基于移动互联网的掌上科普图书馆设计与实现
2018-05-21许正义揭安全罗文兵
许正义, 揭安全, 罗文兵
(江西师范大学 计算机信息工程学院, 南昌 330022)
0 引 言
随着计算机技术和通信技术的不断完善和发展,Web 2.0时代的到来,形成了基于计算机技术的无线通信技术、互联网和智能移动终端结合起来的新一代移动互联网系统[1]。智能手机的高普及率为移动APP的发展提供了坚实的基础。据苹果公司的研究显示,用户花费在浏览器程序上的时间,平均1 d仅30 min;而使用APP程序则耗时129 min[2-3]。移动互联网的发展为科普知识的传播也带来了新的契机,研发掌上科普图书馆APP已成为科普知识传播的重要途径,并且满足高度的可移动性,使得任何人可以在任何时间任何地点接受科普图书馆的任何信息。这一独特的传播模式是线下科普传播望尘莫及的。
1 关键技术研究
8 s原则是互联网的一个著名原则,用户访问Web网页时,如果时间超过8 s就会感到不耐烦,如果加载时间需要太长,他们就会放弃访问,继而导致对APP的喜爱程度下降,严重影响用户量[4-6]。APP前后端物理上分离,通过超文本传输协议(Hyper Text Transfer Protocol, HTTP)进行通信。
1.1 前端存储技术分析与选择
APP离线本地存储方案有如下几种:HTML5标准方案,cookie、sessionStorage、localStorage;HTML5Plus扩展方案,plus.storage。
sessionStorage 是以key、value键值对的方式存储,容量比cookie大得多,一般不超过5MB,仅在当前webview关闭前有效,主要用于本地存储一个会话(session),这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据会随之销毁,因此session不能实现持久化的本地存储,仅仅是会话级别的存储[7]。
localStorage适合键值对的存储,数据量和sessionStorage一样,数据可以在App中所有的webview共享,是常用的轻量数据存储方案,只能存储字符串。也不能跨域[8-9]。
plus.storage也是键值对存储,是把OS给原生App使用的键值对存储数据库封装一层给JS使用,没有理论上的大小限制,plus.storage相比于localStorage有一个特点,可以跨域,在涉及跨域问题时,只能使用plus.storage。
本文的掌上科普图书馆APP的定位是方便快捷人性化,即搜索输入后的输入内容可持久保存,除了用户主动删除;用户加入书架的书籍,在下次想阅读时直接在书架找到。只有本地数据的持久化存储,才能提高移动应用程序可访问性和响应能力,满足功能需求[10]。
可持久化并且适应手机端的存储技术有localStorage和plus.storage,两者存储方式是一样的,唯一区别就是存储大小的,localStorage最大存储容量为5MB,所以限制了存储的数据只能是路径、图书名称等轻量数据。plus.storage操作要比localStorage慢几十ms,影响App的响应能力,如果是重量数据存储,则选择plus.storage。因此掌上科普图书馆APP选择localStorage技术。
localStorage是以键值对的方式存储,即key-value。
存储:localStorage.setItem(key,value);
获取:localStorage.getItem(key);
删除节点:localStorage.removeItem(key);
全部删除:localStorage.clear()。
因为有多处使用localStorage存储,所以需要对其key值加以区分,最好的使用方式为key值固定(自定义),value存储数组或对象。localStorage中只能存储字符串,对于JS常用数组或对象不能直接存储。
1. var arr=[a,b,c];
2. localStorage.setItem(‘temp’,arr);
3. console.log(typeof localStorage.getItem(‘temp’));//string
4. console.log(localStorage.getItem(‘temp’));//a,b,c
但是,localStorage.setItem()不会自动将JSON对象转换成字符串形式。
1. var obj={"a":1,"b":2};
2. localStorage.setItem(‘temp2’,obj);
3. typeof localStoeage.getItem(‘temp2’); //也会返回String
4. localStorage.getItem(‘temp2’);//返回[object Object]
数组的存取和对象一样。
1.2 个性化推荐技术
本系统提供搜索和个性化推荐排行榜,根据用户已填写的基本信息和系统日志,分析用户的偏好,建立用户兴趣模型,随着用户使用系统时间增加,调整用户的兴趣权重。本系统采用基于向量的空间模型表示法[11]。其中文档的名称和点击表示为n维空间中的一个向量,{(k1,c1),(k2,c2),…,(kn,cn)},其中每一维分量由文件名或点击的词和权重组成。权重表示用户对关键词的感兴趣程度。
将所有文档归结为3类,点击、收藏、阅读,根据Cosine相似度公式:
(1)
用户点击文档,即认为用户对该文档感兴趣,目标文档与点击文档的相似度为:

(2)
式中:c代表用户点击的次数;nclick表示所有相关文档被点击总次数。
同样可计算目标文档与阅读的相似度量score(d,dread),目标文档与收藏的相似度量score(d,dsave)。综合三者可得用户行为相似模型:
LoginInfo(q)=Tscore(d,dclick)+Uscore(d,dread)+
Vscore(d,dsave)
(3)
式中:T、U、V是点击、阅读、收藏所占的权重。
最后,综合用户属性信息Sim(dSX,d)和行为信息,得到用户兴趣模型:
Taste(q)=λSim(dSX,d)+
(1-λ)LoginInfo(q)
(4)
2 系统设计与功能实现
2.1 系统功能设计
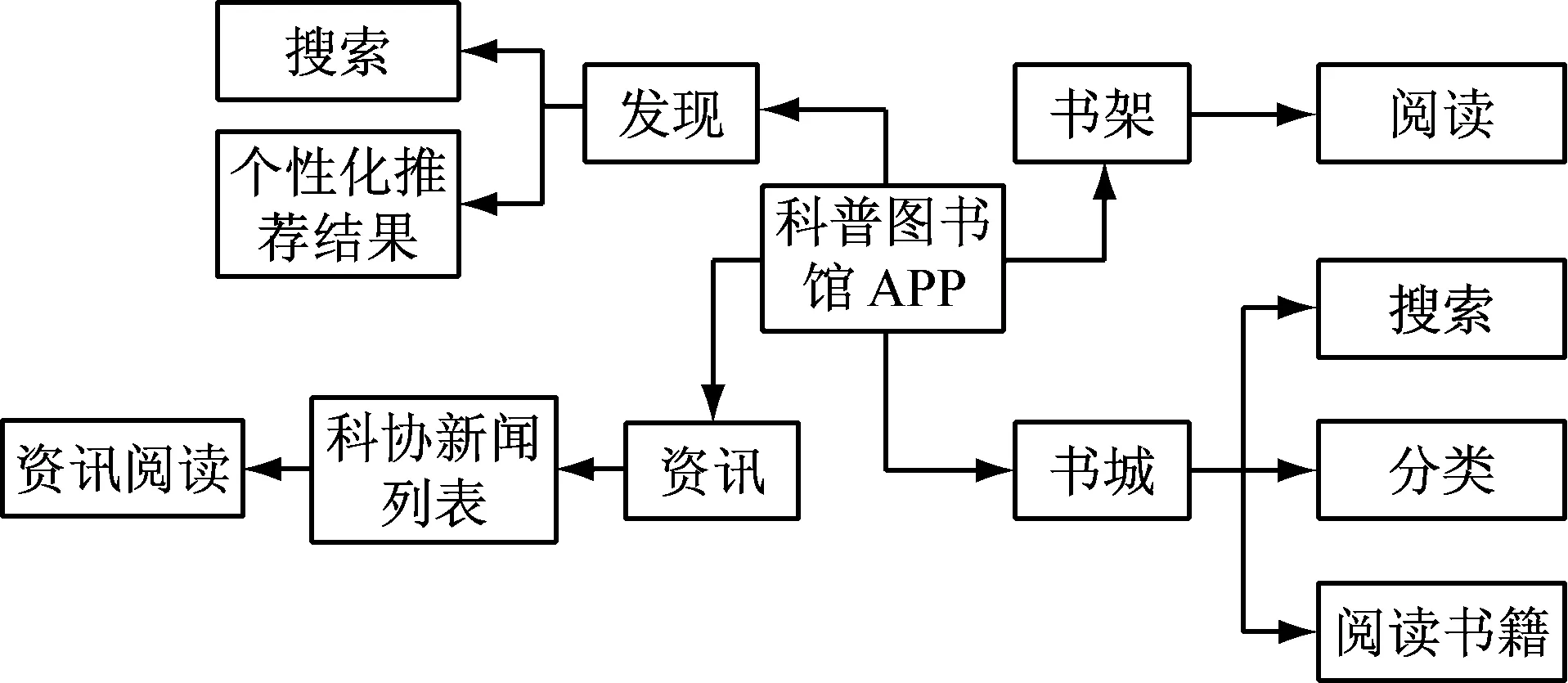
科普图书馆APP是拓宽科普知识的传播、加深科普的影响力的平台。核心功能是人机交互的快速响应,因此采用简约的主题设计和针对性的功能。主要功能分为四大块:发现、书架、书城和资讯,其功能结构如图1所示。

图1 科普图书馆APP功能结构图
2.2 系统功能的实现
本系统的功能实现以搜索、书籍的阅读(主要以音频,文本为例)模块为例,分别进行功能的详细说明和实现。
2.2.1搜索
搜索是每一个APP必不可少的一部分,高效人性化的搜索使一款APP更受用户的青睐。本系统运用搜索记录来帮助用户记录历史搜索内容,使用户可直接点击历史记录获得与上次阅读相关的书籍列表。功能实现的逻辑流程为:进入webview自动执行获取localStorage存储内容,用JSON.parse()转化JSON对象,JS动态创建li节点,监听搜索框的输入完成并将输入内容存入localStorage中,同时打开新页面,并传递搜索关键词,传递后台,后台将搜索结果传递到前台。本系统采用的是最接近原生开发的前端框架dcloud,开发工具为HBuilder。
在存储输入内容时,JS的链式作用域决定了前面获取的节点对象在这里无效,仍需要再次获得,遍历获得属性名(数字)的个数,添加对象属性名(个数加1)和属性值(关键词),并打开新页面传递参数。其中搜索存储记录功能函数如下:
mui.plusReady(function(){
document.getElementById('search').
addEventListener('keyup',function(event){
var e = event || window.event ;
var ret=storage.getItem('searchis');
if(!ret){//JS的链式作用域决定了前面获取的节点对象
ret = {};
}else{
ret = JSON.parse(ret);
}
var leng = function(les){
var les = 0;
for(var i in ret){
++les;
}
return les;
}
var les = leng();
var keyWord=document.getElementById('search').value;
if(e && e.keyCode == 13){
var id = les + 1;
ret[id]=({'keyWord':keyWord});
var value = JSON.stringify(ret);
storage.setItem('searchis',value);
if(keyWord != ''){
mui.openWindow({
url: 'search_result.html',
id: 'search_result.html',
extras: {
keyWord: keyWord,
}
});
}else{
plus.nativeUI.toast("关键词不能为空!");
}
}
});
2.2.2放入书架
科普图书馆APP的最主要功能即阅读书籍,为实现人性化的用户阅读体验,使用加入书架和书签功能,实现功能的核心即是本地持久化存储。如下所示,点击添加书架功能执行localStorage存储。
add2BookStack.addEventListener('click', function() {
var ret = storage.getItem('bookstack');
if(!ret) {
ret = {};
} else {
ret = eval('(' + ret + ')');
}
var leng = function(les) {
var les = 0;
for(var i in ret) {
++les;
}
return les;
}
var les = leng();
var id = les + 1;
ret[id] = ({
'url': config.serURL + bk_url,
'book_name': file_title
});
storage.setItem('bookstack', JSON.stringify(ret));
plus.nativeUI.toast('放入书架成功');
});
3 功能展示
科普图书馆APP在上各大市场之前,需要进行功能和手机的兼容性测试,因为安卓手机厂商很多,是自主研发的安卓系统,安卓系统版本也不同,采用调用第三方软件的方法解决兼容性问题。打开APP后,点击首页的去找书,可进入搜索页面,输入关键词即可得到搜索结果,依次进入书籍详情页,即可阅读。书城页面可直接点击书籍进入详情页,也可点击更多或分类列表,再获得书籍列表进入详情页阅读。本文主要展示华为荣耀6x的界面,其android版本为6.0,系统版本号EMUI系统4.1,如图2所示。

通过图2可以看出,这种简约的UI风格符合科普图书馆的特色,UI简约、功能简约而有针对性,适合各个年龄段在闲暇之余放松心情,阅读简短的科普书籍,实现碎片化的传播科普知识。
4 结 语
随着移动互联网技术的逐渐成熟,越来越多的需求会结合先进的计算机技术,实现移动端的部署,加强产品的影响力。本文基于现有的本地存储技术,采用了HTML5标准方案的持久化存储技术localStorage,设计和实现了科普图书馆应用,该应用实现搜索记录、加入书架、下载路径的持久化存储,使科普图书馆APP在功能衔接上更加人性化[12-13]。本应用还有个性化书籍推荐功能,根据用户首次使用APP时填写的属性信息和每次使用APP的行为,推荐最感兴趣的前30种书籍。
科普图书馆APP作为科普知识传播的移动端,完全弥补了线下和网站传播的不足[14-15]。本应用还可以做进一步的功能扩展,添加用户管理功能,注册用户后在阅读时可以给书籍打分,用户的打分和书籍入库的时间按一定的比例计算,得出结果为书籍的权重,对权重进行排名检索,可以多次优化出用户满意度高的书籍,完成高效的推荐。
参考文献(References):
[1] 王庆刚.基于移动互联网的农业电商系统设计与实现[J].计算机应用,2016,36(S1):286-290.
[2] 李 雪.智慧健康社区移动端设计与实现[J].计算机应用,2016,36(S1):291-295.
[3] 吴吉义.移动互联网研究综述[J].中国科学:信息科学,2015,45(1):45-69.
[4] 江惠婷.移动时代科普信息传播中的场景适配[J].科普研究,2016(1):22-24.
[5] 桑子轶.科普网站交互性对科普传播影响研究[J].中国集体经济,2016(27):157-158.
[6] 谢广岭.信息化时代中国科普传播的现状调查、问题与对策.[J]中国科技论坛,2015(10):39-45.
[7] 曹 宇.基于JSON、JavaScript、HTML5和前端存储技术的均衡运算框架[J].实验室研究与探索,2014,33(5):116-119.
[8] 王明超.基于脚本的客户端软件结构化存储技术研究[J].计算机技术与发展,2010,20(2):25-28.
[9] 黄悦深.基于HTML5的移动Web App开发[J].图书馆杂志,2014,33(7):72-77.
[10] 罗大晖.基于HTML5的Web离线应用研究与实现[J].计算机应用与软件,2012,29(12):262-264.
[11] 罗文兵.基于结果聚类分析的个性化推荐模型[J].广西师范大学学报: 自然科学版,2010,28(1):112-116.
[12] 荣艳冬.论HTML5对新媒体的推动作用[J].新闻战线,2015(10):6-7.
[13] 张晓红.移动互联网技术的应用[J].电子世界,2014(6):5.
[14] 江 波.掌上图书馆、手机图书馆与移动图书馆比较分析[J].图书馆论坛,2012(1):69-71.
[15] 王 燕.数字图书馆可用性评价研究[J].情报科学,2012(3):464-468.
