基于Web开发基础课程的创新创业能力的改革与实践研究
2019-10-09汤双霞
汤双霞



[摘 要] 通過模拟真实项目的教学模式,借鉴项目迭代上线的特点,进行Web开发基础课程体系的创新设计,将整个教学过程划分成不同的目标,让学生通过自觉、合作、实战等方式完成自定目标,实现个性化教学,使学生掌握Web开发实战技能和职业规范,充分体现教、学、做一体化。
[关 键 词] Web前端;教学模式;创新实践
[中图分类号] G712 [文献标志码] A [文章编号] 2096-0603(2019)17-0212-02
Web开发基础课程是计算机科学与技术、软件工程、物联网工程专业的一门专业基础课程,以Web基本概念和Web标准为基准点、通过对Web前端主流开发技术的学习和研究,让学生理解和掌握HTML5、CSS3以及JavaScript脚本语言的相关知识,通过这门课程的教学,不仅使学生通过项目实践培养学生开发和设计Web站点的基本技能,更要使学生充分了解Web思想。
一、课程教学的目标与要求
本课程的教学目标是让学生理解HTML5、CSS3以及JavaScript脚本语言的基本语法,掌握常用的Web页面布局技术,理解并熟练应用JavaScript常用对象的属性方法,使用DOM结构编写页面,通过项目实训,使学生具备设计实现Web客户端页面的初步能力。本课程教学基本要求是让学生理解Web设计的基本原则、栏目和网站目录结构定义、标准页面布局方法、导航菜单制作、图文排版、页面交互等方面的基础知识;能够熟练运用HTML5中的基本标签设计制作网页;熟练掌握CSS3对网页进行布局和修饰的基本方法;理解前端JS语言中对象的概念,使用JS语言来编写网页。
二、Web开发基础课程中存在的问题
Web前端教学过程中,基本上是教师一个人的课堂,教师按照教材一成不变的讲解、举例、练习,这种方式在一定程度上可以锻炼学生的动手能力,但是效果有限,学生对知识的掌握只达到初级的阶段。学生仅仅停留在照搬硬抄的程度上,一旦要求他们离开课本,自己创新创作实练,设计制作一个完整网页时就有点不知所措了,这种“重教轻学”的教学模式,忽视了如何能够让学生充分地发挥主动创新性,最终导致学生在实际应用页面开发过程中缺乏自主解决问题的能力,在以后的实习和工作中不能很快地适应敏捷开发管理的工作要求。
三、Web课程教学创新、改革实践
Web开发基础课程通过“项目引领,任务驱动”模式来教学,让“形象思维强,逻辑思维较差”的学生学习前端编程,更好地掌握Web前端开发技术,在学会前端开发技术的同时提高页面分步编程、项目需求分析的能力,了解前端开发方法,接触W3C规范,项目开发流程,更好地提升实用专业技能。Web开发基础课程改革创新思路是实践学校、公司两个形式,以公司Web前端开发岗位需要的用人标准为需求,推行“项目引领,任务驱动”教学模式,培养高端Web前端开发工程师,表现出课程的创新性。
《中国高等职业教育课程改革状况研究报告》中指出,对技术技能实践课感兴趣的学生占总学生人数的93.7%,对专业知识理论课感兴趣的学生占总学生人数的77.9%,根据这两个数据可以推测,在现在的教育中,实践与理论要一起推进,这种“理论够用”的观念在现在的教育过程中对学生的可持续发展造成不良影响。
Web课程创新改革以真实项目带领理论实践,作用项目更好地进行,在学生的学习过程起到很好的监控效果。Web教学模拟真实项目页面开发,模拟以小组开发的模式,由专业技能更强和具有小组开发管理经验的教师,组成专业的指导团队,让学生在整个完整的项目中实现“学中做,做中教,做中学”,高效、真实、有序地完成项目实操训练。在“项目引领,任务驱动”教学模式中,学生应该累积专业Web前端技能,实现实践、理论一起推进,真正实现师生教、学、做一体化。
在实际教学中,在每学期开学之前,教师需要在一个学期的教学大纲中,确立完整的课程整体教学目标,以及具体的教学内容,还有完善的教学方法,让学生非常清楚地知道在每一部分、每一章学习结束后,自己要达到的学习目标,然后在教学活动中,实施“成效为本”为原则。在学期课程整个教学过程中,可以在每一节课堂过程实施“理论知识一主动认知一项目演示一小组讨论一认知统一小组实践一项目实现一成绩评定”的模式,充分体现以学生为主的原则,如图1所示。
四、教学模式的实现
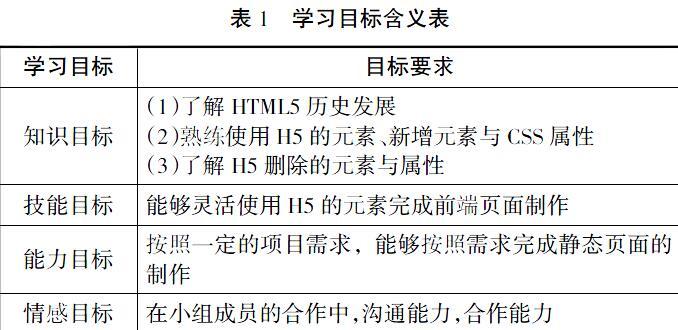
以Web开发基础课程第一部分的章节为例,它主要包含HTML5历史发展,HTMI的基本标签、HTML5的新增、删除标签和CSS新增属性。为了在学期整个学习过程中学生正确地评估自己的能力,我们设置四种学习目标:知识目标、技能目标、能力目标和情感目标,知识目标指包括HTML发展历史、H5标签、属性等基本基础知识;技能目标是指使用H5的标签和CSS属性来编辑制作一些网页页面;能力目标是指学生分析和解决问题的能力以及创新思维;情感目标是在整个项目完成的过程中学生与学生之间的语言交际能力与沟通交际能力。具体划分如下表1,每一个学生根据自己的学习情况与实际情况根据表一定自己的学习目标,在实际编辑前端页面的过程中按照学生完成的目标数,来评估一个学生是否已经掌握了知识并灵活运用。
按照每个班级40人估算,以4~5人为一组,23.2%的学生目标等级为A,47.3%的学生目标等级为B,29.5%的学生目标等级为C。而且在每一个小组中,由目标等级比较高的学生担任小组长,更好地帮助组员走向更高的目标,整体带领小组共同学习、共同进步。
在理论知识学习环节,教师通过项目案例分析把基础知識传授给学生;在主动认知阶段,学生根据自己学习能力等实际情况,对课程知识点进行针对性学习,在整个求职的过程中,通过去图书馆查阅图书资料、上网查阅资料、向教师询问请教等方式解决遇到的问题,在完整的教学过程中要始终以学生为主导;在项目演示环节,教师要准确完整地剖析整个项目,让学生在整个环节中清楚地了解在遇到什么样的情景中合理准确地运用所学的知识;小组讨论、小组实践和项目完成这三个阶段都是通过小组成员之间讨论、互相合作来完成的,在第一部分的章节教学过程中,运用了“案例驱动、项目驱动”教学方法,不同的问题采用不同的方法分析,针对不同的学习目标设置不同的项目案例来分析教学。比如,基本目标案例是运用div属性完整简单的图案编辑;中等目标案例是灵活运用HTML5基础标签完成百度首页静态页面的编辑;拔高目标案例是灵活使用HTML5标签完成天猫首页静态页面的编写。
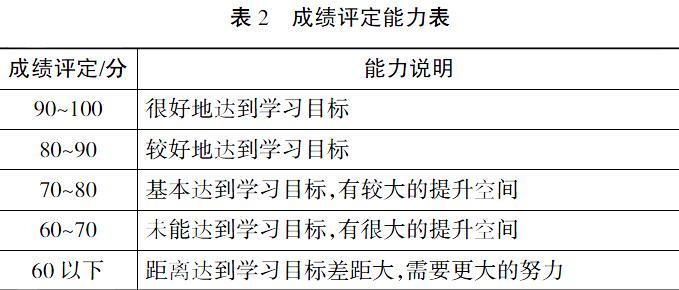
成绩评定也是Web开发基础课程的一个不可缺少的部分,既是对课程的总结,也是对自己学习成果的认知,又是下节课堂教学的依据。更重要的是成绩评定可以让学生直截了当地认知自己,知道自己完成的目标和以后需要努力的重点。成效评定的组成原则:知识目标占比总成绩40%、技能目标占比总成绩30%、能力目标占比总成绩20%、情感目标占比总成绩10%;成绩评定包括三个部分:(1)学生自评,学生自己对自己学习过程的自我评定;(2)组长评价,组长通过小组成员在整个项目完成过程中表现情况以及成员在整个项目中的贡献进行一个评分;(3)教师评价,教师通过学生在项目中的表现,项目完成度情况以及学生在项目过程担任的角色给出学生一个成绩,最后,自评占总成绩40%,组长评价占总成绩的30%,教师评价占总成绩的30%,在40个学生的班级中,占总人数13%的学生分数在90~100分,占总人数23%的学生分数在80~90分,占总人数40%的学生分数在70~80分,占总人数17%的学生分数在60~70分,占总人数8%的学生分数在60分以下,不同的分数段表示学生完成的学习目标不一样,成绩分布如图2所示,成绩评定与完成目标能力对应关系如表2所示。
成绩评定不仅是对现课程目标的总结,也是对下一个阶段课程的评定目标的依据,同时也是学生对自己学习情况的一个总结。
在Web开发基础这门课程的教学过程中,明确完整的教学目标,选择正确的教学内容,完善合适正确的教学模式,确立以学生为本的原则,通过模拟真实项目的教学模式,借鉴项目迭代上线的特点,以多维化、多样化教学,全面多样的成绩评定,在教育的过程中注重教师和学生的交流互动,完全调动学生的积极性、主动性、自觉性、好学性,充分发挥学生的学习能力,充分提高学生Web前端开发能力、编程能力,提高大学生的自主学习能力,培养学生的创新创业能力和实践能力。
参考文献:
[1]陈战胜,王廷梅,李明.项目教学中应用迭代开发方法的研究与实践[J].计算机教育,2010(7):130-133.
[2]王龙葛,李向敏.项目驱动式web编程基础课程改革与实践[J].大观,2015(2):147-148.
[3]SpiroRJ,feltoviehPJ.Knowledgerepresentation,Contentspeci
—fication,And the development of skill in situtationspecific knowledge assemby[J].Educational Technology,1991,31(9):22- 25.
[4]田秀霞,彭源,张安勤,等.基于构建主义理论的信息安全专业C++课程群教学模式改革[J].计算机教育,2013(8):69-72.
编辑 陈鲜艳
