文件代码——加载地图部分
that.mapCtx = wx.createMapContext('map')
//地图调用
wx.getLocation({
type: 'gcj02',
success: function (res) {
console.log(res)
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy;
var point = {
latitude: latitude,
longitude: longitude
};
that.setData({ point: point, });
}
})
(三)车场信息页面逻辑开发
车场信息页面是预约功能的操作页面,因此车场信息页面逻辑开发是本案例的重要部分。用户选择车位后,微信小程序会将该用户的个人信息和所选车位组合成一条数据库记录,通过网络请求API(wx.request)以POST方法向服务器发起网络请求,将用户的预约信息上传到服务器,服务器对该网络请求进行判断,若为正确的预约操作,服务器将对数据库中的车位表进行更新操作,使该车位设置为已预约(即将该车位对应的预约标志字段置1),并把该车位的信息与用户ID关联绑定起来;同时,小程序通过网络请求API(wx.request)以GET方法向服务器发起网络请求,读取最新的车位表所有记录,用于刷新车位的实时预约和使用情况。车位预约成功后,服务器将自动生成一个4位十进制阿拉伯数字作为预约验证码。
车场信息页面逻辑文件代码 getLocationList.js——预约功能部分见代码9。
代码9车场信息页面逻辑文件代码——预约功能部分
wx.request({
url: 'https://407737775wifi.cn/index.php?m=home&c=book&a=postBookInfo',
header: {"Content-Type": "application/x-www-form-urlencoded"},
method: "POST",
data: { location_id: this.data.packList[i - 1].id, userId: app.globalData.userId, start_time: this.data.packList[i - 1].start_time, end_time: this.data.packList[i - 1].end_time, },
success: function (res) {
if (res.data.status == 0) {
//请求成功
wx.showToast({
title: '预约成功',
icon: 'success',
duration: 1800 }) } } })
五、小结
停车泊位供不应求现状依旧严峻,如何缓解停车泊位的需求问题已引起了人民的广泛关注。运用“互联网+”思想,减少车位的空置情况,增加其实际使用时长,是提高车位实际利用效率的有效途径之一。
微信小程序是微信衍生出的一种新形态,用户无需下载安装即可打开小程序应用,实现了应用“触手可及,用完即走”的理念。微信小程序的UI和操作流程比原生APP更统一,为本创新创业训练计划项目——“基于微信小程序、单片机和PLC实现共享车位信息化的停车系统”停车系统提供了不俗的用户体验。
读者学习微信小程序的组件,API,搭建流程等知识后,必须要经过一段时间的实践运用才能使学习到的小程序知识融会贯通。本案例基本覆盖小程序前端常用技术,可以直接借鉴沿用到任何项目中,让读者对后台搭建、项目基本架构、功能页面构建、页面逻辑开发四个方面有更深的了解,通过讲解“预约功能”的实现,为读者提供可参考的小程序与云网络服务器数据通信的编程学习案例。
参考文献
[1] 李骏,边思.微信小程序开发入门及案例详解[M].北京:机械工业出版社,2017.
[2] 刘学廷.移动智能终端存取车系统APP用户体验研究与设计[D].天津:天津科技大学,2015.
[3] 刘玉佳.微信“小程序”开发的系统实现及前景分析[J].信息通信,2017(1):1-2.
