针对移动端新闻类APP有限界面的视觉表现特点研究
2019-06-23范干玉黄晶石
范干玉 黄晶石



摘要:通过对新媒体时代四种新闻类APP的比对分析,总结归纳了高速互联网时代的新闻类APP界面设计语言特点和高效的視觉信息表现方式。文章将《人民日报》《新京报》《THE SUN》《WSJ》四种新闻类APP作为研究对象,总体上将视觉界面划分为四个功能版块,并以导航区域与内容展示区域作为文章的研究重点。通过研究比对概括了新闻类APP在导航和内容展示两个重点部分较为通用,且科学合理的界面视觉表现语言特征和表现方式。该结果可为今后移动端新闻类APP的界面设计提供较好的设计思维参考和可行性技术解决方案。
关键词:新媒体 新闻类APP界面 视觉表现特点 界面结构 内容版块
中图分类号:J0-03
文献标识码:A
文章编号:1003-0069 (2019) 06-0034-03
引言
随着时代的变迁,人们获取新闻的方式已经从-杯茶、一张报纸、几小时的慢节奏阅读,逐渐转变为一杯咖啡、一台手机、几分钟的快餐式浏览。在“看图说话”的快节奏阅读时代,新闻如果没有简洁、高效的信息提示方式,再丰富的内容也无法吸引大众的阅读兴趣。所以在新媒体用户爆炸式增长的时代,明确用户需求,进行有针对性的设计就成为新闻类APP设计的主导思想。有重点性的痛点解决方案及可重复性的数据验证,还存在很多空白。如何通过优化媒体终端的界面设计提高界面的可阅读性,增加单位面积的信息量,实现在有限界面中的信息快速、准确、高效地传播是互联网时代急需解决的重要课题。文章通过对《人民日报>《新京报》《THE SUN》《WsJ》四种新闻类APP的分析比较,以此探究新闻类APP界面视觉表现特点,为新闻类APP的界面设计提供可行性参考。
一、传统纸媒的演变
邸报是我国最早的报纸,“邸”是西汉时期官员在京的住所,后作为驻京办事机构,逐渐成为地方和中央的信息互动的联络机构[1]。据文字记载,我国历史上最早发行的报纸是唐代开元年间的《开元杂报>,该报发行量极小,仅在官员,皇室之间流通,庶民百姓难得一见,整体处于邸报的初期阶段。到了宋代,邸报的发行进入全盛时期,发行量也有了长足的进步,基本可以覆盖到整个社会的各个阶层,成为了一种大众刊物。新中国成立以后,陆续创刊了《人民日报>《羊城晚报》等宣传面广_、发行量大的报纸。纸媒开始作为新闻传播的主要媒介之一,蓬勃发展[2]。然而,从2013年起,中国的纸媒进入低谷期,并开始出现了负增长。究其原因,主要是受以移动终端为载体的新媒体新闻传播形式的大量出现,造成的市场份额被压缩[3]。2014年初,《新闻晚报>关闭,这阶段被“媒体札记”称作“纸媒的黄昏”时期。报纸杂志的停刊也在中国新闻界数见不鲜,从2014年开始,众多传统纸媒在强大的市场压力下开始被动进行数字化转型,期间有些纸媒及时更新理念,快速适应了现代社会的信息传递方式,形成了具有突出特点的新闻类APP范式,并凭借成功的运营经验以及逐渐成熟的盈利模式在市场上站稳脚跟。
二、新媒体新闻类APP界面的表现特点分析
优化移动终端的界面设计以期提高界面的可阅读性是新闻类APP界面设计的主要任务。图1是新闻类APP主要界面的基本架构。综合《人民日报>《新京报》《THE SUN》《WsJ》四种新闻APP的界面特点,将APP界面分解为A、B、C、D四个版块。A版块主要用于展示报纸logo及一些搜索附加选项,因为与主要功能无关,文章不进行深入讨论;B版块主要用于报纸的菜单导航区域;C版块主要用于内容展示区域;D版块主要用于分类导航区域。
(一)导航区域特点分析
APP导航是引导用户访问APP的栏目、菜单、分类等布局结构形式的总称。它的分类形式可以概括为:标签导航、舵式导航、宫格导航、列表导航、轮播导航、抽屉导航、卡片导航、悬浮ICON导航、平铺式导航等[4]。导航区域主要用于辅助用户阅读,所以在有限的空间下需要以如何优化阅读,提高信息传递效率为指导思想进行设计。在界面设计上,简单的导航设计可以引导用户更快地搜索到感兴趣的信息内容,提高用户的阅读效率;而复杂的导航设计会人为地增加界面复杂度,增加用户搜索时间,造成用户检索成本的增加,降低用户的阅读效率。Giles Colborne在书中就提及“要删掉不必要的说明,这一类内容是多余文字的‘主力军,通常可以‘片甲不留”[5]。
新闻类APP的主界面主要分为B版块菜单导航区域和D版块分类导航区域两大部分。
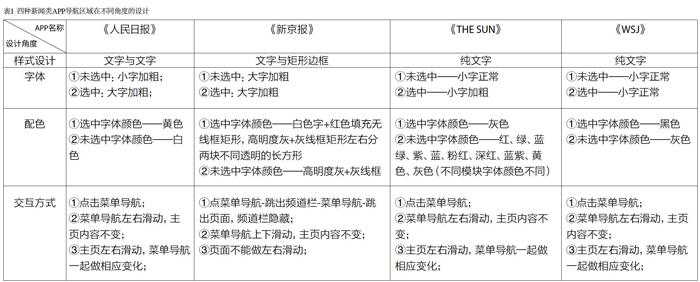
首先以《人民日报>等四种不同纸媒的新闻类APP的B版块菜单导航区域为例,从整体形式设计、字体选择、配色、交互手法四个方面进行分析与比较。
1.形式设计。《人民日报> APP采用的表现形式为“文字与文字”,即左侧为大字,概括表述菜单区域特征,右侧竖版小字作补充说明,中间以竖线分隔,整体形成一个菜单选项。图2是APP中“图”的菜单选项,左侧为“图”字,右侧为“镜头”两字,用户点击后可以进入图片专题页面。这种导航方式虽然明确传递了信息,但是不符合导航设计中常规的以图传意,以字解意的ICON(类象符号)与文字结合的设计方法。因此,会造成信息的重复提示,降低检索效率。《THE SUN》 APP中则以纯文字作导航,文字为正常黑体,不加修饰,形式简单明了,传达信息方式比较直接,便于用户快速浏览,提高阅读效率。《新京报>APP的导航也运用纯文字的形式,但多数由两个字或者四个字组成,相对于《THE SUN》 APP的菜单导航增加了矩形边框,其作用主要是对内容的强调和区分。然而在菜单导航区域使用矩形边框修饰,占用整个界面有限空间过大,尤其是四个字的菜单导航,排版成一行,导致字体在矩形边框里上下留白与左右留白十分不协调。借用设计师爱德华.塔夫特的一句话,“墨水(像素)不应该浪费在那些不是内容或者重复的内容上”[5],在APP导航设计的过程中也应该减少非内容类的装饰,提高空间利用率。
2.字体设计。字体设计包括字体类型、字体大小、字体样式。而字体类型包括黑体、微软雅黑等,相同界面的字体类型应当保持一致,以免產生信息格式的不协调性问题,导致用户阅读效率的降低。在字体大小方面,点击菜单导航,字体增大,利用字体所占空间的增加,反馈用户。在字体样式方面,字体加粗是比较简洁的一种改变形式,与增加字体大小相似都是增加空间占比,提供反馈。表1《THE SUN》 APP菜单导航字体加粗但大小保持不变。
3.配色。配色包括字体配色与图形配色。字体配色与字体类型关系密切,根据《多媒体上有色汉字字体的可读性研究>显示,不同字体对色彩的敏感度不同,每种字体都有其最“亲和”的颜色,该种颜色字体组合的可读性最好[6]。这也就表明如果一部分字体颜色改变后,既不影响阅读,又能在视觉上很“敏感”,就适合用颜色的改变反馈信息;反之,如果有些字体颜色改变后,虽然能在视觉上很“敏感”,但影响字体的可读性,则不适合用颜色的改变反馈信息。有研究证明,微软雅黑、冬青黑体与黑体在各种颜色下要较其他字体识别更快速[6]。表1《新京报> APP中的菜单导航区域使用的是黑体字体,在阅读操作时,通过颜色的变化在字体很小的情况下阅读提示依旧明显。图形配色会与字体配色保持一致,避免给界面造成视觉混乱。
4.交互方式。设计师要合理设计交互方式,在追求形式的同时,实现同样的结果,操作步骤越少越能提高用户体验,切勿为了追求界面简洁而增加用户的操作次数,降低用户的阅读效率。例如《新京报>APP界面中的菜单导航,隐藏于右上角,虽然相对于其他界面而言较为简洁,但用户在切换频道时点击手机屏幕的次数是其他APP的两倍左右。界面设计的一个宗旨是简化操作流程,切记将设计凌驾于使用之上,造成设计与需求的脱节。
其次,D版块作为分类导航区域,主要位于整个APP界面的底部,用图形与文字结合的形式实现功能区的分类。未选中的图形为未填充的描线图形,选中后对图形进行了填充,突出已选中功能区,便于识别。为保持统一性,图形的颜色与字体颜色保持一致,且图形的颜色随字体颜色的变化而变化。
(二)内容展示特点分析
新闻的内容是新闻类APP的核心,其传播效果与表现形式有着密切的联系。合理的表现形式能够引起用户的阅读兴趣,方便用户阅读。然而,如何在新闻类APP的界面中既做到界面空间的充分使用,又不会因为内容过于繁琐而影响用户阅读。
文章根据四家纸媒的APP的C版块设计特点,将其分为四种主要排版方式(如图1)示:C1轮播模块、C2左右结构排版、C3上下结构排版和C4平铺模块。
1.轮播模块。以《人民日报》 APP为例,《人民日报》 APP的轮播模块位于C版块顶部,其图片数量为四到五张。轮播图是指网页中一些滚动效果的图片,充分利用该一网页效果,能够凸显网站的影响力,达到事半功倍的效果[7]。《人民日报》 APP的轮播模块,每次展示一张图或者由多张图片拼贴成的一张图,新闻标题写在图片左下角,且底部有半透明底纹,以此避免图片的色彩对阅读文字标题造成影响。这样的表现形式有两方面的优点,一是轮播图片在界面中尺寸较大,能更快吸引用户注意力,也能让用户得到更多新闻信息;另一方面用户只需要左右翻动图片,就能在同一模块,阅读不同主题的新闻,增大了空间利用率。不足之处为是《人民日报》 APP的轮播图片只能通过手动进行左右翻页,而没有设计自动翻页。
2.左右结构排版。左右结构排版主要是指左边为图像模块,包含图片或者视频,右边为文字模块,包含标题与介绍性文字,或者相反。专题新闻常采用左右结构的表现形式。这种表现形式的特点相对于轮播模块来说,能同时看到多个新闻事件,快速浏览找到自己感兴趣的内容。虽然相同空间内,轮播图片的空间利用率更高,但同一时间用户会更快速找到自己想看的新闻主题。关于图片的展示形式,《人民日报》 APP左右结构排版上图片模块上会有一张图的展示,然而《THESUN》《WSJ》为两张图片排列或者大图里镶嵌小图的形式,丰富图片信息。尤其当两张图片中小图是大图的局部内容放大时,能够突出图片重点。文字模块,《THE SUN》APP用彩色加粗字表明新闻标题,用黑色未加粗字作新闻简介。与《人民日报》 APP文字模块相比,《THESUN》APP中文字模板多加的新闻简介部分,不仅没有造成界面的混乱,还能简单交代新闻的内容。新闻简介能够让用户了解新闻具体内容,避免因标题过于简单而曲解标题含义造成新闻内容的非意愿选择,浪费阅读时间。
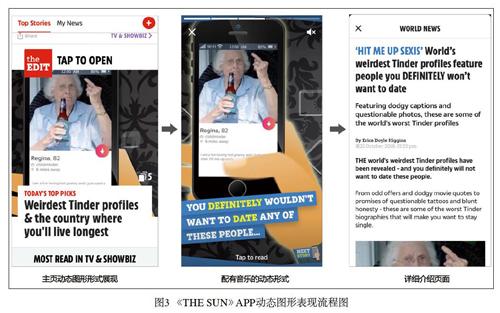
3.上下结构排版。上下图片排版,主要是指上面为图像模块,包含图片或者视频,下面为文字模块,包含标题与介绍性文字,或者相反。图片模块不仅可以放一张图片,也可以多张图拼贴,又或者做成动态图形。动态图形是平面设计的延伸,可凭借新媒体平台展示,具备传达表意的特点[8]。图3《THE SUN》 APP中,图片模块以动态图形的形式展现,点击链接后可拓展为内容更加丰富的动态图形,再次确认后即跳转到详细介绍页面。这种形式丰富了APP与用户之间的交互方式,且形式新颖有趣,增加了用户阅读的娱乐性和趣味性。
4.平铺模块。平铺图片主要应用于广告图片的展示,平铺的结构严谨,形式整齐,因此也尽可能减少了APP界面的复杂度,避免影响用户的阅读。
结论
综上所述,在综合比对了《人民日报》等四种不同新闻类APP的界面设计后,针对界面B、C、D版块的设计特点及不足之处将新闻类APP的设计要素归纳为以下三个方面:
1.形成图片占主导地位、以视图为中心的设计新特点。在快速阅读时代,用户花费在阅读上的时间越来越少,对信息展现的形式要求越来越高。在移动端的有限界面内,以图片为主导的视图设计有效地实现了信息的快速捕捉与快速传递,逐渐被大众广为接受。图片的展现形式也从静态图片渐渐拓展为动态图片。动态图片的出现使得有限的界面空间得到了拓展,并提高了阅读的趣味性和信息筛选的高效性。“图”已经成为整个界面中不可或缺的重要组成部分。有关联性、指向性的“图”的表现形式将成为今后新闻类APP界面设计中的主角。
2.导航区域宜简不宜繁。导航区域主要用于辅助用户阅读,所以在导航界面设计与交互方式上宜简单不宜繁杂。在界面设计上,可采取纯文字或文字与ICON结合的形式表现,ICON的设计也要充分反映导航内容的特点,应当尽量避免与内容无关的装饰类ICON设计。导航交互方式应当充分考虑用户的阅读体验,遵循新闻阅读页面切换最少原则,结合实际案例,以三步之内可到达目标新闻的页面导航设计为宜。
3.有限版面内的信息內容提示最大化。在内容提示方面,要平衡好新闻内容表现形式的多样性与新闻阅读高效性之间的关系,既要以多样的排版方式呈现尽可能丰富的内容,又要压缩图文内容大小,提高界面空间的利用率。文章中的APP大多通过轮播模块等多样化的排版方式的组合来满足有限界面信息最大化的问题。多张图片的横向滚动提示配合图文结合的纵向滚动提示将成为今后新闻类APP最为常用的表现方法。
在信息阅读效率至上的新媒体大时代背景下,图文类APP将成为信息传播的主流渠道。快速的阅读方式,合理的信息疏导界面将成为今后APP设计的重点。如何精准定位用户的阅读喜好,快速对应用户的信息阅读需求将是评价一个APP好坏的重要标准。
参考文献
[1]江红中国古代官报——邸报[J]出版史料,2005 (3):124-125
[2]王连科我国报纸的产生与发展[J]黑龙江造纸,2010,38 (1):6565
[3]张立2014-2015中国数字出版产业年度报告[M]北京:中国书籍出版社,2015: 60
[4]廖冬莉在视觉传播基础上的App界面导航设计研究分析[J]数码世界,2017 (11):344-344
[5] GilesColborne筒约至上:交互式设计四策略[M]北京:人民邮电出版社,2011: 98
[6]李向全,王军峰,王文军多媒体上有色汉字字体的可读性研究[J]工业设计研究,2016 (00):48-54
[7][龚丽网页中轮播图的实现方法探讨[J]电脑知识与技术,2017,13 (31):273274
[8]陈杨动态图形的定义,应用与设计方法[J]设计2018,(13):150-151
[9]杨飞飞新媒体艺术对数字生态城市理念的传播[J]设计' 2016,29 (15):80_81
[1O]孙颖,李禹臻,朱琳HTML5的创新应用——以新媒体平台的视觉设计为例[J]设计'2017,30 (5):30_31
