一种多服务端HTML5 Web Worker迁移系统设计与实现
2018-09-26邓浩江胡琳琳郭志川
王 昭 邓浩江 胡琳琳 郭志川
1(中国科学院声学研究所国家网络新媒体工程技术研究中心 北京 100190)2(中国科学院大学 北京 100190)
0 引 言
HTML5标准使得Web应用功能越来越强大的同时,Web应用也越来越复杂,资源消耗越来越多,而智能终端中计算、存储、电量等多种资源受限,这可能会降低应用性能,影响用户体验。计算迁移是解决此类问题的有效方法,它通过将应用中计算密集型任务迁移到服务端运行来提高应用性能,提升用户体验。
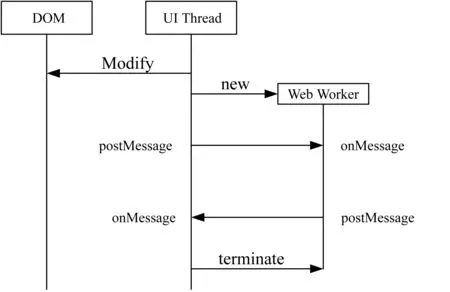
Web Worker是HTML5提供的一个JavaScript多线程解决方案,Web Worker在当前JavaScript的主线程中,使用Worker类加载一个JavaScript文件来创建一个新的工作线程。Web Worker工作原理如图1所示,Web应用主线程UI Thread和Web Worker子线程独立工作,并通过消息机制进行通信,子线程不能访问应用的DOM树结构。HTML5 Web Worker引入之前,所有计算均在应用主线程进行,一些耗时的计算任务会影响应用的及时响应。引入Web Worker后,可以将一些大计算量代码交由Web Worker并行执行,使得应用主线程可以及时响应。

图1 Web Worker工作原理图
Web Worker相对独立,而且其执行的是计算相关任务,不涉及UI相关的操作,这些特性使其成为面向web应用计算迁移的重点研究对象。现有Web Worker迁移[1,2,3,4,5,6,7,8]都是将Web Worker迁移到单种服务端,即单个服务器端或由多个设备组成的类似集群的服务端。但不同种类的服务端各有优势,迁移到单个服务器对服务器的处理能力要求较高,迁移到局域网内单个服务器带来的时延小,但应用场景受限,迁移到云端单个服务器可能会带来比较大的延时;迁移到多个设备组成的集群可以充分利用多个设备的资源,对单个设备的处理能力要求不高,但是实现复杂度高,而且对集群稳定性要求较高,迁移到云端集群同样可能会带来比较大的延时。
智能终端设备移动性强,网络状况波动相对较大,这导致单种服务端很可能无法满足智能终端Web Worker迁移的需要。为此,本文设计并实现了一种多服务端HTML5 Web Worker迁移系统,充分利用多种服务端的优势和资源,将Web Worker迁移到单个服务器和由周围终端设备组成Docker Swarm集群两种服务端,并通过实验验证了迁移系统的有效性。
1 相关研究
目前HTML5 Web Worker迁移相关的研究主要分成两类。一类是对Web应用透明的Web Worker迁移方法;另一类是对Web应用不透明的Web Worker迁移方法。Web Worker透明迁移的优点是对Web应用透明,无需改动Web应用,缺点是实现复杂,依赖Web平台的特殊实现;Web Worker非透明迁移的优点是实现简单,可轻易跨平台,缺点是需要改动Web应用。
文献[1]中提出一种对Web应用透明的Web Worker迁移方法,该方法通过在Web浏览器中添加代理模块将Web Worker创建请求发送到服务端,同时添加迁移决策模块决定是否向云端迁移。文献[2]中同样提出了一种通过代理模块实现的Web Worker透明迁移方法,但没有详细设计和具体实现。
文献[3-6]中迁移思想和方法基本类似,都是使用javascript实现的非透明迁移。文献[4]中提出了WWF框架,将客户端Web Worker迁移到单个PC端。文献[3]对WWF框架的设计与实现进行了详细描述,其基本思想是自定义Web Worker接口来代替标准Web Worker接口,接口实现中基于HTML5 websocket通信机制将Web Worker创建请求及参数发送给服务端,服务端接收请求后创建并运行Web Worker,并将运行结果通过websocket返回给客户端。其主要不足在于该框架需要对Web应用做多处改动,Web应用中除了要包含实现的WWF库,还要对每一行Web Worker创建代码进行修改,对应用开发者不够友好。
文献[5]中提出的WWOF框架和WWF基本思想一样,但是WWOF设计更加详细,对WWF中的通信机制进行了完善,还增加了错误控制,并对迁移过程中的时间代价和能量代价进行了分析。Web应用只需增加一行代码包含WWOF库即可实现Web Worker迁移。文献[6]将客户端Web Worker迁移到云端服务器,其基本思想和文献[3]一致。
文献[7]在文献[3]中提出的WWF框架的基础上进行了改进,提出了A-WWF,将Web Worker迁移到由多个设备组成的类似集群的服务端。它将WWF服务端作为一个manager,manager可以提供迁移服务,也可以将客户端的迁移请求转发给其他的服务节点,可以提供迁移服务的节点需要在manager节点上进行服务注册,通信方式同样使用websocket。其不足之处在于需要对Web应用做多处改动,而且实现比较复杂。
文献[8]对文献[3]中提出的迁移框架的通信方式做了改变,不使用HTML5 websocket,而是使用HTML5 WebRTC。在上述提到的使用websocket实现的迁移方法中,服务端需要有HTML5 websocket server端实现来完成迁移,客户端和服务端的通信方式是典型的C/S模式。使用HTML5 WebRTC后,迁移过程中的通信方式从websocket定义的C/S模式变成了P2P模式,客户端和服务端都使用WebRTC进行通信,而且服务端不再需要进行复杂的设计,只需要有浏览器便可实现迁移。但是,HTML5 WebRTC是为实时音视频通信设计的,开销比较大,迁移效果不是很好。
此外,除了HTML5 Web Worker迁移相关研究,文献[9]研究了Web应用中HTML5 Web Worker数量、CPU数量/架构和应用性能之间的关系,指导Web应用开发者创建合适数量的Web Worker来获得最佳应用性能。
目前关于Web Worker迁移的研究都是将客户端Web Worker迁移到单种服务端,但是不同的服务端各有优势,单种服务端很可能无法满足智能终端的迁移需要,而且如果存在多种可用的服务端资源。现有研究无法充分利用这些服务端资源,根据需要选取合适的服务端进行Web Worker迁移。因此,面向HTML5 Web Worker非透明迁移,本文首先实现了将Web Worker迁移到单个服务器,然后又提出并实现了一种新的迁移思路,将客户端Web Worker迁移到周围多个终端设备组成的Docker Swarm集群上,Docker Swarm集群中的多个节点共同为一个客户端提供迁移服务。Docker作为一种轻量级虚拟化技术,非常适用于嵌入式集群,而Docker Swarm在Docker虚拟化基础上又增加了资源编排功能。与迁移到云端服务器相比,该方法有更小的服务延迟;与迁移到客户端周围单个强力设备相比,该方法可以充分利用周围多个处理能力一般的终端的资源。
2 Web Worker迁移系统设计
2.1 迁移到单个服务器
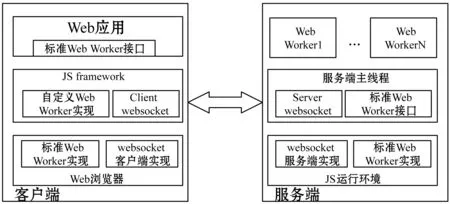
图2是迁移到单个服务器的系统架构图,包含客户端和服务端两部分。客户端由Web浏览器、自定义实现JS框架和Web应用三部分组成。服务端由JS运行环境、服务端主线程和Web Worker子线程三部分组成。客户端和服务端使用HTML5 websocket进行通信。

图2 迁移到单个服务器系统架构图
客户端中,Web浏览器支持Web应用运行,目前主流的浏览器均支持HTML5标准,它包含各HTML5标准的平台实现。图2中显示的是该系统涉及到的Web Worker和websocket平台实现。Web浏览器除了包含各HTML5标准平台实现,还向上提供各HTML5标准对应的JS接口以供Web应用调用,如Web应用可以通过调用标准的Web Worker接口来使用Web浏览器提供的HTML5 Web Worker功能。自定义实现JS框架包含两部分:第一部分对标准Web Worker接口进行自定义实现;第二部分Client websocket使用HTML5 socket和服务端进行通信。Web应用通过调用标准Web Worker接口来创建Web Worker,现有Web应用只需添加一行代码包含自定义实现JS框架即可实现Web Worker迁移,其他代码无需任何改动。
服务端中,JS运行环境支持服务端JavaScript代码运行,如HTML5 websocket服务端实现,HTML5 Web Worker标准实现等。服务端主线程包含两部分:第一部分Server websocket接受客户端websocket连接请求和消息;第二部分调用标准Web Worker接口创建Web Worker子线程。Web Worker子线程接收服务端主线程消息并将执行结果返回给服务端主线程。
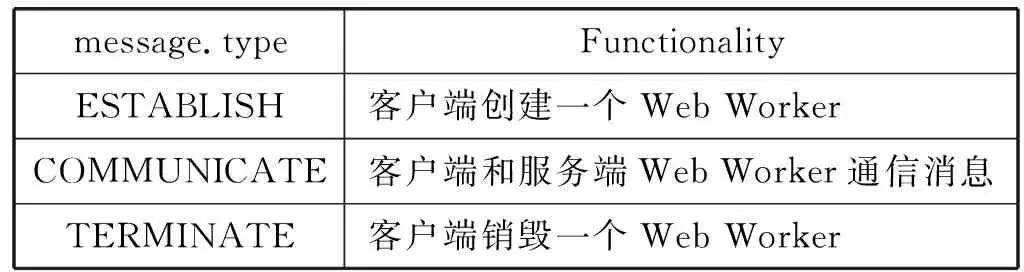
客户端和服务端使用标准HTML5 websocket进行通信。针对不同的功能,一共定义了三种不同的消息类型,其类型和功能如表1所示。通过JS消息对象的特定属性标志不同消息类型,由于HTML5 websocket只能发送数字和字符串,因此消息对象发送前先使用JSON.stringify()进行序列化,接收到消息后先使用JSON.parse()进行反序列化。

表1 通信消息类型和功能
图3是客户端主线程、服务端主线程及其对应的一个Web Worker线程之间的工作流程图。下面结合工作流程图对Web Worker迁移过程进行分析。

图3 迁移系统中各线程工作流程图
Web Worker标准接口包括Web Worker创建接口、通信接口和销毁接口。Web Worker创建时需要一个JS文件名作为参数,因此JS框架中Web Worker创建接口自定义实现时,首先和服务端创建websocket连接,连接成功后将创建Web Worker需要的JS文件的内容或该JS文件的url通过websocket消息发送给服务端,这一过程如图3中①②③所示。Web Worker通信接口和销毁接口自定义实现中,直接通过websocket将相应的消息发送给服务端。这一过程分别如图3中⑤和⑨所示。
服务端主线程接收到websocket消息后先进行消息类型解析,如果消息类型是Web Worker创建消息,则解析消息内容,获取创建Web Worker需要的JS文件,然后调用标准Web Worker创建接口创建Web Worker子线程,这一过程如图3中④所示。如果消息类型是通信消息,则解析消息内容,并将消息内容通过调用标准Web Worker消息发送接口将内容发送给相应的Web Worker子线程,这一过程如图3中⑥所示。如果消息类型是销毁消息,则调用标准Web Worker销毁接口销毁相应的Web Worker子线程,这一过程如图3中⑩所示。当Web Worker子线程运行结束后,将运行结果通过Web Worker消息接口发送给服务端主线程,服务端主线程接收到消息后,获取消息内容并通过websocket将运行结果转发给客户端主线程,客户端主线程接收到消息后,Web应用中相应的消息响应函数得到响应,这一过程如图3中⑦⑧所示。
由客户端JS框架中自定义Web Worker创建接口实现可知,客户端每个Web Worker创建请求对应客户端和服务端一个websocket连接,对应服务端一个Web Worker子线程。因此,服务端特定websocket连接接收消息后,可以轻易将消息转发给特定的Web Worker子线程,或者销毁掉特定的Web Worker子线程。因为每个websocket连接对应服务端一个Web Worker子线程,当websocket连接关闭或出错关闭时,即使客户端没有发送Web Worker销毁消息,同样需要销毁掉相应的Web Worker子线程以节约服务端资源。
2.2 迁移到Docker Swarm集群
图4是客户端web应用中HTML5 Web Worker迁移到Docker Swarm集群系统架构图。其中客户端部分和迁移到单个服务器时相同。Docker Swarm集群作为服务端由多个工作节点组成,每个工作节点中可以创建多个容器,每个容器中JS运行环境支持服务端主线程运行来提供迁移服务。Docker Swarm集群中有一个Swarm manager节点负责管理集群中的多个节点,它接收客户端的迁移请求,并将迁移请求转发给合适的工作节点去做,Swarm manager节点本身也是工作节点。

图4 迁移到Docker Swarm集群系统架构图
迁移到单个Docker Swarm集群和迁移到单个服务器的不同主要在于服务端实现。首先设计创建容器需要的脚本Dockerfile,在Dockerfile中安装必要的软件及组件,并运行服务端迁移服务代码;然后创建Docker Swarm集群服务,选择创建服务副本数量,副本数量即集群中要创建的容器数量,表示有多少容器提供迁移服务。多个容器在多个工作节点上的分布和多个Web Worker迁移请求的在多个容器中的分配机制是由Docker Swarm按照一定的负载均衡策略决定的。
迁移到Docker Swarm集群和迁移到单个服务器相比除了服务端实现不同外,服务方式也不同,客户端Web应用中可能有多个Web Worker需要迁移,迁移到单个服务器的服务方式是利用一个强力节点接收并完成所有Web Worker的迁移请求,而迁移到Docker Swarm集群的服务方式是将多个Web Worker的迁移请求分发到集群中的多个工作节点来完成,对每个工作节点的处理能力要求不高。
3 实验结果及分析
客户端设备采用的是配置为1 GB内存和64位四核1.2 GHz处理器的raspberry Pi 3,Web平台为Chromium浏览器。服务端有两种:一种是局域网中的单个服务器结点Dell PowerEdge R730服务器;另一种是Docker Swarm集群,集群由局域网内四个raspberry Pi 3节点组成,每个节点创建容器并提供服务端迁移功能,集群中单个节点的性能和客户端节点的性能是相同的。两种服务端中JS运行环境均为基于V8引擎的Node.JS。Web应用测试用例有2个。测试用例1为使用Web Worker的图形渲染应用Ray Tracing(http://nerget.com/rayjs-mt/rayjs.html)。测试用例2 Image Decrypt使用Web Worker进行图形解密。Ray Tracing应用中不同数量的worker对应任务量是相同的;Image Decrypt应用中不同数量的worker对应的任务量是不同的,worker数量越多任务量越大。
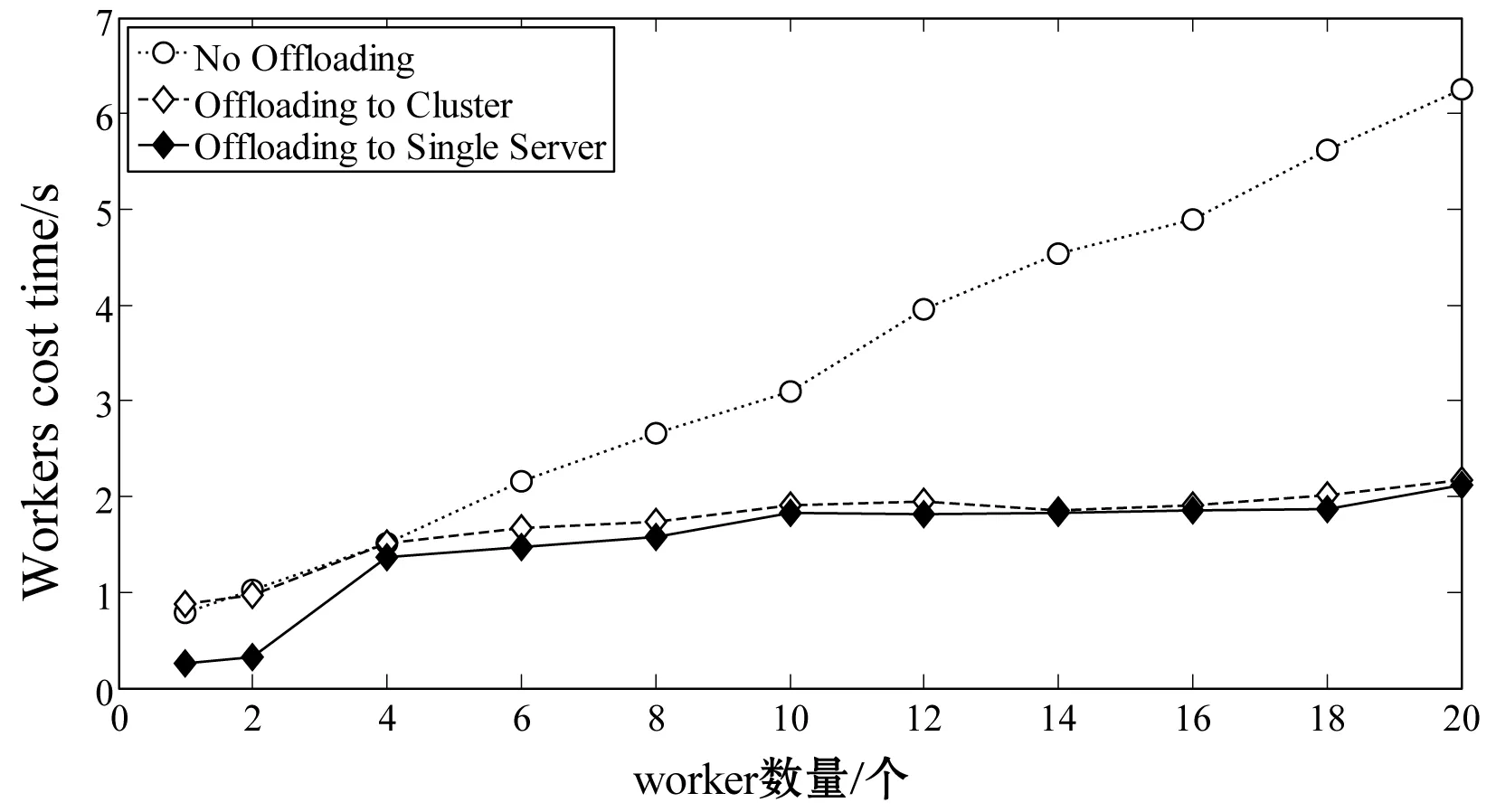
实验主要测试Web应用在迁移和不迁移情况下Web Worker的耗时,具体是从第一个worker创建开始计时,到所有worker完成计算结束计时。为了避免随机异常值带来的影响,图中的数据为多次测试数据取均值。两个Web应用的测试结果分别如图5、图6所示。

图5 RayTracing应用中Web Worker迁移效果对比图

图6 ImageDecrypt应用中Web Worker迁移效果对比图
通过对实验结果进行分析可以得出以下结论:
1) 迁移到单个服务器对应用性能有全面提升,主要是因为服务器性能比raspberry Pi 3性能强,迁移后的通信开销和计算开销要小于不迁移时的计算开销。
2) 迁移到集群时,在worker数量多于4时,性能提升明显,集群的优势在于多个节点帮助客户端进行计算,一个worker至少分配到集群中一个节点运行,worker数量少时集群的优势显现不出来,通信开销和计算开销大于不迁移时的计算开销;当worker数量多时,可以充分利用多个节点的计算能力帮助客户端进行计算,因此性能提升明显。
3) 从迁移到单个服务器的测试结果来看,如果集群中单个节点性能强于客户端节点性能,worker数量少的时候,迁移到集群应该也会有性能提升。
4) 迁移到客户端周围单个服务器比迁移到Docker Swarm集群整体效果要好一些,但差别不大,这和单个服务器处理能力以及Docker Swarm集群中节点处理能力相关。迁移到周围单个服务器比迁移到云端服务器有更小的服务延迟,因此,迁移到Docker Swarm集群和迁移到云端服务器效果应该不相上下或差别更小。
5) Ray Tracing应用在不迁移的情况下,worker数量为4时,性能最优,这和文献[9]中得出的结论一致,因为raspberry Pi 3是四核的,当worker数量多于4时,多个worker之间的资源竞争使得Web应用性能下降。
4 结 语
本文设计了一种多服务端HTML5 Web Worker迁移系统,实现了将智能终端Web应用中HTML5 Web Worker迁移到单个服务器和由周围终端设备组成的Docker Swarm集群两种服务端,经过实验验证,该系统可以充分利用多种服务端资源,有效提升智能终端web应用性能。下一步的工作方向为对实现的迁移做更全面的测试,真实测试向Docker Swarm集群迁移和向云端服务器迁移的效果对比,然后研究迁移过程中的迁移策略,动态决定是否将Web Worker迁移到服务端及迁移到何种服务端。