基于移动终端的民间美术类互动媒体产品设计策略研究
2018-06-08撰文谭坤
撰文:谭坤
移动媒介以其强交互性、强代入感、强娱乐性、强碎片性成为目前信息传播的主流媒介。移动终端改变了我们的生活习惯和沟通交流方式[1],随着屏幕的互联化,图片、影像、动画、视音频等富媒体的广泛应用,民间美术传统的传播载体如书籍、文献、画册等正面临巨大的挑战,越来越多的用户阅读转向了移动终端,个人移动终端产品已成为人们生活中的必需品[2]。故宫博物院推出的6款介绍故宫文物、展品展讯的移动终端App应用程序,使众多故宫珍藏文物变成大众“指尖上的文物”。民间美术的传播也可借鉴故宫系列移动终端产品的设计策略,让遇冷的民间美术文化在指尖复活。以立体、多元、全方位的信息化手段,让民间美术文化融入人们的日常生活,满足大众的文化需求。
一、契合主题的内容策划
(一)选题——小切口引出大文化
选题即产品所表现主题的核心内容及切入点。考虑移动终端小屏幕的硬件因素,无法展示大而全的内容。加之用户通常利用碎片化时间在移动终端进行扫视性浏览的习惯,基于移动终端的互动媒体产品选题不宜过大。应选取要表达主题内容的经典、核心内容展开叙事,从选题的精彩小切口入手,进而吸引浏览者关注其他深层次的文化。如故宫博物院推出的第一款App《胤禛美人图》,以12幅美人图入手,串联起家具、陶瓷、宫廷生活、书画等各方面的研究成果,并对绘画本身的构图、技法进行分析。App《韩熙载夜宴图》以传世名画《韩熙载夜宴图》为紧凑的故事线,以“连环画”的构图叙事形式,除介绍画作之外,整幅数字画卷中共有100个内容注释点,延伸介绍了古典家具、历史人物关系、服饰礼仪等知识。民间美术大系包罗万象,大而全的选题不仅受屏幕限制无法详细介绍,也很难在扫视阅读的移动终端用户中引起兴趣。移动端用户不习惯沉闷的知识灌输,选取小切口选题,让民间美术知识的获得过程变得轻松有趣,吸引用户深入体验产品。
(二)内容——抽象概念化作具体事物
内容脚本是媒体作品内容的主体板块架构,反映作品的中心内容和内容的结构关系、结构层次。内容设计仅仅是合理还不够,还需要把握内容的特征,突破固有的信息架构模式,体现出作品的内容特色。比如关于“老北京印象”的选题,如果仅仅想到了北京历史、发展、小吃、胡同等内容作为栏目名称就显得平庸。创作者可以从文化理念入手作为主题切入点,思考如何将文化这种抽象概念用具体的事物表现出来。经过严谨细致地推敲,“老北京印象”的脚本内容版块确定为:赏中轴异彩、寻皇城旧梦、探民居清幽、揽燕京八景。“赏、寻、探、揽”四个动词的运用恰到好处,增添了文字美感,激发了浏览者的阅读兴趣[3]。
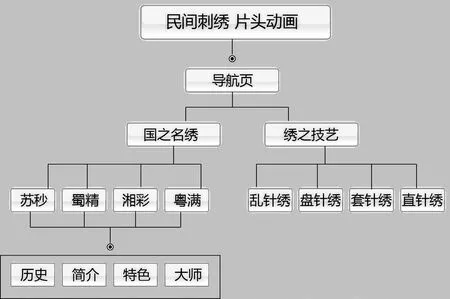
基于移动终端的民间美术类互动媒体产品要梳理、提炼出最精彩的事物、技艺、民俗,归纳总结为内容脚本模块。如图1所示,互动媒体产品《民间刺绣》《民间风筝》的内容脚本设计,不仅打破了传统教科书式的信息架构模式,同时兼顾移动终端小屏幕扫视阅读的特征,且同一层级的栏目名称在字数和结构上保持一致,有效地减轻了用户对界面的学习负担。
(三)层级——深度与广度的平衡
移动终端互动媒体产品内容结构层级分为深度和广度。深度即当前分类和其子类共有多少层,广度则是指每一层有多少项。从深度上讲,层级不要太深,若层级太深难免出现用户反复返回和页面之间的切换,随着跳转页面的增加,用户期待程度会逐渐降低,而且页面跳转的时间及流量耗费都是用户关注的问题[4]。应减少界面跳转层级,让用户快速找到信息。移动终端互动媒体产品的层级深度最好不要多于三级。广度层面上每一层的内容分支保持在4~8的数量是一个平衡的处理规则。遇到元素信息量较少、逻辑层次简单的页面内容,平铺式的架构是减少层级的最好方式,这种架构方式最大的特点是将所有的内容完全展示且突出重点,适合呈现作品的导航页。如图2所示的互动媒体产品《民间陶瓷》的导航页采用平铺式的架构方式。然而,层级做的太浅势必会影响所展示内容的丰富性,有时为平衡内容层级的深度与广度,可采用同一层级滑屏式的浏览方式。如iPad 应用《紫禁城祥瑞》采用了上下滑屏的浏览方式,通过上下滑动,上至九天之上的龙、凤,下至海底深处的比目鱼,都能在浏览者的指尖快速切换。(图3)
二、“拙”“巧”相依的界面设计


图1 互动媒体产品《民间刺绣》《民间风筝》的内容脚本
“拙”与“巧”本是一组反义词,但在对民间美术的评价上,两个词义之间是可以相互转化的。民间美术因其材质拙、意象俗、形式朴等,故我们称其为“拙”,而民间美术中对美好生活的寓意却是其“巧”的一面。大巧如拙中的“拙”并非真“拙”,在“拙”的背后是“巧”,是艺术创作的最高境界。[5]把握住民间美术“巧”与“拙”和谐统一的特征,能够使之成为民间美术类互动媒体产品界面设计的一种策略。
(一)界面风格的“拙”
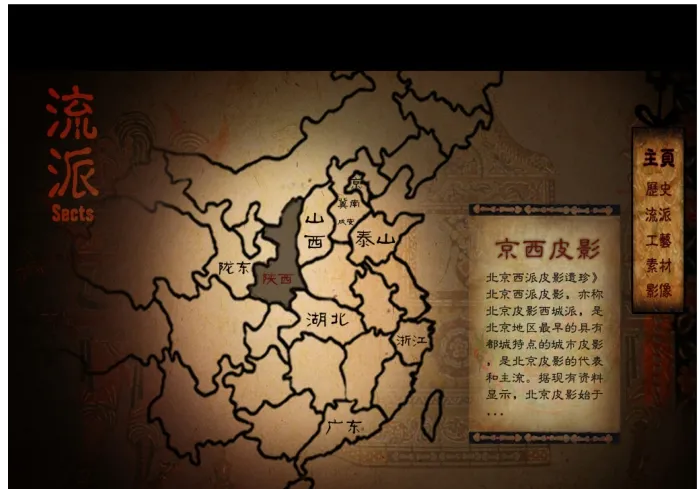
民间美术注重点线面、肌理的条理性和秩序化处理,以图形化的象征性方式将不规则、不匀称的事物和谐地组织起来,其艺术语言本身就具有“拙”的特征,因此民间美术类互动媒体产品界面设计风格定位为“拙”,提取民间美术中的代表性元素作为界面设计的基本元素。提取元素的过程,并不意味着将民间美术造型照搬到移动终端,而是通过将提取的造型元素通过变形、打散、重组的方式与设计理念结合起来,对这些形态进行重新组合,找到民间美术形态与界面整体设计风格,以及受众审美心理的契合点。在真实图像与设计图形之间寻求平衡,真实图像给人以很强的代入感,容易营造有沉浸感的界面气氛。如图4所示,互动媒体产品《北京民间玩具》中选取北京地区的民间玩具与胡同元素相结合设计的界面。如图5所示,互动媒体产品《民间风筝》中的次级导航页界面,提取风筝造型元素,经过打散、平面化、色彩及线条归纳后运用到界面中。两个作品都将民间美术元素提取融入到界面设计中体现出浓浓的“拙”味,有效地呼应了主题。

图2 互动媒体产品《民间陶瓷》导航页

图3 iPad 应用《紫禁城祥瑞》导航页
(二)界面细节的“巧”
界面风格上的“拙”绝不代表界面细节上的粗糙。故宫博物院出品的每款移动端App应用都堪称精品,主要原因在于其创作团队对界面的每一个细节都追求极致。民间美术类互动媒体作品界面的细节设计表现在:首先恰当地运用渐变色彩与背景图相融合可提升界面品质;其次注重界面的融合设计,讲究层次感,通过背景元素与前景图之间的无边痕化处理、色彩色相与明度的层次运用、界面的光影关系等手法提高界面元素之间的层次感,如图6所示的互动媒体产品《民间皮影》界面光影的运用恰到好处;再次,界面中字符的恰当运用也能提升界面品质,标题字体、字号的选取要突出、醒目,从色彩和明暗关系上注意与背景之间的对比关系。同一层级的标题字体、字号、图层效果应统一,以文字介绍为主的界面字体应扁平化处理,增强其可读性。
三、营造沉浸式的体验环境
“沉浸”在字典上的意思是“陷入在一些事件的包围和覆盖中”。在民间美术类移动终端互动媒体产品设计中,沉浸是一种重要的交互手段,能有效地利用屏幕空间,让浏览者全神贯注地投入到设计师所创造的虚拟环境中。“沉浸”式体验可以是一个叙事性的故事、一个场景、一个互动的游戏等[6],结合情境、配音、角色、情节、节奏的设计让使用者获得综合的体验。
(一)场景沉浸式体验
以民间美术的技艺或应用场景为界面动态元素营造用户置身其中的虚拟展示环境,用户浏览如同身临其境,调动使用者的视觉、听觉、触觉等感官系统全方位地获取信息。皮影戏是让观众通过幕布观看平面人偶表演的灯影来达到艺术效果的戏剧形式,皮影戏的演出需要唱腔、影像的高度配合才能达到演出的娱乐效果。[7]为营造出传统皮影演出过程中的现场感,互动媒体产品《民间皮影》借鉴皮影的人物造型和故事元素,用户配合相应的主题与音效,通过触摸屏幕拖拽皮影进行皮影表演,使用户获得真实的体验。(图6)
(二)游戏沉浸式体验
游戏化学习是教育和娱乐不断走向融合的产物,而移动终端由于突破了时间、场地限制和集视听体验于一体的娱乐化特点成为游戏化学习的重要平台。[8]在民间美术知识传播中设计游戏体验环节,可提升浏览者的交互体验和学习兴趣,加深对知识的理解及提高移动终端用户浏览黏度。基于移动终端的互动媒体产品游戏设计中常用的表现方法有:经典造型或色彩DIY游戏、知识与形象比对连线、角色互换游戏体验、游戏激励机制、作品分享等。如图8所示,在故宫APP《紫禁城祥瑞》中让用户自己定制祥瑞的DIY游戏,可以更换神兽的眼睛、鳞片、头冠等,自制的祥瑞做好之后,可通过社交平台分享。在民间美术类互动媒体产品中,通过游戏进一步诠释民间美术技艺,将关键技艺分解,用游戏的形式让用户体验民间美术技艺的制作过程比文字、图片式的展示更具有感染力,同时有利于民间美术作品的创新,也更适合向青少年传播民间美术知识。
(三)三维沉浸式体验

图4 互动媒体作品《北京民间玩具》界面设计

图6 互动媒体产品《民间皮影》界面设计

图8 故宫APP《紫禁城祥瑞》截图
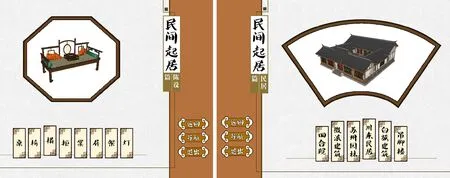
民间美术的制作技艺、纹饰、色彩是最打动观众的元素,而传统的书籍画册和平面图像在展示效果方面存在局限性。作为一种最接近于实物的展示方式,三维虚拟交互式展示能清楚看到民间美术作品各个角度的形态以及各部分细节,达到如见实物、身临其境的效果。[9]用户通过手指旋转观察展品细节,如同在现场把玩、欣赏民间美术作品。三维沉浸式体验可以更直观地了解民间美术作品的全方位结构,弥补了图像展示中角度的限制。在互动媒体产品《民间起居》中,运用了三维虚拟展示,浏览者可根据需要滑动屏幕即可拖拽民居、家具摆设等内容进行360度细节观看。(图9)
“沉浸”式体验让浏览者能够通过视、听、触、嗅等感觉手段和智能化艺术作品实现即时交互使观众进入到数字虚拟场景中,得到多感官的沉浸式审美享受。[10]当然,沉浸并非只强调界面表现的真实性和三维体验感,应该通过特定的交互操作、主题内容、视觉表现及移动终端手势、多点触控技术所共同营造的虚拟环境。
结语
民间美术是我国传统文化的一部分,将民间美术转化成交互数字产品不仅仅只是“动起来”就可以,更要考虑移动端产品受众的浏览习惯,设计出符合不同用户群的产品。优质的互动媒体产品设计要在内容上做加法,在界面上做减法,充分发挥文化数字产品互动性强的特点,使用户获得沉浸式体验。同时,利用用户碎片化的阅读时间传播民间美术资源可为其他类型的民族文化资源数字化开发提供借鉴和参考。

图9 互动媒体产品《民间起居》三维虚拟展示页
[1]王红卫.一学就会的手机App用户界面设计[M].第1版.北京:清华大学出版社,2015.
[2]赵锋,陈金亮,张帅.中国传统文化符号在移动终端界面设计中的应用[J].今日中国论坛,2013(5): 102.
[3]严晨,柴纯钢,徐娜.多媒体界面设计[M].第1版.北京:电子工业出版社,2011.
[4]李世国,靳文奎,孙辛欣.智能手机浏览器信息架构设计研究[J].包装工程,2013,34(3):45-49.[5]韩雅怡,高婷.大拙大巧——民间美术的造型美[J].吉林艺术学院学报,2011(4):37-38.
[6]唐敏.浅谈沉浸式网页导航设计的用户体验[J].装饰,2009(12):90-91.
[7]祝森生.傀儡作戏 影彩斑斓——中国皮影的图画之旅[J]..图书与情报,2014(3):142.
[8]王颖.移动互联时代博物馆App设计初探[J].艺术与设计(理论),2015(8):112-113.
[9]孟凡超.浅析虚拟现实技术在现代展示艺术中的应用[J].天津美术学院学报,2012(2):76.
[10]柴秋霞.数字媒体交互艺术的沉浸式体验[J].装饰,2012(2):73-74.
