基于记忆思维的电子阅读交互设计研究
2018-05-14蓝充赵颖
蓝充 赵颖



摘要:本文以研究记忆思维在交互界面设计任务中的运用和创新为目的。首先,以记忆理论为基础分析记忆思维的存储结构、提取策略和创新方式,以记忆思维规律为指导构建交互界面设计方法:其次,分析交互界面设计任务特征和设计元素特征,构建符合该设计领域特点的具体流程步骤;最后,以电子阅读交互设计为例,构建交互界面内容,实践验证该设计方法。實例证明该方法能简化设计经验的提取过程,并根据设计任务进行有计划的创新。
关键词:记忆思维;交互设计;电子阅读;创新方法
记忆在人对于事物的认知与创新的过程中发挥着重要的作用。设计师的设计经验积累可以提高解决设计任务的能力,这些经验与知识都以记忆的形式储存在大脑当中。在相关的设计经验研究中,JS Gero提出设计记忆能够通过重新构建的方式组成新方案。廖益等人提出知识活动元素能够解析设计型认知工作过程,有利于提高设计型知识工作效率[3]。然而,wiswanathan VK等指出过度依赖设计经验可能导致设计思维固化[2]。本研究提出在已有的记忆思维研究上,提出跟清晰有效的交互界面设计经验提取和创新的策略,以经验为前提规划交互界面设计中的创新任务,提高交互界面设计效率。
1记忆思维的框架要素
1.1记忆思维的基本模式
心理学家Athinson-Shiffrin提出的由三个储存器构成记忆模型(图1),该模型中记忆系统由感觉记忆、工作记忆和长时记忆三个部分组成,三种记忆存储类型分别在记忆的过程发挥不同的作用。环境当中存在不同形式的外界信息,如文字、画面、声音、气味和材质等,这些信息便是记忆的源头。一旦这些信息被注意或接收到,则会进入存储系统当中的感觉记忆。感觉记忆维持时间仅有0.25-1秒,在记忆存储当中起到初步判断的作用,通过五感(即眼、耳、鼻、味、触)形成信息的基本属性与感觉。这些信息接下来进入到短时记忆当中,如果信息能被复述则进入了长时记忆,反之则会遗忘。长时记忆是记忆存储的关键部分和主要提取源,其容量不受限制且持续时间长,可以分为语意编码、图形编码两种储存形式。语意编码是通过文字或语言的形式对记忆的属性进行分类,图形编码是当信息通过图形元素特征进行联系和区分。提取的信息暂时储存短时记忆当中(又称之为工作记忆),使规划其中的信息在实现的过程中操作的流程和方式。
1.2记忆思维的提取策略
记忆在提取的过程中经常会受到遗忘和不相关信息的干扰,为了提高提取的效率和准确性,可以通过不同的策略辅助记忆提取行为。
提取过程中首先是扩大提取范围,唤醒记忆中可能相关的内容,这些内容可能通过图像或者文字的形式储存。其次需要筛选内容,提高提取内容的相关性。在庞大的记忆系统内可以通过对比、尝错、分解等方式进行匹配。陈超萃将记忆提取的过程分为概念间、组集间和组集内,可以归纳为大概念、类似概念和内容匹配。大概念是记忆当中巨大的概念分类网络,在整个网络结构中的定位提取;类似概念是在大的概念确定后唤醒相关概念;最后决策和匹配运用记忆中的概念内容,并转移到工作记忆中。
1.3记忆思维的运用与创新
记忆的创新与运用主要在工作记忆区域内,形成新的新的行动方案。对于新的方案的形成,主要有三个因素的影啊情境信息、视觉记忆和语意记忆。在不同影响因素主导的创新中,会产生不同的创新形式,如图2。
适应性创新由情境信息主导,以情境中的任务特点和环境因素为前提,从长时记忆中提取相关的知识、经验组合后重构成符合条件的设计方案。创新型创新由语意主导,语意记忆的容量大,范围广,以语意记忆为基础,从不同类别的概念中分析全新的可行方案。变形型创新由视觉记忆引导,分析其他类似或想通的视觉或空间记忆将其替换、变形构成新方案。
2基于记忆思维的交互界面设计方法
2.1交互界面设计任务特征
交互界面设计任务是站在用户的立场上解决与科技产品沟通的问题。用户作为设计任务的起始点,同时又是设计方案的最终目标。因此与用户相关的研究是设计任务的首要特征。在设计中主要体现在用户记忆内容作为新设计方案的理解基础,通过潜在记忆提高操作效率;其次,设计任务中交互作为一种通过语意表述的行为过程,却需要通过有限的视觉界面进行理解操作。这使得在交互界面视觉信息能表达出对应的行为语意信息,如图3;最后,界面设计任务是要根据不断出现的新功能架构交互界面。因此必须通过设计创新展现新的操作方式,培养新功能的操作习惯。但同时不能完全脱离惯有的操作方式,造成学习操作困难。设计是一个创新迭代的过程,不断更新完善构建新功能的表达方式。
2.2交互界面设计元素特征
交互界面的设计元素可以分解成可以理解和描述的与交互界面相关各个组成部分。在与界面交互的过程由图形信息元素、图形交互元素以及图形反馈元素组成。在图形信息元素是界面信息显示的特征规律,如图形的形状、大小、颜色等组合表达的信息,使得界面语言符号美观且能够识别;图形交互元素包含界面在交互过程中的动态交互效果,如交互效果变话的时间、距离、路径、变形、变速的设定,在界面交互的过程中能够更加明显的视觉吸引力和功能解释力,承担了功能在有限界面下的解释作用;交互反馈元素则是指交互后的变化状态或变化趋势的预测,交互不再仅限于常规视觉通道,正逐渐扩展到非常规交互通道,如眼动识别、体感控制、意识控制等方面,因此多感官通道的交互需要在界面上进行反馈,如语言交互后的声音曲线、按钮状态、操作页面连续衔接状态等。通过交互过程中对已操作行为反馈,使用户获得关于此次操作行为的结果信息。
2.3基于记忆思维的设计流程
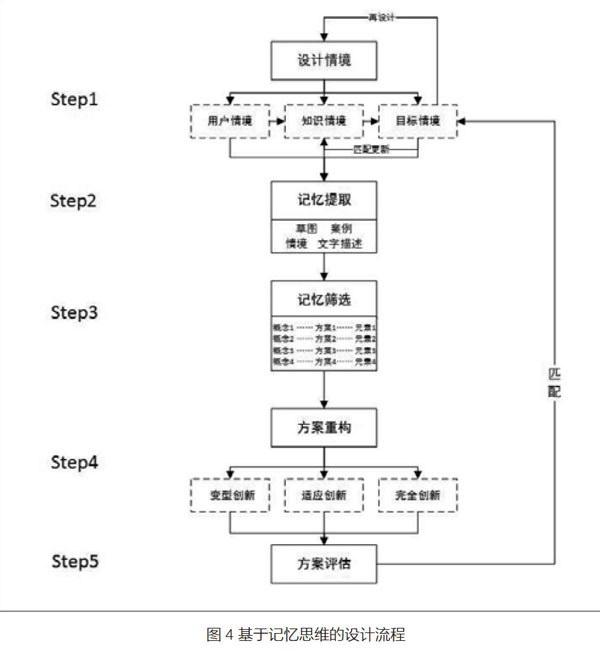
基于记忆思维的交互界面设计方法是在设计经验的基础上构建优化和创新设计计方案的方法,从用户情境分析到方案匹配目标情境的循环设计流程,主要分为六个设计步骤,图4所示。
Stepl情境分析:分析用户情境中的用户需求、经验和环境等信息,总结得出设计任务重点以及情境约束设条件;与知识情境中的设计技巧、方案和设计工具等设计经验结合,形成目标情境。在设计过程中明确设计目标以及目标内包含的设计元素,减少不相干设计元素的干扰,优化设计行动的规划。
Step2记忆提取:根据目标情境中的设计重点唤起视觉记忆中相关的草图、类似案例,以及语意记忆中在类似的操作经验和行为规律,尽可能的提取相似设计经验和案例。
Step3记忆筛选:将唤起的记忆内容分解逐步分解成交互界面设计元素,对元素进行分析对比或试错的方式确定可用的参考元素。
Step4记忆重构:将某一创新方式为主或几个创新方式结合对设计元素进行重新创新运用,形成新的设计方案。
Step5方案评估:将方案与目标匹配,如在预期匹配范围内,则方案通过并更新设计记忆情境,不匹配或部分不匹配则再次进入设计流程,再次重构方案直至达到目标情境状态完成设计迭代。
3基于记忆思维的电子阅读交互设计实践
目前电子书阅读软件在市场上日渐普及,但这些软件的交互设计大多依然是简单模仿纸质阅读方式,并未能从新的阅读情境的研究出发。因此,大多的电子阅读交互设计并没有达到读者预期,反而造成了阅读的不便。影响阅读体验的最重要原因还是忽视设计过程中对用户记忆的创新使用,一味模仿纸质阅读方式的结果。本文以电子阅读交互设计为例,运用记忆思维设计方法进行创新设计。
3.1设计情境分析
首先对设计情境当的用户情境进行分析,用户情境主要是人与书之间的交互情境,可以分为三种主要情境:(1)阅读情境,用户在阅读过程中的读取、下划线、折书角、夹书签、翻页等一系列动作组成的情境;(2)选择阅读情境,用户在阅读过程中会对联想到对某些相关的内容,需要对这些内容进行书与书之间的参照阅读;(3)阅读社交情境,在阅读过程中对内容产生的感悟及想法,与不同的读者进行想法交流,进行阅读社交。
在设计师的知识情境中,以网络阅读平台信息交互方式为主,实现阅读信息处理智能化,同时结合纸质阅读体验。最后,分析得出目标情境是对设计合理的书籍信息的组织和处理方式,板式与功能符合电子阅读平台阅读特点。
3.2记忆思维运用
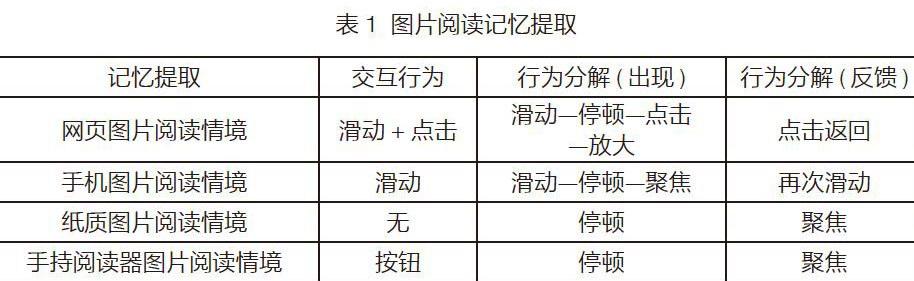
在记忆提取与筛选阶段,根据设计情境中的用户情境提取线索,阅读情境静态界面包含内容的处理安排,包括文字、图片、多媒体等多种元素,动态静态界面包含读取、翻页、划线、批注、折角、书签等元素。选择阅读情境包含对比方式、版本信息的记忆信息提取,而社交记忆情境主要通过互联网好友分享的方式进行提取。以图片阅读方式为例。
将提取的内容以分析对比和試错的方式分析,网页图片阅读交互行为过多,影响沉浸式阅读体验;手机图片阅读情境的滑动操作影响阅读的连续性;纸质与手持阅读器不能完全发挥电子阅读的多媒体优势。因此,提取网页图片的放大功能,为读者提供更为细致的阅读体验,同时将图片阅读交互方式定位为点击操作,并同时为图片或多媒体设定播放时间以及图片配音解读,减少交互次数的同时保证阅读效率。
3.3方案形成
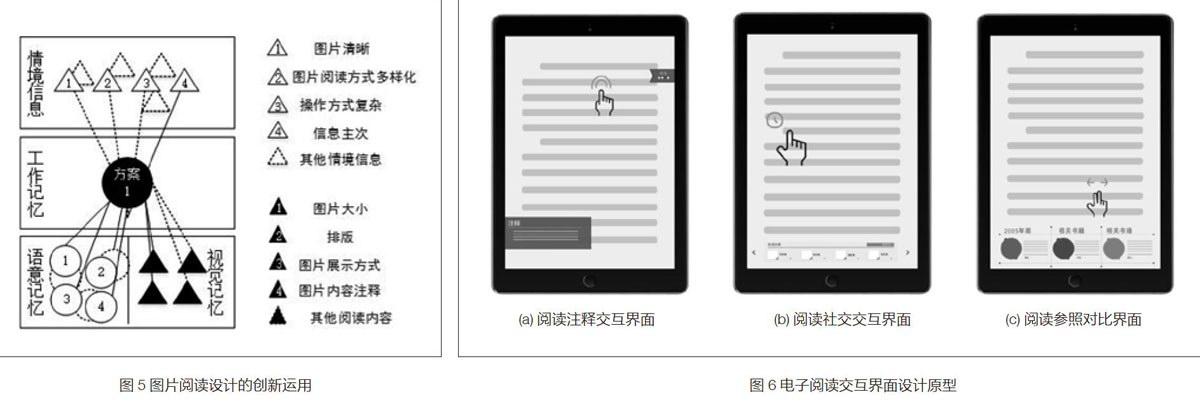
依据记忆思维提取筛选后的参考元素依据目标情境进行方案重构。电子阅读页面设计以适应创新为主结合变形创新,在阅读习惯的基础上培养多媒体阅读习惯;选择阅读情境以创新型创新为主,设计出交叉阅读界面;阅读社交情境以变形创新为主,采用阅读者互联网的交流习惯进行设计,图片阅读设计方案重构过程。
创新设计方案通过设计软件表现出交互界面设计原型,如图6。将方案原型与目标情境进行匹配,如交互界面原型未到达目标情境再次进入设计过程。
4结语
记忆思维实质是对于过去经验再使用的认知思维过程,在交互界面设计任务中经验是影响设计工作效率的关键因素。利用设计经验的存储规律形成对于设计经验良好的搜索方式,不仅能够提高设计经验提取效率,并且能够依据记忆思维再运用方式进行设计创新。这种交互界面设计方法提高了设计效率,在熟练掌握设计经验运用规律后也能够加快设计能力的提升。然而该设计方法缺乏对设计元素判断的依据,以及界面设计任务规划细节等,这也是本方法后续研究的方向。
参考文献
[1] John S Gero, Udo KannengiesserThe situated function-behaviour-structure framework[J] Design Studies, 2004, 25: 373-391
[2]VISWANATHAN V K LINSEYJ S Physical models and design tHnking:a study of functionality novelty and variety of ideas[J]Journal of Mechanica} Design, 2012, 134(9):091004-1091004 13
[3]廖益,易树平,李发权等基于知识活动元素的设计型知识工作认知过程探析[J]科技进步与对策,2014,31(15):133 138
[4] Atkinson,R C,&Shiffrin,R M Human memory:A proposed system and its control processes The Psychology of Learning and Motivation: Advances in Research and Theory[M]New York: Academic Pres. 1968
[5](美)凯瑟琳加洛蒂认知心理学(第五版)[M]北京:机械工业出版社,2016
[6]陈超萃设计认知——设计中的认知科学[M]北京:中国建筑工业出版社,2008
[7]刘柏松,辛向阳,刘源神经心理学下的潜意识交互设计方法[J]包装工程,2016,5(37):70 74
[8]谭沽,李薇,吴永萌交互特征研究与设计应用[J]湖南大学学报(社会科学版),2015,3(29):156 159
[9]李铁萌,侯文军,陈冬庆对移动互联网产品交互设计中控制感的研究[J]北京邮电大学学报(社会科学版),2014,6(16):7 11
[10]杨茂林智能求解交互设计流程研究[J]包装工程,2015,6(36):83 86
