浅析Photoshop颜色模式的应用
2019-12-15海南热带海洋学院572022
(海南热带海洋学院 572022)
一、颜色模式的概念
Photoshop是Adobe公司开发的一款图像处理软件,是世界上使用最广泛的设计软件之一。Photoshop软件最核心的功能是它可以利用来源不同的各种素材,变化出丰富的视觉语言,精美的图像效果是来源于颜色的合理搭配。在photoshop的体系中,每一类型颜色模型都对应着一种媒介来解释颜色体系。当处理颜色信息时,计算机会把每一种类的颜色转化为数值来表示,该数值描述我们看到的色彩。因此只有深入了解清楚颜色模式的概念以及特点才能更有效的使用颜色或搭配颜色。
二、常用的四种颜色模式
(一)HSB颜色模式
HSB色彩模型是一种基于人的视觉系统建立的颜色模式,它描述了颜色的三种基本属性:H(hues)表示色彩的相貌,S(saturation)表示饱和度,B(brightness)表示颜色的明亮程度。色相表示颜色的外观特征,需要一个名称来区分不同类型的颜色;饱和度(Saturation)是指颜色的纯度高低,表示颜色中含有白色或黑色成分的数量;亮度(Brightness)是指颜色光影下的明暗强度关系,HSB色彩模型是基于这种物理关系而定制的标准色彩。色相是用来调节颜色范围的,可以理解为它是由各类不同颜色组成的圆环,因此色相的单位用度(0-360)来表示;饱和度是指图像颜色的浓度以及鲜艳程度,它的单位是百分比(0%-100%),饱和度的数值越高,颜色越鲜艳(0%为白色,100%为纯色);明度是指各种颜色在光影下的明暗程度,也是用百分比来表示(0%-100%),明度的数值越低,颜色越暗(0%为黑色,100%为白色)。因此,了解清楚颜色的三个基本属性对于颜色的选择和搭配是非常有帮助的。
(二)RGB颜色模式
在RGB色彩模式中,R代表红色(Red),G代表绿色(Green),B代表蓝色(Blue),它是基于自然界中光的混合并形成其他颜色的一种色彩模式 ,因此也被人们称为光的三原色。RGB颜色模式对应的媒介就是发光体,例如电视机、显示器、投影仪。它的工作原理是,当Photoshop打开图像时,计算机会依次读取图像的三个通道(红、绿、蓝)值来显示图像的颜色信息,该信息用256个位置(0-255)的亮度值来表示。当RGB的亮度值为(255/0/0)时计算机显示红色,当RGB的值为(0/255/0)时计算机显示绿色,当RGB的值为(0/0/255)时计算机显示为蓝色。由于计算机是二进制的,所以这三个通道能显示的最大颜色级别数就是1670多万(256*256*256)种颜色。但是图像在RGB模式下不能用于印刷,它将会失去部分的颜色亮度,因为RGB模式下的色彩范围(色域)要大于CMYK模式的色彩范围。所以当用户在Photoshop的颜色选择器中选择颜色时,软件会警告:打印时颜色超出色域。
(三)CMYK颜色模式
CMYK区别于其他的颜色模型,是因为它是一种基于印刷的颜色模式,并且它非常依赖于光源,物体在受到不同的光源影响下会产生不同的颜色变化。CMYK模式的基本原理是当光线照射到物体上时,根据物体本身的材质,不同种类的材质会吸收不同颜色的部分光线,并反射其余没有被吸收的光线,通过我们的视觉混合,这就是我们看到的物体的颜色。它跟RGB模式的根本不同之处在于,CMY代表印刷上用的三种颜色(原色),它对应的媒介是油墨,其中,C代表青色(Cyan),M代表洋红色(Magenta),Y代表黄色(Yellow)。但是在实际印刷工艺中,青色、洋红色和黄色三种颜色叠加形成的黑色不纯正(不美观),为了印刷品的美观,所以单独引入了黑色油墨(Black)并入印刷色中,成为CMYK颜色模式。CMYK模式中的颜色单位是按照百分比(0%-100%)的浓度分配,当CMYK的数值为(100/0/0/0)时为青色,当CMYK的值为(0/100/0/0)时为品红色,当CMYK的值为(0/0/100/0)时为黄色,当CMYK的值为(0/0/0/100)时为黑色。
三、颜色模式的应用
(一)数码图像以及网页多媒体文件
根据之前阐述的理论介绍,Photoshop在处理数码图像以及网页多媒体文件时,应该采用RGB颜色模式。然而,数码照片或网页文件在设计实践中需要进行输出和印刷,在这种情形下,我们依然要把模式设置为RGB,因为RGB模式的色域要大于印刷的CMYK模式。所以,这是为什么我们很多颜色在计算机上可以预览到颜色,但是这款颜色不能被印刷出来。有经验的用户还会发现,当我们把RGB模式转换为CMYK模式的时候,图像的整体色彩会降低明亮度,这也是RGB与CMYK色域的问题。最有效的方法是在做设计的时候把模式设置为RGB,而在需要输出印刷时,把模式在转换为CMYK。
(二)图像印刷
在图像印刷时,需把模式设置为CMYK,因为这四种颜色也分别对应了印刷机器的四种油墨信息值。在Photoshop体系中,当我们把模式设置为CMYK,其对应的通道也会由原本的RGB三色通道转换为CMYK四色通道。每一个颜色通道都用黑、白、灰来代表颜色的饱和度和明度,其中黑色表示某个区域不喷油墨(0%),白色表示某个喷最大值的油墨(100%),而灰色根据深灰(99%)到浅灰(1%)表示某个区域的颜色深浅度。
(三)配色原理的应用
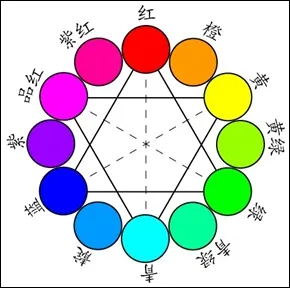
理解颜色模式的工作原理,才能使用户更好的理解色彩理论和配色方法,而不是在设计中的过程中靠猜、靠感觉来搭配颜色。下面我们以十二色相环为例,来简单的说明RGB和CMYK色彩模式下的配色关系。
在十二色相环上(图1),我们可以清楚的看到RGB的红、绿、蓝形成一个正三角形,而CMYK的青、品、黄形成一个倒过来的三角形。RGB的颜色信息实际上是由CMY的颜色两两混合得到的,即M+Y=R,C+Y=G,C+M=B;而反之亦然。因此我们得到第一个配色原理:在十二色相环上,任意二个颜色两两相加可以得到中间的颜色。其次,我们在搭配颜色的时候,可以用色相环作为参照物分为三大类:类似色、邻近色、对比色。第一,类似色是指在色相环上的相邻颜色,只要在色相环上90度范围以内的颜色,我们都把它们统称为类似色。例如红-红橙-橙可以被称为类似色。第二,邻近色是指在色相环上60度范围之内的颜色,例如红色和橙色。类似色和邻近色无论怎么搭配,都会让阅读者感受到和谐以及自然。但这种配色方案会缺少视觉的冲击力,并让人感受到乏味和单调。第三,对比色是指在色相环上120度到180度之间的颜色,也是颜色对比最强烈的颜色。在设计中,我们经常利用这种颜色的强烈对比,来表达某情绪,或制作出有视觉张力和冲击力的画面。

图1 十二色相环
四、结语
本文简单的介绍了Photoshop体系中常用到的四种颜色模式,并针对这四种颜色模式的特点进行了详尽的阐述,希望用户在设计中能选择正确的颜色模式。其次,颜色模式是图像设计中最基本的知识框架,对于不同颜色模式的理解和应用,在设计的颜色搭配中有着很重要的实践意义。