基于B/S模式的三维岩心浏览系统的设计与实现
2018-10-22卿粼波何小海张余强
陈 岑,卿粼波,何小海,张余强
(1.四川大学 电子信息学院,四川 成都 610065;2.成都西图科技有限公司,四川 成都 610065)
0 引言
岩心图像可以保存岩心原始的颜色、结构和油水的分布状态,可用于岩心描述和分析[1],是永久记录岩心的第一手资料。即使岩心后期经受风化,采样后的岩心可以和原始图像进行对比校正,保证了岩心的使用价值。目前各类岩心管理、入库、分析、浏览系统已经得到了广泛的应用,随着技术的进步和发展,油气勘探开发单位对岩心展示系统的直观性、操作便捷性有了更高的需求。传统的基于Web的岩心图像浏览系统主要采用ASP.NET Webform框架,需要配置和安装ActiveX控件实现网页3D渲染展示[2],Webform页面可设计性差,同时页面与业务逻辑混杂也增加了维护难度。已有的岩心展示系统常采用列表的形式展示不同井段的岩心图像,而岩心整理时是将丈量好的岩心按照自上而下的顺序装入岩心盒内,列表的展现形式不利于查看整筒岩心随井深的变化情况。在访问速度方面,查询相关筒次数据和同时加载大量岩心图像,会造成浏览器卡顿和加载时间长的问题,严重影响了油田工作者的用户体验。
针对以上问题,本文设计了基于B/S模式的岩心相册浏览系统,充分利用HTML5、Canvas的强大优势,按照岩心的井深顺序标识和展现不同筒次的岩心。结合了平面式和三维重建式的两种展现方式,用于展现纵切面和外表面的岩心图像,同时为用户提供了丰富的交互式功能,系统具有操作直观便捷、无需安装专用渲染插件的优势。最后为了优化访问速度,采用将岩心的高分辨率图像和缩略图结合的展现方式,同时使用了Memcached缓存技术缓存JSON数据,提高了Web应用系统的响应速度[3]。
1 系统总体架构
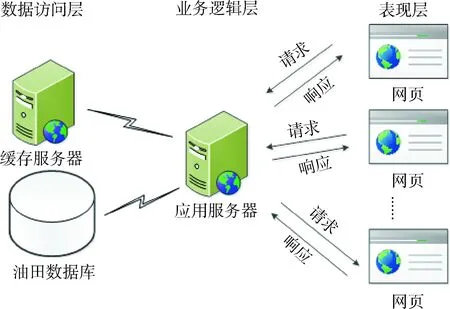
以往基于B/S架构的岩心浏览系统常采用ASP.NET Webform框架进行开发,该框架封装性太强不利于后台结构层次的划分,增加了后期维护的难度。本系统采用MVC三层架构,整个业务应用划分为表现层、业务逻辑层和数据访问层。各层之间相互独立,当某一层内部由于技术变迁发生变化时,只要接口不变,其他层不用做任何改变。因此分层之后系统灵活性提高,也便于团队分工开发[4]。为了提高系统访问速度,本系统增加了Memcached缓存服务器,系统架构如图1所示。当应用服务器接收到用户请求时,应用服务器解析用户请求并首先访问缓存服务器,如果命中则直接返回内容,如果未命中或数据失效,则从油田数据库中读取数据,返回处理过后的数据同时更新缓存。这样可以通过缓存数据库的查询命中减少油田数据库压力,提高应用响应速度。

图1 系统架构图
2 系统设计与实现
2.1 系统功能设计
根据用户需求,系统前端展示部分主要有三大模块,如图2所示。平面岩心展示模块主要用于展示岩心高分辨率图像,显示岩心图像的基本信息。其中动态标尺可以随图像缩放、移动,用于单张图像的深度标定。三维岩心展示模块主要用于展示整筒井的重建图像,模拟岩心盒内实际岩心的放置方式。其中静态标尺用于标识整筒井的扫描深度,不同井深的岩心图像重建过后按照静态标尺标识的深度段进行定位,可以360°旋转同一筒井的岩心重建图像。动画效果展示模块主要用于展示岩心三维重建动画,可以在动画过程中调节光照强度,展示不同光强下岩心图像的重建效果。

图2 系统主要功能模块
上述功能模块中,静态标尺主要是通过在Canvas画布中绘制路径及文本以实现深度标定的功能。以下将对岩心图像三维重建的实现和岩心图像重建动画的实现部分进行详细阐述。
2.2 岩心图像三维重建的实现
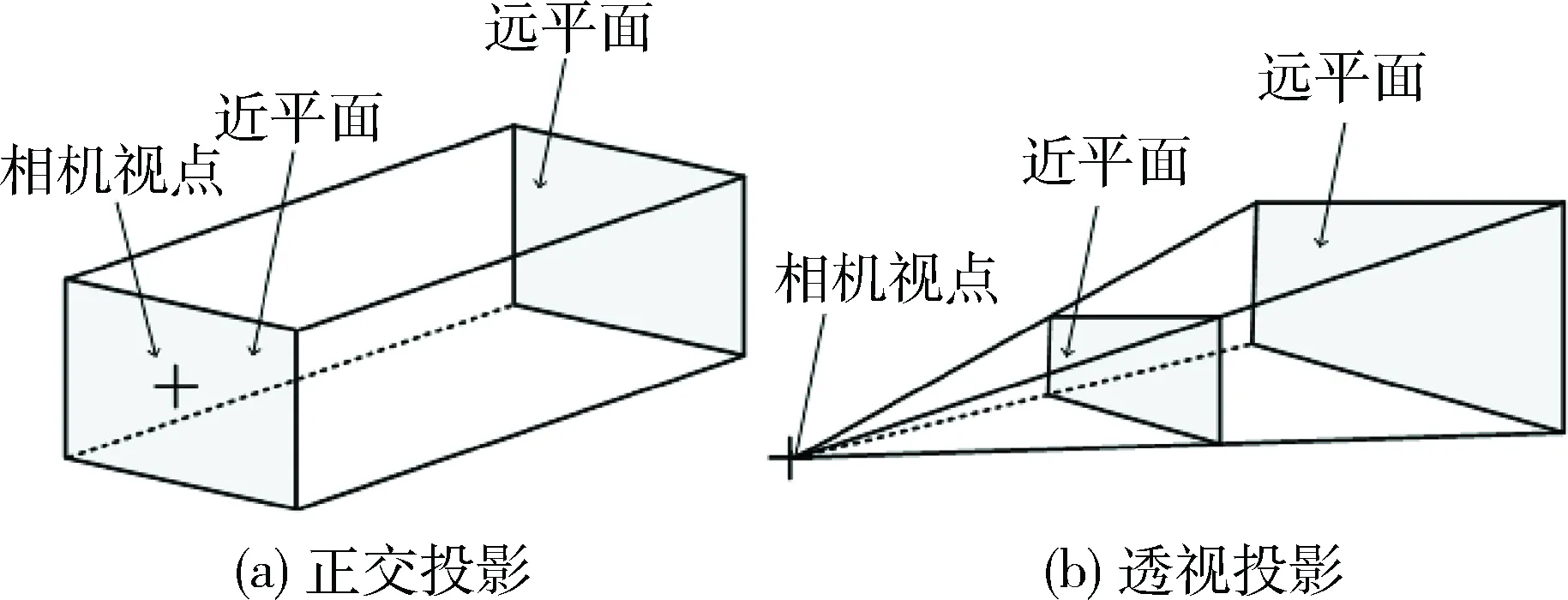
Three.js封装了WebGL底层的图形接口,允许浏览器端在未安装插件的情况下进行3D硬件加速渲染[5]。本系统使用Three.js开源框架实现岩心图像的三维重建。搭建岩心图像3D环境至少需要场景、相机、光源、渲染器及模型对象。其中场景作为一个舞台,用于添加需要呈现的对象。相机将三维的场景投影到二维的屏幕,根据投影的方式不同,相机分为正交投影和透视投影相机。如图3所示,近平面到远平面之间的场景将会被渲染,在正交投影中投影线垂直于投影面进行投影,投影之后物体远近的比例保持不变。在透视投影中所有的投影线最后都将汇聚于一点,渲染物体具有近大远小的效果,因此本系统使用透视投影相机,以更接近人眼的实际观察效果。

图3 正交投影与透视投影
光源主要用于营造氛围和制造阴影,渲染器则包含了WebGL绘图上下文和着色器。岩心三维模型以圆柱或圆锥对象作为柱状体框架,使用CanvasRenderer渲染方式[6],将三维空间的物体映射到二维平面上。
2.3 岩心图像重建动画的实现
在网页上实现岩心图像重建动画,需要按照一定频率更新和渲染模型。大多数显示器的刷新频率是60 Hz,同时受屏幕分辨率和屏幕尺寸的影响,不同设备的屏幕刷新频率可能会不同。本文使用的requestAnimationFrame方法,它由系统来决定回调函数的执行时机,不会引起丢帧现象也不会导致动画出现卡顿的问题,能够保证动画效果更平滑流畅。
屏幕每一次的刷新间隔中会执行一次渲染,在这个过程中需要重新确定框架模型的每一个坐标点。假设当前显示的重建模型的三维坐标由(Xnow,Ynow,Znow)表示,平面模型的坐标由(Xp,Yp,Zp)表示,柱状三维模型的坐标由(Xt,Yt,Zt)表示。平面模型的宽度为W,则重建之后柱状模型的半径为W/2π。令Mstep为步长,如果Mstep为60,则在渲染60次之后完成重建动画。通过4×4的矩阵变换实现模型的平移、旋转矩和缩放,在渲染过程中模型每一个点的三维坐标值如式(1)所示,每渲染一次当前模型会更贴近柱状三维模型。渲染Mstep次之后完成重建过程,重建之后的模型中心整体向左前方存在平移,以达到更好的视觉效果。之后再将模型中心变换到视野中心,重建动画实现效果如图4所示。
(1)

图4 重建动画
在动画阶段重建模型也可以响应鼠标事件进行缩放、拖动及平移等。为了模拟观察岩心的真实场景,在场景中加入了半球光源,创建出更加贴近自然的户外光照效果,可以直接拖动调节光照强度,观察不同光强下的岩心重建效果,如图5所示。

图5 不同光照强度下的重建效果
2.4 系统缓存的实现
岩心图像采集仪采用CCD成像技术[7],扫描图像分辨率不小于150 DPI(Dot Per Inch),清晰度不小于24位真彩色。一筒井存在多张不同井段的高清岩心扫描图像,在显示的时候,同时传输和加载大量高分辨率岩心图像,会造成浏览器卡顿加载时间长的问题,甚至造成浏览器崩溃,严重影响了油田工作者的用户体验。
因此本系统对后端部分进行优化,应用了Memcached缓存技术。将Memcached以守护进程的方式运行在服务器中,监听11211端口。当浏览器首次请求访问数据时,应用服务器会先从数据库中读取数据,在应用服务器中将检索结果封装成JSON字符串,并将其以Key/Value键值对的形式存入内存,这里的Key值是使用查询条件及部分URL信息生成的哈希摘要。再次查询时,如果对应的查询条件及请求页面相同,则直接从Memcached中读取。这样可以减少读取数据库的次数,一定程度上提高了网站的访问速度。在图片传输方面,初始化时默认选择显示最上层扫描深度段高清图像,其他井段的图像由应用服务器生成缩略图,并传输缩略图。这里生成的缩略图在保证重建质量(保证图像的长宽比例不变和岩心纹理特征不丢失不变形)的情况下,对原始图像进行一定程度的压缩。在点击选择不同扫描深度段的重建图像时再传输和显示当前深度段的高分辨率岩心图像,程序流程图如图6所示。

图6 程序流程图
3 系统测试
3.1 系统功能模块测试
系统实现了平面岩心展示、三维岩心展示、动画效果展示的功能模块。在不同查询条件下测试了本系统的岩心浏览效果。针对岩心图像的扫描深度可能存在不连续和重复扫描的情况,测试了岩心重建图像井深定位的准确度,定位实现效果如图7所示,达到了预期效果。

图7 井深定位实现效果
针对重建动画的流畅度方面,本系统使用了Chrome开发者工具中的Rendering监听器对重建动画页面进行实时帧率观测,动画渲染帧率稳定在59~60 f/s,动画渲染效果流畅美观。在其他功能方面,可以360°旋转整筒井的岩心重建图像,具有操作便捷直观的特点;可以选择隐藏或添加动态标尺,用于观察单幅岩心平面图像的精确深度;可以以表格形式展示岩石物性详细信息等。系统展示如图8所示,系统对于纵切面和外表面的岩心图像以及荧光图像都有良好的浏览效果,所有功能均可可靠运行。

图8 系统展示
3.2 系统响应速度测试
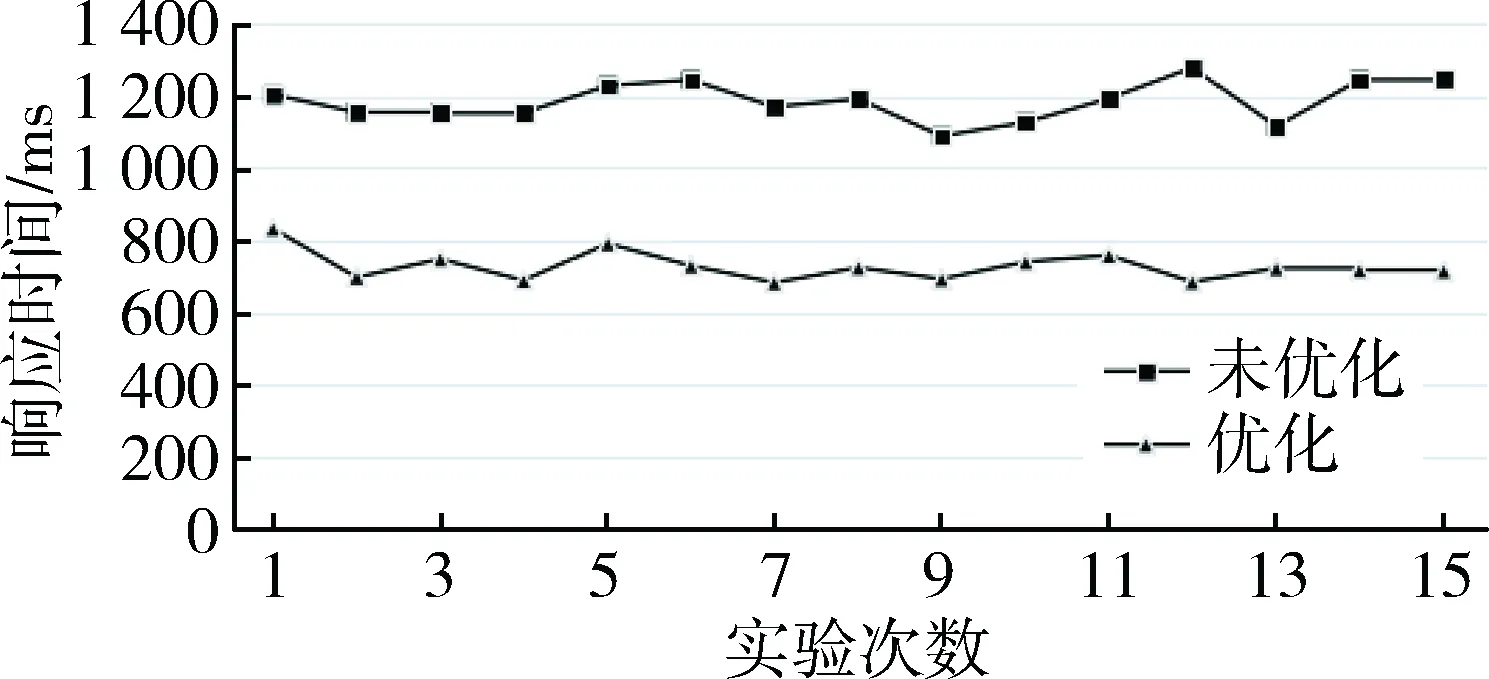
为了衡量系统的性能指标,本实验使用Apache JMeter对系统响应时间做测试[8]。在相同查询条件下分别测试了系统优化前和优化后的平均响应时间,测试结果如图9所示。优化后的系统采用了高分辨率图像和缩略图结合的展现方式,同时使用了Memcached缓存技术缓存JSON数据,优化后的系统响应速度满足用户对性能的需求。

图9 系统响应时间对比
4 结论
本文针对油田探勘生产部门的需求,设计和实现了一个基于B/S模式的多功能岩心浏览系统,系统具有优越的跨平台性且无需安装插件,便捷易用。本系统以井字、井号、筒次作为筛选条件,查询之后按照扫描深度直观展示岩心图像,便于油田工作人员查阅。系统提供了三维重建岩心图像和平面岩心图像两种展示方式,以及直观的重建动画过程,为探勘生产部门查阅岩心资料提供了更为便捷的途径。
