“交互即信息”:互联网新闻产品交互设计基本理念与创新路径*
2019-11-13何天平
□文│何天平
互联网语境下的新闻业变革,不仅体现在文本和传播层面,要想构筑匹配于新技术和新传-受关系的新新闻业态,更需在底层逻辑上实现对其的互联网改造,并在新环境下促成从“看”到“体验”[1]的新闻生产目标转型。一般而言,受众对新闻的“体验”包含两层逻辑结构:一是“可用”,二是“易用”。已有大量研究聚焦于前者议题,也即,对新环境下新闻文本自身的差异进行描述和阐释;后者议题的跨学科视角纳入则在一定程度上缺席。事实上,包括新闻网站、新闻客户端、聚合内容订阅(RSS)等在内的新新闻产品,以友好的用户体验为目标所开展的交互设计,亦构成新闻内容的一部分参与到传播过程中。
本文立足于新闻传播学与信息设计学的交叉视角,对当前主流的互联网新闻产品交互设计进行考察,试图从理念和手法两个维度提炼出具有共性和前沿性的新闻产品交互模式,以期为新闻生产转型提供有益启示。
一、交互设计:被“忽视”的新闻产品要素
麦克卢汉曾用“媒介即信息”这一论断来揭示传播的本质属性,其认为媒介的性质和特征较之信息本身更能影响传播以及为社会变革赋能。今天看来,这一论述似乎也暗合着技术高速迭代背景下新的媒介变化所形塑的新的传播要求。较之传统视野里的信息生产与传播环境,互联网和移动互联网在今天的异军突起,使得单纯围绕信息文本所开展的意义生产已经很难应对今天的传播需要。以一系列崛起中的新媒体内容产品为代表,受众对新媒体内容的接触和使用,已不再仅仅拘泥于阅听这一动作本身,更需在与智能终端的互动中实现对内容的系统化感知以及友好化体验。从“受众”到“用户”的让渡,亦让用户体验设计成为构架新媒体内容产品的关键线索,甚至就作为内容的重要组成一并参与到传播中来,以完成内容产品从功能需求向情感需求的进阶。交互设计,作为信息设计学中对此展开的专门实践,则在其中扮演着至关重要的角色。
交互设计,意指针对产品使用行为、任务流程和信息结构的设计,其目标在于实现技术的可用性、易于理解以及令人使用得更加愉悦。[2]有别于传统的设计学原理,交互设计除了要达成围绕基础视觉效果的本能设计外,更注重包括行为设计和反思设计在内的情感化设计,[3]也即,让设计更高效、更合理、更有机;在设计逻辑方面,亦对应着在美学意义之外的更多价值释出,好的交互设计意味着能够更精准地匹配个性化的用户需求,并反身定义用户之于内容产品所获得的体验感:除了“看什么”,也关照了“怎么看”。
匹配受众(用户)需求来开展内容产品形态的设计,小到细节、大到架构,不仅仅是一套机械化、程式化的流程,更是一种科学化、人情化的“规范”。[4]这无论于信息传播领域或艺术设计领域都并非一套不言自明的结构体系,亦被视作相关产品设计不可或缺的重要一环。然而,在既有实践中,受制于交叉学科的相关条件掣肘,国内互联网内容产品的研发和迭代对此仍处在不断认识和习得的过程中。尤其在专业主义色彩颇为浓重的互联网新闻产品领域,由于“报人转网”的历史遗留问题以及“编辑部”场域的相对封闭性,新媒体基因的注入往往呈现出一定的迟滞状态,这也导致诸种互联网新闻产品在发展初期大都呈现出传统媒体端内容向新媒体端平移的主要特点。伴随媒介融合进程的加速,新闻从业者对互联网化的新闻生产认识逐步深化,开始对新闻文本的生产逻辑展开系统化的重构。但相较全球新闻业的现状,中国互联网新闻业发展的基本面仍主要着眼于内容层面,对形式层面——面向友好用户体验的交互设计——的探索才刚刚起步。而这直接带来的后果就是:互联网新闻产品“可看”但“不好用”。
二、基本理念:交互设计如何影响新闻产品?
对交互设计的学术性考察,有助于廓清在具体生产实践中新新闻产品的改进方向。这首先需要一个追本溯源式的解释:为什么应当重视交互设计之于互联网新闻产品设计的价值?在具体的操作过程中,新闻产品的交互设计又需要遵循怎样的基本理念?
在传播环境巨变的当下,传统新闻业的迭代和互联网产品的垂直细分发展,推动了包括网站、客户端、聚合内容订阅(RSS)等互联网新闻产品的涌现,逐步成为人们接触新闻的一种主流选择。有研究表明,当前基于互联网的社交媒体业已成为人们获取新闻资讯的主要来源。[5]而新闻业所置身的互联网转型进程,亦在不断重构受众与新闻生产者之间的关系,使得互联网新闻产品更注重用户需求,新闻从业者比此前任何时候都更注重受众。[6]基于这一共识,国内外学界对互联网新闻产品的研究在三个脉络上加以拓展:一是互联网所引发的新闻内容产品形态变革,二是传统新闻传播业态的互联网转型路径,三是互联网新闻产品的传播效果影响因素。在三类研究之中,交互性是高频论及的核心观点之一,这源于对互联网传播本质属性的认识。然而,新闻产品的交互力何以体现?在泰普斯科特(Tapscott)看来,人们因为互联网的可主动选择性而倍加期待个性化的服务和产品。[7]因而,为受众创造深度交互的理想用户体验成为个中关键线索之一。但是,对这一目标的体认无论在学界或业界都似乎更偏重文本或传播的视角,功能性或言支撑性的设计视角却在一定程度上缺席。施托伊尔(Steuer)指出,交互性影响个性化体验的主要机制,在于用户能在多大程度实时参与到改变中介环境的形式和内容之中。[8]在这一点上,用户的参与程度不仅取决于内容层面,也体现在“调度”内容的手段和形式是否便捷、高效、精准,进而为受众生成一个舒适的阅听空间。总体而言,互联网的交互性体现在用户与终端之间的一种关系建构。对作为内容产品的新闻产品而言,信息交互是最终目的,但实现这一目标的路径——也即体验交互——则是互联网新闻产品设计亟待规范化、体系化的基础性工作。
建立在这一基本认知之上,互联网新闻产品交互设计的基本理念可概括为“一个核心、三个支撑”(如图1):作为具有指导性的核心线索,面向用户的设计既是结果也是过程贯穿交互设计始终;与此同时,易用性设计、情感化设计、智能化设计三大要素互相融通、有机调度,以达到服务于提升用户体验的目的。

图1 互联网新闻产品交互设计的基本理念:“一个核心、三个支撑”
具体而言,面向用户的设计,是对互联网思维影响下新闻生产逻辑转型的一种具体实践。新媒体环境下以受众需求为中心的新闻内容生产,一并要求着承载具体新闻内容及其表达的“空间”及其使用对受众来说是友好的、易接近的。只有这样,新闻产品最终带给受众的整体感受才会是愉悦的、积极的,并能够最大化内容意义的释出。之于新闻产品而言,借助不同的分支操作与细节体验打开“让用户自主讲故事”[9]的局面,这就是交互设计助益于有如互动新闻这样的新新闻形态的直接结果。除此之外,交互作为认识心理学层面的一种“本能”,几乎是每个个体在社会化过程中自觉养成的一种反馈机制。但在互联网产品设计领域,技术驱动下的人机交互并非一种约定俗成,这意味着交互设计需以最匹配用户心理的逻辑来适应和培养用户的交互习惯。[10]小到按钮位置、大到信息架构(操作逻辑),都尽可能采纳用户可理解的流程及其相关交互引导,做到真正意义上以用户思维来指导产品设计。
围绕用户思维构建的三种支撑性力量:易用性设计,侧重新闻产品交互体验的便捷性、通俗性,以给受众提供无障碍的新闻内容体验为旨归,尽可能减少受众的学习成本、操作成本。新闻业要求常规新闻写作需以中学生的阅读理解能力为参照,才能达成广泛意义上的可读性,在交互设计领域,新闻产品的用户体验同样要以大多数受众能够理解接受的标准展开设计。情感化设计,侧重对用户心理细节的审视和反馈,做到既能在交互设计中满足不同用户的情感需要,也能以人性化、趣味化的细节设计来促成受众体验产品时的共情。在情感层面把握用户体验,是将个人情感表达提纯为产品情感体验的过程。[11]这也有助于提升新闻产品的传播效果。智能化设计,侧重对新闻生产和受众心理更精准的需求匹配,使得人和终端之间的“对话”更有效。从新闻生产的视角看,不同的新闻表达带来不同的交互方式,有研究表明,新闻网站所采取的具有差异化的交互手段,其选择往往与新闻事件背景息息相关。[12]从受众心理的视角看,算法让新闻的生产和分发更智能,人们得以能够按需接触新闻,对应到新闻产品这一特定“空间”,怎样的视觉呈现和操作引导有益于受众的个性化选择,同样是一个关乎智能的议题。最终,三种支撑性力量并非孤立,需在互相借力中达成用户体验的效果提升。
三、创新路径:RFVP框架的建构与运用
基于对上述基本理念的理解,结合国内外主流互联网新闻产品交互设计的案例考察,本文尝试建构RFVP框架来阐释交互设计之于互联网新闻产品可被推广的规范和趋势。面向用户的设计,以易用性、情感化、智能化为手段,具体能够落实到怎样的创新实践中?这是RFVP框架试图回答的问题。
RFVP框架,主要包含响应式(Responsive)、流(Feed)、语音交互(Vocal)、个性化定制(Personal)四种核心交互模式。
1.响应式(Responsive):重视变化中的用户体验
伴随诸种智能终端的不断普及,不同尺寸与界面格局之下的跨屏传播更显多元、丰富,人们可以根据自己的操作习惯和使用场景来选择不同的终端进行内容接触。尤其是在“移动优先”的媒介发展趋势下,能灵活适配不同场景和小型终端的响应式设计(Responsive Design),则进一步凸显出其之于交互设计的重要意义。响应式设计,最早运用于工业设计领域,意指设计可以根据人们的需要来灵活配置空间要素,以更好地解决人与空间、环境、社会之间的关系问题。延伸到新媒体内容产品领域的交互设计,其更强调在不同界面中的自适应(Self-Adaption)感知,属于一种整体性的易用性和情感化设计。
对于新闻网站、新闻客户端等内容聚合型产品而言,有限的界面和无限的文本之间的矛盾,主要通过响应式设计进行调和。当“统一标准”的终端概念逐渐消失,如何细节化地处理和反馈用户在不同设备上对新闻内容的感知,则成为交互设计需要思考的重要命题。当用户在不同尺寸和格局的界面中接触新闻内容,传统的非流动化的设计思维无法及时回应用户具有差异化的体验诉求,例如同一张新闻配图在不同设备上的分辨率、尺寸问题,或者浏览新闻时使用的手势、鼠标、触控笔等不同操作方式,这就需要利用交互设计来实时应对可能产生的变化。例如,美国新闻聚合网站嗡嗡喂(BuzzFeed)所采取的响应式设计(如图2),用户在最大化窗口时所看到的新闻视图,与等比例缩小后的界面布局呈现出不同的构造,这也匹配着用户在不同终端设备的操作,是交互设计塑造的人性化体验,最终目的是在不流失新闻内容的同时为受众创造更舒适、合理且符合习惯的内容浏览方式。

图2 BuzzFeed的“可变视窗”
有如BuzzFeed这样的响应式设计,亦被称作“可变视窗”(Viewport Meta)。在流动化的界面布局结构中,这种兼容性设计能够实现在充分尊重用户操作习惯、降低用户操作成本的基础上最小化内容意义的弥散。总体上看,响应式设计不仅是一种开放式的设计手段,更是一种人性化的设计理念。[13]
2.流(Feed):从信息流到图像流
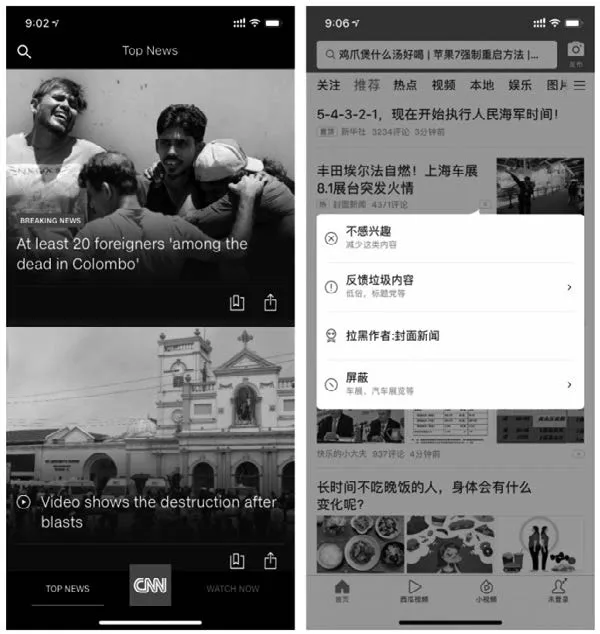
流(Feed),作为一种动态聚合的交互形式,最早运用于脸书(Facebook)之中,后被推广至一系列内容聚合产品之中。以新闻客户端为例,用户订阅的若干新闻内容源,可在流的布局下以时间轴(timeline)形态“流动更新”。同时,这一更新的逻辑基于算法,平台会依照用户的后台数据轨迹进行画像,由此对新闻内容进行“个性化”的排序呈现。流的设计带来用户体验的两点特征:一是操作简便,尤其在移动端或竖屏场景下,用户通过上下滑动的手势来判断新闻内容的优先级,投入的操作成本较低,如图3中CNN客户端的布局样式;二是“千人千面”,流的设计借助算法对用户个性需求展开洞察,让用户可在时间轴上进行内容喜好判断,如图3今日头条客户端信息流里可编辑的用户选项,进而帮助实现更精准的内容匹配。因而,流的设计,是易用性和智能化设计的集中体现。
伴随传播形态的“进化”,流的设计之于主流互联网新闻产品的形态呈现也有了相应升级。从传统的“信息流”到今天应对视听化传播所采纳的“图像流”,这是针对新闻文本样式所做出的交互设计调整:“流”不仅可以是针对文字的,也可以是针对图片、影像的。

图3 CNN客户端(左)、今日头条客户端信息流操作(右)
3.语音交互(Vocal):声音元素的伴随式嵌入
伴随智能语音技术的不断普及和成熟,用“声音”进行人机交互的手段在很大程度上解放了用户的身体,为新闻产品的用户体验创造一个全新入口,属于一种易用性和情感化设计并举的交互手段。
当前,国内外各大互联网势力纷纷入局智能语音技术,并把这一技术置于相当高的战略地位,但其之于互联网新闻业的运用,仍可以说只是零星实践。可以看到的是,已经有部分国外主流互联网新闻产品,尤其是移动端的新闻订阅服务,较为简易地采用了语音进行新闻内容的检索、识别交互。然而,这些用户体验仅仅是展示了语音交互较之其他交互方式更高效、更不受限的特点,尚未真正释放出其技术的智能性能为新闻生产与传播带来的更多可能性。从可见的趋势来看,语音学习、语音理解、语音管理甚至是语音合成等更深度的语音交互技术,还有着进一步介入互联网新闻产品设计的空间,也极有可能塑造出一整套系统化的全新用户体验。
4.个性化定制(Personal):更智能、更主动的需求匹配
较之传统大众媒介“点—面”的传播特征,互联网传播则更展示出一种“点—点”的精准传播思路。这意味着,互联网语境中触发的任何传播活动都势必走向垂直细分化,并为受众创造个性化的用户体验。今天看来,这种个性化体验的生成,也会深度依托于更“聪明”的技术逻辑,总体上趋于智能化、情感化的设计走向,亦能为互联网新闻产品的发展注入更鲜活的生命力。
例如,华尔街日报客户端在2017年进行产品迭代时,推出“My WSJ”这一子模块面板(如图4),主要功能在于依托人工智能技术参照读者过往的阅读习惯为其提供自定义新闻内容列表,进而打造更主动、更智能的个性化体验。

图4 华尔街日报客户端的“My WSJ”面板
这一案例中全新交互手段的启用,“个性化”显然是其中最主要的考量之一。华尔街日报iOS客户端产品总监约旦·苏迪(Jordan Sudy)曾表示,“不必问任何问题,我们(客户端)就能知道作为新闻读者的你们喜欢读什么、应该读什么。读者什么都不需要告诉我们。”[14]这一观点也能随之带来新的思考:今天我们谈论的“个性化”交互,显然已经具备了更丰富的内涵延展。从过去技术主导下的被动个性化,到人工智能技术走向成熟所带来的主动的个性化。对于互联网新闻产品而言,充分面向用户的新闻体验“定制”,或许正在变成现实。
四、结语
传播环境的变化带来新闻生产的变化。生发于印刷媒体和广播电视媒体的传统新闻生产机制,在新媒体环境的作用下不断得到重构。伴随着互联网用户的激增和互联网产业的蓬勃发展,中国新闻业的深层结构和整体生态正在发生显著变化。[15]
而对这种变化的理解和阐释,不仅需要重视既有视角的升级,例如内容生产的创新、编辑流程的再造、传播模式的变革等,同样需要准确把握媒介环境变迁所带来的结构化调整,例如,交互设计之于互联网新闻业所潜在的突破性力量。从本文的考察来看,交互设计正在成为一种有力的技术要素参与构建互联网新闻业的全新样貌。对其基本理念和创新手法的探讨和关注,既能为互联网新闻产品的优化创新构成启示,也有助于我们更充分、全面地理解新媒体语境下新闻生产的转型路径。
