移动端AR+LBS类应用中信息引导的探究
2018-01-17江南大学214122
(江南大学 214122)
近年来虚拟现实得到了长足的发展,增强现实作为其中的重要分支也越来越多的走入了人们的视线中;伴随着硬件性能的不断提升,在移动端上不断涌现出融合了AR技术与地理位置服务的应用即AR+LBS类应用;开发者和设计师们都力求革新人们对于传统信息获取方式的认知,并将大量的信息植入到应用中;研究移动端AR+LBS类应用中的信息引导,在该类应用设计中显得尤为重要。
一、移动端AR+LBS类应用信息引导的现状
伴随着移动端硬件设备的日趋成熟,AR技术也开始下探到移动端这一载体上,移动端AR+LBS类应用也越来越被各大厂商所瞄准并被广泛开发;消费者也热衷于体验这一新颖的信息获取方式;国内外对于移动端AR技术的SDK开源化也使得这类应用的开发者具备多样化的特性,如Vuforia、Metaio、Point cloud等,这就导致了该类应用虽然拥有着广泛的开发者群体,但是应用本身的质量参差不齐甚至同质化;另一方面,移动端AR+LBS类应用的受众群体较为广泛,而一个完备的AR所包含的三个问题即自我定位、三维感知重建、计算与载体显示都没有被很好的解决,加之AR技术自身受光线明暗变化、景别、识别距离等因素影响,应用中缺乏良好的信息引导,造成用户在体验过程中产生困惑,甚至形成一定程度的认知障碍,体验质量不佳。
二、移动端AR+LBS类应用信息引导的运用探究
良好的信息引导是移动端AR+LBS类应用的可用性前提。信息引导是引导用户迅速了解应用的使用功能及开发者、设计师意图的重要途径,优秀的信息引导不仅能够提升信息传播的有效性、可用性,在用户体验过程中,还能带给用户良好的正向体验感受。相应的硬件设备模块为AR技术提供了良好的运作及开发平台,在信息引导层面全方位的协调各传感器的调用与视听觉设计、交互方式设计之间的关系,才能更好的将信息有层次的传递给用户。这里就信息引导层面所涉及到的多方面进行分析。
1.移动端设备感应器的挖掘与利用
现今,移动设备突飞猛进的发展为我们提供了更多可用的模块,如陀螺仪、重力、加速度、GPS、磁力、方向等传感器;这些传感器对于移动设备的支持,也是AR技术得以下探到移动端的重要原因之一;尤其是目前市场上双摄像头的时兴,长焦和广角镜头的组合,在AR识别上改善了由于识别距离问题导致的用户需要来回前后走动这一问题;其中也不乏三摄像头的移动端设备,如tango、华硕ZenFone AR手机,多出来的一颗摄像头可以用于景深感知,开发者拿到这些数据便可以提供给用户更加精准的信息引导;正是基于众多的传感器为应用的开发提供了相应的系统数据,不同模块之间便可以互相组合对接,AR技术在移动端AR+LBS类应用上的可用性得以被多样化的塑造。
2.AR情境下用户视听觉的有效整合
(1)虚拟与现实的映射关系
自我定位是用户在使用AR+LBS类应用的首要前提,即虚拟与现实的映射关系问题。在移动端AR情境中,为了更好的解决用户心中对于环境的疑惑,通常采用提供个性化设置的方案,以避免虚拟与现实之间的割裂关系。较为主流的一种方式是将GPS数据进行量化转变,应用给出用户可选择的角色用以指代自己,从而在虚拟世界与现实世界都有一个“自己”进行探索,更加直观。但大多数的应用在这方面做的还不够,主要表现为模型精度较差,角色动画僵硬,用户可选择性较低等;因此,针对目前国内此类应用主要存在的问题,对于极简主义风格的借鉴存在着一定的必要性,如 “Low-poly”风格的借鉴;另一方面,从不同领域借鉴成功经验是重要手段之一;如曾经的RPG大作“剑灵”,NBA2K等,它为用户提供了丰富的角色资源库用于用户的个性化。
(2)赋予引导性UI与特效在造型、动效、情感化上更多的体现
UI与特效二者充当了用户使用过程中的“视觉引路人”角色。引导性UI贯穿了用户对于应用的整个交互过程以及信息导向,特效则是作为信息引导过程重要的引导手段存在。现实世界中存在着较多的干扰因素,区别于普通应用上UI与特效的运用,移动端AR+LBS类应用上UI与特效的设计需要运用更多与情感关联的设计。如萌宠大爆炸应用中的界面,图中的箭头UI及光芒特效仅在功能层面有所实现,但由于缺乏情感化的因素,致使箭头的生命力缺失;笔者改良后,将原本屏幕中的箭头“动画化”,使之撞击屏幕边缘的同时产生形变,屏幕边缘UI由于“受力”也给出相应的反馈,即被撞碎的特效,在动势层面更加强调,凸显了箭头急切的想要去的方向;
(3)AR情境下表情达意的声音运用
声音是我们获取信息的重要途径之一。为了确保声音能够更好的表情达意,则需要保证声音质感基础之外,同时通过赋予声音指向性、联想、情绪渲染等属性。声音指向性可以通过音量、声向、均衡器等来塑造声音空间感,通过运用平方反比定律(Inverse Square Law)能够较好塑造声音空间感。声音联想的塑造则是利用用户对已知声音所传递信息结果的运用,当我们听到雨滴声,我们可以联想到现在是下雨的情景,通过声音来减少对当前环境的文字阐述,用户便能知晓当下所呈现的AR环境。通过一定的声音旋律、节奏,来进行情境氛围的渲染,将欢快、忧伤、阴森等气氛通过声音将用户带入情境中去,也是提升用户在体验过程中常用的方式之一,如在《萌宠大爆炸》中,当进入到战斗模式时,通过急促的音乐节奏来营造出更加紧张的氛围感,以此向用户传达出只有注意力更加集中才能抓到宠物的概念。
3.更具情感化的交互方式
(1)人工智能带给人们更多情感上的关怀
人工智能它在带来智能化的服务的同时也给予人们一定的情感上的关怀,如苹果的siri助手、亚马逊智能音箱等。语言是人类最直接的情感表达方式,人工智能时代的到来,简化和革新了人们的交互方式,目前较为普遍的是通过语言完成一部分交互操作,而随着科技的发展,开发者和设计师则需要重新定义人工智能与用户之间的关系,它可以是用户体验过程中的朋友亦或是导游等角色,为你解答体验过程中的困惑,却又不需要社交成本,技术层面上要求人工智能具备更加深度的学习能力,这也是根本性的问题,没有技术的支持,要追求体验上的革新是有难度的。而随着技术及设备的不断升级,如一旦融入了如眼动仪等设备,甚至能够实时监测人眼的兴趣点,从而达到交互上的若无状态。
(2)巧妙运用应用中的交互共识
交互共识是指广泛存在于各个应用中,并被大众认为是常态,甚至是标准的概念。从设计伊始,广泛运用交互共识带来的必然是用户体验入门难度的降低,即学习成本的下降。而AR应用上,对于摄像头的调用频率相对较高,在交互共识上,融入带有情感意义的交互,更易于被大众所接受,在当下也显得尤为迫切;如用户在拍照时用的最多的剪刀手姿势或微笑表情,两种方式均表达出了自信、开心、愉悦的主观情感,在很多智能手机上就增加了笑脸识别自动拍照或手势识别自动拍照这一技术,帮助用户完成拍照动作,尽量避免在拍照时由于在按动快门时所导致机身晃动,影响画质成像模糊情况的发生,既照顾了用户的情感又完成了用户的需求,这种交互共识的运用在情感与交互之间找到了平衡点。
(3)化繁为简的交互方式探求
给用户提供简单的交互方式,就相对的降低了用户使用过程中负面情绪产生的可能性。设计师应该优先考虑更加化繁为简的交互方式,以使在体验上给用户留下一个积极的、持续的印象。复杂的交互方式必然带来用户学习成本的提升,这也需要设计师在设计层面上敢于创新和突破,另一方面对设计载体有着更加深刻的认识。如通过硬件设施上的按键模块简化交互操作流程,具有代表性的则是移动端指纹一键支付;在保持一致性的基础上,系统之间壁垒的打通也有着良好的效果,如锤子科技的ONE STEP模块;再者就是二者的结合,如笔者所参与的项目应用小鱼游游,通过对智能手机的陀螺仪传感器发掘,系统中将导航模块与AR相机模块之间的壁垒打通,用户只需要通过平放或竖起即可完成两块系统的任意切换见图1,在信息的引导上提供了更好的便利性。

图1 系统切换示意图(作者绘制)
4.移动端AR+LBS类应用系统内的信息架构逻辑
(1)应用内信息层级架构特征
信息架构的核心思想是让信息易于访问和理解,在引导用户的过程中,移动端AR+LBS类应用深处的内容引导结构也有着其独特的构建方式。结合其使用场景,从层级组织结构上而言,这类应用大多倾向于采用宽而浅的信息架构方式,它的优点在于让用户在使用过程中可以尽可能的减少交互次数,易于理解,保证可用性的同时,使用起来较为流畅,整个系统在使用过程中,层次感也较为清晰;相比之下,窄而浅的架构方式,则在可用性上有所缺失,主要表现为功能较为单一,拓展空间不大,容易造成单调感,但学习成本较低。
(2)以地图、相机两大系统核心而展开的信息架构
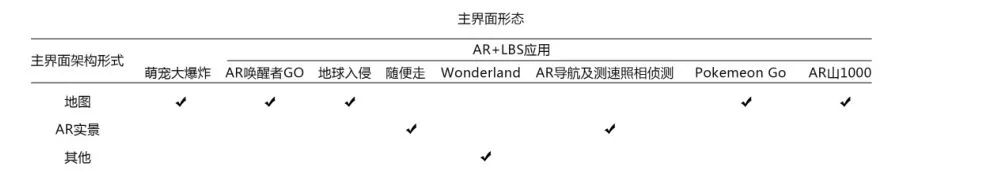
在系统核心结构上,通常围绕着以地图、实景相机两大应用系统核心进行设计。最为明显的体现便是以之作为主界面呈现给用户,方便用户对于地理位置信息获取以及AR功能的体验,这也是大多数此类应用采取的架构方式,如萌宠大爆炸、随便走、AR唤醒者GO等(如图2),当然也有少数应用开发者会将这两大核心在架构上放置到次级系统中,如Wonderland。地图数据的架构大多是采用目前百度、高德、谷歌等地图服务商所提供的开源SDK进行修改并应用到系统内。

图2 主界面架构形态示意图(作者绘制)
而在实际运用中,系统的信息架构也会受其他因素影响。如长时间调用移动设备相机模块用以AR的体验,将会造成设备发热严重;为了保证地理位置的精确性,通常需要大量的索取GPS数据,同样也会提升设备的运载负荷导致设备卡顿、发热状况,那么在进行信息架构的时候就要充分考虑功能模块的安置,把握应用的基础操作模块与体验模块的平衡,给用户更好的使用体验。
(3)信息架构的视觉化落实与任务流的验证
信息架构在谈论时往往以抽象的形态存在于我们的认知中,它更加强调逻辑性,尤其是移动端AR+LBS类应用,涉及到两个系统核心的衔接,相比于传统单一核心架构的应用,什么时候触发和怎么触发AR核心系统是我们着重需要思考的问题,为了尽可能地完善两个系统的契合度,将解构与重构的过程视觉化就显得尤为重要了,我们可以从小的架构着手,最终再将这些小的架构经过反复打磨之后,组装成一个完整的系统。
AR+LBS类应用的信息架构图在信息引导时还有一个显著的特点,即最终大部分任务流都将用户引导向地图或AR相机模块,这在信息架构图上有着清晰的体现。无论应用的架构在初始阶段有多么的宽广,任务流都将向地图或者AR模块分流,以实现应用的核心体验(图3)。

图3 随便走-部分信息架构图(作者绘制)
5.非用户控制角色的线下运营
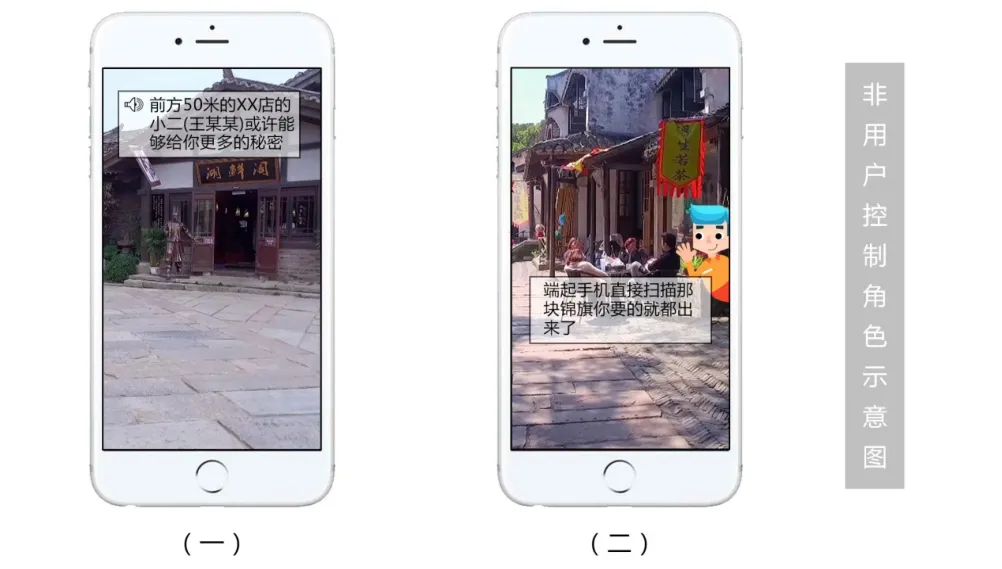
人与人之间相互的交流是信息传播的主要途径之一,生活中我们遇到疑惑最本能的方式就是直接通过问询手段来解决,这也是人类学会语言之后,从孩提时代就充分掌握的一门技巧。非用户控制角色便是存在于现实生活中为用户解疑答惑的“引路人”,它作为应用系统中的一部分,大体可分为两类;一类,由AR应用开发组进行部署,将现实中的人与应用中对应的虚拟角色名称信息一一对应,通过AR人脸识别系统,识别出那些非用户控制角色,用户便可上前问询,完成信息引导流程;另一类则是真实存在于应用中的虚拟角色,而不仅仅以一个代号存在着,它更像一个导游一般存在着,明确为用户进行相应的指引(图4);传统的指引流程全部在应用上完成,而加入了非用户控制角色以后,这种模式便改变为两大部分构成,即线上与线下的密切衔接,信息的指引部分也主要依赖于线下的非用户控制角色,进行更加人性化、专业化的服务。

图4 非用户控制角色示意图(作者绘制)
6.提升标志性符号元素的利用率
人类对于视觉符号极其敏感,对视觉符号的感知是人们认识物品的第一步。标志性符号通常是具备一定知识产权的符号,它也较为广泛的运用于AR+LBS类应用中,且易于被大众所记忆,但开发模式过于单一同质化,最为常见的便是将这些标志性符号设置为识别图;通过探索,提升标志性符号的利用率还可通过以下途径,如信息指引过程中,过场动画内容部分的植入、部分粒子特效的置换、信息指引UI的结合、三维实体化识别等。多方位的设计所带来的是体验上的革新。
三、移动端AR+LBS类应用信息引导的效果分析
1.信息传递有效性的提升
从不同的维度出发,对于信息引导运用的探究,可以使用户在体验过程中获取到的信息更加清晰和易于接受,信息引导的设计运用主要目的也是突出开发者及设计师想要传达的核心价值观,给用户更好的AR体验。相比于同质化的AR体验类应用,用户会在一种相对轻松有趣的情况下完成对信息的接收。
2.唤醒用户积极的交互记忆
唤醒用户对于积极的交互记忆是非常重要的,尤其是AR应用中,这意味着用户在接受信息引导的同时,能够联想到更多正向的情感,轻量化学习过程,潜移默化中引导了用户将更多的精力放在体验层面上,而不是像一个孩子一样,都需要教科书式的告知。在信息指引中,更具情感化交互方式的运用在用户体验过后也将二次转变为积极的交互记忆,这些积极的交互记忆也会促使更多的设计师不断地探寻能带来更优秀体验的交互方式。
3.加深用户对于标志、品牌概念的熟悉感
用户在被引导的过程中,频繁出现的标志性符号,会起着加深记忆的作用。这种熟悉感的塑造是很重要的,即使将同一个标志性符号由二维转化为三维形态,用户依然可以理解其含义而不需要任何文字解说,节约了用户学习成本,提升了用户体验。另一方面,用户对于品牌概念的熟悉感甚至会触发潜在推广动力,以让更多的人参与进来体验。
四、结语
技术手段的不断发展,也为设计提出了新的要求,然而不得不承认的是,大多数的移动端AR+LBS类应用还停留在信息导向不清晰,体验不友好、同质化的阶段。对于移动端AR+LBS类应用,信息引导设计应从多个维度出发,让用户更加准确的把握开发者以及设计师的意图。强化用户体验满意度,探索出更多移动端AR应用交互的可能性,弱化教科书式的信息引导方式,提升信息传播的有效性,是我们需要思考以及解决的问题。
[1]基珀.增强现实技术导论[M].郑毅,译.北京:国防工业出版社,2014.
[2]SAFFER D.交互设计指南[M].第2版.陈军亮,译.北京:机械工业出版社,2010.
[3]孟霄.手机游戏界面极简化设计研究[D].武汉:华中师范大学,2014.
[4]唐纳德•A•诺曼.情感化设计[M].何笑梅,欧秋杏,译.北京:中信出版集团,2015.
[5]李世国,勒文奎,孙辛欣.智能手机浏览器信息架构设计研究[J].包装工程,2013,34(06):45—49.